描述:在开发小程序过程中,发现一些不错的案例,平时使用也比较多,稍微总结了下经验,以下内容可以直接复制使用,希望对大家有所帮助,废话不多说直接上干货!
一、tab切换与底部swiper滑动块
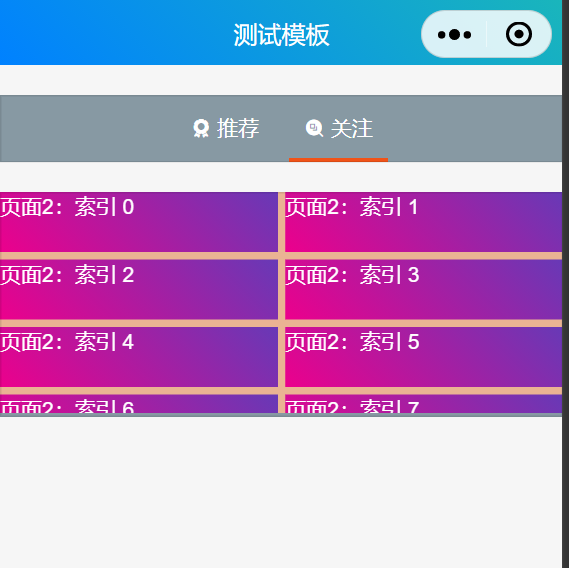
(二)样式截图
|
|
(二)wxml代码
<!-- (3.2)tab页-内容 -->
<view class="test_content margin-top-lg solid bg-grey" style="height: 300rpx;">
<!-- swiper和swiper-itm一起用 -->
<swiper style="height: 98%;" indicator-dots="{{false}}" indicator-active-color="#fff" indicator-color="#9b9b9b" autoplay="{{false}}" circular="{{false}}" vertical="{{false}}" duration="{{300}}" current="{{tabCur}}" bindchange="onSwiperChange">
<!-- 页面1 -->
<swiper-item style="background-color: #A5C281; ">
<scroll-view style="height: 100%;" scroll-y='true'>
<grid-view type="masonry" cross-axis-count="3" cross-axis-gap="5" main-axis-gap="5">
<view class='bg-gradual-pink' wx:for="123456789123456789" wx:key="index" style="height: 40px;">
页面1:索引 {{index}}
</view>
</grid-view>
</scroll-view>
</swiper-item>
<!-- 页面2 -->
<swiper-item style="background-color: #EAB393; ">
<scroll-view style="height: 100%;" scroll-y='true'>
<grid-view type="masonry" cross-axis-count="2" cross-axis-gap="5" main-axis-gap="5">
<view class='bg-gradual-pink' wx:for="123456789123456789" wx:key="index" style="height: 40px;">
页面2:索引 {{index}}
</view>
</grid-view>
</scroll-view>
</swiper-item>
</swiper>
</view>
(三)wxss代码
/* ----------------内容部分(3-tab页面)---------------------- */
.nav .cu-item.cur {
border-bottom: 6rpx solid #F15318;
}
(四)wsjs代码
// pages/all/demo.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
// 组件的方法列表
methods: {
//(3.1)tab头点击
tabSelect(e) {
console.log('你已经点了tab头部,索引为:' + e.currentTarget.dataset.id)
this.setData({
tabCur: e.currentTarget.dataset.id
})
},
//(3.2)tab滑动事件
onSwiperChange(e) {
console.log('你已经滑动了轮播,当前索引id:' + e.detail.current)
this.setData({
tabCur: e.detail.current
})
}, //end-tab滑动事件
}
})