一、前言
随着信息技术的飞速发展和互联网的普及,线上求职已成为众多求职者和企业招聘的重要渠道。为满足市场需求,我们利用Spring Boot和Vue技术栈,开发了一款功能全面、用户友好的在线求职平台。本文将对该平台的设计、实现及关键技术进行详细介绍。
本文介绍基于springboot+vue实现的在线求职平台。介绍项目功能,所用技术等。获取项目源码和视频讲解可访问网站:
森果-前端项目丨后端项目丨springboot项目|毕业设计|毕设项目|计算机项目丨计算机专业设计
二、技术概述
本项目使用的技术有:
mysql8.0
jdk1.8
springboot.2.2.6.RELEASE
maven3.6
vue.2.7.16
element-ui
nodejs18.12.0
2.1 、mysql概述
1.开源与可定制
- MySQL是一个开源项目,其源代码可以被任何人免费获取和修改。
- 这种开源性质使得MySQL拥有庞大的社区支持,不断推动其发展和完善。
- 开发者可以根据需要定制MySQL,以满足特定的业务需求。
2、高性能:
- ○MySQL使用了多种优化技术,如索引、缓存和查询优化器,以提高查询速度和系统性能。
- ○在大规模数据处理和高并发场景下,MySQL仍然能够保持稳定的性能。
2.2、jdk技术概述
1、核心组件:
- Java编译器(javac):用于将Java源代码(.java文件)编译成字节码(.class文件),这些字节码可以被Java虚拟机(JVM)执行。
- Java运行时环境(JRE):是运行Java程序所必需的环境,包括Java虚拟机(JVM)和Java类库。JRE是JDK的一部分,但JDK还包含了其他开发工具。
- Java虚拟机(JVM):是Java平台的核心,负责执行Java字节码。JVM是跨平台的,可以在不同的操作系统上运行相同的Java字节码。
2、开发工具:
- 调试器(jdb):用于调试Java程序,可以逐行执行程序、设置断点和检查变量等。
- 性能分析工具(jconsole):用于监控Java应用程序的性能和资源使用情况。
- Javadoc:根据Java源代码和注释生成HTML文档。
- 其他工具:如jar(Java归档工具)、keytool(密钥和证书管理工具)等。
3、Java类库:
JDK包含了大量的Java类库,这些类库提供了丰富的功能和API,方便开发者进行Java应用程序的开发。例如,输入输出、网络通信、多线程、图形用户界面(GUI)等。
4、版本迭代:
JDK有多个版本,每个版本都引入了新的特性和功能更新。例如,JDK 1.5引入了泛型、枚举、自动装箱拆箱等语言特性;JDK 1.8引入了Lambda表达式、函数式接口等特性。
5、跨平台性:
JDK通过Java虚拟机(JVM)实现了跨平台性,即“一次编写,到处运行”。开发者只需要编写一次Java代码,就可以在不同的操作系统上运行。
2.3、springboot技术概述
1、核心概念与特性 基于Java的开源框架:Spring Boot是基于Java的开源框架,为开发者提供了一系列标准化的快速开发和部署功能。 简化配置:Spring Boot通过提供大量的默认配置,降低了项目配置的复杂性,使开发者能够更专注于业务逻辑的实现。 快速起步(Starter Project):Spring Boot提供了一系列称为"Starters"的依赖管理模块,开发者只需在项目中添加相应的starter依赖,即可快速开始项目的开发。 自动配置(Auto-configuration):基于条件注解和类路径扫描,Spring Boot能够自动配置项目所需的Bean,无需手动编写大量的配置文件。
2、核心组件 Starter:提供项目所需的依赖集合,通过添加starter依赖,可以快速集成各种功能。 AutoConfigure:基于类路径下的内容、各种属性设置和其他因素来自动配置Spring应用程序。 CLI(命令行界面):Spring Boot CLI是一个命令行工具,用于快速开发Spring应用。 Actuator:提供了丰富的端点来暴露应用内部信息,如健康检查、审计日志等,方便对应用进行监控和管理。
3、优点与特点 快速开发:通过提供大量默认配置和自动配置功能,大大加快了项目的开发速度。 简化部署:Spring Boot内嵌了轻量级的Servlet容器(如Tomcat、Jetty等),使应用可以直接作为可执行的JAR文件运行,无需外部服务器部署。 支持微服务:Spring Boot是构建微服务架构应用的首选工具之一,通过整合Spring Cloud等生态工具,能够轻松实现服务注册与发现、负载均衡、熔断限流等功能。
4、整合与扩展 与Spring框架的整合:Spring Boot是对Spring框架的一个重要补充和优化,它继承了Spring框架的众多优点,并在此基础上进行了简化和扩展。 外部配置源:支持多种类型的外部配置源,如properties文件、YAML文件、环境变量和命令行参数等,提供了灵活的配置方式。 RESTful API支持:Spring Boot为RESTful API的设计与开发提供了强有力的支持,开发者可以轻松定义API接口并实现数据交互。
2.4、maven技术概述
Maven是一款流行的Java项目管理工具,它主要用于项目的构建、依赖管理和发布。从技术方面来看,Maven具有以下几个显著的特点和优势:
1、自动化构建:
○Maven将项目的开发和管理过程抽象成一个项目对象模型(POM),开发人员只需进行简单的配置,Maven就能自动完成项目的编译、测试、打包、发布以及部署等工作。
○通过定义标准的构建生命周期,Maven确保项目的构建过程是一致的,减少了不同开发人员或不同构建环境之间的差异。
2、依赖管理:
- Maven通过坐标定位的方式自动下载和管理项目所需的依赖库,避免了手动下载和管理的繁琐过程,降低了项目的维护成本。
- 支持传递性依赖,即当一个库依赖于其他库时,Maven可以自动解析和下载这些间接依赖的库。
- 可以在POM文件中定义依赖关系,Maven会自动下载所需的依赖库,并将其添加到项目的classpath中。
3一致性和规范性:
- Maven强制要求项目遵循一定的结构和规范,提高了团队协作的效率。
