1.什么是css盒子模型?
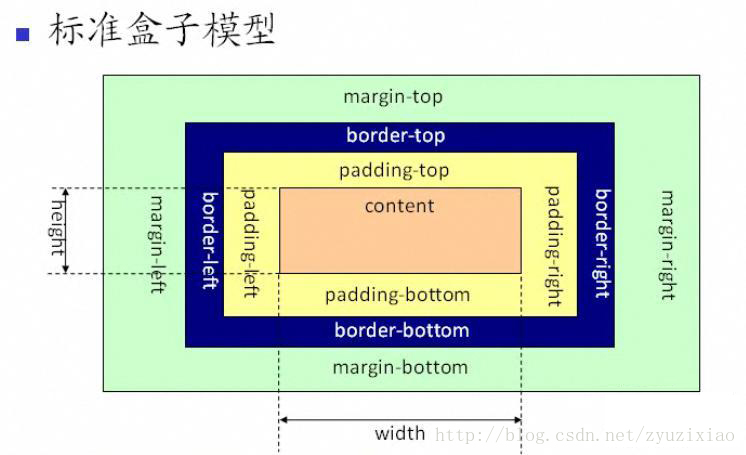
盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
标准盒子模型和IE盒子模型的区别在于其对元素的width和height的不同解析:(元素的width和height的大小指的就是我们给元素设置的width和height的大小)。
标准盒模型:元素的width和height = content
IE盒模型:元素的width和height =( content+border+padding )
标准盒子模型:box-sizing:content-box
宽高指的是内容区域的宽高,
元素框的总宽度 = 元素的width + padding的左右边距 + border的左右宽度 + margin的左右边距
怪异盒模型(IE盒子模型):box-sizing:border-box
宽高指的是border+padding+content区域的宽高
元素框的总宽度 = 元素(element)的width + margin的左右边距;
2.css选择器的优先级?
CSS选择器的优先级按照以下顺序排列:!important > 内联选择器 > ID选择器 > 类别选择器 > 属性选择器 > 伪类 > 元素选择器 > 通配符选择器 > 继承选择器。
- 行内样式(style=""),带有 !important 或不带
- ID 选择器 (#id) 带有或不带 !important
- 类选择器 (class)、属性选择器(input[type="text"] )、伪类选择器(:hover,:first-child,:checked)等带有或不带 !important
- 元素选择器(p,a,span)、伪元素选择器(::before)带有或不带 !important
- 最后定义的同优先级规则(对于非 !important 规则)
3.使元素水平和垂直居中的不同方法有那些?
- 绝对定位和transform
.container{
position: relative;
width: 100vw;
height: 100vh;
}
.container .item {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
/*margin-left: 负的宽度的一半*/
/*margin-top: 负的高度的一半*/
}- Flexbox布局
.container{
display: flex;
justify-content: center;
aligin-items: center;
width: 100vw;
height: 100vh;
}- Grid布局
.container{
display: grid;
place-items: center;
width: 100vw;
height: 100vh;
}4.什么是响应式设计?如何实现?
是一种网页设计方法,可以适应不同的屏幕尺寸和设备,旨在为跨平台的用户提供良好的交互体验。
实现的方法有:
-
百分比布局
给子元素的宽高,设置成%
-
媒体查询布局
通过@media 媒体查询,可以通过给不同屏幕的大小编写不同的样式来实现响应式的布局。
@media (min-width: 768px) and (max-screen:1200px) {
...
}-
rem 响应式布局
rem 是相对于 html 根元素的字体大小(font-size)的单位。
em: 相对于父级元素的字体大小,如果自身定义了font-size按自身来计算,如首行缩进
比如:html { font-size: 14px;} .box { width: 10rem; height: 20rem;}
此时 1rem = 14px,所以 box 盒子的宽高分别为:140px 和 280px
浏览器默认的font-size:16px,最小字体为12px,
如果设置10px,可以使用 scale 进行缩放,{transform:scale(0.83),transform-origin: 0 0},默认缩放中心点是在盒子的正中心,如果我们需要文本左对齐,就需要改变中心点
-
vw 响应式布局
vw 和 vh 分别相对的是视图窗口的宽度和视口窗的高度。
1vw = 视口宽度* 1%,比如:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
-
flex 弹性布局
.container{
display: flex;
flex-direction: column; // 主轴方向为纵向
justify-content: space-between; // 两端对齐
}
justify-content: space-around; /* 均匀排列每个元素,每个元素周围分配相同的空间 */-
gird网格布局
.container{
display: grid;
grid-template-columns: repeat(4, 1fr); /*定义4个相同的列*/
grid-gap:10px; /*定义列之间的间距*/
}自适应网格布局
.container{
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); /*列宽度最小200px,为了适应屏幕自动填充网格中的项目*/
grid-gap:10px; /*定义列之间的间距*/
}砖石布局,网格项根据垂直空间定位,从而产生视觉上的动态布局, 通过将grid-auto-rows 属性设置为minmax(100px, auto),网格将自动调整每行的高度。例如:
.container{
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gird-auto-rows: minmax(100px,auto);
grid-gap:10px;
}5.弹性布局flexbox? { flex:1}表示什么?
