微信小程序中,CANVAS写入图片素材、文字等数据生成图片,最终可将生成的 base64 格式图片保存至相册操作
Tips:
1、canvas 标签默认宽度 300px、高度 150px
canvas 生成图片时,写入图片素材、文字等数据前,需要根据实际需求,设置 canvas 宽、高,
如以下示例中 设置 posterCanvas.width 及 posterCanvas.height
2、同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作
canvas 不可设置隐藏,否则不能正常工作,若不希望其显示的话,可以 如以下示例中 设置 CSS样式,
makeResCanvasW 、 makeResCanvasH 都设置为 0 ,
- 原生开发:
style="width: {{makeResCanvasW}}rpx;height: {{makeResCanvasH}}rpx;"
或
- uniapp开发:
:style="'width: ' + makeResCanvasW + 'rpx;height: ' + makeResCanvasH + 'rpx;'"
3、多次生成操作时,清除之前写入数据即可,不需要设置多个 canvas
如以下示例中 setCanvasCtx 方法设置
判断是否已有 Canvas 对象,无则设置 Canvas 对象 及 Canvas 绘制上下文 ctx,有则清除之前写入的数据
4、写入图片素材、文字等数据,与普通H5操作一致
写入图片设置:
注:使用网络图片时,使用 downloadFile 方法,下载文件资源到本地进行处理(返回文件的本地临时路径 (本地路径),单次下载允许的最大文件为 200MB)
如以下示例中 步骤:
- posterCanvas.createImage() 创建一个图片对象
- .src 设置图片的 URL
- .onload 图片加载完成后触发的回调函数,这里可以获取到此图片对象的宽高等数据
- .drawImage 画入图片数据
- 其他写入数据:与H5中处理基本一致
5、生成图片(base64 格式图片)
如以下示例中 posterCanvas.toDataURL('image/png') ,生成图片后,可使用 小程序预览图片方法 previewImage 方法查看生成的图片
6、base64 格式图片保存至相册
如以下示例中 base64ImageHandle 方法设置,
步骤:
- .env.USER_DATA_PATH : 指定图片的临时路径【.env 环境变量 .USER_DATA_PATH 文件系统中的用户目录路径 (本地路径)】
- getFileSystemManager : 获取小程序的文件系统(小程序获取全局唯一的文件管理器方法)
- .writeFile : 把arraybuffer数据写入到临时目录中(写文件)
- 使用小程序保存图片到系统相册方法 saveImageToPhotosAlbum,把临时路径下的图片,保存图片到相册
微信小程序-原生开发,处理代码如下:
wxml:
<canvas type="2d" id="makeResCanvas" style="width: {{makeResCanvasW}}rpx;height: {{makeResCanvasH}}rpx;"></canvas>data中参数:
data: {
makeResCanvasW : 0,
makeResCanvasH : 0,
},调用方法生成图片
this.makeResImg();处理方法:
/**
* CANVAS画布生成图片
*/
makeResImg() {
wx.showLoading({
title: "生成中",
mask: true
});
this.setCanvasCtx(()=>{
this.makeResImgAfter();
})
},
//
setCanvasCtx(callback){
if(this.data.posterCanvas){
console.log(222)
this.data.posterCtx.clearRect(0, 0, this.data.posterCanvas.width, this.data.posterCanvas.height);
callback && callback();
}else{
console.log(111)
const query = wx.createSelectorQuery();
query.select('#makeResCanvas')
.fields({
node: true,
size: true
})
.exec((res) => {
// console.log(res);
this.setData({
posterCanvas : res[0].node
})
this.setData({
posterCtx : this.data.posterCanvas.getContext('2d')
})
this.data.posterCtx.clearRect(0, 0, this.data.posterCanvas.width, this.data.posterCanvas.height);
callback && callback();
})
}
},
//
makeResImgAfter(){
// 写入 生成图片 背景图片
const posterBgImg = this.data.posterCanvas.createImage();
posterBgImg.src = '../../images/poster_bg.png';
// this.getDownloadFile('https://xxxxxxxxx/poster_bg.png',(formimgTempFilePath)=>{
// posterBgImg.src = formimgTempFilePath;
posterBgImg.onload = () => {