- 规定了项目的目录结构,例如源代码应该放在src/main/java目录下,资源文件应该放在src/main/resources目录下。
- 通过POM文件,Maven可以确保项目的构建、报告和文档具有一致的信息。
4、生命周期和插件:
- Maven提供了一套丰富的生命周期和插件,用于执行各种构建任务和操作。
- 生命周期定义了一系列的构建阶段,例如编译、测试、打包等。
- 插件则提供了具体的任务和操作,例如执行单元测试、生成文档等。
- 开发人员可以根据需要定制项目的构建流程,满足各种特定的需求。
5、版本控制:
通过定义版本号,Maven可以管理项目的不同版本,并实现依赖库的版本控制。
在POM文件中指定所使用的库的版本号,当需要升级或降级某个库时,只需修改一处即可,Maven会自动下载对应版本的库。
6、强大的生态系统:
Maven生态系统非常庞大,有大量的插件和集成工具可供选择,满足不同的开发需求。
Maven的中央仓库(Central Repository)是一个庞大的开源库集合,包含了大量的开源项目和库。开发者可以通过Maven在中央仓库中搜索并下载所需的库。
7、跨平台性:
Maven使用Java编写,因此可以在任何支持Java的平台上运行,具有良好的跨平台性。
综上所述,Maven通过自动化构建、依赖管理、一致性和规范性、生命周期和插件、版本控制、强大的生态系统以及跨平台性等技术特点,为Java项目的开发和管理提供了极大的便利和效率提升。
2.5、vue技术概述
1、框架概述 Vue.js是一套用于构建用户界面的渐进式JavaScript框架。它的设计初衷是尽可能简单、直观,并强调易用性和灵活性。Vue的核心库体积小巧,仅约20KB,非常适合构建从简单到复杂的单页应用程序(SPA)和动态WEB界面。
2、核心特性 轻量级与灵活性:Vue.js的轻量级设计使得它加载速度快,适合用于开发轻量级的单页面应用。同时,Vue提供了多种集成和扩展选项,可以轻松地与其他库和框架结合使用。 组件化开发:Vue.js采用组件化模式,将页面拆分为多个可重用的组件,提高了代码的复用率和可维护性。通过组件的封装和复用,可以创建出复杂的应用程序。 数据绑定:Vue.js支持双向数据绑定,即数据对象和DOM元素之间的双向绑定。当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会相应更新。 响应式系统:Vue.js的响应式系统可以自动跟踪应用程序状态的变化,并当检测到更改时更新受影响的组件和UI元素。这实现了平滑的用户体验,并确保更新后的数据立即反映在用户界面中。 虚拟DOM:Vue.js使用虚拟DOM技术来提高性能。当数据发生变化时,Vue只会更新受影响的DOM元素,而不是整个DOM树。这在处理大型复杂应用程序时尤为重要。
3、生态系统 Vue.js拥有丰富的插件和工具生态系统,可以轻松扩展功能和集成第三方库。这些插件和工具涵盖了路由、状态管理、UI组件库等各个方面,为开发者提供了强大的支持。
4、学习曲线 Vue.js的语法简洁明了,易于理解和学习。它提供了丰富的文档和教程资源,帮助开发者快速上手并构建高质量的应用程序。
5、版本迭代 Vue.js自2014年发布以来,已经历了多个版本的迭代。其中,Vue 3.0于2020年正式发布,带来了性能提升、更好的TypeScript支持和更小的包体积等改进。这些改进使得Vue.js在前端领域继续保持领先地位。
2.6、element-ui概述
从技术方面来看,Element UI是一个功能强大、易于使用和高度可定制的Vue.js组件库。以下是Element UI的主要技术特点和优势:
1、基于Vue.js 2.0:
- Element UI是专门为Vue.js 2.0设计的组件库,因此它与Vue.js的集成非常紧密,可以充分利用Vue.js的响应式数据绑定、组件化开发等特性。
2丰富的组件库:
- Element UI提供了一套完整的UI组件库,包括常用的布局、导航、表单、弹窗、数据展示等组件。这些组件经过精心设计和优化,具有良好的可定制性和扩展性。
- 组件库还包含了一些高级组件,如日期选择器、日历控件、图片裁剪、富文本编辑器等,可以满足各种复杂的业务需求。
3、易于使用和定制:
- Element UI提供了清晰的文档和示例代码,开发者可以快速上手并进行定制。
- 提供了多种主题和颜色方案,同时也支持自定义主题,开发者可以根据自己的需求进行个性化定制。
- 组件的API设计简洁明了,易于理解和使用。
4、高质量和稳定性:
- Element UI的组件经过了严格的测试和考验,保证了组件的质量和稳定性。
- 组件库提供了完善的错误处理和异常机制,确保应用程序的稳定运行。
5、国际化支持:
- Element UI支持多语言国际化,包括中文、英文、法文、西班牙文等,方便不同国家和地区的开发者使用。
6、响应式设计:
- Element UI的组件都是响应式的,可以适配不同的设备和屏幕大小,确保在不同终端上都能有良好的显示效果。
7、活跃的社区支持
- Element UI拥有活跃的社区支持,开发者可以在社区中寻求帮助、分享经验、提出改进建议等。
- 社区还提供了丰富的文档和示例代码,可以帮助开发者快速解决问题和扩展功能。
8、开源免费
Element UI是一个开源免费的框架,可以在Apache License 2.0许可下自由使用和修改。
综上所述,Element UI是一个功能丰富、易于使用、高质量、可定制化的Vue.js组件库。它基于Vue.js 2.0设计,提供了丰富的UI组件和交互效果,可以帮助开发者快速构建现代化的Web应用程序。同时,Element UI还具有良好的可定制性、国际化支持、响应式设计等特点,可以满足各种复杂的业务需求。
2.7、nodejs
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
三、功能介绍
3.1、求职版
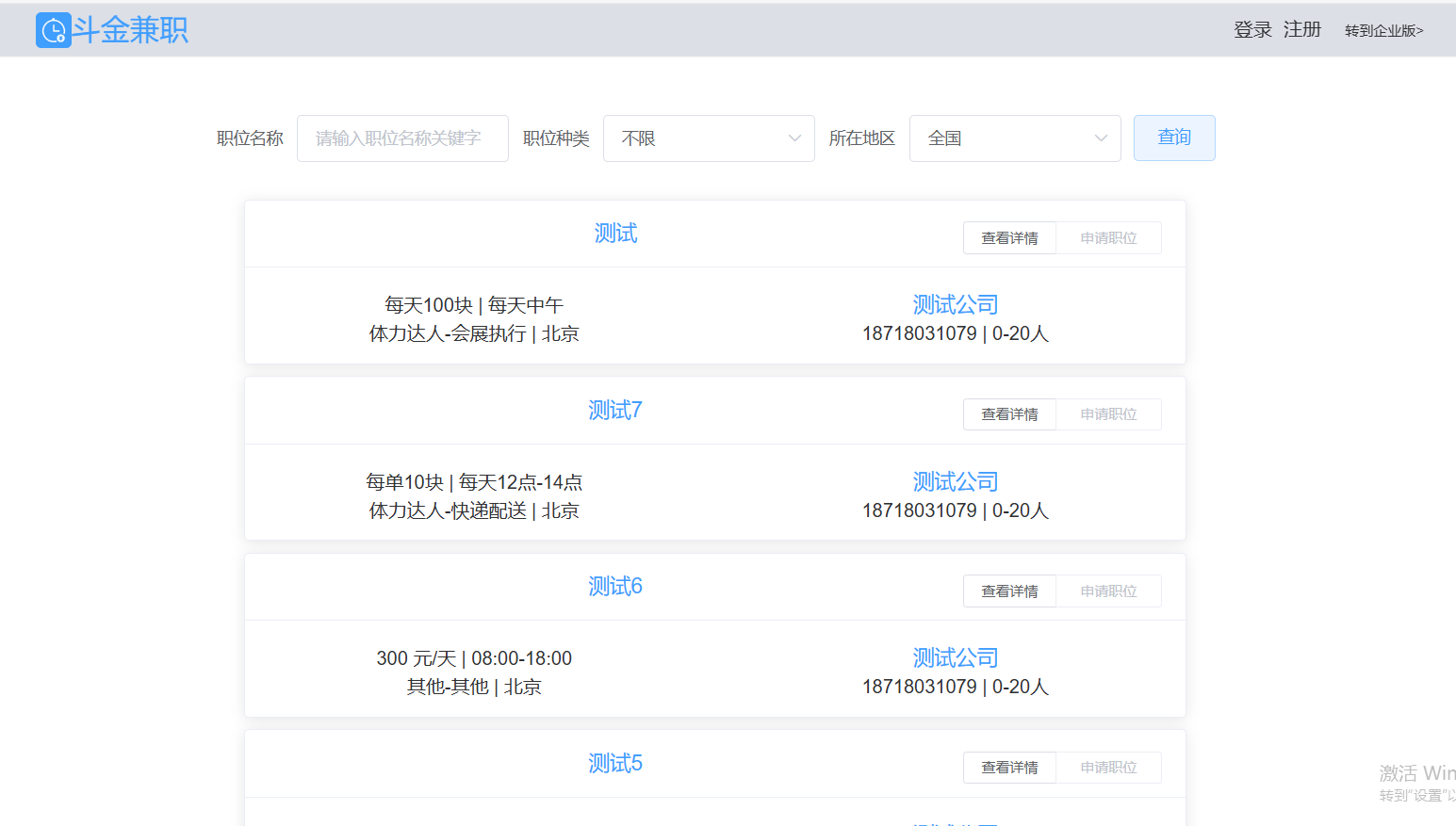
如下图3.1所示,求职页面功能有职位筛选、职位列表、登录、注册、以及转到企业版。点击“转到企业版”切换成企业版。

