Mall-Cook:用Mall-Cook,让电商创新触手可及- 精选真开源,释放新价值。

概览
Mall-Cook是一个面向未来的商城低代码开发平台,它通过提供直观的可视化界面,让开发者和商家能够快速构建和部署跨平台的电商解决方案。这个平台的核心优势在于它的灵活性和易用性,使得即使是不具备深厚编程背景的用户,也能够通过简单的拖放操作来设计自己的商城页面。Mall-Cook支持H5和微信小程序等多端商城的生成,确保了商城能够在不同的设备和平台上无缝运行。
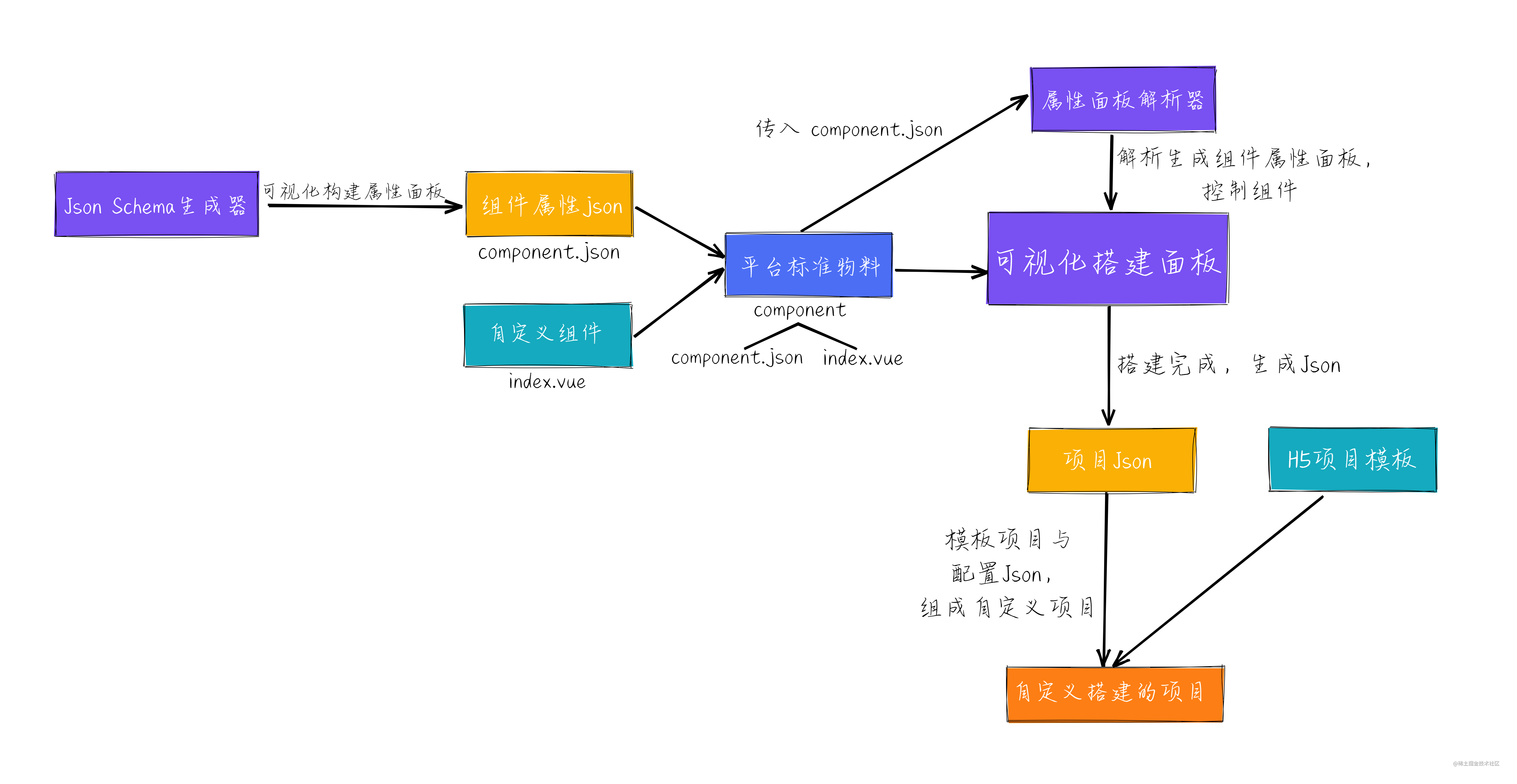
平台的可视化搭建功能允许用户自定义商城的布局和风格,从而创造出独特的购物体验。用户可以选择预设的模板快速启动项目,或者利用Json Schema生成器来构建更为复杂的属性面板,实现高度定制化的商城功能。Mall-Cook还提供了物料控制面板,使得组件的标准化接入变得简单快捷,大大提升了开发效率。
此外,Mall-Cook的后端服务采用node.js开发,确保了商城后端的稳定性和可靠性。随着电商行业的快速发展,Mall-Cook的设计理念紧跟市场趋势,旨在帮助用户以更低的成本和更快的速度,打造出功能丰富、操作简便的在线商城。通过Mall-Cook,商家可以更专注于业务逻辑和市场策略,而不是技术实现的细节,从而在竞争激烈的电商市场中占据优势。

主要功能
你可以在线体验:http://www.sunmao-design.top/#/login
- 多端支持
Mall-Cook的多端支持功能意味着开发者可以利用同一平台来创建适用于不同设备和操作系统的商城。这包括对H5网页版商城的支持,确保用户在任何浏览器上都能获得一致的购物体验,以及微信小程序,让微信用户能够享受到便捷的移动购物体验。这种跨平台的能力,不仅扩大了潜在客户的范围,也提高了商城的可访问性。
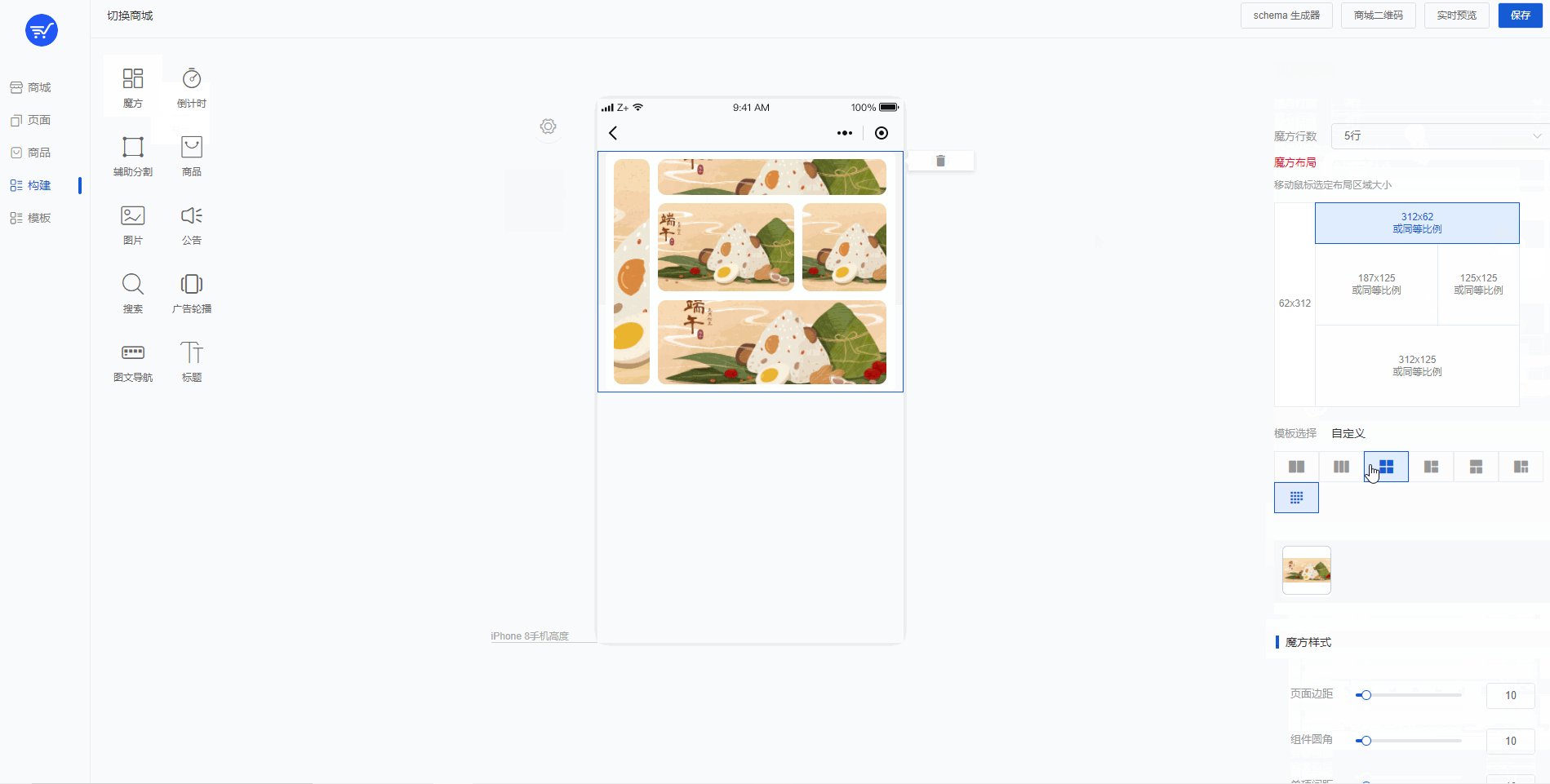
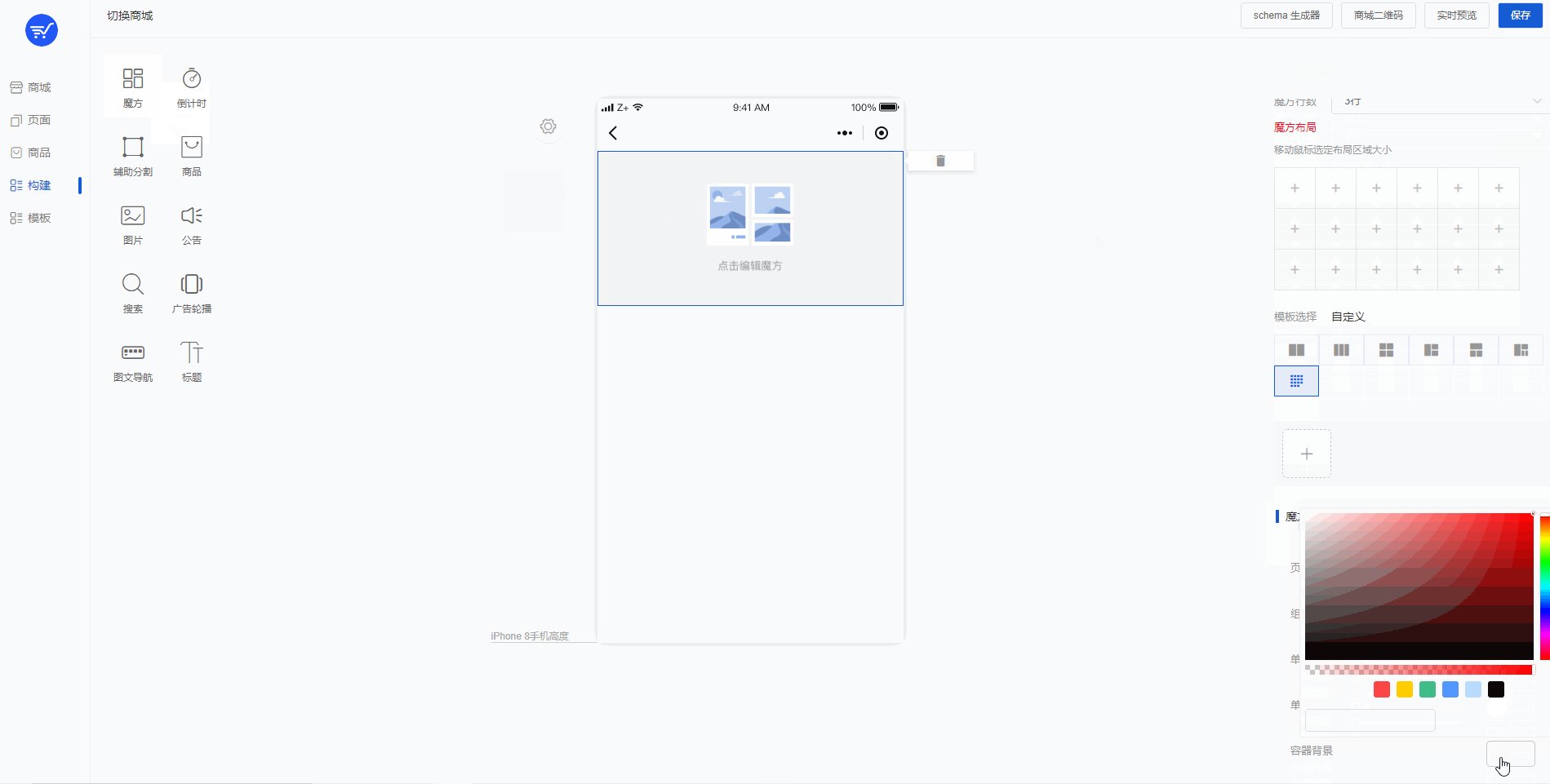
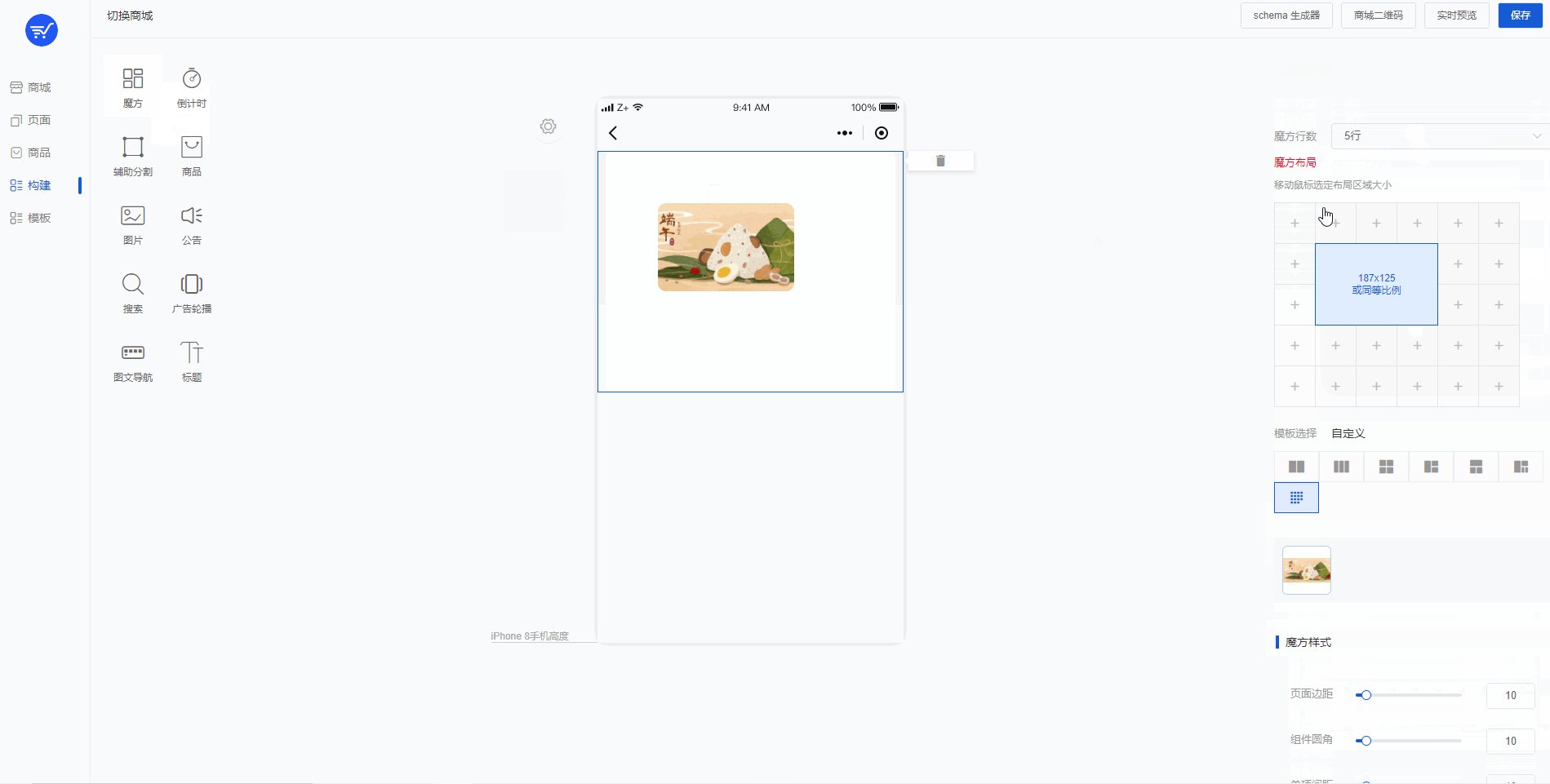
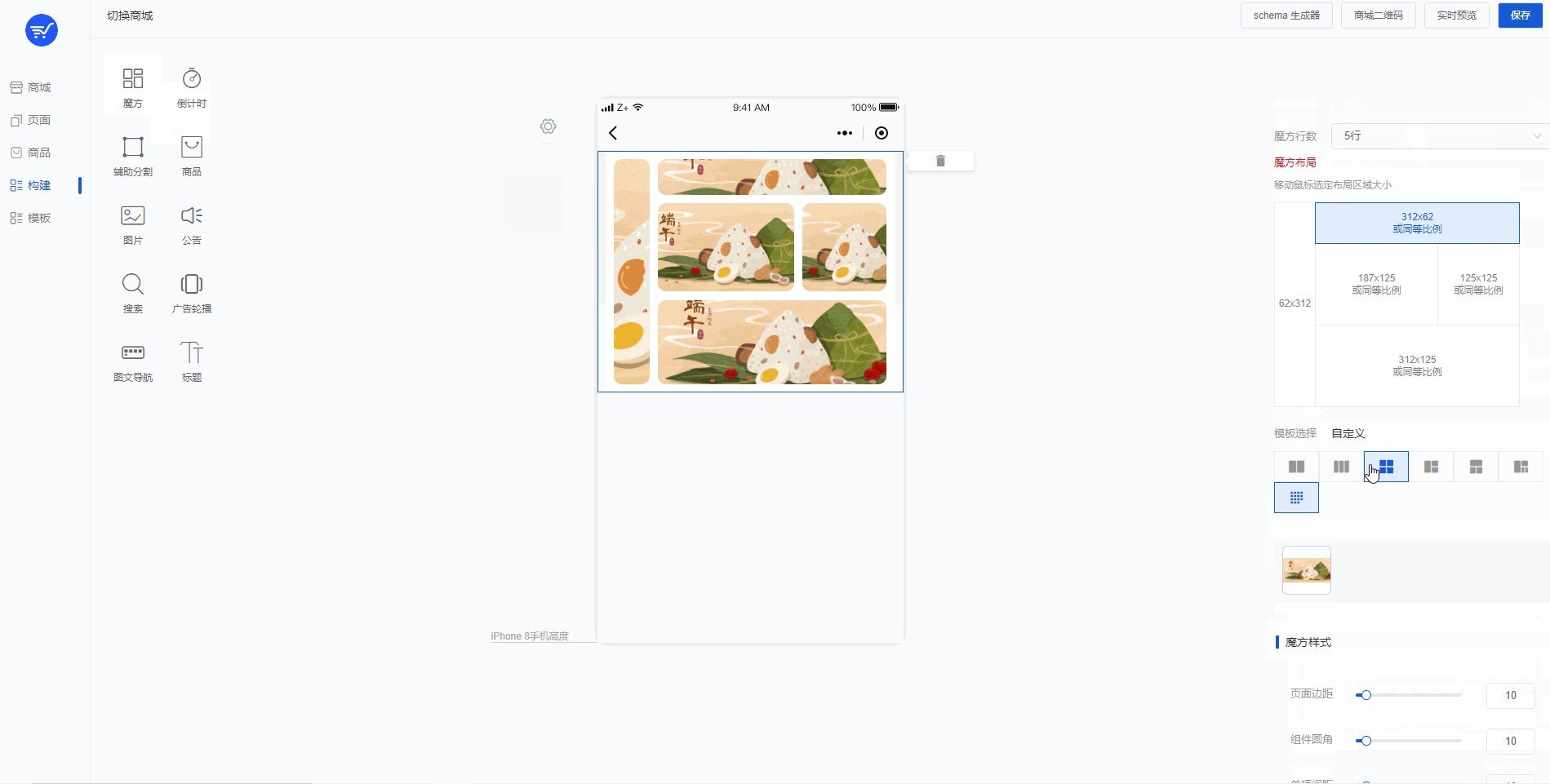
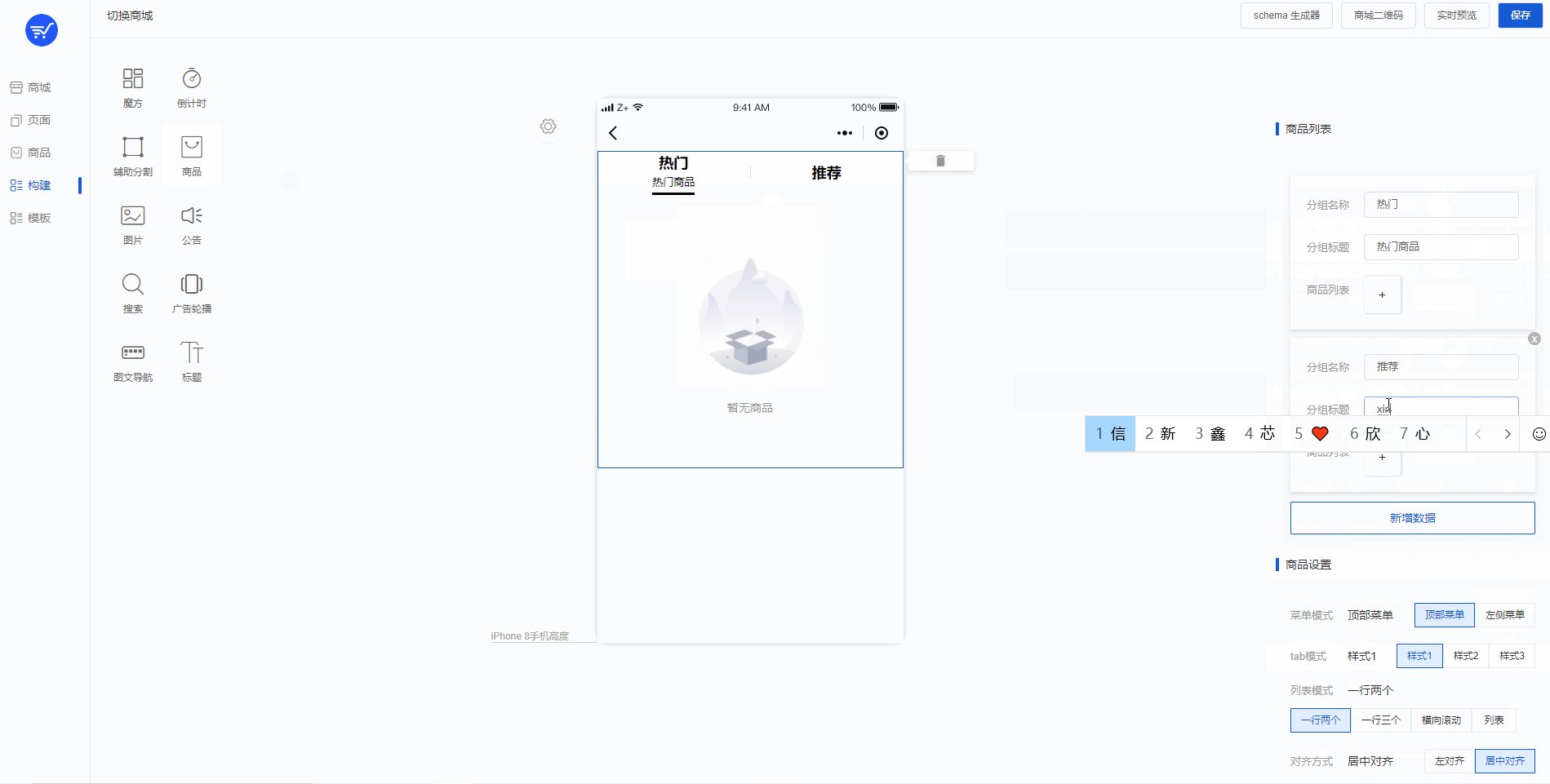
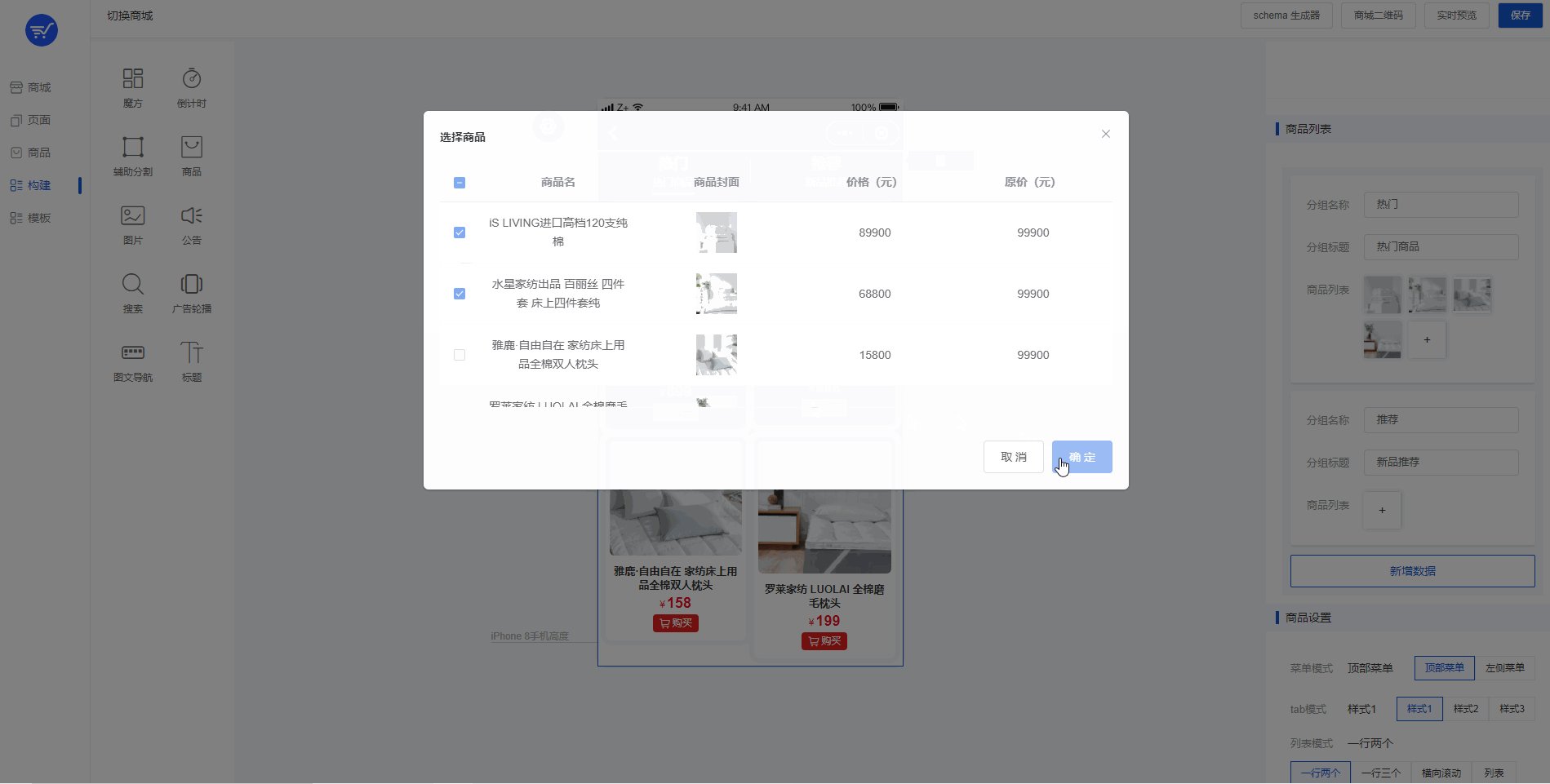