console.log('背景图实际宽高', posterBgImg.width, posterBgImg.height);
this.data.posterCanvas.width = posterBgImg.width;
this.data.posterCanvas.height = posterBgImg.height;
this.setData({
makeResCanvasW:0,
makeResCanvasH:0,
})
// 画入背景图片
this.data.posterCtx.drawImage(posterBgImg, 0, 0, posterBgImg.width, posterBgImg.height);
// 写入 生成图片 勾选标识图片
const checkImg = this.data.posterCanvas.createImage();
checkImg.src = '../../images/check.png';
// this.getDownloadFile('https://xxxxxxxxx/check.png',(checkTempFilePath)=>{
// checkImg.src = checkTempFilePath;
checkImg.onload = () => {
// 画入勾选标识图片
this.data.posterCtx.drawImage(checkImg, 20, 188, 32, 24);
this.data.posterCtx.drawImage(checkImg, 20 + 42, 188, 32, 24);
this.data.posterCtx.drawImage(checkImg, 20 + 42 + 42, 188, 32, 24);
this.data.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42, 188, 32, 24);
this.data.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42 + 42, 188, 32, 24);
this.data.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42 + 42 + 42, 188, 32, 24);
// 写入文本
this.data.posterCtx.fillStyle = '#000000';
this.data.posterCtx.textAlign = 'left';
this.data.posterCtx.textBaseline = 'top';
this.data.posterCtx.font = '26px "PingFangSC-Regular","STHeitiSC-Light","微软雅黑","Microsoft YaHei","sans-serif"';
// 写入单行文本
this.data.posterCtx.fillText('写入单行文本',10,60);
// 写入多行文本
this.writeTextOnCanvas(this.data.posterCtx, 36, 40, '写入多行文本写入多行文本写入多行文本写入多行文本写入多行文本写入多行文本' ,10, 100);
// 生成图片
this.setData({
posterUrl: this.data.posterCanvas.toDataURL('image/png'),
})
// 查看生成的图片
setTimeout(()=>{
wx.previewImage({
current: this.data.posterUrl,
urls: [this.data.posterUrl]
});
},10)
wx.hideLoading();
// base64图片保存至相册
setTimeout(()=>{
this.base64ImageHandle(this.data.posterUrl);
},10)
}
// })
}
// })
},
// 写入多行文本
writeTextOnCanvas(ctx_2d, lineheight, bytelength, text ,startleft, starttop){
function getTrueLength(str){
var len = str.length, truelen = 0;
for(var x = 0; x < len; x++){
if(str.charCodeAt(x) > 128){
truelen += 2;
}else{
truelen += 1;
}
}
return truelen;
}
function cutString(str, leng){
var len = str.length, tlen = len, nlen = 0;
for(var x = 0; x < len; x++){
if(str.charCodeAt(x) > 128){
if(nlen + 2 < leng){
nlen += 2;
}else{
tlen = x;
break;
}
}else{
if(nlen + 1 < leng){
nlen += 1;
}else{
tlen = x;
break;
}
}
}
return tlen;
}
for(var i = 1; getTrueLength(text) > 0; i++){
var tl = cutString(text, bytelength);
ctx_2d.fillText(text.substr(0, tl).replace(/^\s+|\s+$/, ""), startleft, (i-1) * lineheight + starttop);
text = text.substr(tl);
}
},
// 下载网络图片
getDownloadFile(img,callback){
wx.downloadFile({
url: img,
success (res) {
if (res.statusCode === 200) {