图3.1
如下图3.2所示为求职者登录页,输入用户名、密码、验证码即可点击登录。

图3.2
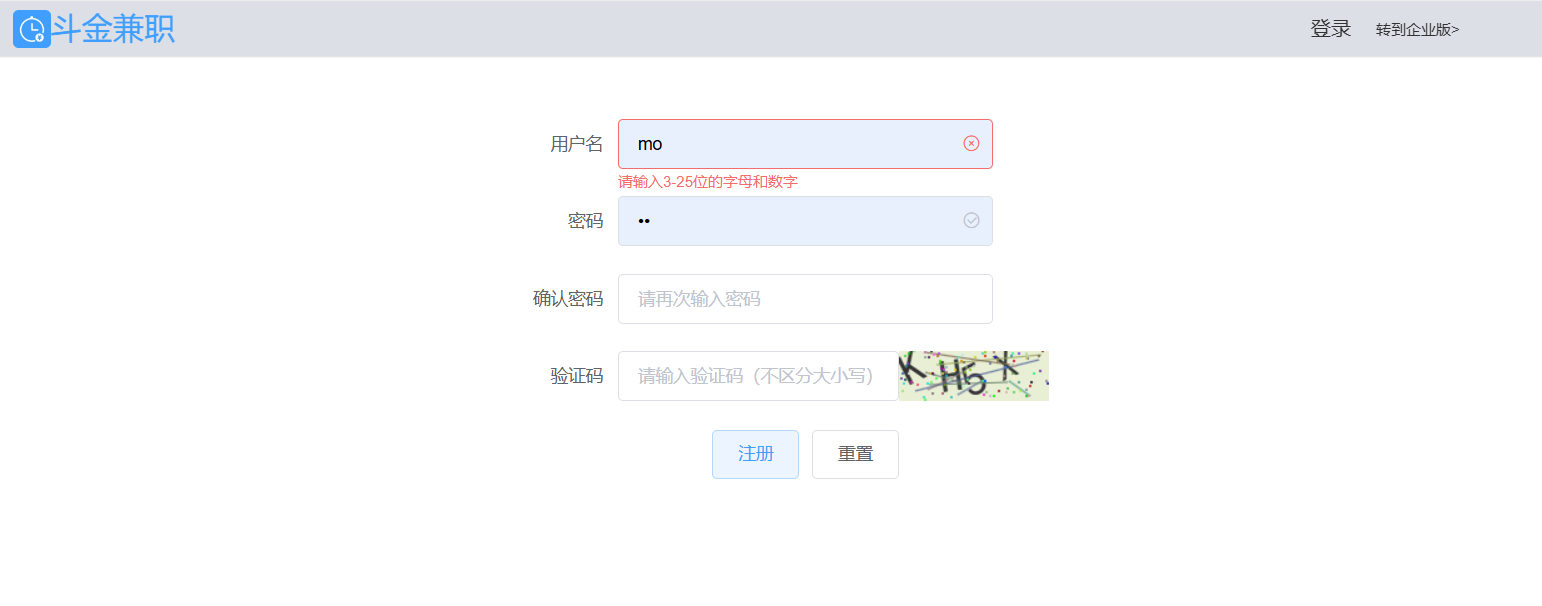
如下图3.3所示为注册页,所需注册信息有:用户名、、密码、确认密码以及验证码。点击注册皆可实现注册用户。

