一、QT开发环境
1.安装三个部分
①C++编译器(gcc,cl.exe……)
②QT SDK
SDK-->软件开发工具包
比如,windows版本QT SDK里已经内置了C++的编译器(内置编译器是mingw,windows版本的gcc/g++)
③QT的集成开发环境(IDE)
- 官方提供的QT Creator
最容易入门,最容易上手的方式,开箱即用,虽然QT Creator使用过程中存在不少bug(有些bug非常影响使用体验,但整体来说用起来挺方便,比较适合初学者)
- Visual Studio
功能更强,但是需要额外的配置更多,更容易出错,有些公司开发商业QT的时候可能会使用VS,需要给VS安装插件,并且需要把QT SDK使用VS的编译器重新编译(现在也方便一些,有预编译好的版本)
- Eclipse
Eclipse并非只是Java IDE,本身是一个IDE平台,可以搭配不同的插件构成不同的IDE
2.QT SDK的下载和安装
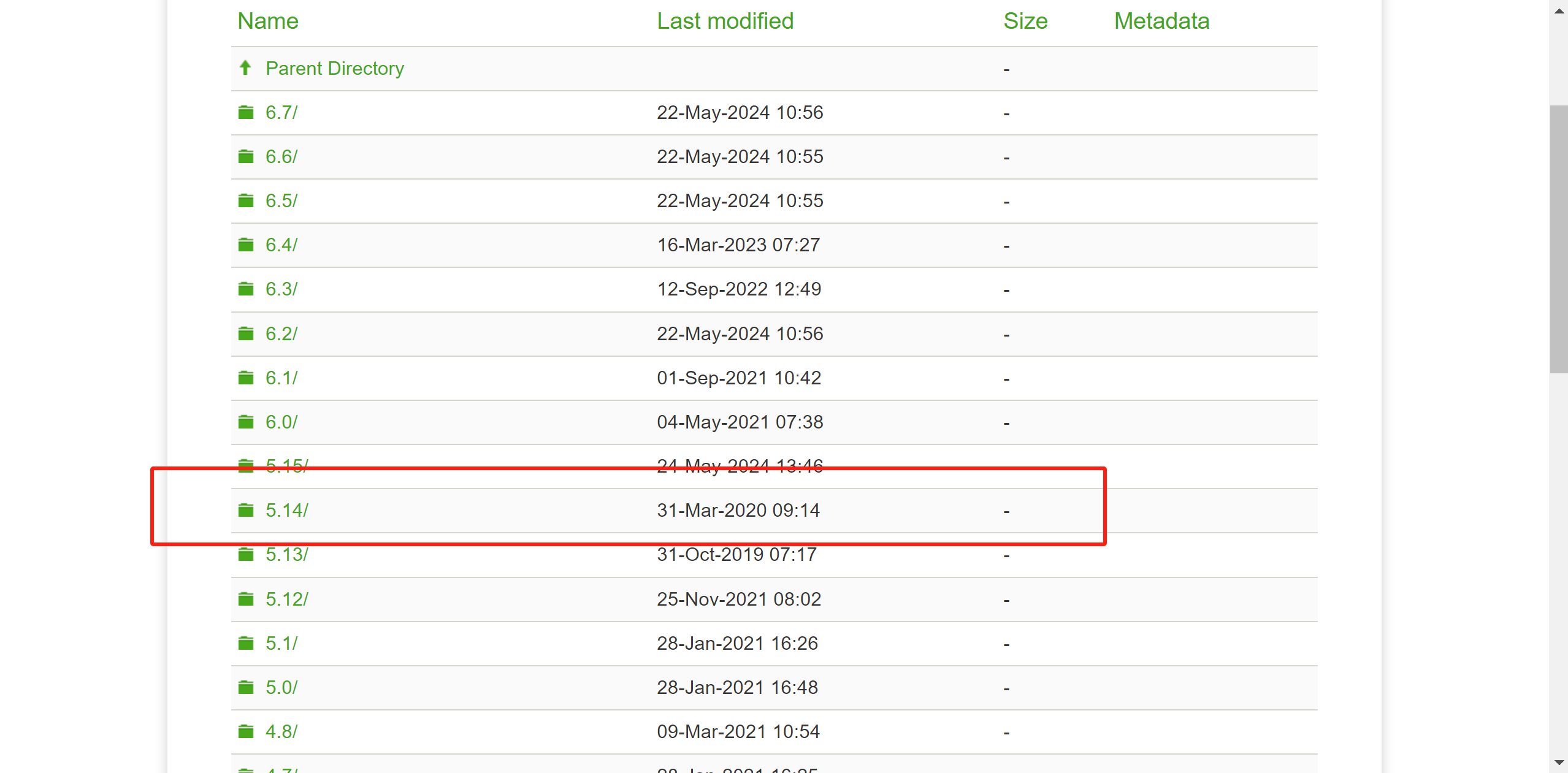
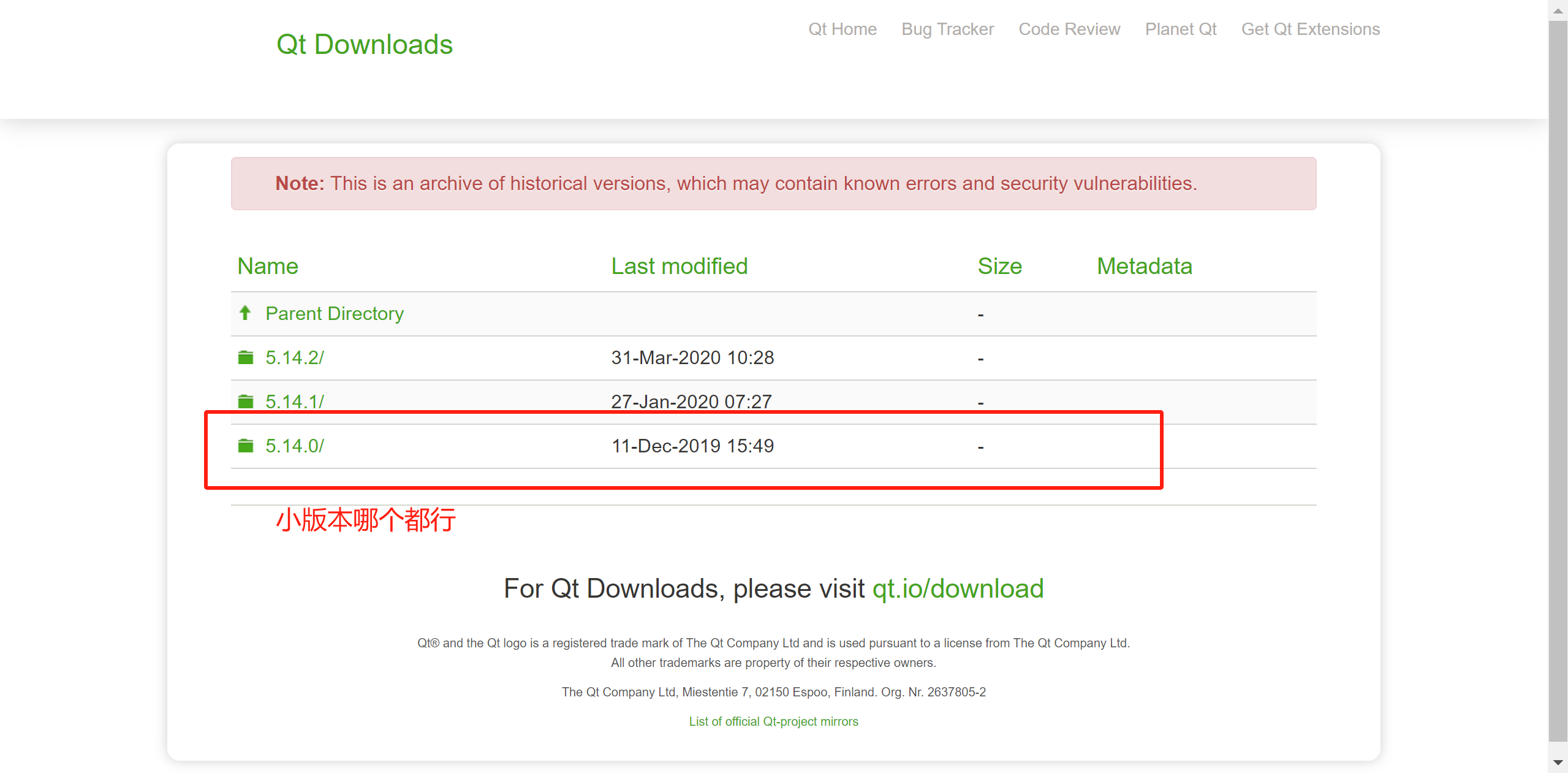
官网地址:Index of /archive/qt
最好选择一个比较稳定的版本



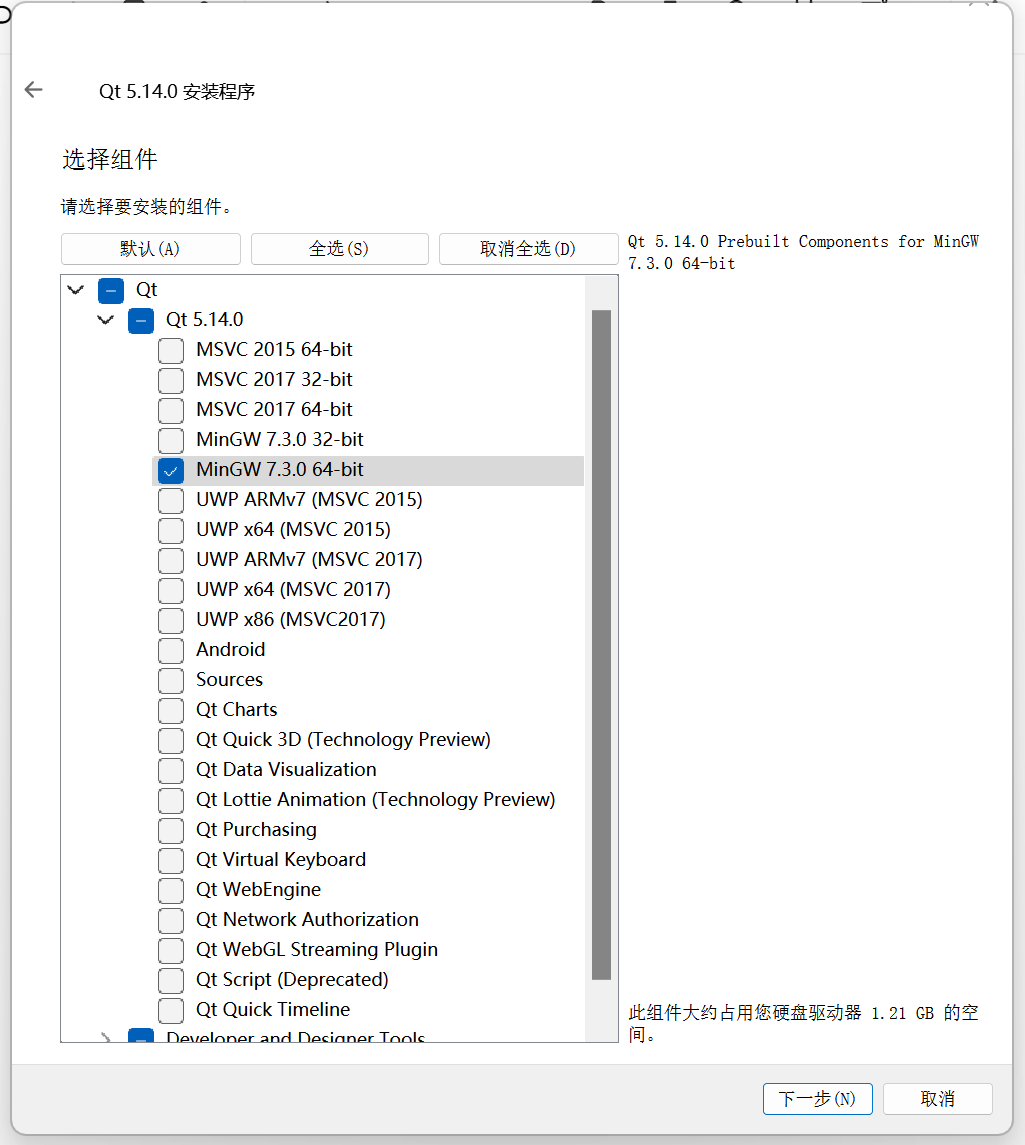
安装过程中选这个,QT SDK中内置的C++编译器

