目录
前言
正文
操作背景
NPM自发布
Package自发布
NPM部署
尾声
- 🔭 Hi,I’m Pleasure1234
- 🌱 I’m currently learning Vue.js,SpringBoot,Computer Security and so on.
- 👯 I’m studying in University of Nottingham Ningbo China
- 📫 You can reach me by url below:
- My Blog Website: https://blog.yiming1234.cn
- My CSDN Blog: https://yiming1234.blog.csdn.net
- My Email:Pleasure@yiming1234.cn
- My Github:Pleasurecruise (自由的世界人) · GitHub
- It's my pleasure to see you follow me!
原文地址:IDEA实现NPM项目的自打包自发布自部署 - Pleasure的博客
下面是正文内容:
前言
最近在研究项目的打包发布以及其在生产环境下的部署
谈谈Vue前端项目的自动打包,以及发布到Github Packages和部署到服务器
注:由于本人将前端项目和后端项目放置在了一个项目文件夹下,所以统一使用IDEA进行打开运行以及编辑。还是推荐使用WebStorm来进行前端项目的编辑(或者VScode)
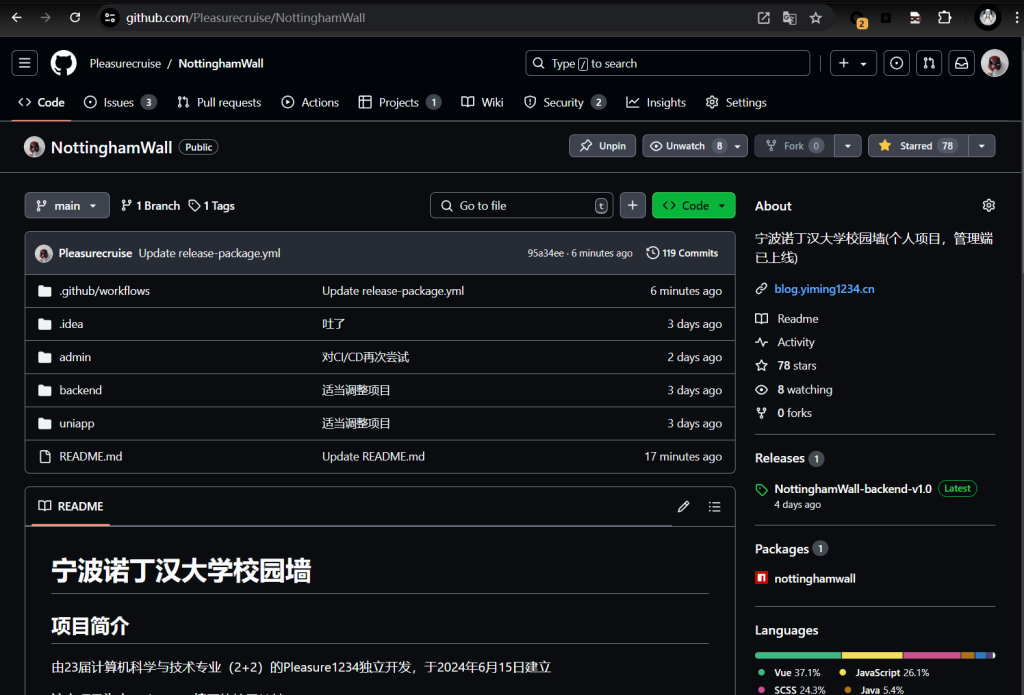
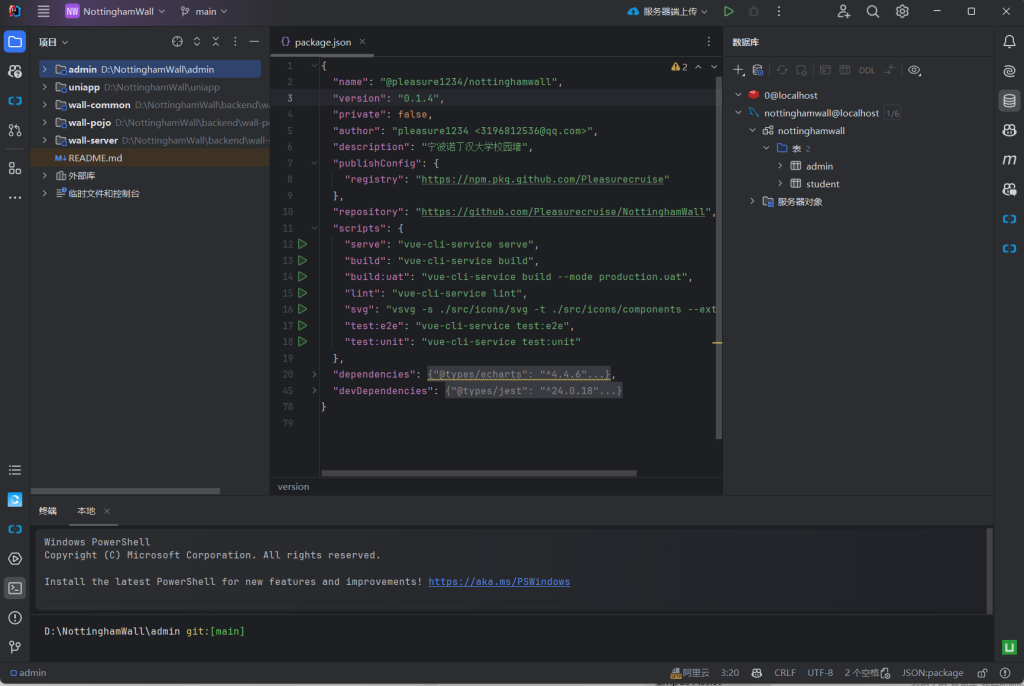
还是以之前的这个校园墙仓库为例,注:使用的node版本是12.22.12
Github仓库地址:GitHub - Pleasurecruise/NottinghamWall: 宁波诺丁汉大学校园墙(个人项目,管理端已上线)
