content:父元素
content-item: 子元素
主轴上子元素平均分布
.content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.service-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 80px;
height: 80px;
}
}
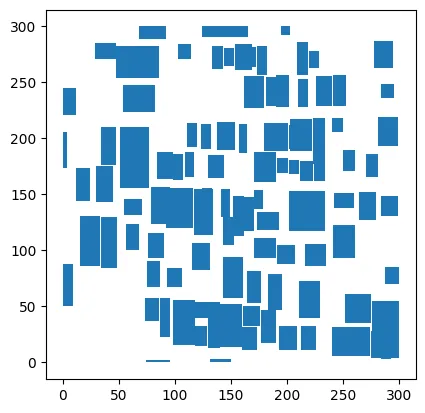
效果:

给父元素添加伪元素
.content:after {
content: "";
flex: auto;
}
.content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.service-item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 80px;
height: 80px;
}
}
效果: