目录
一、Postman是什么
二、安装系统要求
三、下载Postman
四、注册和登录Postman
五、创建工作空间
六、创建请求
一、Postman是什么
在安装之前,让我们先来简单了解一下Postman。Postman是一个流行的API开发工具,它提供了友好的用户界面用于发送HTTP请求、查看响应以及管理API接口。不仅如此,Postman还可以帮助开发者创建、测试、发布、监控和记录API,是前后端开发者不可或缺的助手。
二、安装系统要求
在安装Postman之前,需要确认你的操作系统满足以下基本要求:
- Windows 7及以上版本
- macOS 10.12 Sierra及以上版本
- Linux发行版支持情况可能有所不同,建议查阅官方文档
三、下载Postman
前往Postman的官方网站Download Postman | Get Started for Free下载对应操作系统的安装包。你可以选择免费版或是付费版,对于大部分用户来说,免费版已经足够使用。
Windows系统安装步骤
- 下载Windows安装包后,双击运行安装程序。
- 遵循安装向导的指示,选择安装路径,同意使用条款。
- 按需选择快捷方式创建位置,点击“Install”按钮进行安装。
- 安装完成后,点击“Finish”按钮关闭安装向导



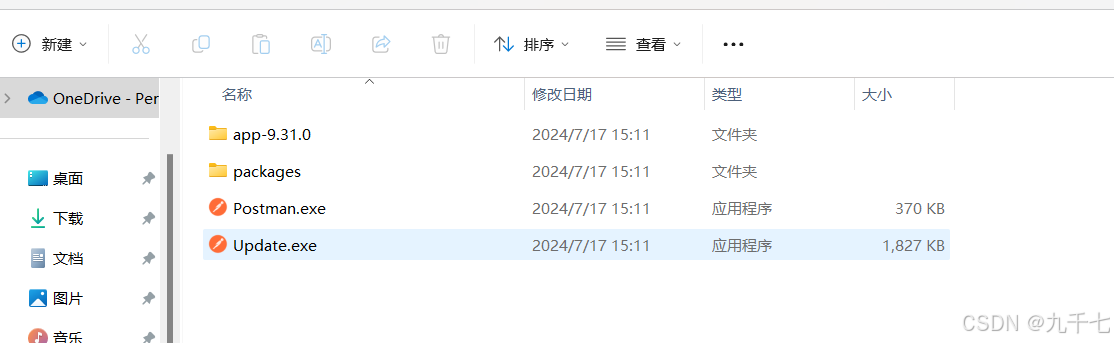
在安装postman时,发现它自动安装的,无法选择安装位置,一般软件的默认安装位置都是C盘。这个安装位置是可以改变,如果你不介意软件安装到c盘下面这些你就可以之间跳过了。
1.找到文件的默认安装位置

2.将postman文件夹,剪贴到你想安装的位置
macOS系统安装步骤
- 下载macOS的DMG文件后,双击打开。
- 将Postman图标拖动到“Applications”文件夹中完成安装。
- 可以在“启动台”或“应用程序”文件夹中找到Postman并运行。
Linux系统安装步骤 对于Linux用户,可通过Snap包管理器进行安装:
- 如果你还未安装Snapd,请先安装它。
- 打开终端,输入命令
sudo snap install postman执行安装。 - 安装完成后,在应用菜单中寻找Postman并启动。
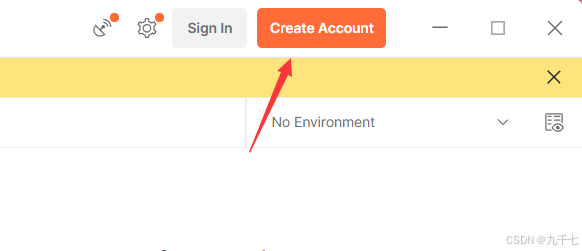
四、注册和登录Postman
- 首次运行Postman后,会提示你登录。你可以使用邮箱注册一个新账号,或是使用Google、GitHub账号登录。
- 登录后,你将能够同步你的收藏、变量、环境等设置至云端。