管理端项目地址:NottinghamWall/backend at main · Pleasurecruise/NottinghamWall · GitHub

正文
操作背景
在上一篇文章中我已经提到了相同的内容,这里在旧事重提一下
项目仓库每次进行更改更新的时候都需要重新进行打包发布非常的麻烦,所以可以用Github Action来替代这一重复的操作,实现自动化操作,提高开发效率和软件质量。
GitHub CLI(Command-Line Interface)是 GitHub 提供的一个命令行工具,旨在使用户能够从终端或命令行界面直接与 GitHub 交互。通过 GitHub CLI,用户可以执行许多在 GitHub 网站上执行的操作
Continuous Integration (CI):持续集成。开发人员频繁地将代码变更合并到主分支中,每次合并都会触发自动化构建和测试过程。这种方法能够快速发现和修复问题,确保代码库始终处于一个可工作状态。
Continuous Deployment (CD):持续部署。每次通过自动化测试的代码变更都会自动部署到生产环境中。这意味着代码一旦被提交并通过测试,就会立即被发布给用户。持续部署要求非常高的自动化测试覆盖率和严格的质量控制。
NPM自发布
参考资料:发布 Node.js 包 - GitHub 文档
在npm发布自己的组件包_npm 本地组件发布-CSDN博客
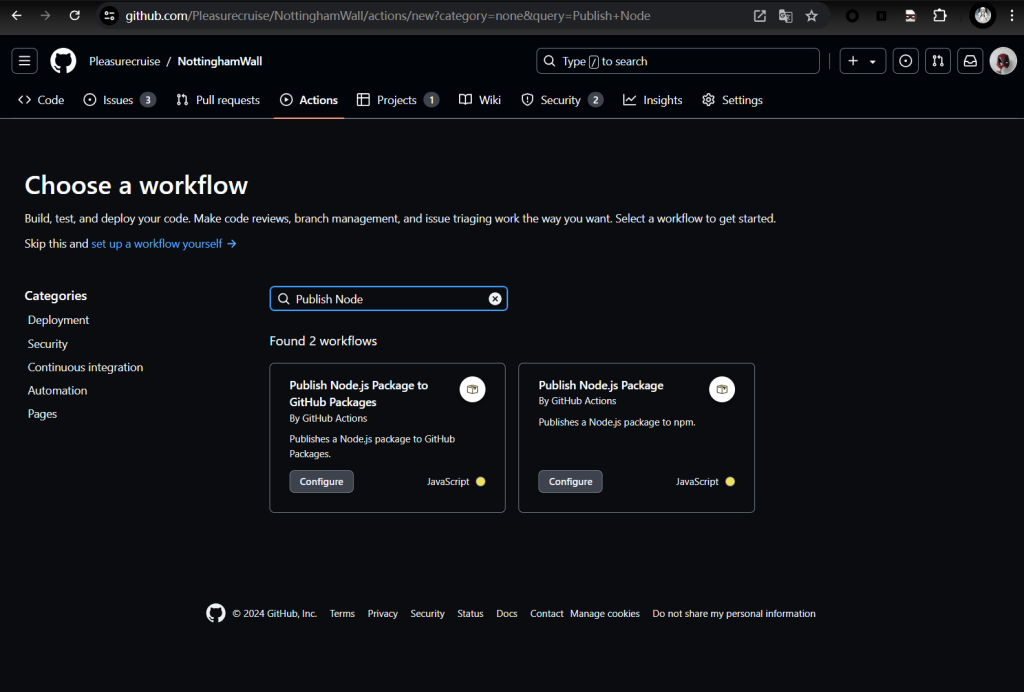
当我们在Github Action工作流中搜索Publish Node就可以看到我下面要介绍的两个配置文件
本人针对实际操作需要进行了一定更改

下面的配置文件实现的主要操作:
在admin文件夹下有新的push文件的时候触发操作
build步骤中:npm install
publish步骤中:npm publish


npm publish.yml
name: Node.js Publish
on:
push:
branches:
- main
paths:
- 'admin/**'
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js 20
uses: actions/setup-node@v3
with:
node-version: 20
- name: Install dependencies
run: npm install
working-directory: ./admin
publish:
needs: build
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v3
- name: Use Node.js 20
uses: actions/setup-node@v3
with:
node-version: 20
- name: Publish to npm
run: |
echo "//registry.npmjs.org/:_authToken=${{ secrets.NPM_TOKEN }}" > ~/.npmrc
npm publish --access public --registry=https://registry.npmjs.org/
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
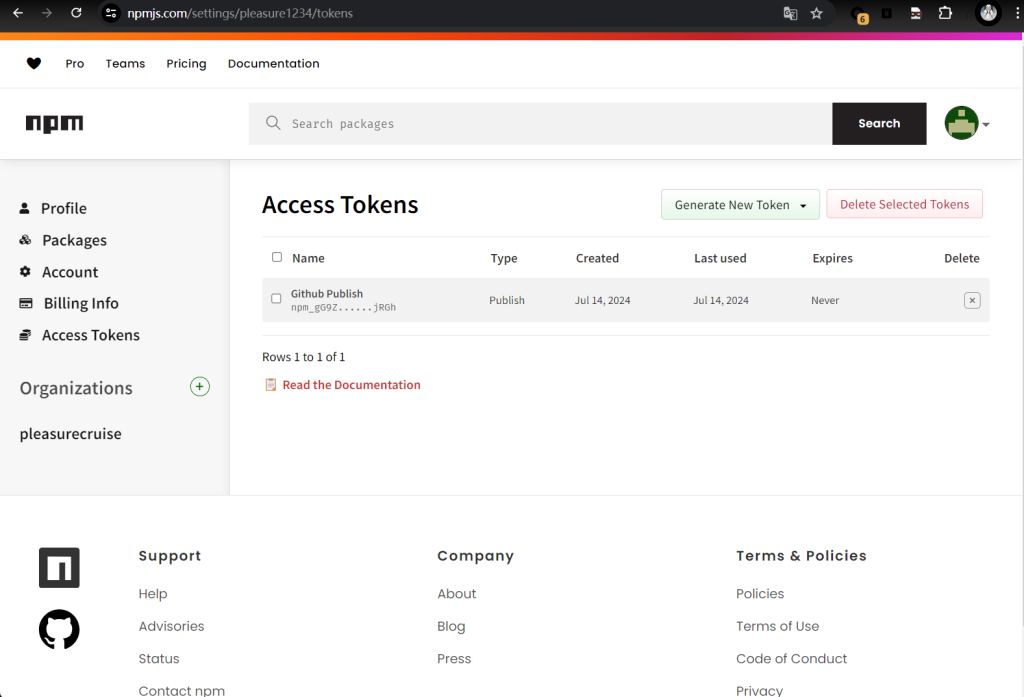
working-directory: ./adminNPM_TOKEN的设置


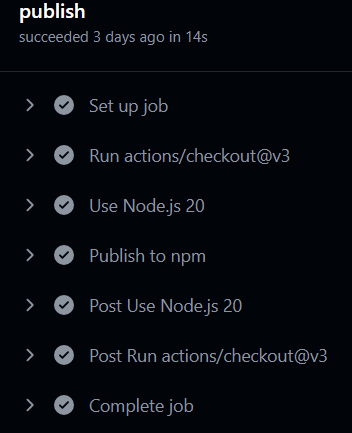
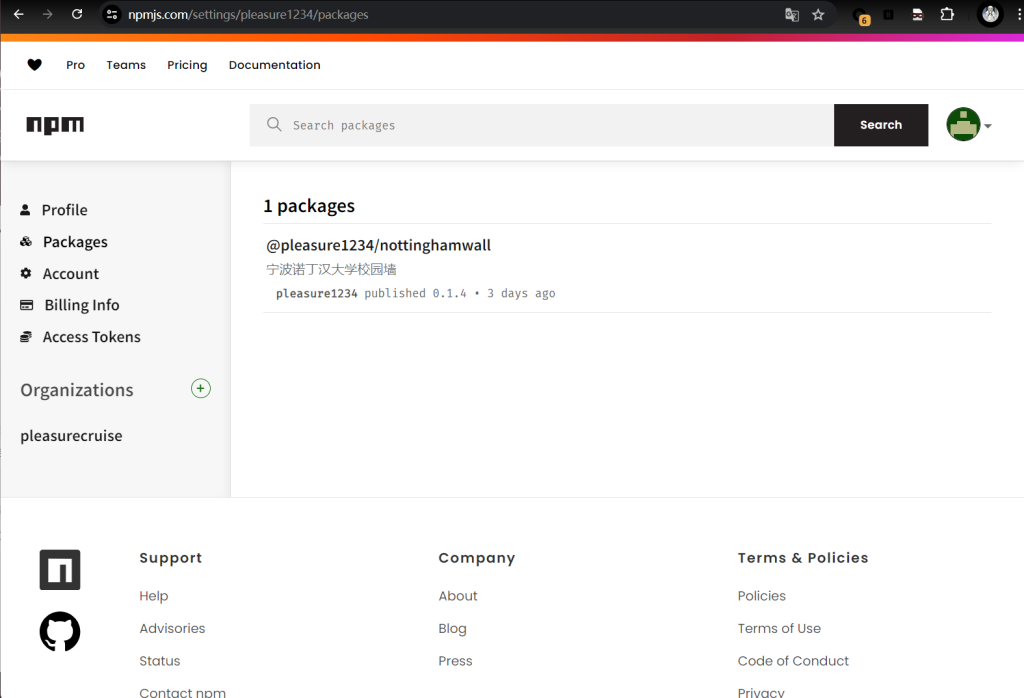
实现效果:

Package自发布
注意和发布npm的入口网址不同,一个是https://registry.npmjs.org/,另一个是https://npm.pkg.github.com/
release-package.yml
name: Node.js Package Release
on:
push:
branches:
- main
paths:
- 'admin/**'
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js 20
uses: actions/setup-node@v3
with:
node-version: 20
- name: Install dependencies
run: npm install
working-directory: ./admin
publish:
needs: build
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v3
- name: Use Node.js 20
uses: actions/setup-node@v3
with:
node-version: 20
- name: Publish to GitHub Packages
run: |
echo "//npm.pkg.github.com/:_authToken=${{ secrets.GITHUB_TOKEN }}" > ~/.npmrc
npm publish --registry=https://npm.pkg.github.com/
env:
NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
working-directory: ./admin另外还需要在package.json中设置仓库地址等信息
{
"name": "@octocat/my-package",
"repository": {
"type": "git",
"url": "https://github.com/octocat/my-other-repo.git"
},
二者的配置文件仅在最后一步的发布位置上存在差异(一开始尝试将两个配置文件合二为一不知道为什么没有成功......)