图3.3
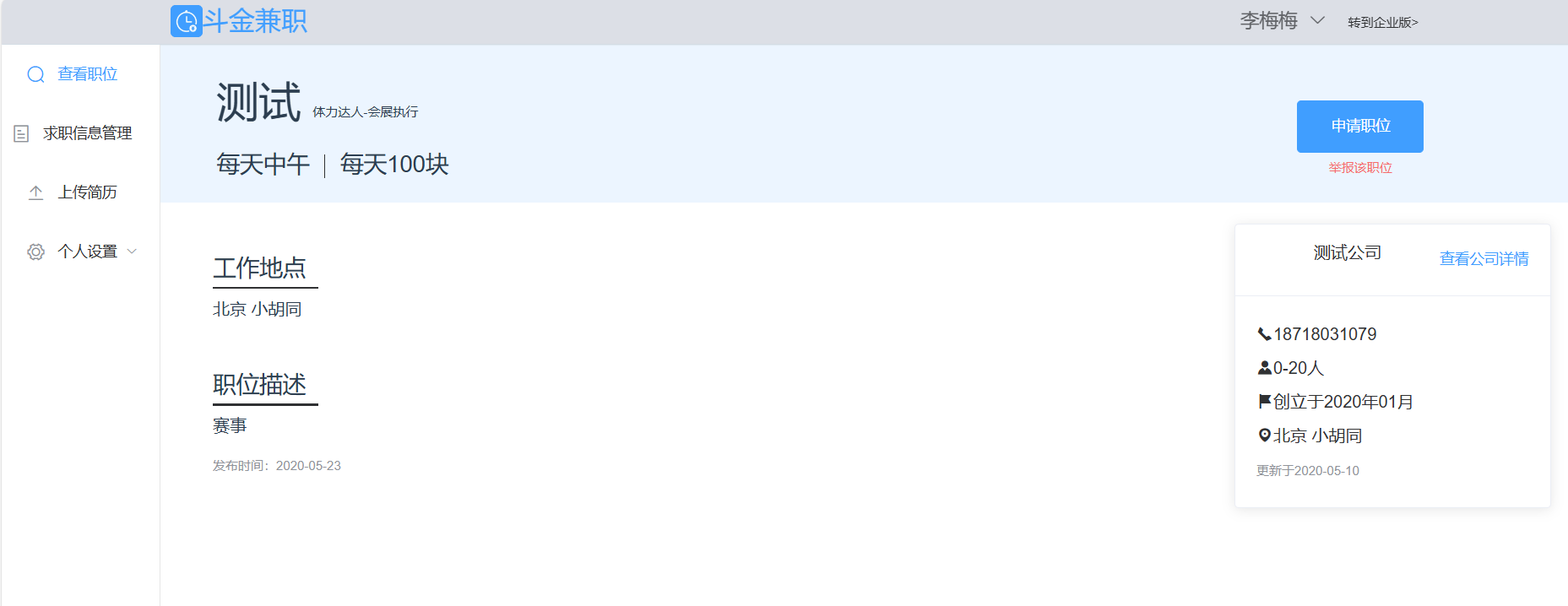
如下图3.4所示,处在登录状态下、在列表页点击详情即可跳到职位详情页

图3.4
图下图3.5所示为求职者申请的职位列表

图3.5
如下图3.6所示,为简历上传页面

图3.6
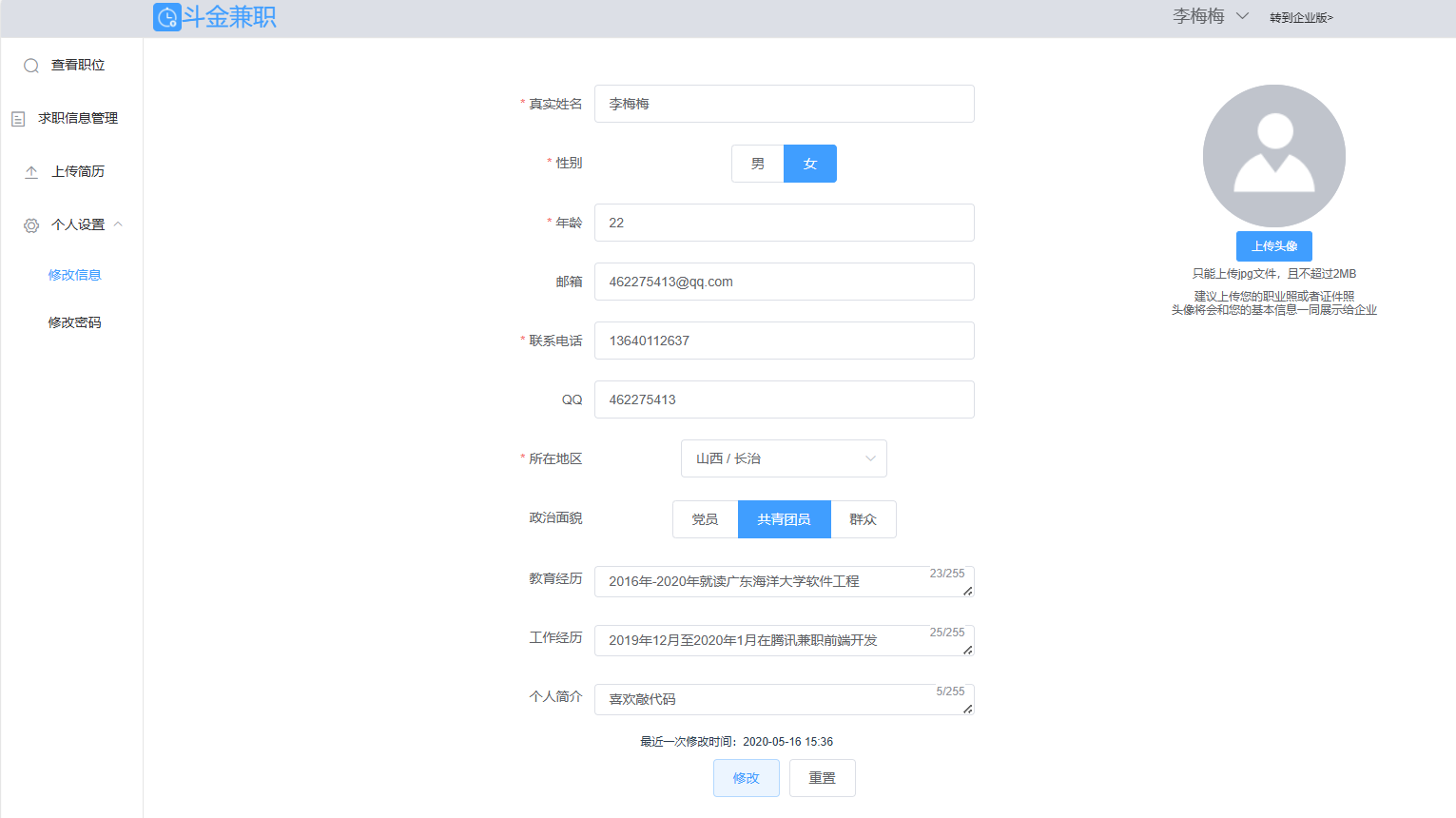
如下图3.7所示,为用户信息页面

图3.7
如下图3.8所示为修改密码页面