callback && callback(res.tempFilePath)
}
}
})
},
// base64图片保存至相册
base64ImageHandle(base64) {
// 指定图片的临时路径
const path = `${wx.env.USER_DATA_PATH}/reportformImg.png`
// 获取小程序的文件系统
const fsm = wx.getFileSystemManager()
// 把arraybuffer数据写入到临时目录中
fsm.writeFile({
filePath: path,
data: base64.replace(/^data:image\/\w+;base64,/, ''),
encoding: 'base64',
success: () => {
wx.hideLoading();
wx.showModal({
title: '保存图片',
content: '保存数据报表图片至手机相册?',
success: (result) => {
if (result.confirm) {
// 把临时路径下的图片,保存至相册
wx.saveImageToPhotosAlbum({
filePath: path,
success: () => {
wx.showToast({
title: '保存海报成功',
icon: 'success',
duration: 2000
})
}
})
}
}
})
}
})
},微信小程序-uniapp开发,处理代码如下:
.vue:
<canvas type="2d" id="makeResCanvas" :style="'width: ' + makeResCanvasW + 'rpx;height: ' + makeResCanvasH + 'rpx;'"></canvas>data中参数:
data() {
return {
makeResCanvasW:0,
makeResCanvasH:0,
};
},调用方法生成图片
this.makeResImg();处理方法:
/**
* CANVAS画布生成图片
*/
makeResImg() {
uni.showLoading({
title: "生成中",
mask: true
});
this.setCanvasCtx(()=>{
this.makeResImgAfter();
})
},
//
setCanvasCtx(callback){
if(this.posterCanvas){
console.log(222)
this.posterCtx.clearRect(0, 0, this.posterCanvas.width, this.posterCanvas.height);
callback && callback();
}else{
console.log(111)
const query = uni.createSelectorQuery();
query.select('#makeResCanvas')
.fields({
node: true,
size: true
})
.exec((res) => {
// console.log(res);
this.posterCanvas = res[0].node;
this.posterCtx = this.posterCanvas.getContext('2d');
this.posterCtx.clearRect(0, 0, this.posterCanvas.width, this.posterCanvas.height);
callback && callback();
})
}
},
//
makeResImgAfter(){
// 写入 生成图片 背景图片
const posterBgImg = this.posterCanvas.createImage();
posterBgImg.src = '/static/images/xjshop/poster_bg.png';
// this.getDownloadFile('https://xxxxxxxxx/poster_bg.png',(formimgTempFilePath)=>{
// posterBgImg.src = formimgTempFilePath;
posterBgImg.onload = () => {
// console.log('背景图实际宽高', posterBgImg.width, posterBgImg.height);
this.posterCanvas.width = posterBgImg.width;
this.posterCanvas.height = posterBgImg.height;
this.makeResCanvasW = 0;
this.makeResCanvasH = 0;
// 画入背景图片
this.posterCtx.drawImage(posterBgImg, 0, 0, posterBgImg.width, posterBgImg.height);
// 写入 生成图片 勾选标识图片
const checkImg = this.posterCanvas.createImage();
// checkImg.src = '/static/images/xjshop/check.png';
this.getDownloadFile('https://xxxxxxxxx/check.png',(checkTempFilePath)=>{
checkImg.src = checkTempFilePath;
checkImg.onload = () => {
// 画入勾选标识图片
this.posterCtx.drawImage(checkImg, 20, 188, 32, 24);
this.posterCtx.drawImage(checkImg, 20 + 42, 188, 32, 24);
