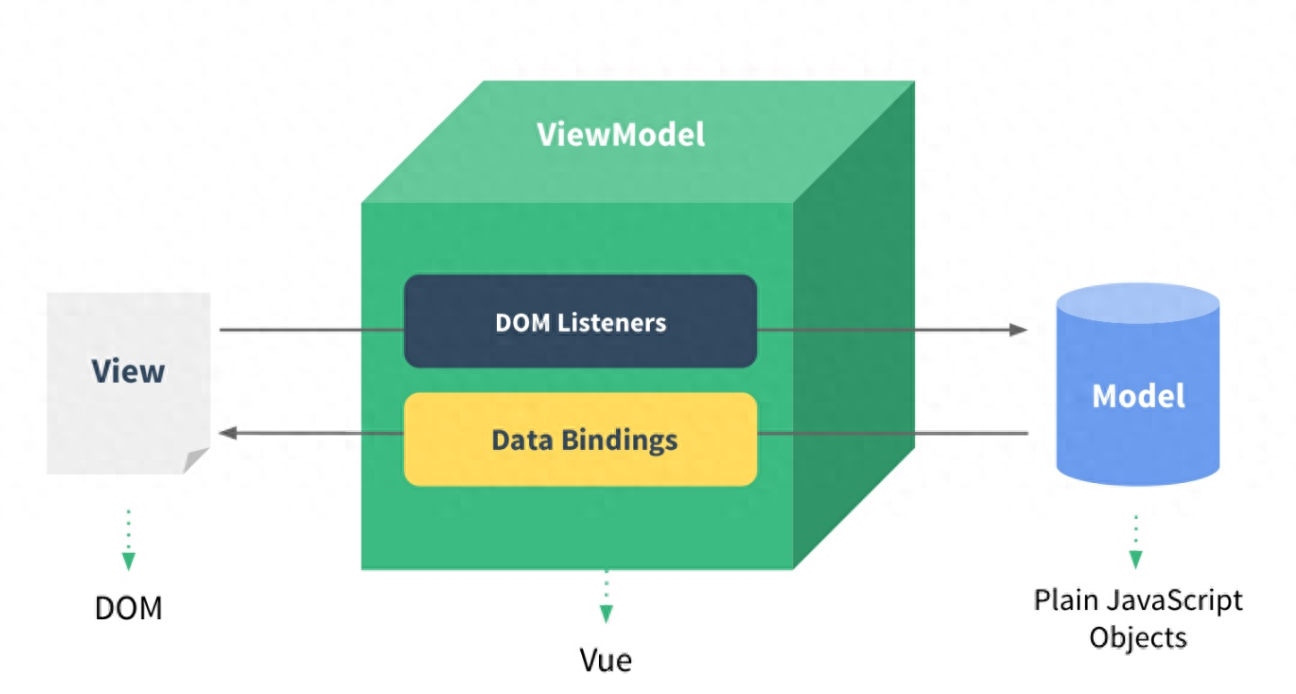
computed、watch和methods是用于处理数据和响应数据变化的不同方式,三者之间有什么不同呢,贝格前端工场作为10年前端老司机,用浅显的语言给大家分享一下。
computed:
computed属性是用来定义一个基于依赖的响应式属性。它会根据它所依赖的数据自动进行计算,并且只有在相关依赖发生改变时才会重新计算。

computed属性适合用于需要根据相关数据动态计算得出的属性值,比如对数据进行过滤、排序、格式化等操作。
computed: {
fullName() {
return this.firstName + ' ' + this.lastName;
}
}watch:
watch属性是用来监听指定数据的变化,并在数据变化时执行相应的操作。它可以监听一个或多个数据的变化,也可以进行深度监听。
watch适合用于需要在数据变化时执行异步或复杂的操作,或者需要监听对象或数组的变化。
watch: {
firstName(newVal, oldVal) {
console.log('firstName changed');
}
}methods:
methods属性是用来定义一些方法,用于处理用户交互、事件响应等操作。methods中的方法可以接收参数,并且可以调用其他方法或触发事件。
methods适合用于处理用户交互、触发事件、进行复杂的计算等操作。
methods: {
greet() {
console.log('Hello, ' + this.fullName);
}
}总结:
- computed用于基于依赖的响应式属性的计算,适合用于计算属性值;
- watch用于监听数据的变化,适合用于执行异步或复杂的操作,或者监听对象或数组的变化;
- methods用于定义方法,用于处理用户交互、事件响应等操作。