图3.8
3.2、企业版
点击“转到企业版”,进入企业版登录页面,如下图3.9所示

图3.9
登录之后如下图3.1.0所示,为企业版首页

图3.1.0
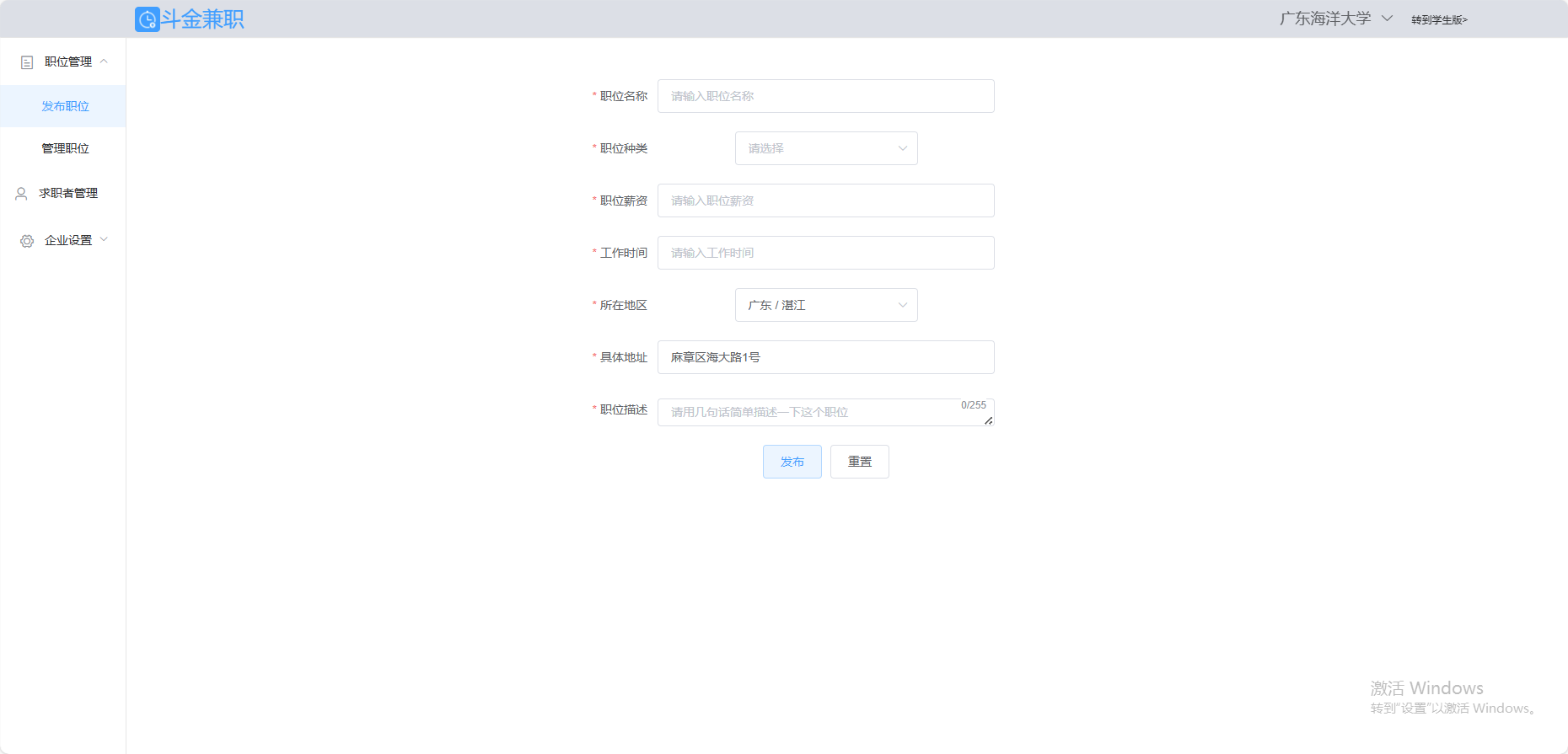
如下图3.1.1所示为发布职位页面

图3.1.1
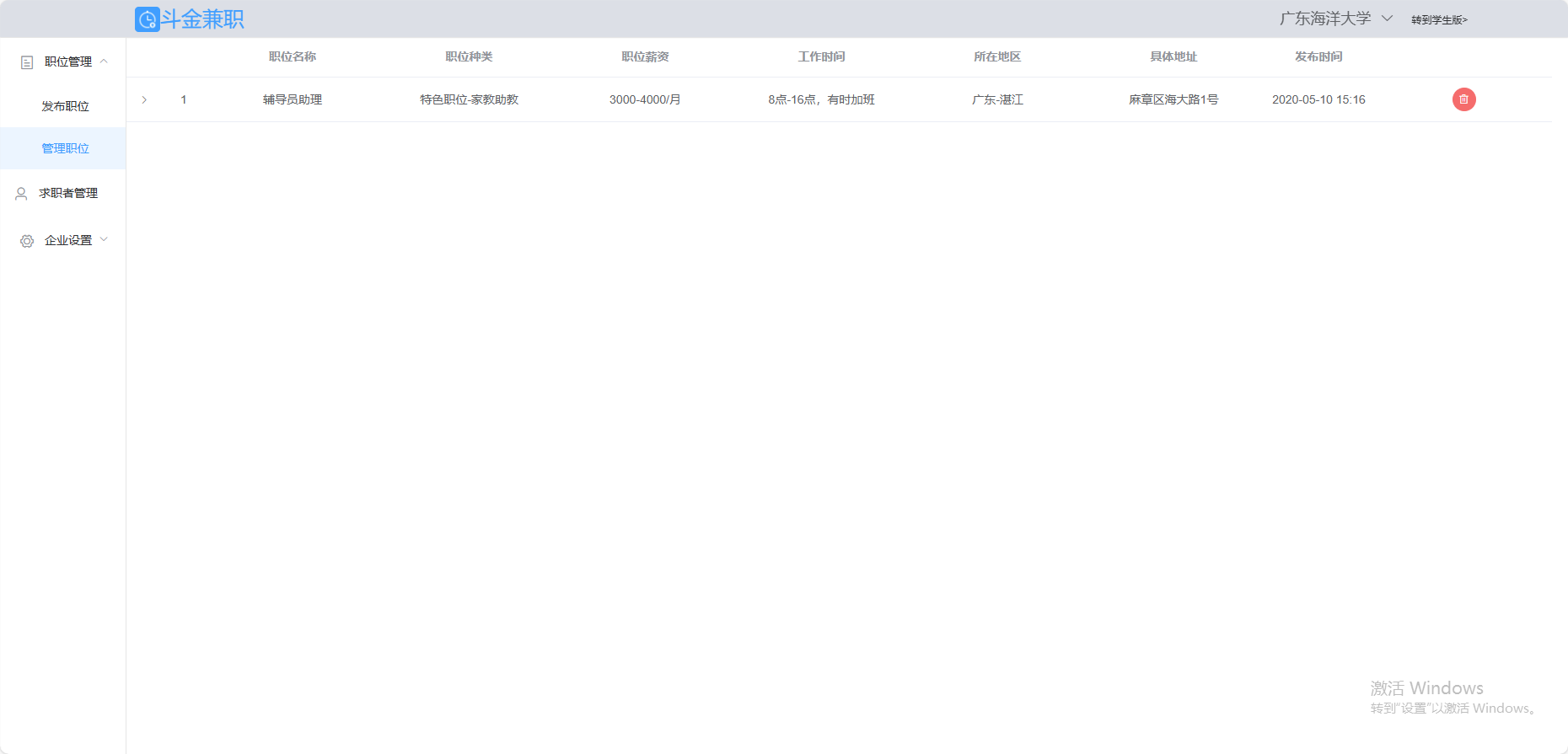
如下图3.1.2所示,为职位管理页面,可删除职位。

