Python 爬虫(Web Scraping)是一种自动化从网站上提取数据的技术。Python 由于其简洁的语法、丰富的库和强大的社区支持,成为了实现网络爬虫的首选语言之一。下面是一些Python爬虫的基本概念和步骤:
1. 爬虫的基本概念
- 请求(Request):爬虫向服务器发送的请求,通常包括URL、HTTP方法(如GET、POST)、请求头等。
- 响应(Response):服务器对爬虫请求的回应,包含请求的网页内容(HTML、JSON等)、状态码(如200表示成功)、响应头等。
- 解析(Parsing):从响应内容中提取需要的数据。这通常涉及到HTML或JSON的解析。
- 存储(Storing):将提取的数据保存到数据库、文件或其他存储系统中。
2. Python 爬虫的基本步骤
确定目标:明确要爬取的网站和数据。
发送请求:使用Python的库(如requests、urllib)向目标网站发送HTTP请求。
获取响应:接收服务器返回的响应内容。
解析内容:使用HTML解析库(如BeautifulSoup、lxml)或JSON解析库(Python内置的json模块)来解析响应内容,提取所需数据。
数据存储:将提取的数据保存到文件、数据库或其他存储介质中。
异常处理:添加异常处理逻辑,确保爬虫的稳定性和健壮性。
遵守规则:遵守robots.txt协议和网站的使用条款,不要对网站造成过大压力。
3. 常用的Python库
- requests:用于发送HTTP请求。
- BeautifulSoup:用于解析HTML和XML文件,提取数据。
- lxml:另一种HTML和XML解析库,速度比BeautifulSoup快。
- json:Python内置的库,用于解析JSON数据。
- re:Python内置的库,用于正则表达式匹配。
- pandas:用于数据处理和分析,方便地将数据保存到CSV或Excel文件中。
- Scrapy:一个快速高级的Web爬虫框架,用于爬取网站并从页面中提取结构化的数据。
4.爬虫相关知识
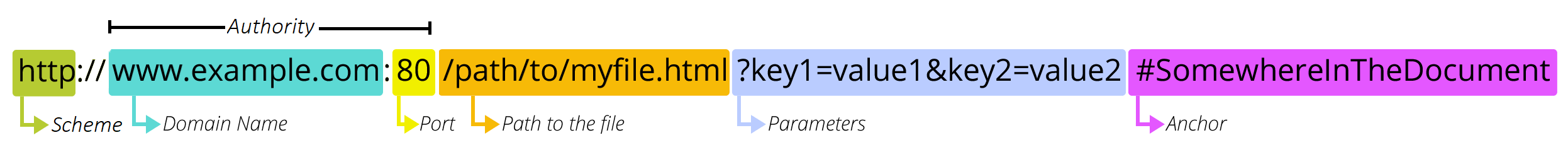
- URL:统一资源定位符 uniform resource locator

http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80
https: 安全的超文本传输协议 security 默认端口 443
www.example.com 域名
/path/to/myfile.html 资源路径
- 前端代码
<!DOCTYPE html> 声明为 HTML5 文档
<html>..</html> 是网页的根元素
<head>..</head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title>..<title> 元素描述了文档的标题
<body>..</body> 表示用户可见的内容
<div>..</div> 表示框架
<p>..</p> 表示段落
<ul>..</ul> 定义无序列表
<ol>..</ol>定义有序列表
<li>..</li>表示列表项
<img src="" alt="">表示图片
<h1>..</h1>表示标题
<a href="">..</a>表示超链接
<!DOCTYPE html>
<html>
<head>
<!-- 内嵌样式 -->
<style type="text/css">
body{
background-color:yellow;
}
p{
font-size: 30px;
color: springgreen;
}
</style>
<meta charset="utf-8">
<title>红米煮粥</title>
</head>
<body>
<a href="www.anhuisjxy.com">点击访问</a>
<h1>红米煮粥www.anhuisjxy.com</h1>
<h2>Python爬虫</h2>
<div>
<p>认识网页结构</p>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body{
background-color: rgb(220, 226, 226);
}
</style>
<meta charset="utf-8">
<title>红米煮粥</title>
</head>
<body>
<h1 style="color: blue;">红米煮粥www.anhuisjxy.com</h1>
<h2>Python爬虫</h2>
<p>点击下方按钮获取当前时间</p>
<button onclick="DisplayDate()">点击这里</button>
<p id="time" style="color: red;"></p>
<!-- script标签内部编写js代码 -->
<script>
function DisplayDate(){
document.getElementById("time").innerHTML=Date()
}
</script>
</div>
</body>
</html>
5.爬虫相关包的下载
- 安装requests,lxml包
pip install requests
- pip 换源
pip config set global.index-url https://pypi.mirrors.ustc.edu.cn/simple/
pip config set install.trusted-host pypi.mirrors.ustc.edu.cn
- User-Agent: 身份标识 表示你是哪个浏览器