安装完成后配置环境(不是必须的)
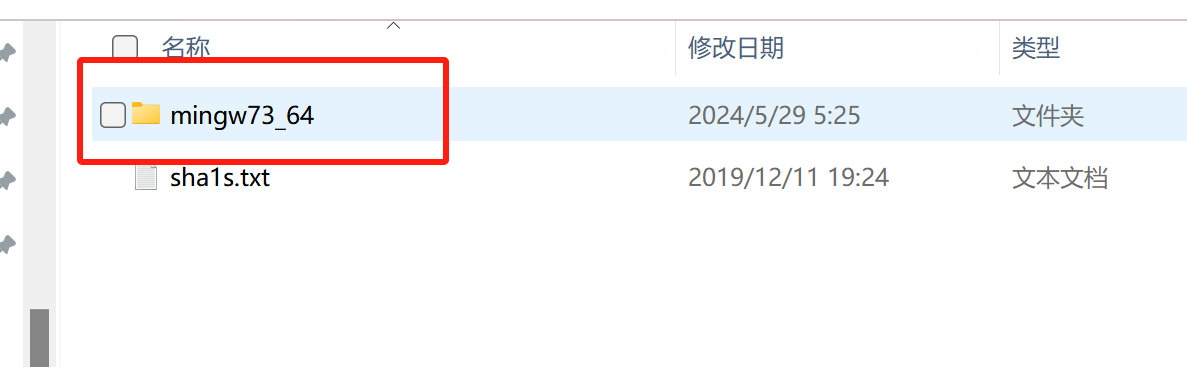
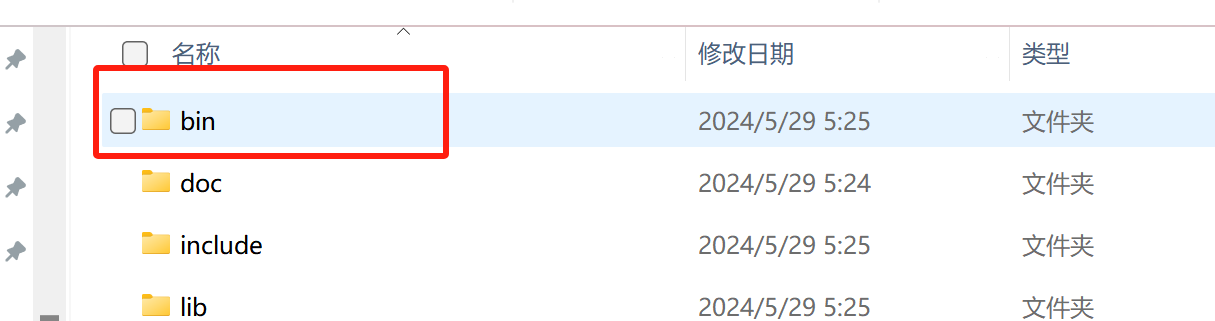
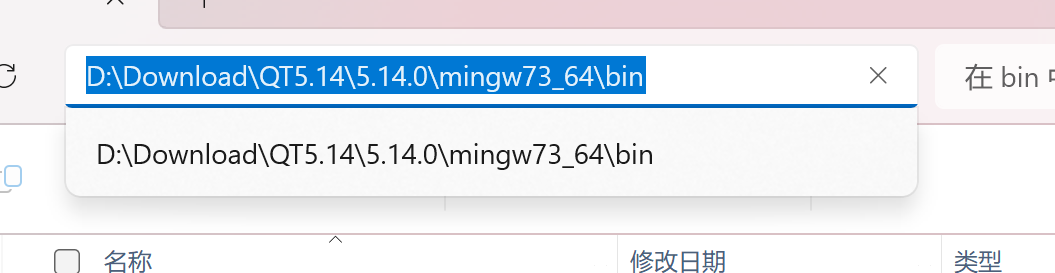
找到安装目录,依次点击




把这个环境添加到系统的环境变量中

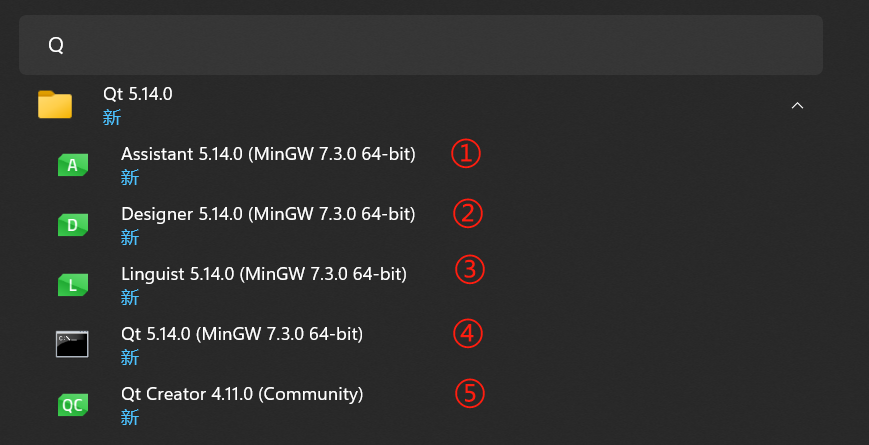