this.posterCtx.drawImage(checkImg, 20 + 42 + 42, 188, 32, 24);
this.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42, 188, 32, 24);
this.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42 + 42, 188, 32, 24);
this.posterCtx.drawImage(checkImg, 20 + 42 + 42 + 42 + 42 + 42, 188, 32, 24);
// 写入文本
this.posterCtx.fillStyle = '#000000';
this.posterCtx.textAlign = 'left';
this.posterCtx.textBaseline = 'top';
this.posterCtx.font = '26px "PingFangSC-Regular","STHeitiSC-Light","微软雅黑","Microsoft YaHei","sans-serif"';
// 写入单行文本
this.posterCtx.fillText('写入单行文本',10,60);
// 写入多行文本
this.writeTextOnCanvas(this.posterCtx, 36, 40, '写入多行文本写入多行文本写入多行文本写入多行文本写入多行文本写入多行文本' ,10, 100);
// 生成图片
this.posterUrl = this.posterCanvas.toDataURL('image/png')
// 查看生成的图片
setTimeout(()=>{
uni.previewImage({
current: this.posterUrl,
urls: [this.posterUrl]
});
},10)
uni.hideLoading();
// base64图片保存至相册
setTimeout(()=>{
this.base64ImageHandle(this.posterUrl);
},10)
}
})
}
// })
},
// 写入多行文本
writeTextOnCanvas(ctx_2d, lineheight, bytelength, text ,startleft, starttop){
function getTrueLength(str){
var len = str.length, truelen = 0;
for(var x = 0; x < len; x++){
if(str.charCodeAt(x) > 128){
truelen += 2;
}else{
truelen += 1;
}
}
return truelen;
}
function cutString(str, leng){
var len = str.length, tlen = len, nlen = 0;
for(var x = 0; x < len; x++){
if(str.charCodeAt(x) > 128){
if(nlen + 2 < leng){
nlen += 2;
}else{
tlen = x;
break;
}
}else{
if(nlen + 1 < leng){
nlen += 1;
}else{
tlen = x;
break;
}
}
}
return tlen;
}
for(var i = 1; getTrueLength(text) > 0; i++){
var tl = cutString(text, bytelength);
ctx_2d.fillText(text.substr(0, tl).replace(/^\s+|\s+$/, ""), startleft, (i-1) * lineheight + starttop);
text = text.substr(tl);
}
},
// 下载网络图片
getDownloadFile(img,callback){
uni.downloadFile({
url: img,
success (res) {
if (res.statusCode === 200) {
callback && callback(res.tempFilePath)
}
}
})
},
// base64图片保存至相册
base64ImageHandle(base64) {
// 指定图片的临时路径
const path = `${uni.env.USER_DATA_PATH}/reportformImg.png`
// 获取小程序的文件系统
const fsm = uni.getFileSystemManager()
// 把arraybuffer数据写入到临时目录中
fsm.writeFile({
filePath: path,
data: base64.replace(/^data:image\/\w+;base64,/, ''),
encoding: 'base64',
success: () => {
uni.hideLoading();
uni.showModal({
title: '保存图片',
content: '保存数据报表图片至手机相册?',
success: (result) => {
if (result.confirm) {
// 把临时路径下的图片,保存至相册
uni.saveImageToPhotosAlbum({
filePath: path,
success: () => {
uni.showToast({
title: '保存海报成功',
icon: 'success',
duration: 2000
})
}
})
}
}
})
}
})
},素材图片


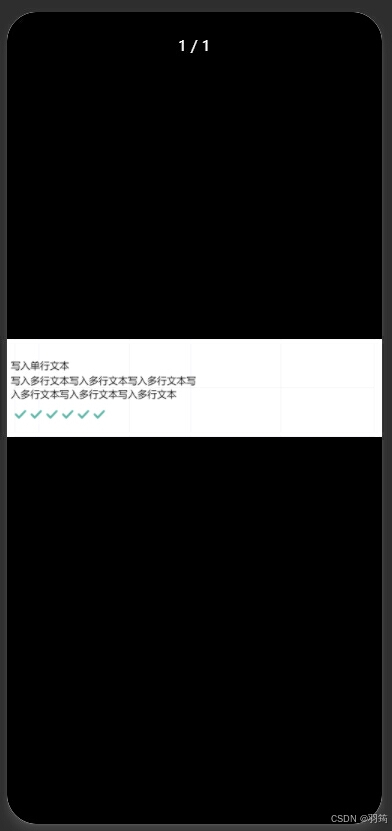
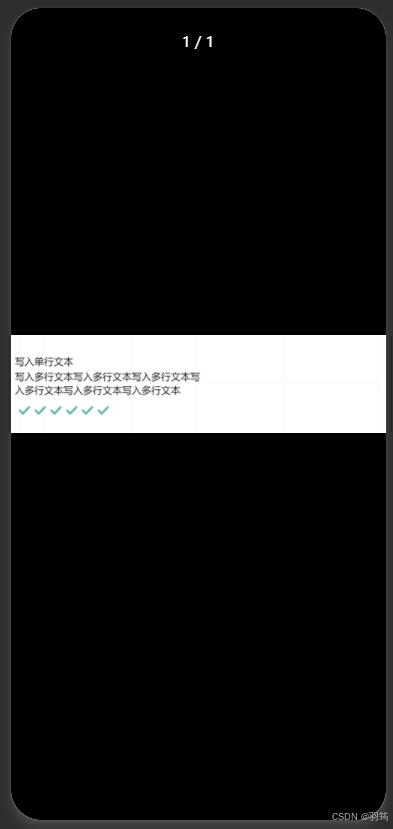
原生开发 生成图片

uniapp开发 生成图片

下载图片提示