文章目录
- 创建 UniApp 项目
- 下载uView UI
- 下载安装方式
- 步骤 1: 安装 uView UI
- 步骤 2: 查看uView UI是否下载成功
- 步骤 3: 引入 uView 主 JS 库
- 步骤 4: 引入 uView 的全局 SCSS 主题文件
- 步骤 5: 引入 uView 基础样式
- 步骤 6: 配置 easycom 组件模式
- 注意事项
- NPM方式
- 步骤 1: 安装 uView UI
- 步骤 2: 配置 uView UI
- 使用uView UI组件
创建 UniApp 项目
首先,确保你已经安装好了 Node.js 和 HBuilderX(或者使用其他支持 UniApp 的开发环境)。
-
安装 HBuilderX:如果你还没有安装 HBuilderX,可以到官网下载并安装:HBuilderX 官网。
-
创建 UniApp 项目:
- 打开 HBuilderX,选择「新建项目」。
- 选择「UniApp」,然后点击「下一步」。
- 输入项目名称和路径,选择模板(比如「默认模板」),然后点击「完成」创建项目。
前情步骤,可查看以下文章
[巨详细]安装HBuilder-X教程
[巨详细]使用HBuilder-X新建uniapp项目教程
下载uView UI
官网地址:uView UI 官网:https://uviewui.com/
下载地址:uView UI下载:https://ext.dcloud.net.cn/plugin?id=1593
uView UI 目前分为下载安装和npm安装两种,各有利弊具体区别看官网
下载安装方式
步骤 1: 安装 uView UI
点击下载地址:uView UI下载:https://ext.dcloud.net.cn/plugin?id=1593

点击下载并导入hbuilder

选择合适的项目,点击确定安装

出现导入成功就是安装成功了。
步骤 2: 查看uView UI是否下载成功
有uni_modules文件夹或者uview-ui文件夹在根目录就是下载成功了。

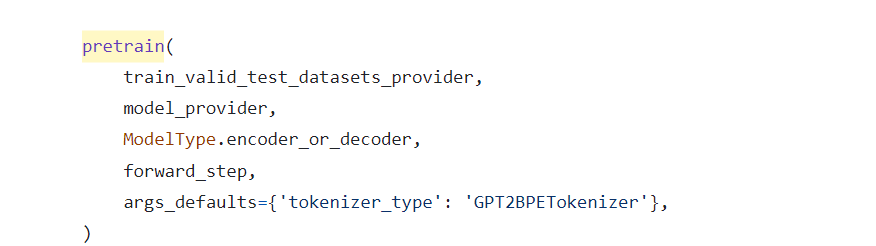
步骤 3: 引入 uView 主 JS 库
在项目根目录中的 main.js 文件中引入并使用 uView 的 JS 库。
// main.js
import Vue from 'vue';
import uView from 'uview-ui';
Vue.use(uView);

步骤 4: 引入 uView 的全局 SCSS 主题文件
在项目根目录的 uni.scss 文件中引入 uView 的 SCSS 主题文件。
/* uni.scss */
@import 'uview-ui/theme.scss';

步骤 5: 引入 uView 基础样式
在 App.vue 中的 <style> 标签中的首行位置引入 uView 的基础样式,确保给 <style> 标签加入 lang="scss" 属性。
<!-- App.vue -->
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>

步骤 6: 配置 easycom 组件模式
在项目根目录的 pages.json 文件中配置 easycom 组件模式,确保 uView 的组件可以在项目中被正确引用。
// pages.json
{
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}

注意事项
- 确保在
main.js中引入 uView 的操作放在import Vue from 'vue';之后。 - 需要重启或重新编译项目以使 easycom 的配置生效。
- 检查
uni.scss和App.vue中的样式引入语句是否正确,确保路径和文件名与实际 uView 所在位置一致。
通过以上步骤,你已经成功地将 uView UI 集成到了你的 UniApp 项目中,并可以开始使用其提供的丰富组件和样式来构建界面。
NPM方式
安装和使用 uView UI 在 UniApp 中是相对简单的过程,下面我来为你提供一个基本的教程。
步骤 1: 安装 uView UI
接下来,我们需要在 UniApp 项目中安装 uView UI。
-
打开终端:
- 在 HBuilderX 中,点击菜单栏的「工具」->「开发者工具」->「终端」,这样就可以打开终端。
-
使用 npm 安装 uView UI:
- 在终端中输入以下命令来安装 uView UI:
npm install uview-ui
- 或者使用 yarn 安装:
yarn add uview-ui
步骤 2: 配置 uView UI
安装完成 uView UI 后,需要在项目中进行配置。
- 在
pages.json文件中,将uview-ui的样式文件引入到globalStyle字段中,例如:
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"preload": {
"preloadRule": {
"path": "pages/index/index.vue",
"style": {
"loading": true
}
}
}
},
"usingComponents": {
"u-loading": "uview-ui/components/u-loading/u-loading"
}
}
- 在需要使用 uView UI 的页面中,例如
index.vue,可以像使用其他组件一样直接使用 uView UI 的组件,例如:
<template>
<view>
<u-loading :show="true" :type="'chiaroscuro'" :color="'#007AFF'" :text="'加载中...'"></u-loading>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
- 上述代码中,我们使用了 uView UI 的
u-loading组件来展示一个加载中的提示。
使用uView UI组件
用按钮为案例

复制到文档中
<u-button type="primary" text="确定"></u-button>
<u-button type="primary" :plain="true" text="镂空"></u-button>
项目展示效果:

您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。