图3.1.2
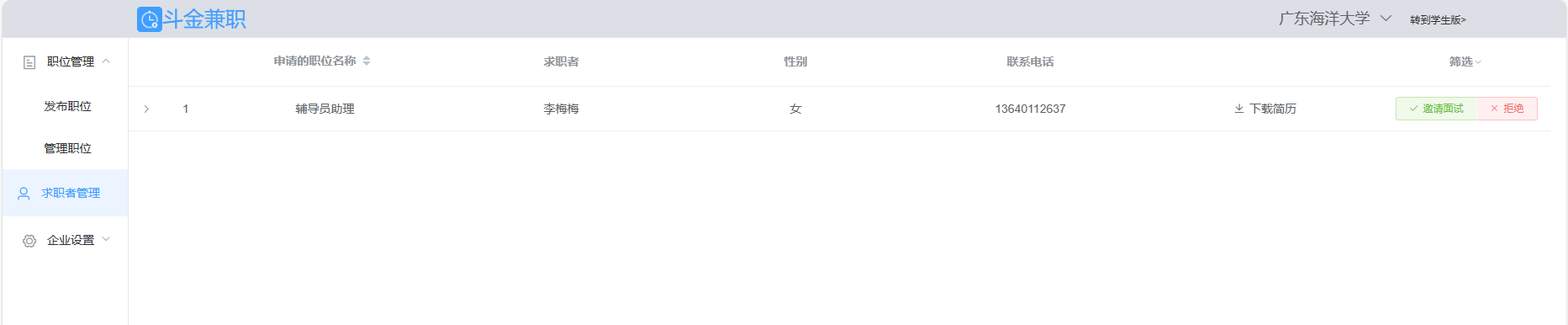
如下图3.1.3所示,为求职者管理,可以邀约面试和拒绝面试

图3.1.3
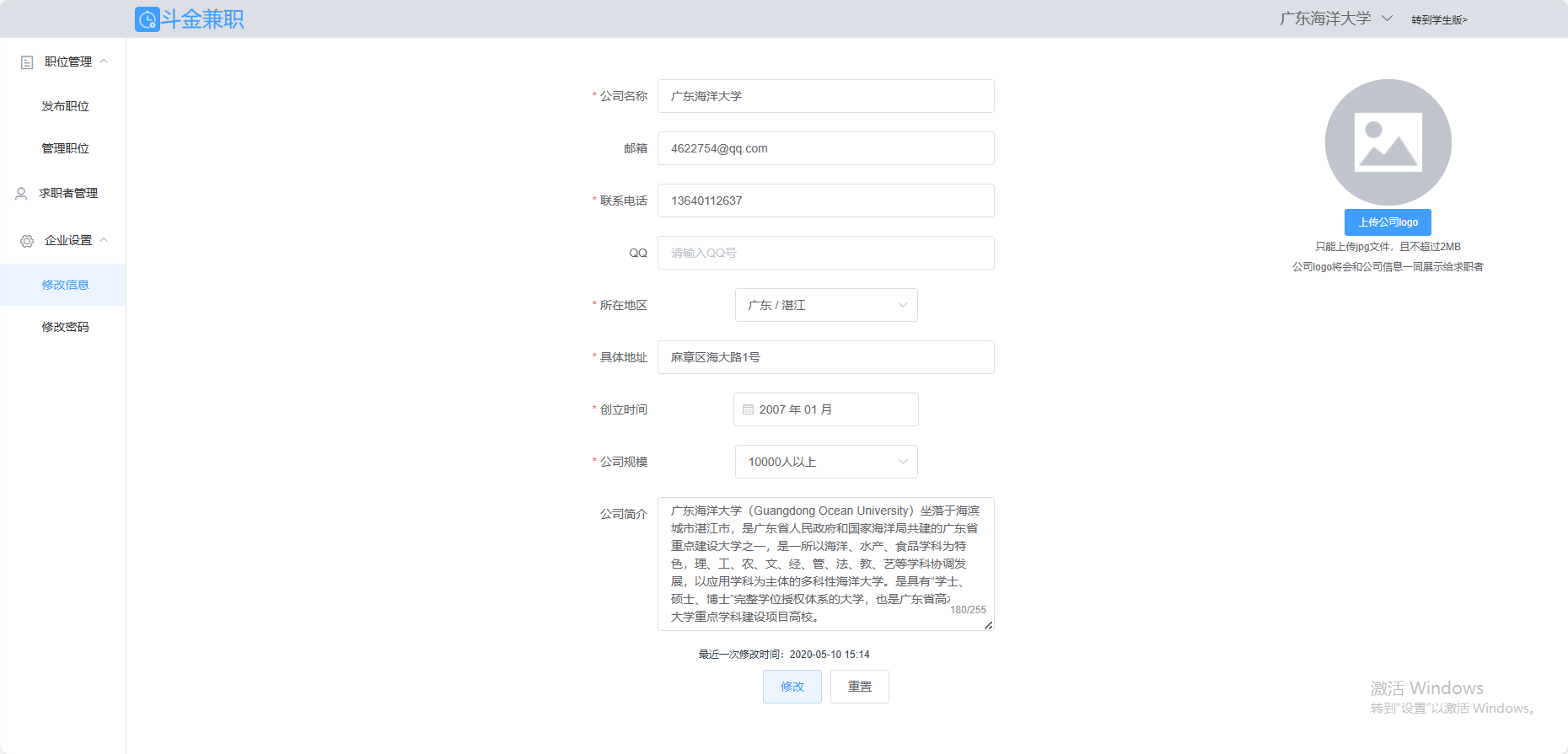
如下图3.1.4所示,为企业信息修改页面。

图3.1.4
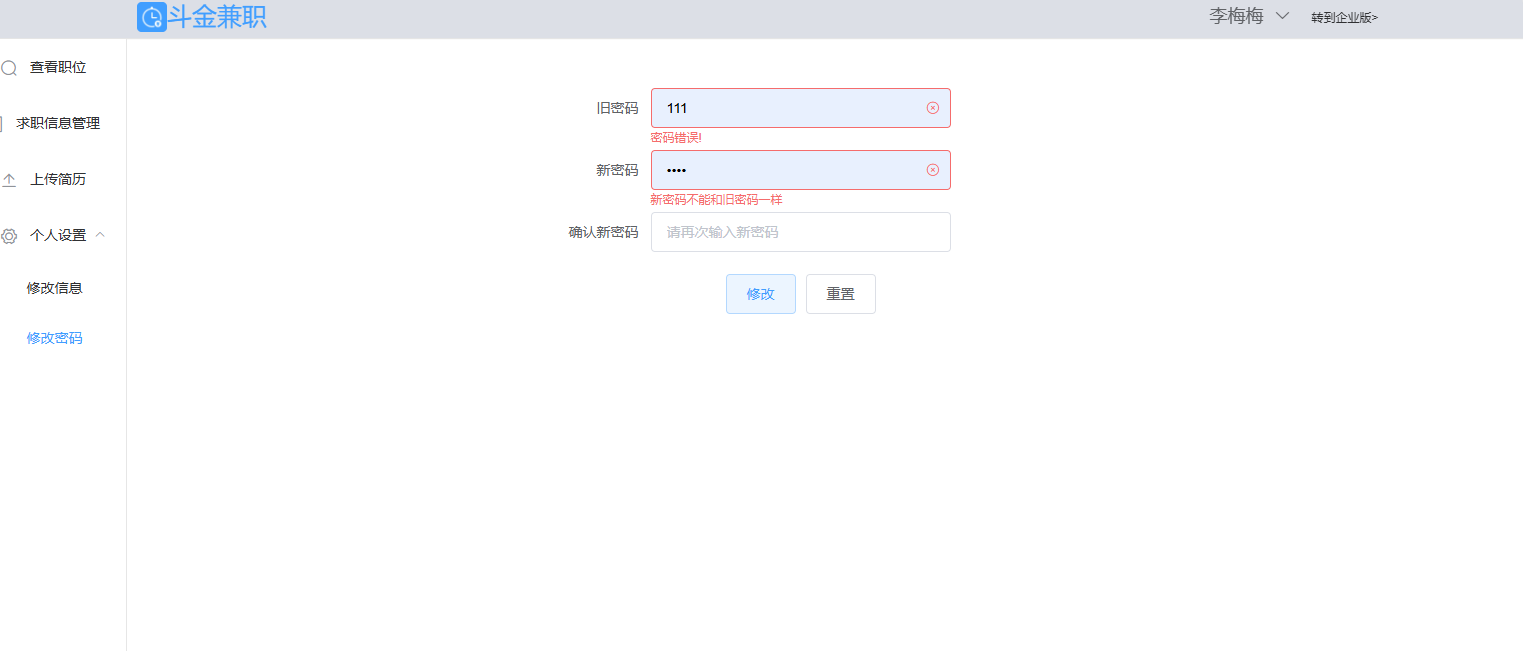
如下图3.1.5所示,为修改企业密码页面。