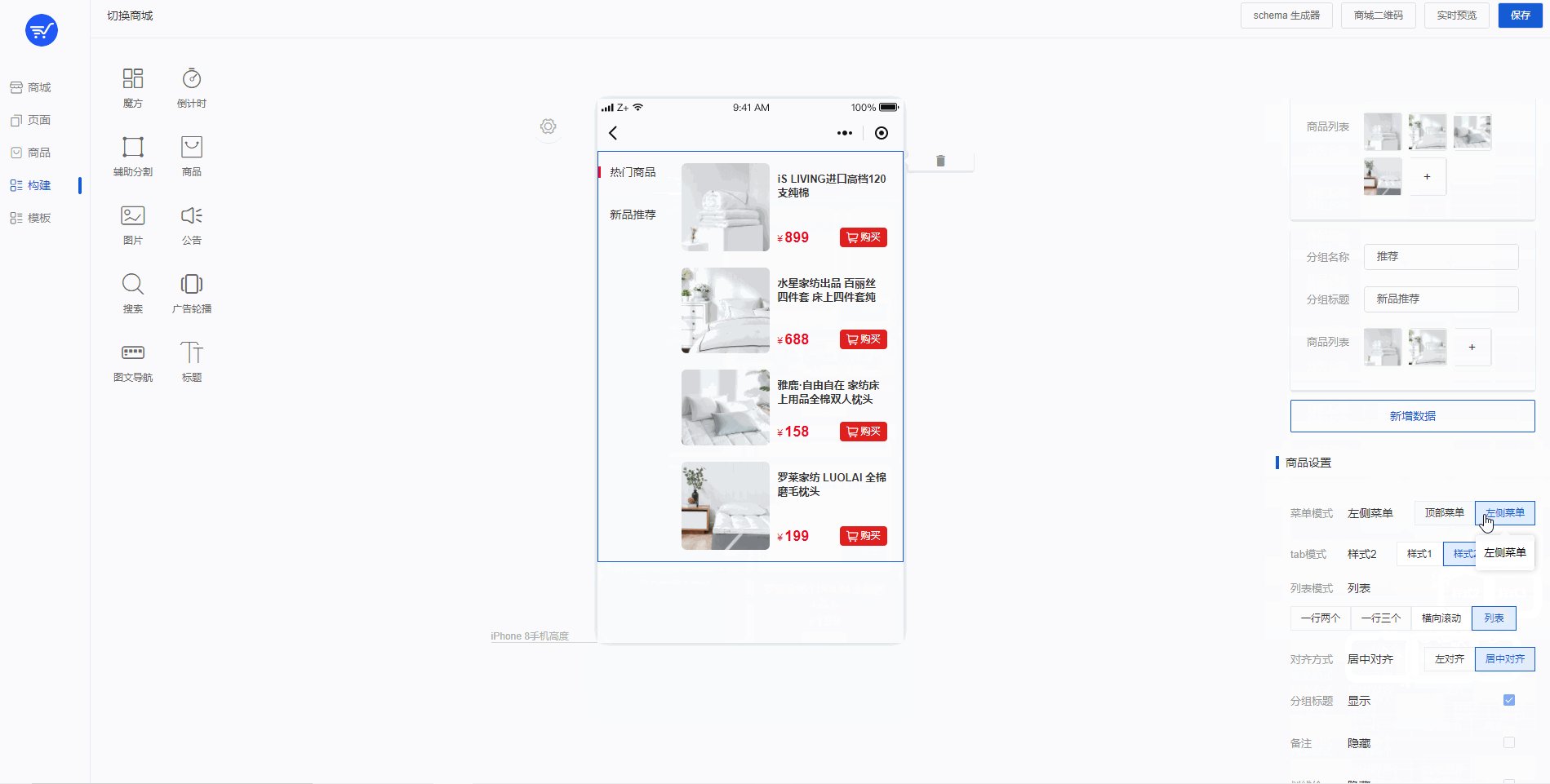
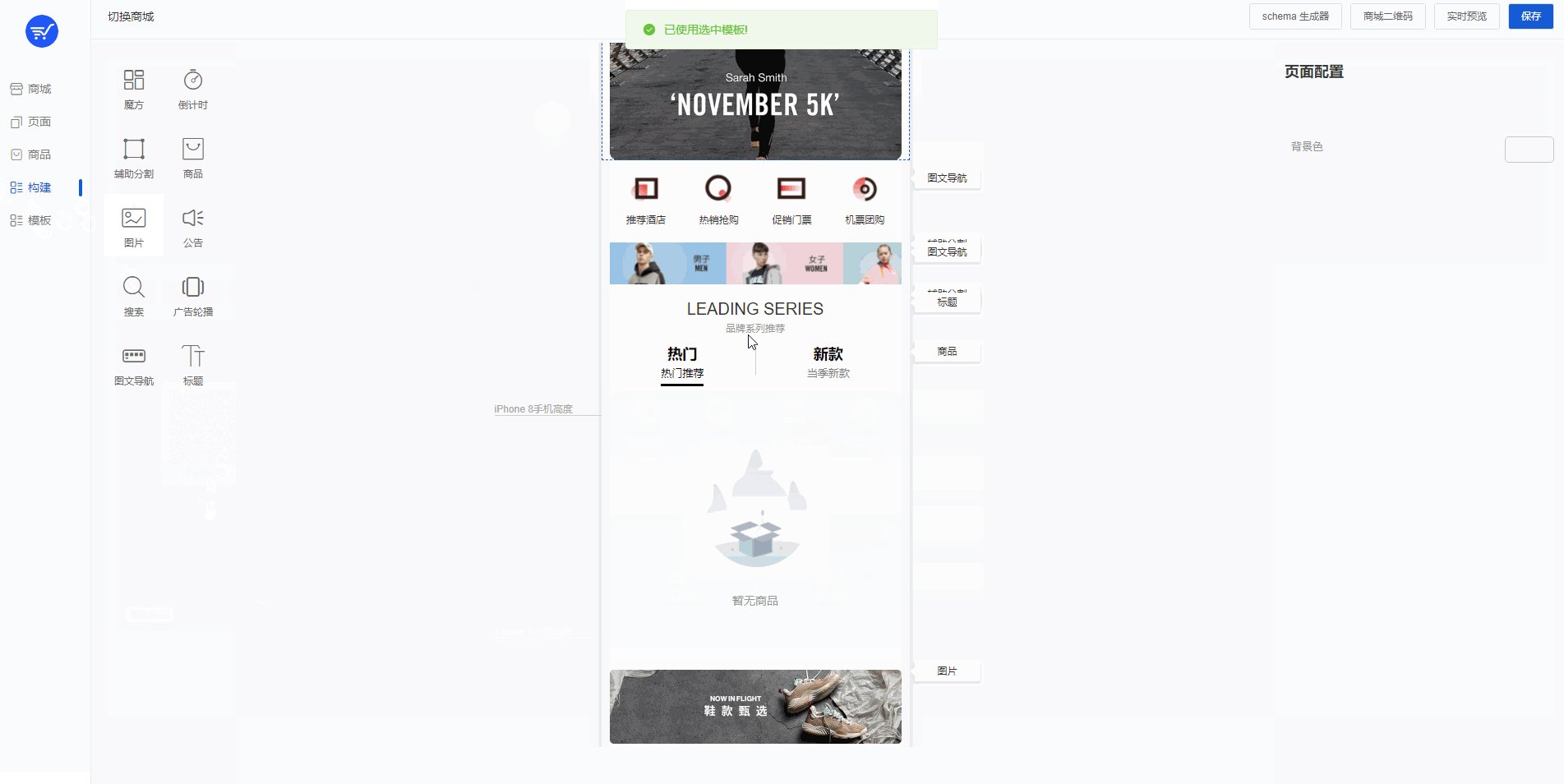
- 可视化构建
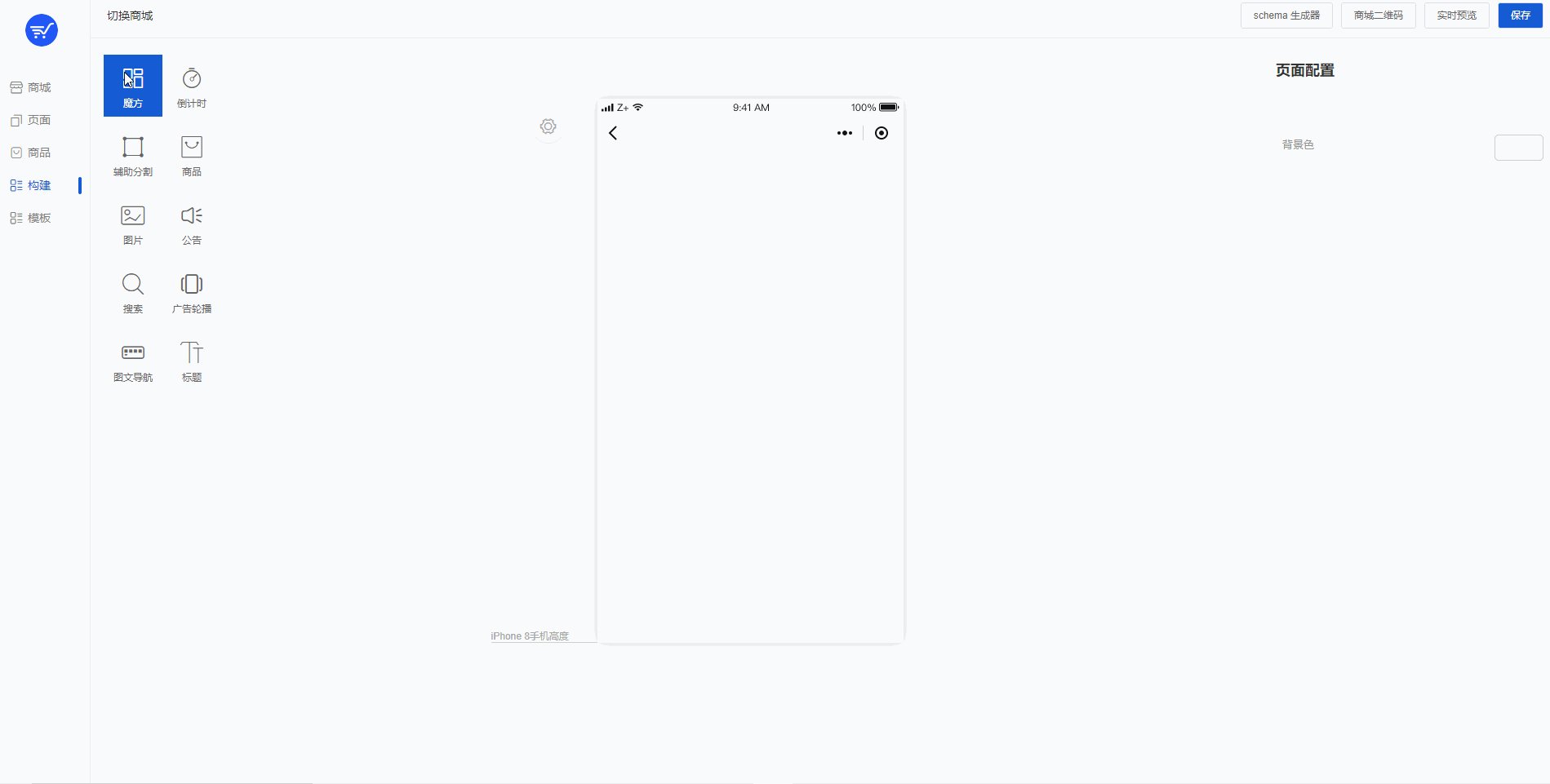
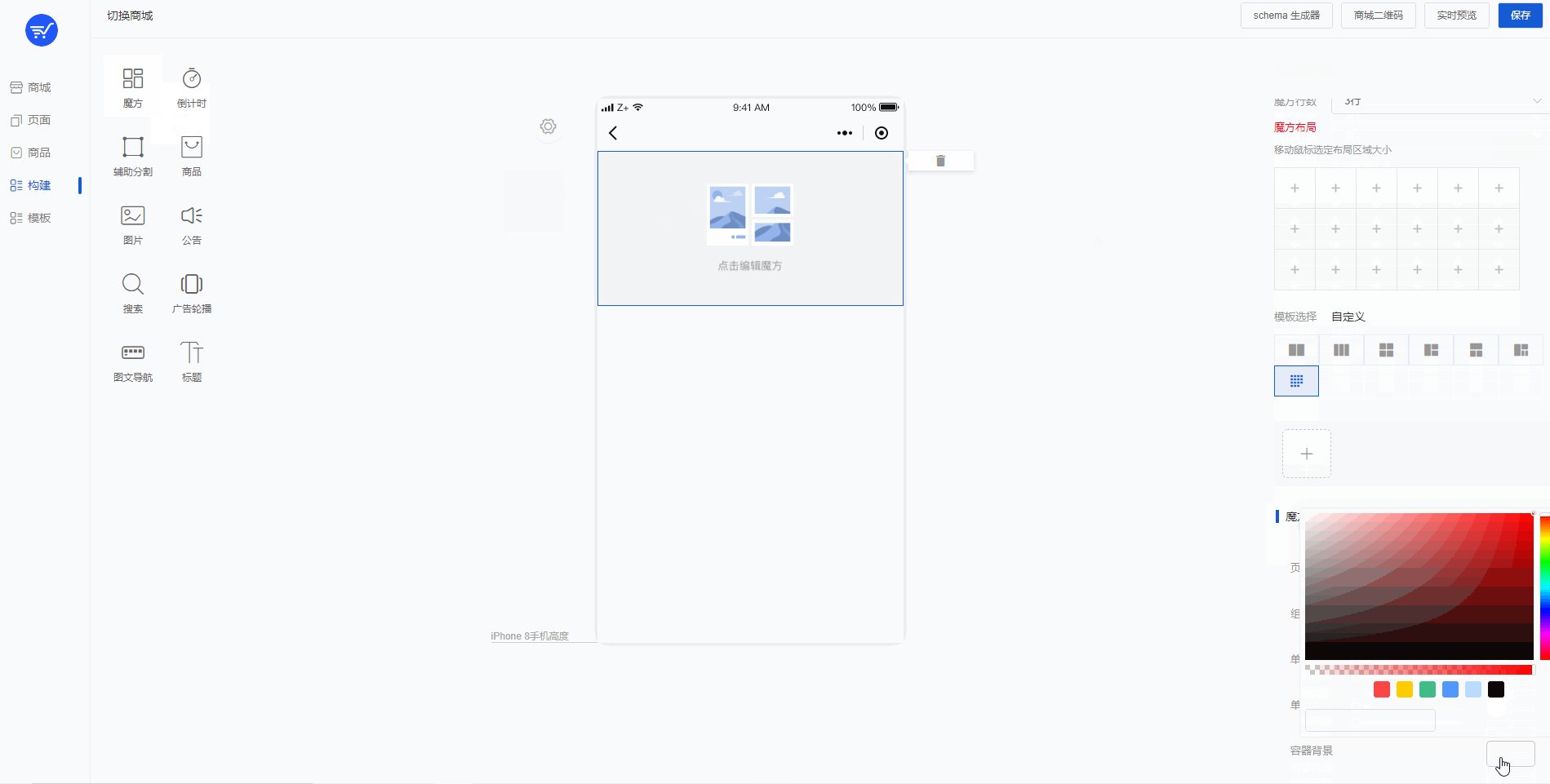
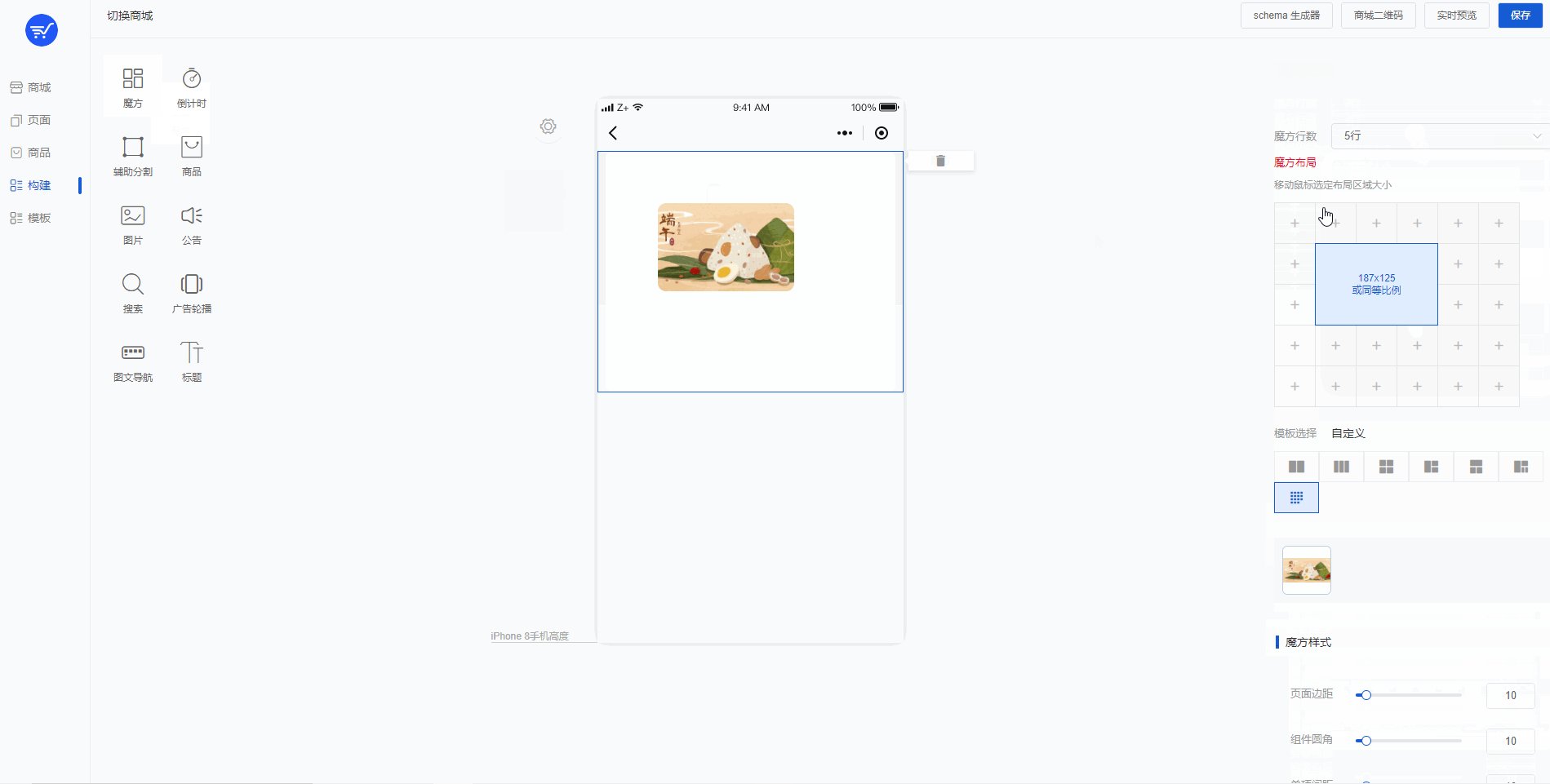
Mall-Cook的可视化构建工具是其核心特性之一。它提供了一个用户友好的界面,允许用户通过拖放的方式选择和组合各种商城组件,如商品展示、购物车、支付接口等。这种所见即所得的构建方式,极大地降低了技术门槛,使得设计和布局商城变得更加直观和容易。用户可以实时预览更改效果,确保最终的商城页面符合预期。