①QT自带的离线版本的官方文档
②QT设计师,图形化的设计界面的工具,通过拖拽空间的方式来快速生成界面,会经常搭配QTCreator来使用
③QT语言家,作用是对国际化进行支持,有的时候,写的程序要和国际接轨,允许单独创建一个语言配置文件,把界面上需要用到的各种文字都配置到文件中,并且在文件中提前把各种语言的翻译都配置进去,实现一键切换语言的效果
④命令行终端
⑤QT Creator,QT的集成开发工具
3.QT Creator
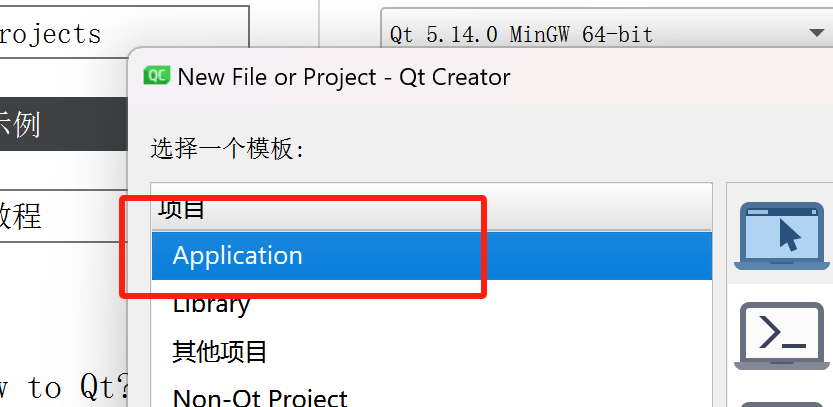
①创建新项目
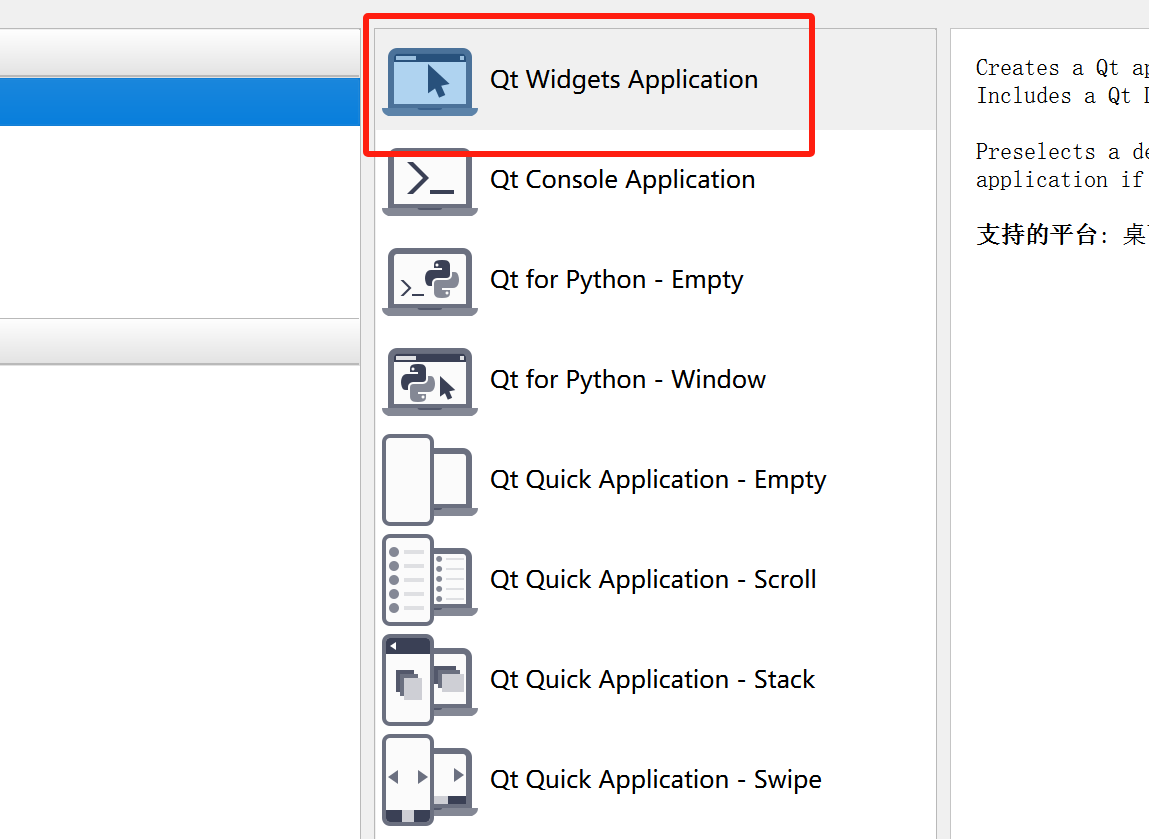
新建项目,应用程序如果使用QT写一个GUI程序,就应该选择Application




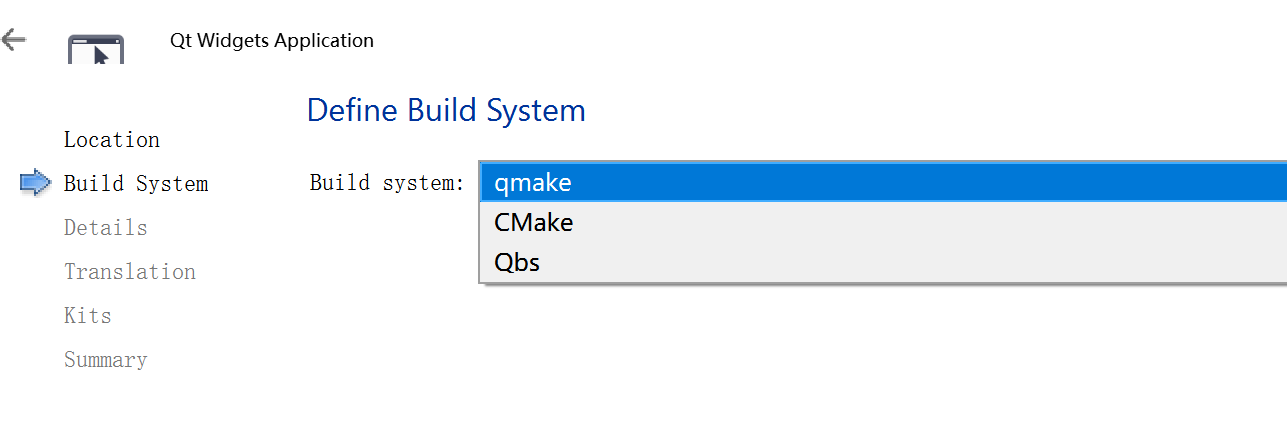
