一、布局思路
ArkUI(方舟开发框架)是一套 构建 鸿蒙应用 界面 的框架。
构建页面的最小单位就是“组件”。
组件分类
- 基础组件:界面呈现的基础元素。
如:文字、图片、按钮等。 - 容器组件:控制布局排布。
如:Row行、Column列等。
布局思路
- 先排版、再放内容。
- build有且只能有一个根元素,且是容器组件
组件语法
- 容器组件:行Row、列Column
容器组件() {
// 内容
}- 基础组件:文字Text、图片
基础组件(参数)案例
// 构建 → 界面
build() {
// 布局思路:先排版、再放内容
Column() {
// 内容
Text('小说简介')
Row(){
Text('都市')
Text('生活')
Text('情感')
Text('男频')
}
}
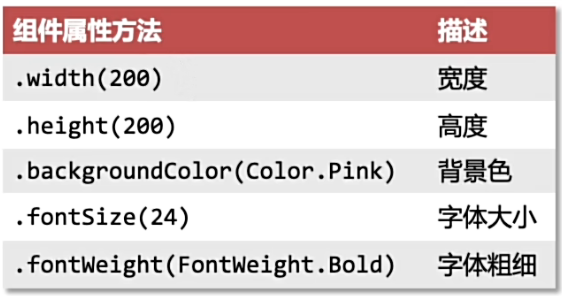
}二、组件的属性方法
需求:美化组件外观效果
组件() {
.属性方法1(参数)
.属性方法2(参数)
.属性方法3(参数)
……
}
// 构建 → 界面
build() {
// 布局思路:先排版、再放内容
Column() {
// 内容
Text('小说简介')
.width('100%')
.fontSize(28)
.fontWeight(FontWeight.Bold)
.height(50)
Row(){
Text('都市')
.width(50)
.height(30)
.backgroundColor(Color.Orange)
Text('生活')
.width(50)
.height(30)
.backgroundColor(Color.Pink)
}
.width('100%')
}
.width('100%')
.height('100%')
}三、字体颜色
.fontColor(颜色值)
Text('小说简介')
.fontColor(Color.Red)
.fontColor('#df3c50')build() {
// 今日头条置顶新闻
Column(){
Text('学鸿蒙,就来汇潮学院~')
.fontSize(28)
.fontWeight(FontWeight.Bold)
.width('100%')
.height(50)
Row(){
Text('置顶')
.fontColor('#c79286')
.width(50)
Text('新华社')
.width(60)
.fontColor(Color.Gray)
Text('4680评论')
.fontColor(Color.Gray)
}
.width('100%')
}
.width('100%')
}四、文字溢出省略号、行高
1.文字溢出省略号 (设置文本超长时的显示方式)
.textOverflow({
overflow:TextOverflow.xxx
})注意:需要配合 .maxLines(行数) 使用
Text('方舟...')
.textOverflow({
overflow({
overflow:TextOverflow.Ellipsis
})
.maxLines(2)2.行高
.lineHeight(数字)3.案例
build() {
Column(){
Text('HarmonyOS 开发初体验')
.fontSize(28)
.fontWeight(FontWeight.Bold)
.width('100%')
.lineHeight(50)
Text('ArkUI开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它使用极简的UI信息语法、丰富的UI组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发者只需要使用一套 TS / JS API,就能在多个 HarmonyOS / OpenHarmony 设备上提供既丰富又流畅的用户界面体验。')
.width('100%')
.lineHeight(24)
.textOverflow({
overflow:TextOverflow.Ellipsis
})
// 必须配合maxLines才有效果
.maxLines(2)
}
.width('100%')
}五、Image 图片组件
作用:界面中展示图片
语法:Image(图片数据源) 支持 网络图片 和 本地图片资源
Column(){
Image($r('app.media.图片))
}- 网络图片的加载
Column(){
Image('https://img-home.csdnimg.cn/images/20240711093848.png')
}- 本地图片的加载
Column(){
Image($r('app.media.product'))
}六、输入框和按钮
1.输入框
TextInput(参数对象)
.属方方法()1.参数对象:placeholder 提示文本
2.属性方法:.type(inputType.xxx) 设置输入框type类型
| type值 | 解释说明 |
| Normal | 基本输入模式,无特殊限制 |
| Password | 密码输入模式 |
TextInput({
placeholder:'占位字符文本'
)}.type(InputType.Password)2.按钮
Button('按钮文本')3.案例
build() {
// 控制组件间的距离,可以给Column 设置 {space : 值}
Column({space : 20}){
TextInput({
placeholder:'输入账号'
}).type(InputType.Normal)
TextInput({
placeholder:'输入密码'
}).type(InputType.Password)
Button('登录')
.width(200)
.fontSize(24)
}
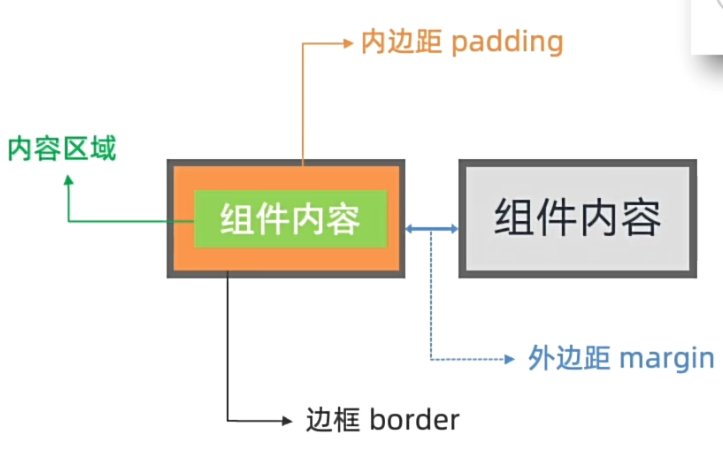
}七、布局元素的组成

1.内边距 padding
作用:在组件内 添加 间距,拉开内容与组件边缘之间的距离
Text('内边距padding')
.padding(20) //四个方向内距均为20Text('内边距padding')
.padding({
top:10,
right:20,
bottom:30,
left:80
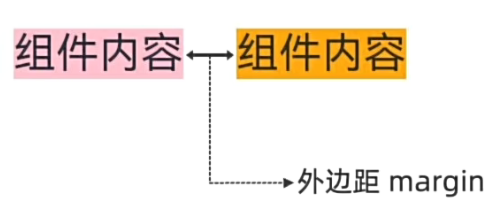
})2.外边距 margin
作用:在 组件外 添加 间距,拉开两个组件之间的距离

Text('外边距 margin')
.margin(20) //四个方向内距均为20Text('外边距 margin')
.margin({
top:10,
right:20,
bottom:30,
left:80
})//四个方向外边分别设置3.综合案例
Column(){
Image($r('app.media.cat'))
.width(80)
.height(80)
.border({
radius:50
})
.margin({
top:50
})
Text('大三炒股')
.margin({
top:10,
bottom:40
})
Button('QQ 登录')
.width('90%')
.margin({
bottom:10
})
Button('微信登录')
.width('90%')
.backgroundColor('#dedede')
.fontColor(Color.Black)
}
.width('100%')
.height('100%')4.边框 border
作用:给组件添加边界,进行装饰美化。
Text('边框 border'){
.border({
width:1,//宽度(必须设置)
color:'#3274f6',//颜色
style:BorderStyle.solid //样式
)} //四个方向相同Text('边框 border'){
.border({
width:{
left: 1,right:2
},
color:{
left:Color.Red,right:Color.Blue
},
style:{
left:BorderStyle.Dashed,
right:BorderStyle.Dotted
}
)} 5.设置组件圆角
属性:.borderRadius(参数)
参数:数值 或 对象
- topLeft:左上角
- topRight:右上角
- bottomLeft:左下角
- bottomRight:右下角
Text('圆角语法')
.borderRadius(5) //四个圆角相同
.borderRadius({
topLeft:5,
topRight:10,
bottomLeft:15,
bottomRight:20
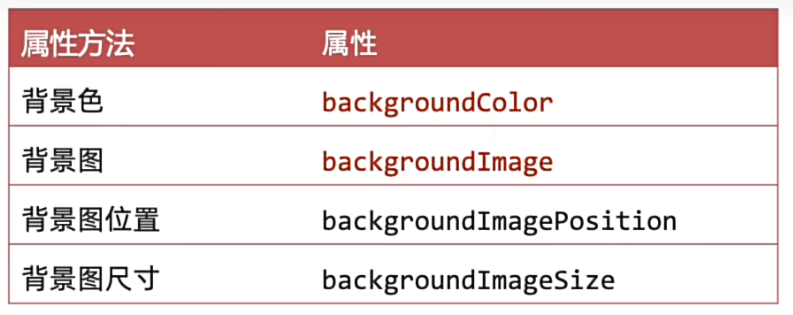
)} //四个方向圆角,单独设置八、背景属性

1.背景图-backgroundImage
属性:.backgroundImage(背景图地址)
.backgroundImage($r('app.media.flower'))2.背景图片的平铺方式
背景图片的平铺方式 ImageRepeat:(可省略)
- NoRepeat:不平铺,默认值
- X:水平平铺
- Y:垂直平铺
- XY:水平垂直均平铺
.backgroundImage($r('app.media.flower'),ImageRepeat.XY)3.背景图片位置 - backgroundImagePostion
作用:调整背景图在组件内的显示位置,默认显示位置为组件左上角
属性:.backgroundImagePostion(坐标对象 或 枚举)
参数:
- 位置坐标:{x:位置坐标,y:位置坐标}
- 枚举Alignment
// 位置坐标
.backgroundImagePostion({x:100,y:100})
// 枚举
.backgroundImagePostion(Alignment.Center)4.背景图尺寸-backgroundImageSize
作用:背景图缩放
属性:.backgroundImageSize(宽高对象 或 枚举)
参数:
- 背景图宽高:{width:尺寸,height:尺寸}
- 枚举 ImageSize:
Contain:等比例缩放背景图,当宽或高与组件尺寸相同停止缩放
Cover:等比缩放背景图至图片完全覆盖组件范围
Auto:默认,原图尺寸
// 位置坐标
.backgroundImageSize({width:100,height:100})
// 枚举
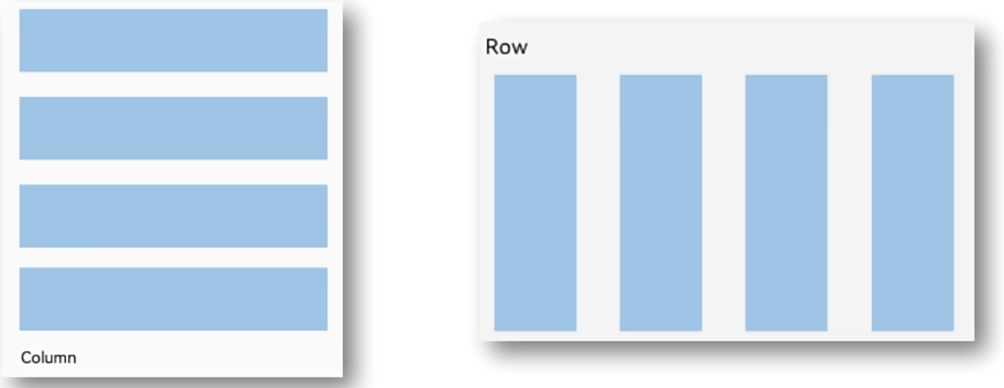
.backgroundImagePostion(ImageSize.Cover)九、线性布局
线性布局通过线性容器 Column 和 Row 创建。
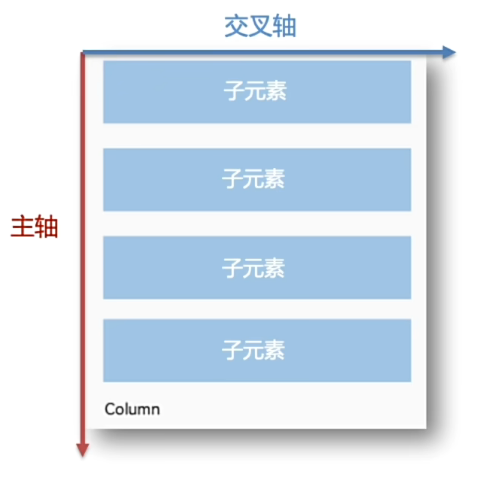
- Column 容器:子元素 垂直方向 排列
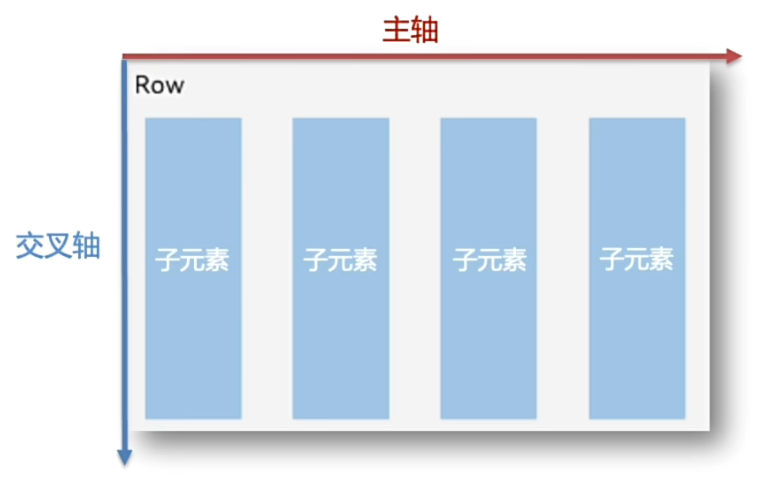
- Row 容器:子元素 水平方向 排列

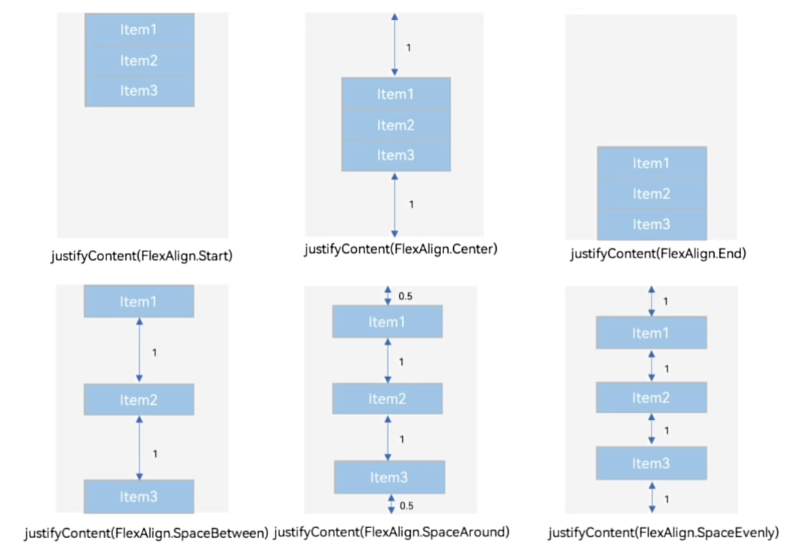
1.排列主方向的对齐方式(主轴)
属性:.justifyContent(枚举FlexAlign)

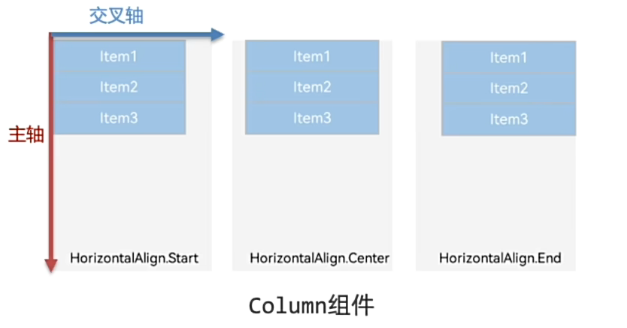
2.交叉轴对齐方式

属性:alignItems()
参数:枚举类型
- 交叉轴在水平方向:HorizontalAlign
- 交叉轴在垂直方向:VerticalAlign


3.自适应伸缩
设置layoutWeight属性的 子元素 与 兄弟元素,会 按照权重 进行分配 主轴 的空间。
语法:.layoutWeight(数字)
Text('右侧')
.layoutWeight(1)
.height(50)
.backgroundColor(Color.Orange)
Text('左侧')
.width('20%')
.height(50)
.backgroundColor(Color.Pink)十、弹性布局

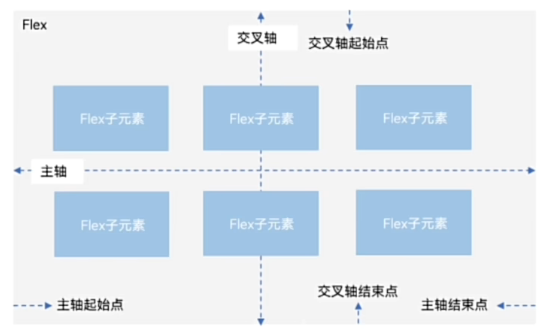
- 主轴方向:direction
- 主轴对齐方式:justifyContent
- 交叉轴对齐方式:alignItems
- 布局换行:wrap
Flex(参数对象){
子组件1
子组件2
子组件3
子组件N
}
Flex({
direction:FlexDirection.Row,
justifyContent:FlexAlign.SpaceAround,
alignItems:ItemAlign.Start
})Flex默认主轴水平往右,交叉轴垂直往下
1.Flex换行 - wrap
wrap属性:Flex 是单行布局还是多行布局
- FlexWrap.NoWrap 单行布局
- FlexWrap.Wrap 多行布局
Flex({
wrap:FLexWrap.Wrap
)}








![[FPGA]-时序传输模型分析](https://i-blog.csdnimg.cn/direct/06ff9e4a7a414d4d809f3ddf162fe3e2.png#pic_center)


![[激光原理与应用-112]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 16 - 常见的产品指标](https://i-blog.csdnimg.cn/direct/d4f02a980b7e4282a69a0acc1e6cc4b1.png)