我们需要在系统间迁移Saved Search,但是采用Copy To Account或者Bundle时,会有一些Translation不能迁移,或者很多莫名其妙的Dependency,导致迁移失败。因此,我们想另辟蹊径,借助代码完成Saved Search的迁移。
采用的办法是:
- -利用浏览器插件“Saved Search Export” 来输出代码。
- -在目标环境搭建一个Suitelet将copy过来的代码进行运行,创建Saved Search。
下面是演示流程:
1. 下载Chrome浏览器插件“Saved Search and Dataset Export”。

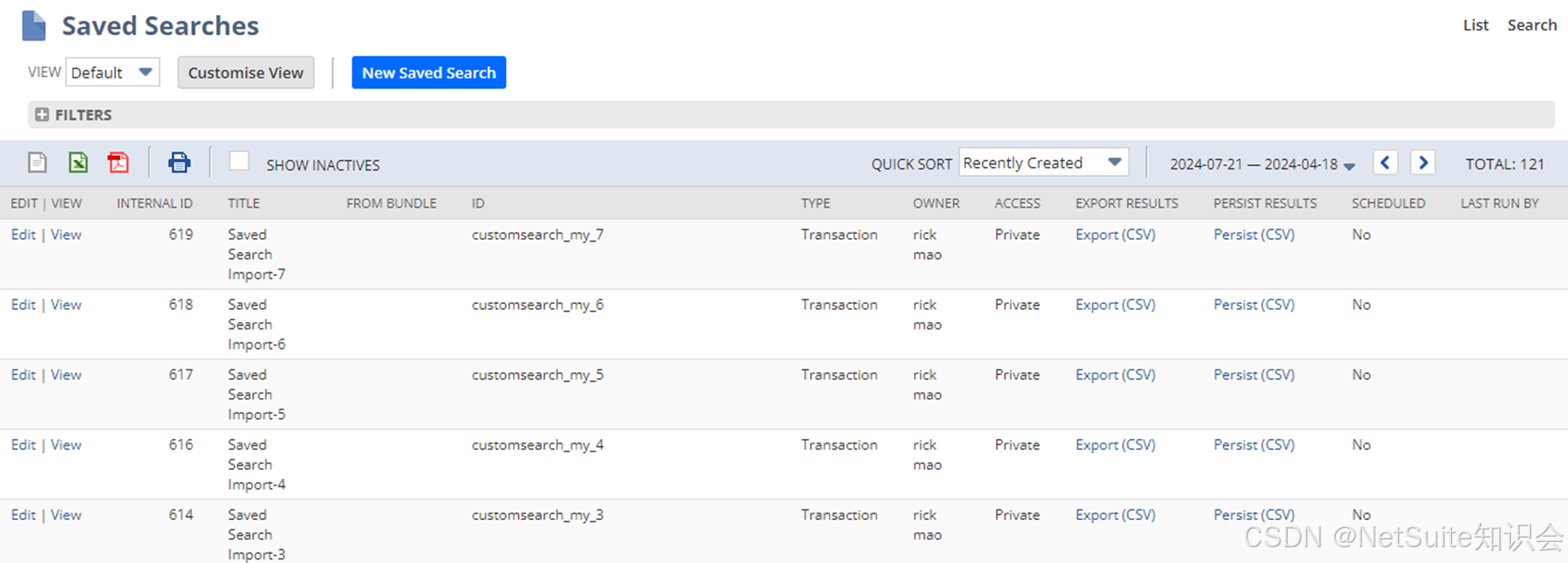
2.对需要迁移的Saved Search进行 Export as Script
在安装了上述的浏览器插件后,在Saved Search的编辑状态,就可以找到这个入口了。

3. 安装Bundle 533367(德之匠信息出品),运行 Saved Search Import


4.将第2步复制来的代码,贴入Search Code中,点击Create Saved Search。

“Copy Sample Code” 是为了让大家有个直观感受,跑通安装。一旦没有任何问题,成功创建Sample后,就可以开始你自己的Saved Search创建了。
5. Have Fun!

如果有任何关于NetSuite的问题,欢迎来谈。我的邮箱:rick.mao@truston.group