图3.1.5
3.3、后台管理
本地访问地址:http://localhost:8080/admin/Login
即可跳到后台管理登录页面,如下图3.2.1索索

图3..2.1
登录成功之后,跳到后台管理首页,如下图3..2.2所示

图3..2.2
主要功能有举报管理和管理员管理两大功能。
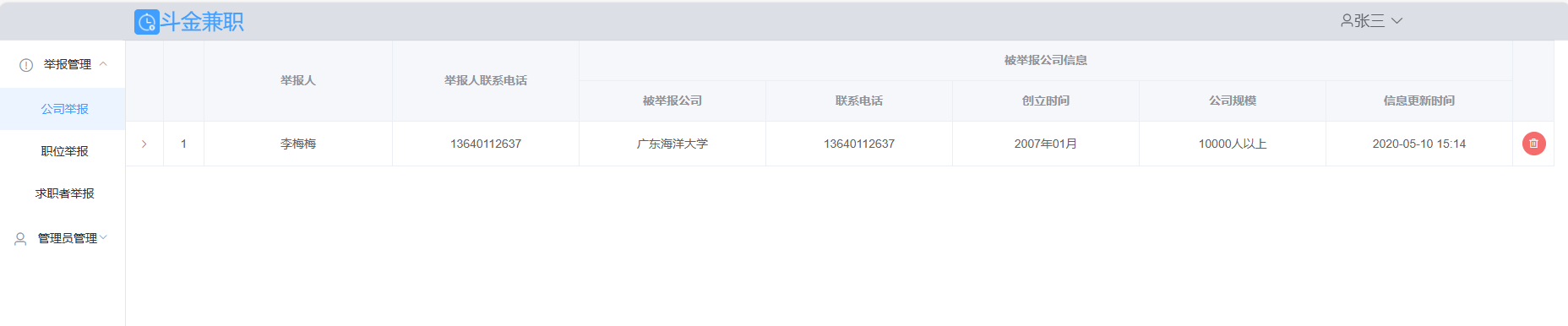
如下图3.2.3所示为公司举报