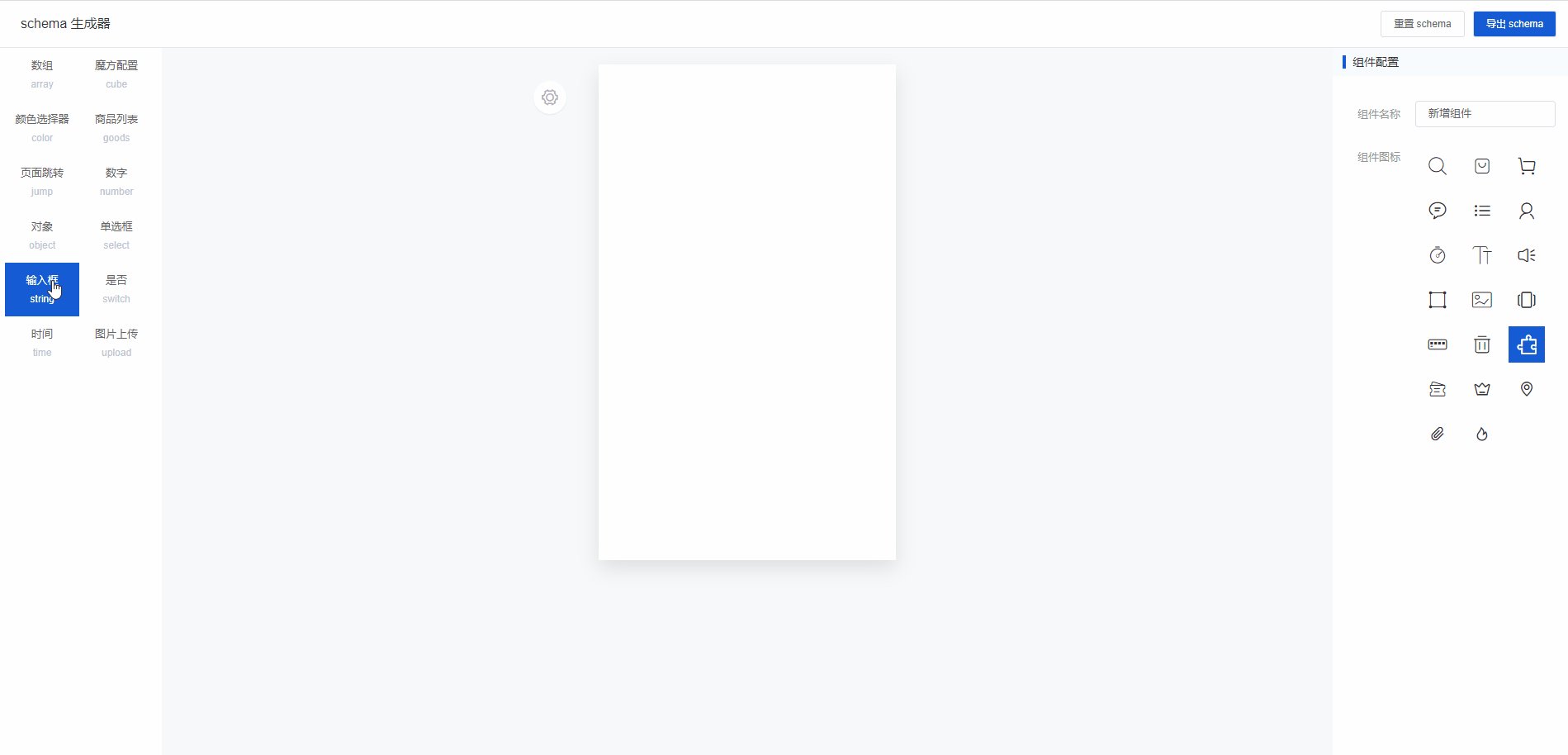
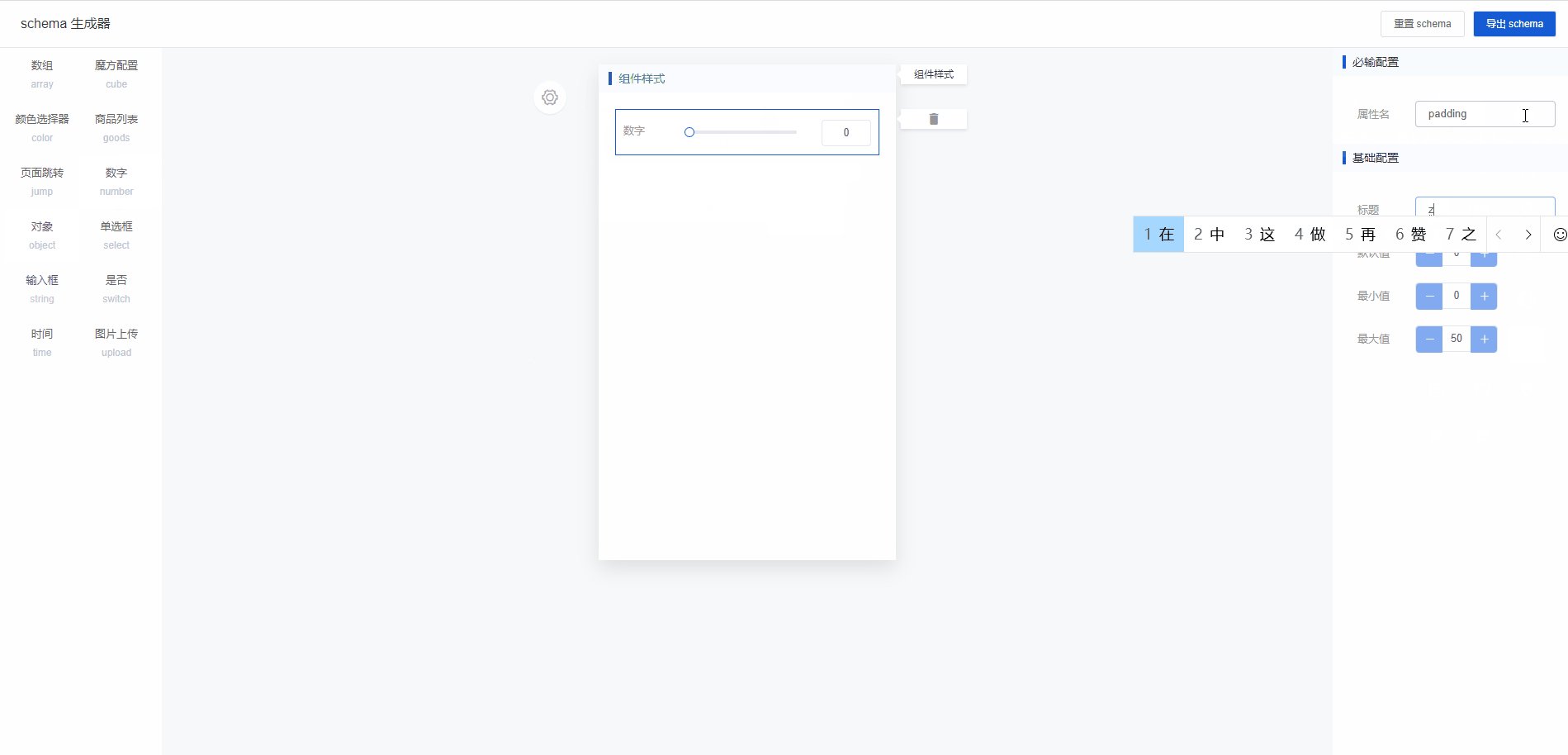
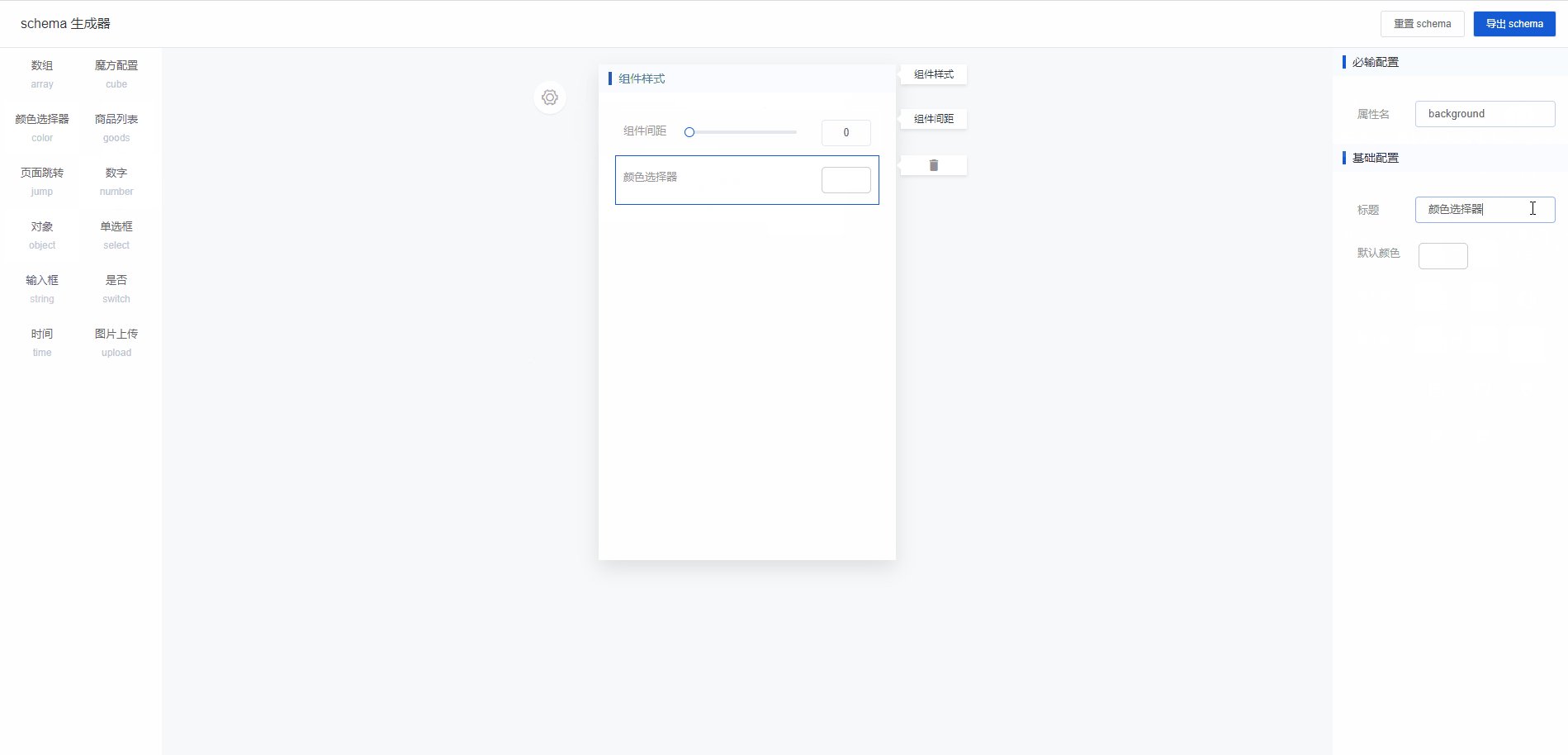
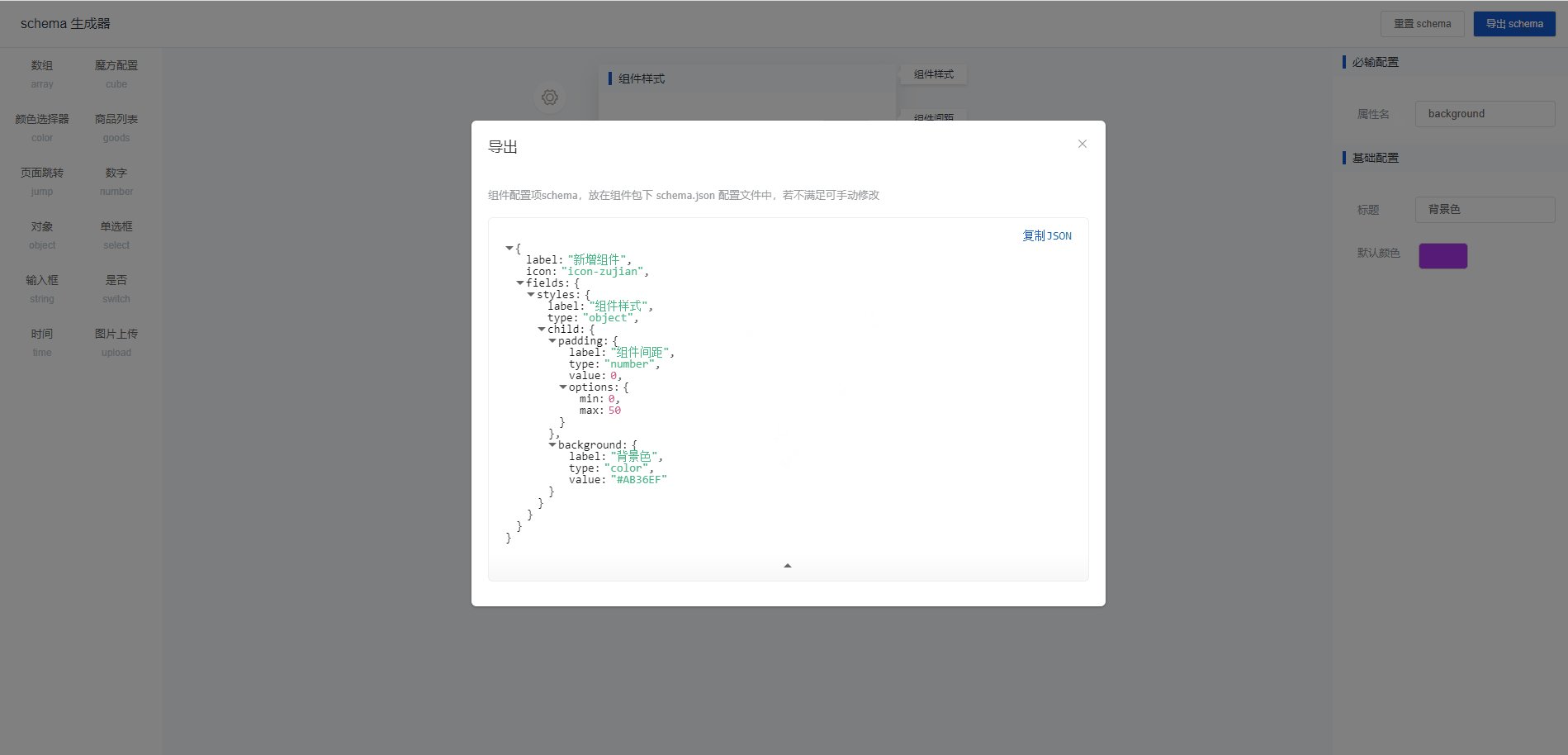
- 物料控制面板
平台的物料控制面板是开发过程中的关键组件。通过Json Schema生成器,开发者可以定义组件的属性和行为,实现组件的标准化和模块化。这不仅有助于保持代码的整洁和一致性,而且还可以加快开发速度,因为开发者可以重用预先定义的组件,而不必从头开始构建每个元素。




