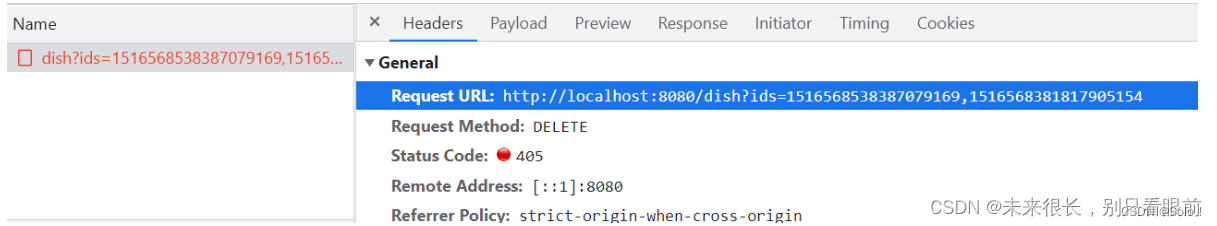
报错截图

报错原因
这个警告表明 vue 在渲染页面时遇到了一个未知的自定义组件 <van-dialog>,并且提示可能是由于未正确注册该组件导致的。在 vue 中,当我们使用自定义组件时,需要先在 vue 实例中注册这些组件,以便 vue 能够识别和正确渲染它们。警告中提到的 "did you register the component correctly?" 就意味着在 vue 实例中没有注册 <van-dialog> 组件,或者注册方式不正确。
错误的注册方式
<script>
import { Dialog } from 'vant'
export default {
components: {
[Dialog.name]: Dialog
},
}
</script>
解决办法
通过上面代码我们可以看到是引入并且注册组件了,所以问题就出在注册的方式不正确。
通过组件调用 Dialog 时,可以通过下面的方式进行注册:
// 局部注册
export default {
components: {
[Dialog.Component.name]: Dialog.Component,
},
};
效果展示