 注册成功收到邮件,确认即可。
注册成功收到邮件,确认即可。

选择你刚刚创建的用户进行登录,Postman是通过浏览器进行登录的。

我们已经登录成功了
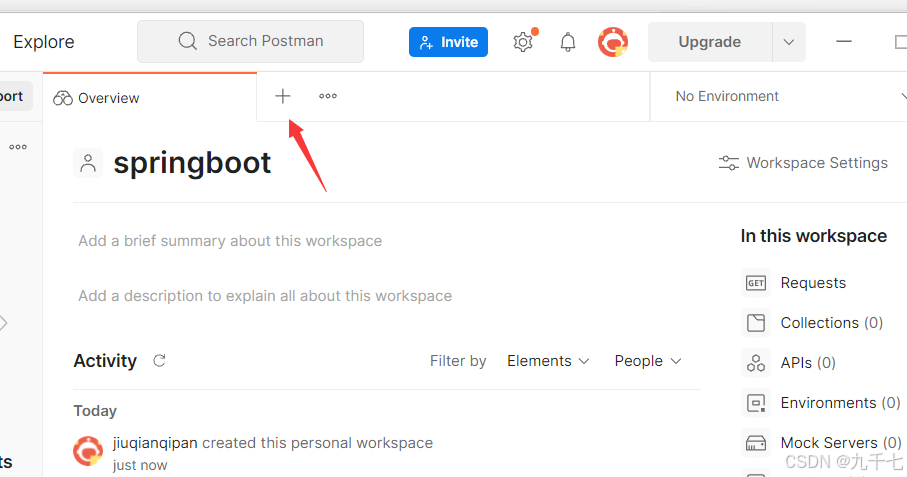
五、创建工作空间
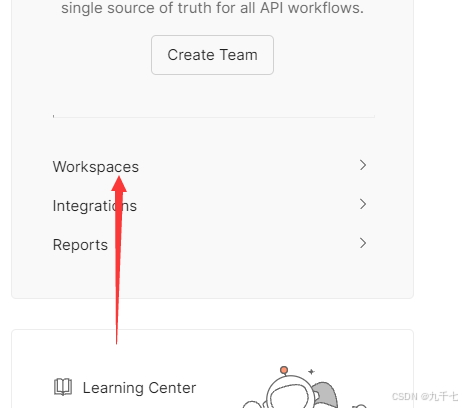
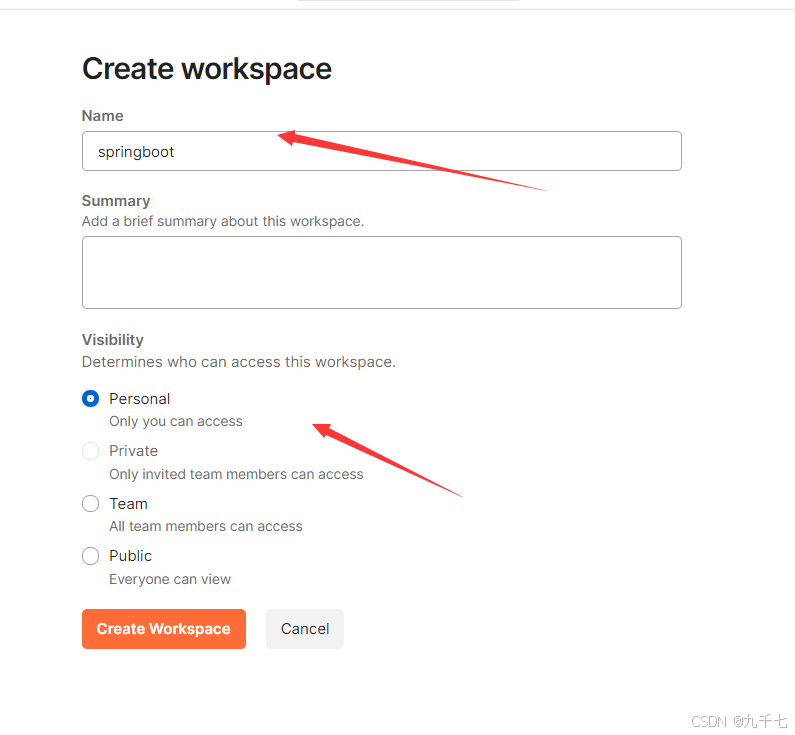
Postman的主要界面分为几个部分:左侧是历史记录和收藏夹,中间是请求构建器,右侧则是发送请求后得到的响应详情。花点时间熟悉各个部分的功能,这将有助于你更高效地使用Postman。 登录成功后我们就可以创建工作区间:



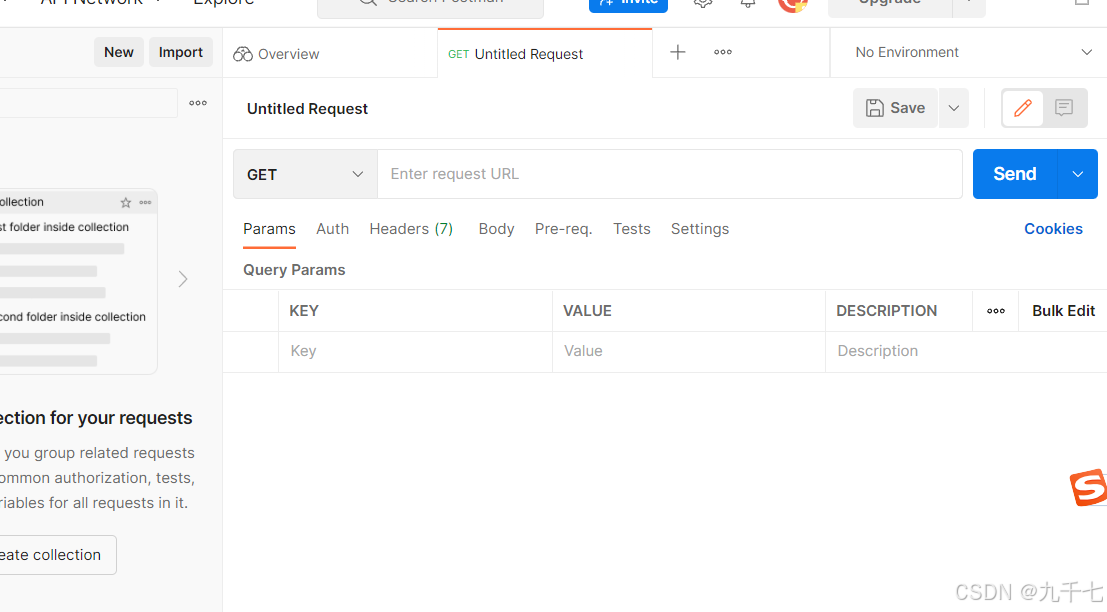
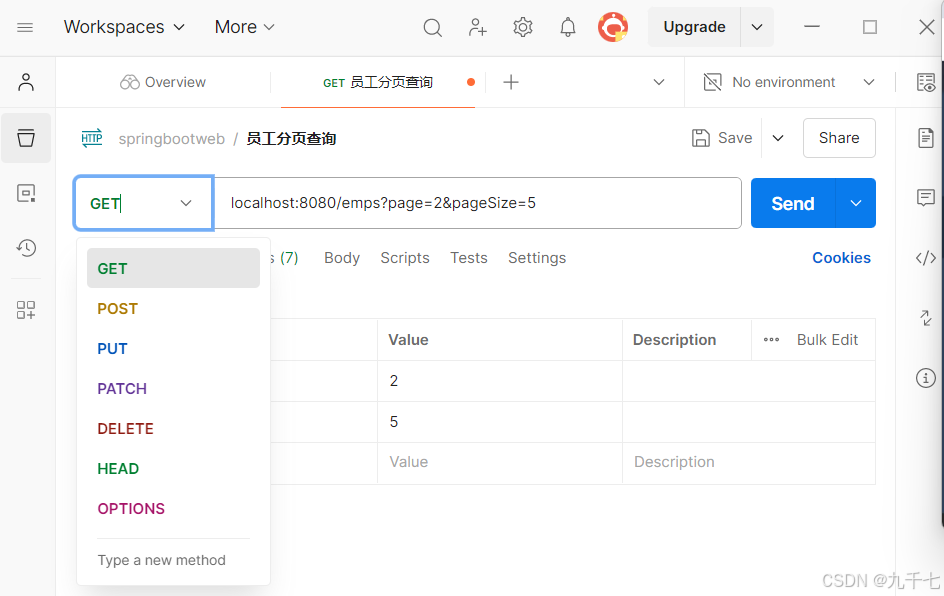
六、创建请求
- 在请求构建器中输入URL。
- 选择适当的HTTP方法(如GET、POST)。
- 如需发送数据,可在“Body”选项卡下选择格式并输入数据。
- 点击“Send”按钮发送请求,并在右侧查看响应。



结语:
通过以上步骤,你已经成功安装了Postman,并且准备好开始你的API测试之旅。记住,熟练掌握Postman的使用是一个循序渐进的过程,不断实践和探索将会加深你对API测试和开发的理解。祝你在Postman的世界里旅途愉快!



