注意事项:
①每次在push的时候不能上传相同的内容,同时需要在package.json中更新每次push的版本号
②由于Github Action限制,Node版本只能设置20
③由于免费账号限制,仓库属性必须为public而不是private
④这里的GITHUB_TOKEN不需要特意设置
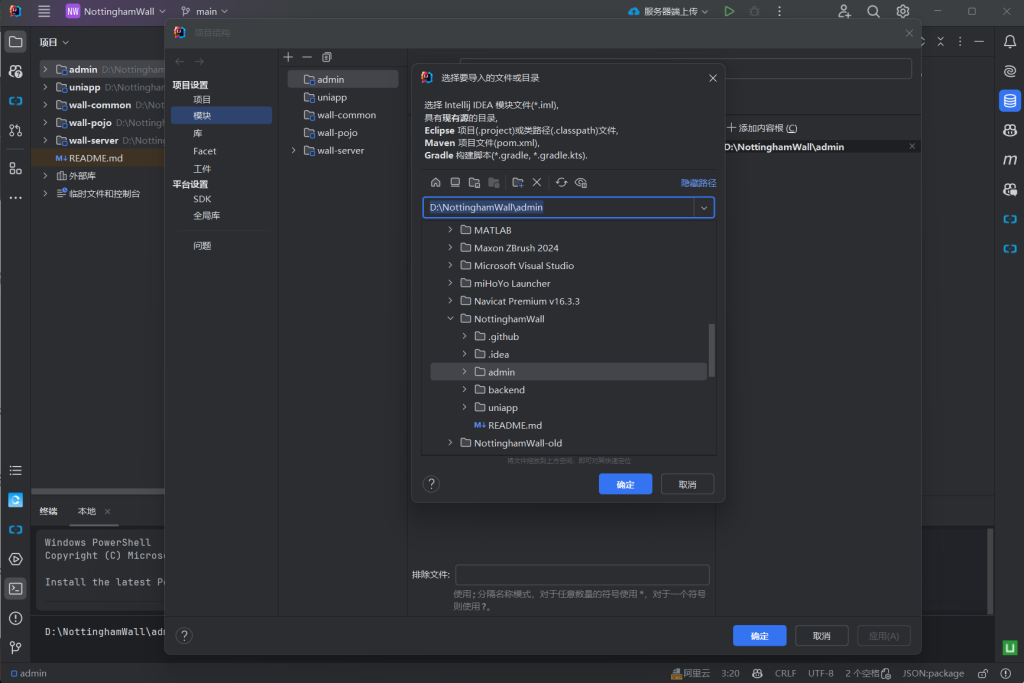
⑤项目模块在右上角的设置-项目结构-导入模块中进行导入

NPM部署
看之前的操作好像都是在npm build之后,将项目根目录下的dist文件夹上传至服务器然后以HTML网站的形式来实现运行
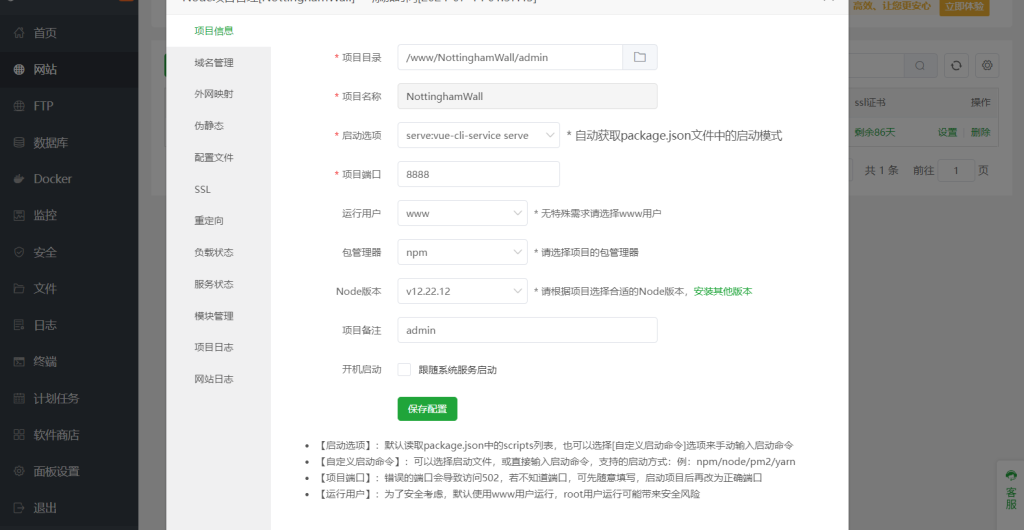
