即在前端实现OCR文字识别
1.前端代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OCR文字识别</title>
<script src='https://cdn.jsdelivr.net/npm/tesseract.js@5/dist/tesseract.min.js'>
//使用CDN加载tesseract,如若失效,请自行查找替换
</script>
</head>
<style>
* {
margin: 0;
padding-left: 0;
}
header {
height: 100px;
width: 100vw;
background: #F5F7F8;
}
header p {
text-align: center;
font-size: 20px;
line-height: 100px;
}
.core {
height: 540px;
width: 1000px;
margin: 20px auto;
}
.core .source {
float: left;
width: 480px;
margin: 0 10px;
}
.core .source #uploadedImage {
width: 480px;
height: 298px;
}
.core .result {
float: left;
width: 480px;
margin: 0 10px;
}
.core .result #resultMsg {
width: 480px;
height: 298px;
}
</style>
<body>
<header>
<p>OCR文字识别</p>
</header>
<div class="core">
<div class="source">
<img id="uploadedImage">
<input type="file" id="imageInput" accept="image/png,image/jpeg,image/jpg" onchange="uploadImage(this)">
</div>
<div class="result">
<textarea name="" id="resultMsg" cols="30" rows="10"></textarea>
</div>
</div>
<script>
// 监听图片输入字段的改变事
document.getElementById('imageInput').addEventListener('change', function (e) {
// 获取用户选择的文件
var file = e.target.files[0];
if (file) {
var reader = new FileReader();
// 当文件读取完成时,创建一个Image对象并设置其src属性,然后处理图片加载完成的事件
reader.onload = function (e) {
var image = new Image();
image.src = e.target.result;
// 当图片加载完成后,显示图片并进行文字识别
image.onload = function () {
//预览图片
document.getElementById('uploadedImage').src = image.src;
document.getElementById('uploadedImage').style.display = 'block';
// 使用Tesseract.js进行文字识别
Tesseract.recognize(
image,
'chi_sim',
{
logger: info => console.log(info)
}
).then(result => {
console.log('【识别结果】', result.data.text);
// 将识别结果文本输入到页面元素中
if (result && result.data.text) {
document.getElementById('resultMsg').value = result.data.text;
} else {
console.error('【错误】无法从识别结果中检索文本');
}
});
};
};
reader.readAsDataURL(file);
}
});
</script>
</body>
</html>
2.实现效果
2.1识别页面

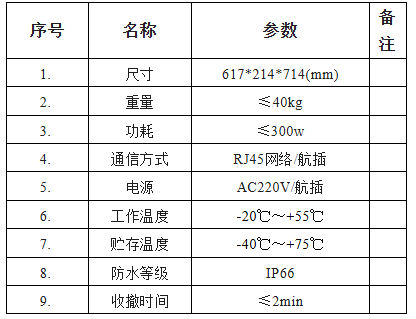
2.2识别效果


















![[解决方法]Request failed with status code 500错误之一](https://i-blog.csdnimg.cn/direct/11c54f2f78094f05bceb6e235175bce9.png)