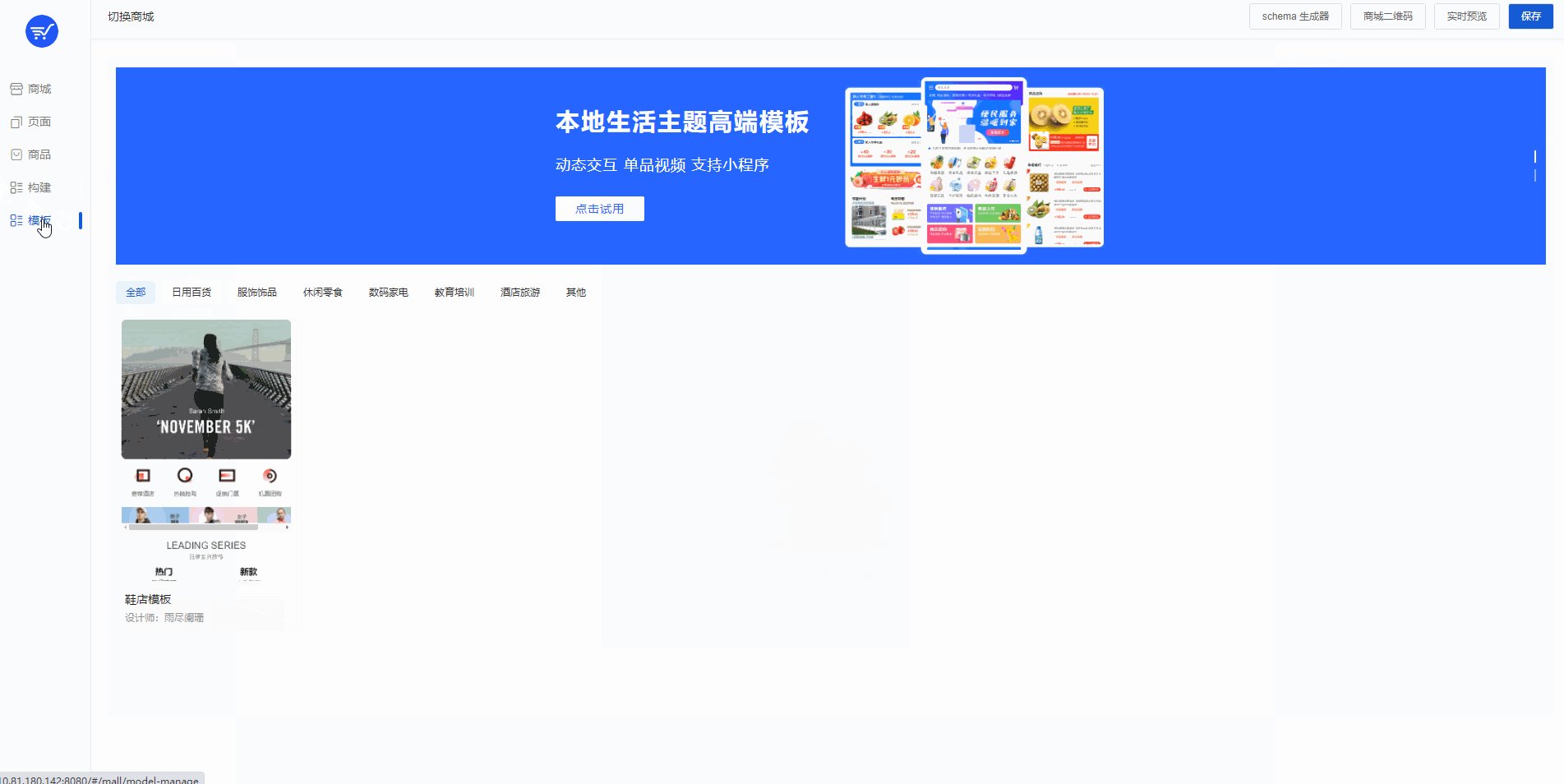
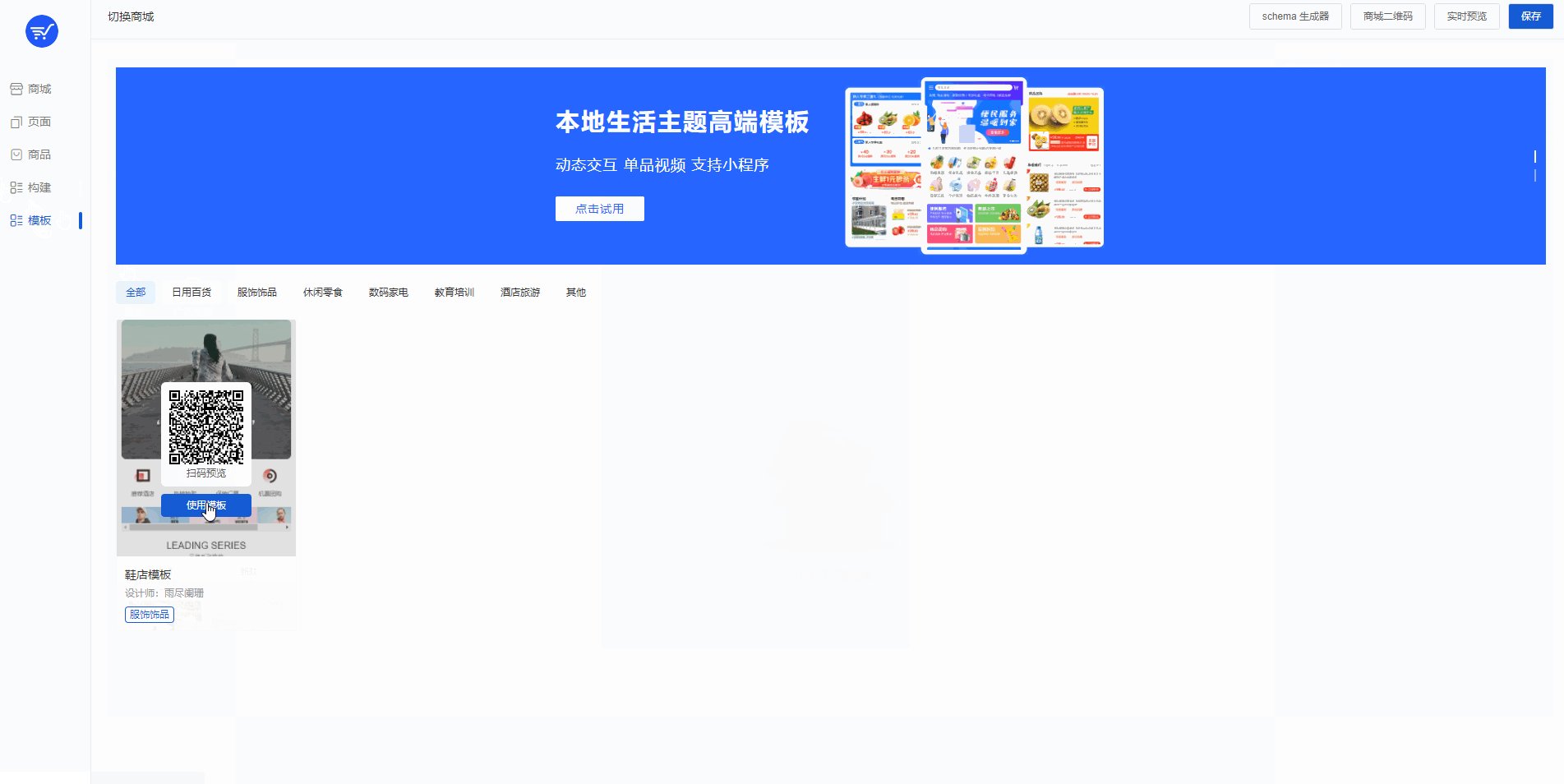
- 模板商城
Mall-Cook内置了多种商城模板,覆盖了从时尚服饰到电子产品等多个行业。这些模板都是基于市场研究和用户行为分析设计的,以满足不同商家的特定需求。用户可以根据自己的品牌特色和业务模式,选择最匹配的模板,并在此基础上进行个性化定制,快速启动商城项目。
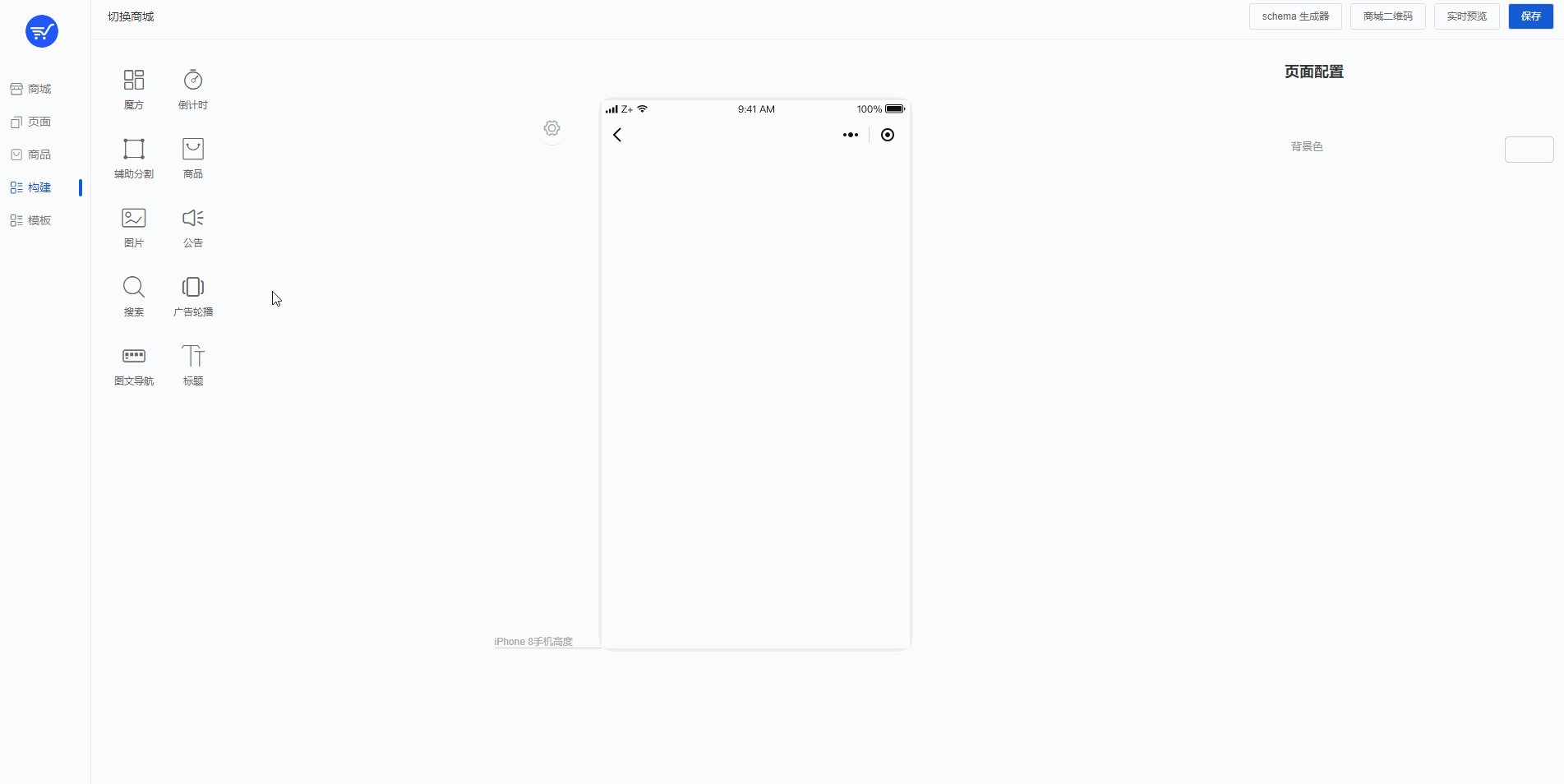
- 自定义页面设置
Mall-Cook允许用户对商城的页面进行深度自定义,包括tab页面的设置与跳转。用户可以根据商城的业务流程和用户操作习惯,设计页面布局和导航结构,确保用户在浏览和购物时的体验流畅自然。