在前端开发领域,随着业务逻辑的不断丰富和系统规模的日益扩大,传统的开发方式逐渐暴露出种种弊端。其中,最突出的问题之一便是修改一个小的功能或细节可能导致整个系统的逻辑调整,造成开发效率低下和维护困难。为了应对这些挑战,组件化开发应运而生,成为前端开发者们提升效率和可维护性的重要手段。
本文将围绕Vue框架的组件化实践,介绍如何设计和实现一个自定义的轮播图组件,并探讨其在实际业务场景中的应用价值。
一、组件化开发的优势与挑战
组件化开发通过将系统拆分成多个独立、可复用的组件,实现了单独开发、单独维护的目标。这种开发模式不仅提高了开发的灵活性,还有助于促进团队之间的协作和代码复用。然而,组件化开发并非一蹴而就的过程,它需要我们结合业务特性制定合适的模块拆分策略,设计清晰的模块间交互方式,并建立高效的构建系统。
二、Vue自定义轮播图组件的设计与实现
轮播图作为前端应用中常见的功能之一,其设计和实现往往涉及到图片展示、动画效果、用户交互等多个方面。在Vue框架中,我们可以通过自定义组件的方式,实现一个功能丰富、可定制的轮播图组件。
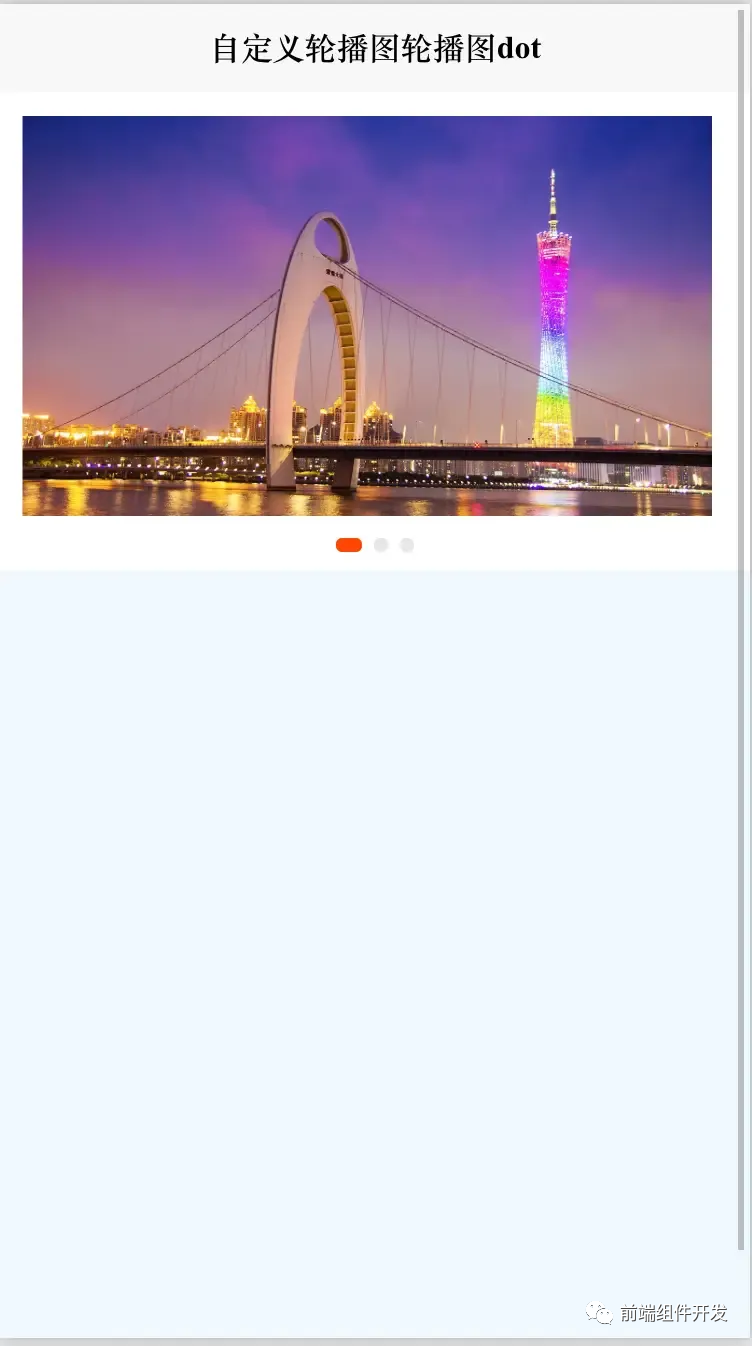
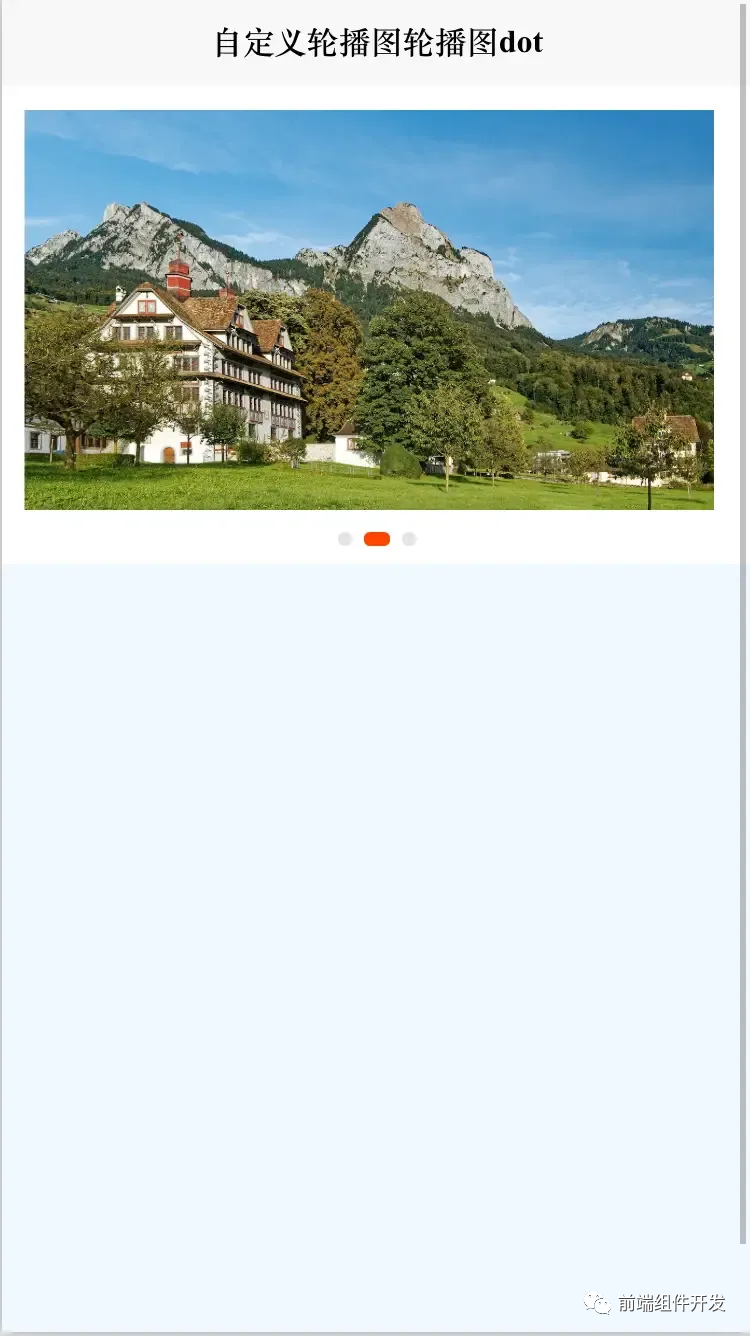
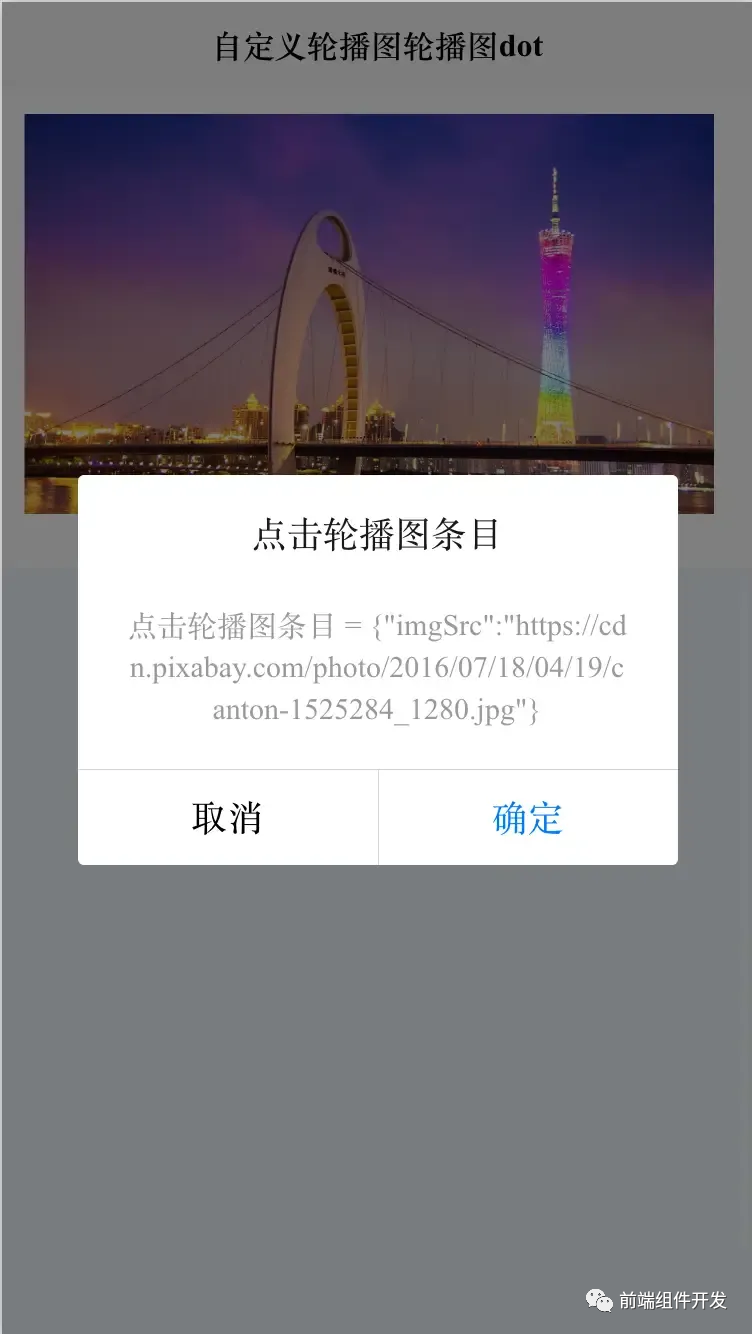
效果图如下:



-
组件功能概述
本文介绍的Vue自定义轮播图组件包括swiper轮播图、dot轮播图指示器以及轮播图条目的点击事件处理。通过传入轮播数组和图片字段,组件能够自动渲染出轮播图效果,并提供用户交互功能。
-
组件实现细节
(1)swiper轮播图实现