css3引入的新的布局模式,提供了一种灵活的方式来排列容器的元素,它的所有子元素自动成为容器成员,称为flex项目item。它引入了两个轴:主轴和交叉轴。通过设置容器及其子元素的属性,可以控制它们的流动和对齐方式。
Flex布局的基本属性:
flex-direction:row | row-reverse | column | column-reverse
定义了主轴的方向,可以是水平或垂直,以及其起始和结束的方向。
flex-wrap:nowrap | wrap | wrap-reverse
决定了当容器空间不足时,项目是否换行。
flex-flow: row | column wrap
这是flex-direction和flex-wrap的简写形式。
justify-content:
flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe设置项目在主轴上的对齐方式。
align-items:
stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe定义了项目在交叉轴上的对齐方式。
align-content:
flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;定义了多根轴线时,项目在交叉轴上的对齐方式。
gap row-gap、column-gap:设置容器内项目间的间距。
使用flexbox可以创建等高列,通过在容器上设置display:flex, 并将{ flex:1} 应用于子元素来实现。允许列扩展以均匀地填充可用空间。
.container {
display:flex;
}
.container div {flex:1;}当你设置 flex: 1 时,你告诉浏览器这个flex项目应该能够伸展来占据任何额外的空间,并且在需要时也可以缩小,而且不考虑它的初始大小。可以平均分配空间
flex : 1 其实是代表3个属性的简写:flex-grow、flex-shirnk、flex-basis,这3个属性是可以单独进行设置的
当设置了 flex:1 属性时,代表 flex-grow: 1、flex-shrink:1、flex-basis:0%
flex-grow: 分配剩余空间的相对比例。属性值:
负值无效,默认为 0公式:
原始宽度 + (剩余空间 / 总共分成多少份 * 当前元素所占分数)
flex-shrink: 指定了 flex 元素的收缩规则属性值:
负值无效,默认值为 1公式:
父元素原始宽度 * (原始宽度 / 所有项原始宽度总和)
flex-basis: 指定了 flex 元素在主轴方向上的初始大小属性值:content | <‘width’> (即:可以百分比,也可以具体的数)
默认值是 auto
注意:当设置了flex:1时,原先给元素设置的width属性是不会生效的
6.css动画?
使用css关键帧可以实现脉动动画效果,通过定义具有重复循环的旋转动画,可以模拟记载旋转器
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.rotate {
animation: rotate 1s linear infinite;
}7.如何使用css grid创建网格布局?
要创建网格布局,需要定义网格容器并指定所需的行数和列数,可以使用 grid-template-rows 和 grid-template-columns 属性来设置网络轨道的大小
以下是kds项目中键盘布局:
grid-template-rows 和 grid-template-columns 为固定宽高
.keyboard-container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 80px 80px 80px 80px;
grid-gap: 1px; //间距,是 grid-column-gap 和 grid-row-gap 的合并简写形式
grid-template-areas:
'a b c d'
'e f g h'
'i j k l'
'm n o l';
}
// [确认]键,占最后一列的两行 'l'
.enter {
grid-area: l;
}
. 号表示没有名称的网格项。可将一个单元格(或多个单元格)留作空白
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea . . .';
}8.使用sass或less等css预处理器有那些优点?
css预处理器通过引入变量、嵌套、mixin和函数等功能在增强css的功能。这些功能使代码更加模块化、可重用且更易于维护。
$parmary-color: #f00;
.container {
color: $parmary-color
}sass和less的区别:
编译环境不一样:Sass的安装需要Ruby环境,是在服务器端处理的。而Less需要引入 less.js来处理
变量名不一样。Less中使用@,而Sass中使用$
输出设置: SASS提供了多种输出选项,如嵌套、展开、紧凑和压缩,这为开发者提供了灵活的控制输出CSS样式的方法。而LESS的输出设置较为简单,通常直接输出编译后的CSS代码。
Sass支持条件语句,如if…else、for循环等,而Less不支持
9.display:none; 和visibility:hidden;的区别是什么?
- display:none; 彻底消失,释放空间。能引发页面的reflow回流(重排)。
- visibility:hidden; 就是隐藏,但是位置没释放,好比opacity:0; 不引发页面回流。
10.回流/重排、重绘是什么?
①、回流的定义 :当Rendering Tree 中部分元素的尺寸大小、布局、隐藏等属性改变时,浏览器的布局需要调整,则需要重新渲染DOM。这个过程就叫回流。回流也叫重排(对整个页面进行重新排版)。
②、重绘的定义:当元素属性的改变不影响DOM Tree的结构,即不会影响浏览器的布局,只是“表象”发生变化(如background-color,visibility等),那么针对新样式对元素进行重新绘制。
二者的联系:
- 回流一定会引起重绘,重绘不一定引起回流。
- 回流需要重新渲染DOM,也要重新处理Rendering Tree。即回流的开销比重绘要大。
11.解释CSS中的继承和层叠的概念,并举例说明如何影响样式应用
- 继承:是CSS的一个特性,它允许一些属性自动应用于特定元素的子元素。例如,文本颜色(
color)和字体大小(font-size)可以从父元素继承到子元素。 -
层叠: 规定了当多个样式作用于同一个元素时,如何确定最终的样式。也就是选择器优先级
12.解释什么是CSS的will-change属性,并讨论其如何帮助优化页面性能。
will-change属性用于通知浏览器特定css属性即将发生的更改。允许浏览器提前为更改做好准备,有助于优化渲染性能。
13.如何优化CSS以提高页面加载速度
- 尽量少的去对标签进行选择,而是用class
- 选择器优化嵌套,尽量避免层级过深
- 属性是可以通过继承而来的,避免对这些属性重复指定规则
- 尽量减少页面重排、重绘