前言
- Android一词最早出现于法国作家利尔亚当(Auguste Villiers de l’Isle-Adam)在1886年发表的科幻小说《未来的夏娃》(L’ève future)中。他将外表像人的机器起名为Android。
- 从初学者的角度出发,通过通俗易懂的语言、丰富多彩的实例,详细介绍了Android应用程序开发应该掌握的各方面技术。全书共分15章,内容包括Android快速入门、Android模拟器与常用命令、用户界面设计、高级用户界面设计、基本程序单元Activity、Android应用核心Intent、Android事件处理、资源访问、图形图像处理技术、多媒体应用开发、ContentProvider实现数据共享线程与消息处理、Service应用、网络编程及Internet应用和基于Android的家庭理财通。所有知识都结合具体实例进行介绍,涉及的程序代码给出了详细的注释,可以使读者轻松领会Android应用程序开发的精髓,快速提高开发技能。
一、目录详情
| 第1章 Android快速入门 3 |
|---|
| 1.1 什么是Android 4 |
| 1.1.1 平台特性 4 |
| 1.1.2 平台架构 4 |
| 1.1.3 Android市场 5 |
| 1.2 搭建Android开发环境 6 |
| 1.2.1 系统需求 6 |
| 1.2.2 jdk的下载 6 |
| 1.2.3 JDK的安装 8 |
| 1.2.4 Android SDK的下载与安装 10 |
| 1.2.5 eclipse的下载与安装 16 |
| 1.2.6 Eclipse的汉化 17 |
| 1.2.7 ADT插件的安装及配置 20 |
| 1.3 第一个Android程序 24 |
| 1.3.1 创建Android应用程序 25 |
| 1.3.2 Android项目结构说明 26 |
| 1.3.3 运行Android应用程序 29 |
| 1.3.4 调试Android应用程序 30 |
| 1.3.5 Android应用开发流程 32 |
| 1.4 小结 32 |
| 1.5 实践与练习 32 |
| 第2章 Android模拟器与常用命令 33 |
|---|
| 2.1 使用Android模拟器 34 |
| 2.1.1 模拟器概述 34 |
| 2.1.2 Android虚拟设备和模拟器 34 |
| 2.1.3 Android模拟器启动与停止 36 |
| 2.1.4 控制模拟器 36 |
| 2.1.5 模拟器与磁盘镜像 37 |
| 2.1.6 Android 4.0模拟器介绍 38 |
| 2.1.7 模拟器限制 38 |
| 2.1.8 范例1:设置模拟器语言 38 |
| 2.1.9 范例2:设置时区和时间 40 |
| 2.1.10 范例3:设置模拟器桌面背景 40 |
| 2.2 SDK中常用命令 41 |
| 2.2.1 adb命令 43 |
| 2.2.2 android命令 45 |
| 2.2.3 emulator命令 47 |
| 2.2.4 mksdcard命令 48 |
| 2.2.5 范例1:在SD卡上创建/删除文件夹 49 |
| 2.2.6 范例2:使用DDMS透视图管理SD卡 50 |
| 2.3 经典范例 52 |
| 2.3.1 安装搜狗拼音输入法?52 |
| 2.3.2 卸载搜狗拼音输入法 53 |
| 2.3.3 使用模拟器拨打电话 54 |
| 2.4 小结 54 |
| 2.5 实践与练习 55 |
| 第3章 用户界面设计 56 |
|---|
| 3.1 控制UI界面 57 |
| 3.1.1 使用XML布局文件控制UI界面 57 |
| 3.1.2 在代码中控制UI界面 59 |
| 3.1.3 使用XML和java代码混合控制UI界面 61 |
| 3.1.4 开发自定义的View 63 |
| 3.2 布局管理器 65 |
| 3.2.1 线性布局 66 |
| 3.2.2 表格布局 69 |
| 3.2.3 帧布局 72 |
| 3.2.4 相对布局 74 |
| 3.2.5 范例1:使用表格布局与线性布局实现分类工具栏 76 |
| 3.2.6 范例2:布局个性游戏开始界面 80 |
| 3.3 基本组件 82 |
| 3.3.1 文本框与编辑框 82 |
| 3.3.2 按钮 88 |
| 3.3.3 单选按钮和复选框 91 |
| 3.3.4 图像视图 97 |
| 3.3.5 列表选择框 99 |
| 3.3.6 列表视图 102 |
| 3.3.7 日期、时间拾取器 106 |
| 3.3.8 计时器?108 |
| 3.3.9 范例1:实现跟踪鼠标单击状态的图片按钮 109 |
| 3.3.10 范例2:实现带图标的ListView 110 |
| 3.4 经典范例 112 |
| 3.4.1 我同意游戏条款 112 |
| 3.4.2 猜猜鸡蛋放在哪只鞋子里 115 |
| 3.5 小结 119 |
| 3.6 实践与练习 119 |
| 第4章 高级用户界面设计 120 |
|---|
| 4.1 高级组件 121 |
| 4.1.1 自动完成文本框 121 |
| 4.1.2 进度条 123 |
| 4.1.3 拖动条和星级评分条 126 |
| 4.1.4 选项卡 130 |
| 4.1.5 图像切换器 132 |
| 4.1.6 网格视图 134 |
| 4.1.7 画廊视图 138 |
| 4.1.8 范例1:显示在标题上的进度条 141 |
| 4.1.9 范例2:幻灯片式图片浏览器?143 |
| 4.2 消息提示框与对话框 146 |
| 4.2.1 使用Toast显示消息提示框 146 |
| 4.2.2 使用Notification在状态栏上显示通知 147 |
| 4.2.3 使用AlertDialog创建对话框 150 |
| 4.2.4 范例1:询问是否退出的对话框 155 |
| 4.2.5 范例2:带图标的列表对话框 157 |
| 4.3 经典范例 159 |
| 4.3.1 实现仿Windows 7图片预览窗格效果 159 |
| 4.3.2 状态栏中显示代表登录状态的图标 161 |
| 4.4 小结 164 |
| 4.5 实践与练习 165 |
二、下载地址
1、下载地址:Android从入门到精通) 选择如下图红色框文件内容下载

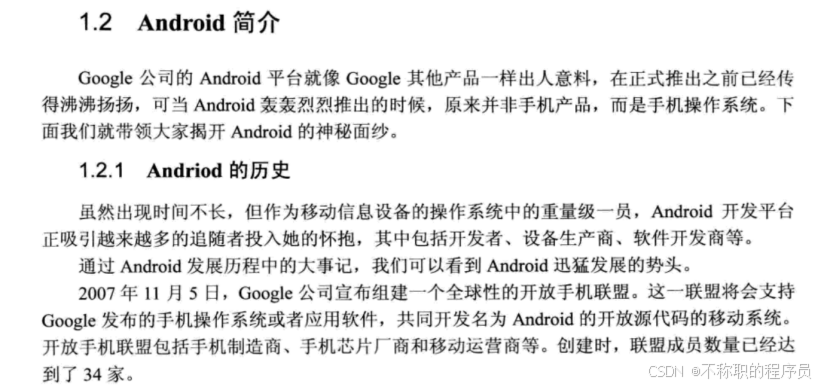
2、部分章节效果(电子版字迹清晰,可读性还是很强的)