swiper轮播图是实现轮播效果的核心部分。我们可以使用Vue的动态绑定特性,根据传入的轮播数组动态渲染出图片列表。同时,结合CSS动画或第三方库(如swiper.js)来实现轮播的滑动效果。
(2)dot轮播图指示器实现
dot轮播图指示器用于显示当前轮播图的位置和总数。我们可以通过计算属性或方法来获取当前活动的轮播图索引,并根据索引渲染出对应数量的指示点。同时,通过绑定点击事件或鼠标悬停事件,实现指示点的交互功能。
(3)轮播图条目点击事件处理
为了满足用户在轮播图上点击条目进行交互的需求,我们可以在组件内部为每个轮播图条目绑定点击事件。当用户点击某个条目时,通过触发自定义事件将点击信息传递给父组件,以便父组件进行后续处理。
使用方法
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
HTML代码实现部分
<template>
<view class="content">
<!-- swiperList:轮播数组 imgField: 轮播图片字段 @click: 轮播图条目点击-->
<cc-dotSwiper :swiperList="bannerList" imgField="imgSrc" @click="swiperItemClick"></cc-dotSwiper>
</view>
</template>
<script>
export default {
data() {
return {
bannerList: [{"imgSrc":"https://cdn.pixabay.com/photo/2016/07/18/04/19/canton-1525284_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2022/04/27/12/30/switzerland-7160290_1280.jpg"},