图3.2.3
如下图3.2.4所示为职位举报

图3.2.4
如下图3.2.5所示为求职者举报

图3.2.5
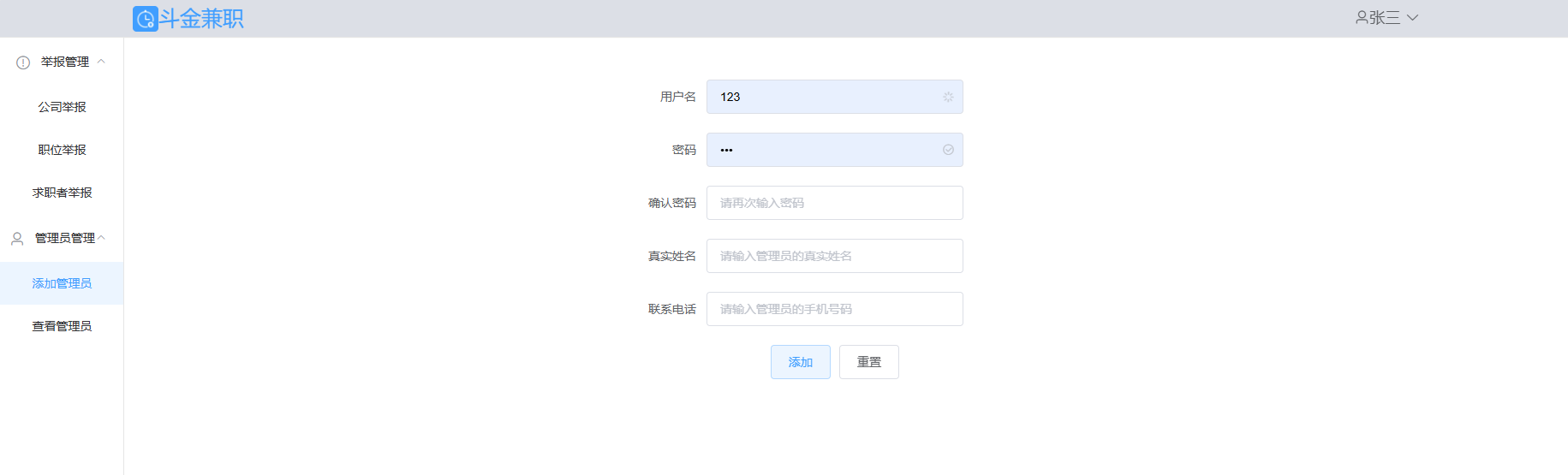
图下图3.2.6所示为添加管理员

图3.2.6
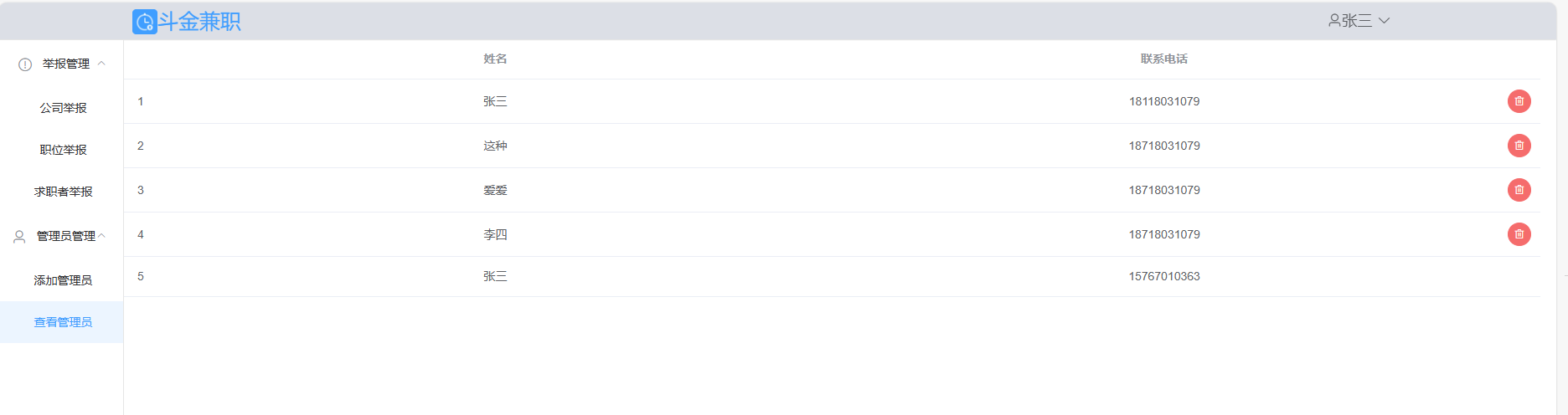
如下图3.2.7所示为管理员列表页面

图3.2.7
3.4、功能总结
第三章通过介绍求职版、企业版以及后台管理介绍了在线求职平台的页面功能。
如需获取页面和观看项目运行介绍视频,可通过下面地址访问观看
森果-前端项目丨后端项目丨springboot项目|毕业设计|毕设项目|计算机项目丨计算机专业设计
四、总结
本文介绍了一款基于Spring Boot和Vue技术栈实现的在线求职平台。该平台功能全面、用户友好,为求职者和招聘企业提供了一个高效、便捷的线上交流平台。通过前后端分离的开发模式、安全性设计和性能优化等技术手段,确保了系统的稳定性和用户体验。未来,我们将继续优化系统功能和技术实现,为更多用户提供更好的服务。
如需获取页面和观看项目运行介绍视频,可通过下面地址访问观看
森果-前端项目丨后端项目丨springboot项目|毕业设计|毕设项目|计算机项目丨计算机专业设计













![[Windows] 油.管视频下载神器 Gihosoft TubeGet Pro v9.3.88](https://i-blog.csdnimg.cn/direct/6e3b3785bb1f4c158f6d87d2380c5bb0.png)




![二叉搜索树的实现[C++]](https://i-blog.csdnimg.cn/direct/736dbe00da704034a33908d6642f92f9.jpeg#pic_center)