自定义页面功能还支持固定物料页、自定义页面以及tab自定义页面等多种类型,提供更大的灵活性。
- 服务端支持
Mall-Cook的服务端采用node.js技术栈进行开发,提供了一套完整的服务端解决方案。这包括数据库管理、API路由、用户认证、订单处理等关键功能,确保商城后端的高效和稳定。服务端的稳定性对于处理高并发的电商交易至关重要,Mall-Cook在这方面提供了坚实的技术支持。
信息
截至发稿概况如下:
-
软件地址:https://github.com/wangyuan389/mall-cook
-
软件协议:MIT license
-
编程语言:
| 语言 | 占比 |
|---|---|
| Vue | 66.7% |
| JavaScript | 20.3% |
| SCSS | 6.2% |
| CSS | 5.6% |
| HTML | 0.9% |
| TypeScript | 0.2% |
| Other | 0.1% |
- 收藏数量:4.9K
Mall-Cook作为一个低代码平台,其最大的优势在于快速开发和易于使用,但同时也可能面临一些挑战。例如,虽然低代码平台简化了开发流程,但过度依赖可视化构建可能会导致某些高级功能实现受限。此外,随着商城功能的不断扩展,如何保持平台的灵活性和扩展性,也是Mall-Cook需要考虑的问题。
各位在使用 Mall-Cook 的过程中是否发现了什么问题?或者对 Mall-Cook 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。