{"imgSrc":"https://cdn.pixabay.com/photo/2017/09/05/17/28/guangzhou-2718517_1280.jpg"}
]
}
},
methods: {
swiperItemClick(item) {
console.log('点击轮播图条目 = ' + item);
uni.showModal({
title:'点击轮播图条目',
content:'点击轮播图条目 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: aliceblue;
height: 100vh;
}
</style>三、自定义轮播图组件的应用场景
自定义的轮播图组件具有广泛的应用场景。无论是电商网站的首页推荐、新闻资讯的滚动播报,还是产品展示页面的图片轮播,都可以利用该组件实现高效、美观的轮播效果。同时,由于其可定制性强,我们还可以根据具体业务需求对组件进行扩展和优化,以满足不同场景下的使用需求。
四、总结与展望
通过本文的介绍,我们了解了Vue组件化开发的优势与挑战,并详细阐述了如何设计和实现一个自定义的轮播图组件。该组件不仅具有高度的可定制性和灵活性,还提供了丰富的用户交互功能,为前端应用带来了更好的用户体验。
随着前端技术的不断发展和业务场景的复杂化,组件化开发将成为前端开发的主流趋势之一。未来,我们将继续探索和实践更多高效、可复用的组件,为前端开发带来更多的可能性。同时,我们也将关注组件化开发中的性能优化、代码复用等关键问题,不断提升组件的质量和效率。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13193