但是现在宝塔面板的网站类型中提供了Node项目这个选项,所以就将整个admin项目进行了上传
没有找到好的自部署方法......直接压缩后上传吧
这里将管理端的Node项目文件放置在了/www/NottinghamWall/admin文件夹下

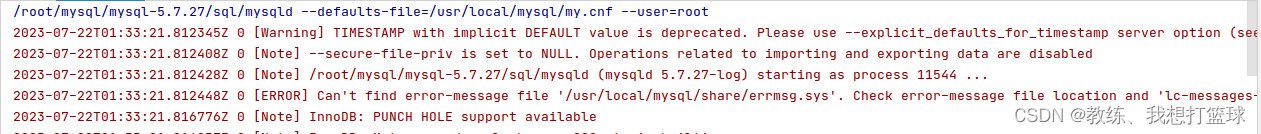
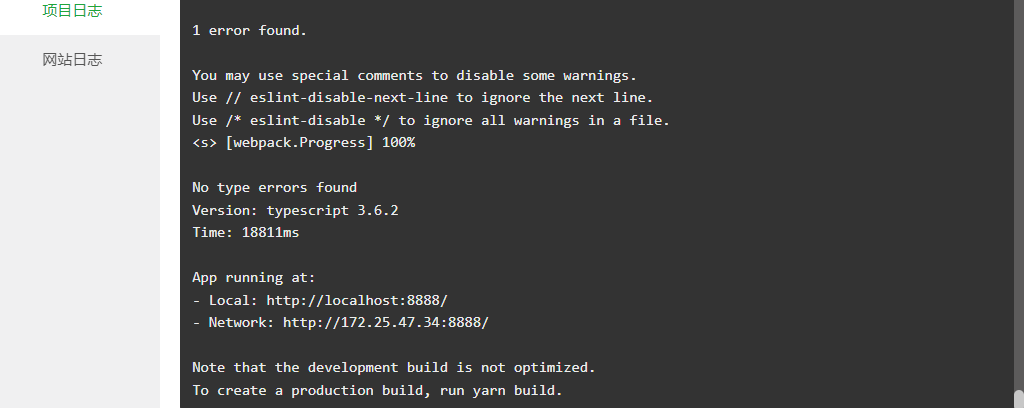
当看到显示项目在运行中,并且在项目日志中看到下面的内容就说明启动成功了

可能会用的到的指令:sudo lsof -i:8888 kill -9 PID
尾声
笔记总结于鄙人代码日常