构建系统,通过QT写的程序,涉及到一系列的“元编程”技术,通过代码来生成代码
QT框架会在编译的时候,自动调用一系列的生成工具,基于自己写的代码,生成一系列的其他C++代码,最终编译的代码,也是最后生成的这些代码
qmake:是老牌的qt构建工具
cmake:并非是qt专属,很多的开源项目都会使用cmake
Qbs:新一代的qt构建工具(用得少)

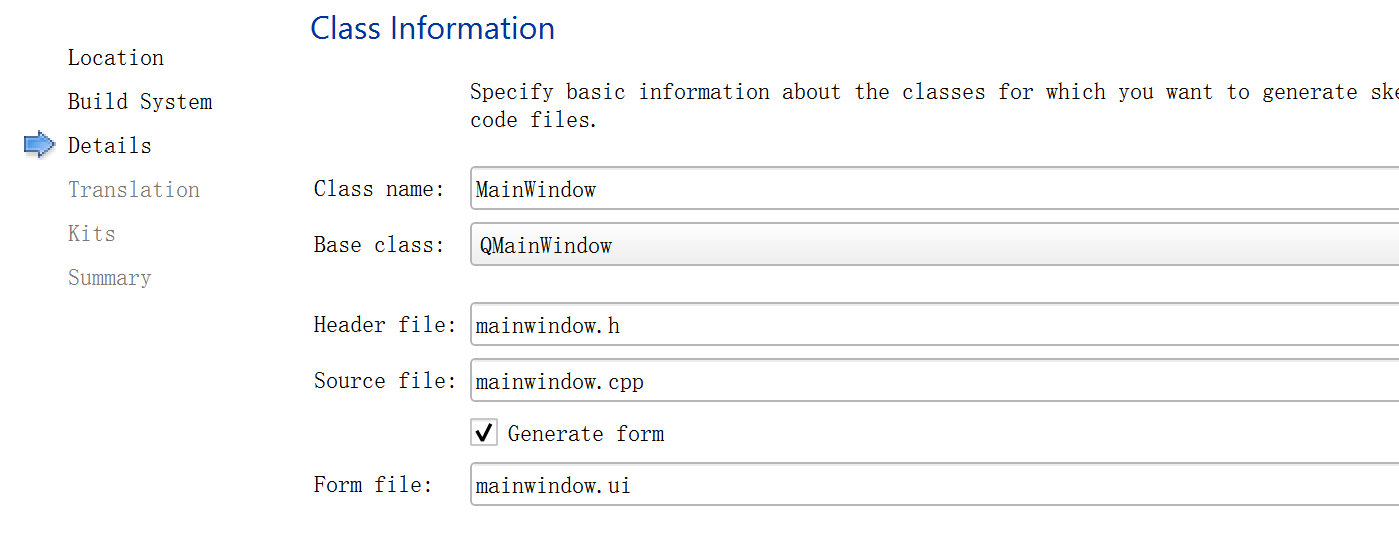
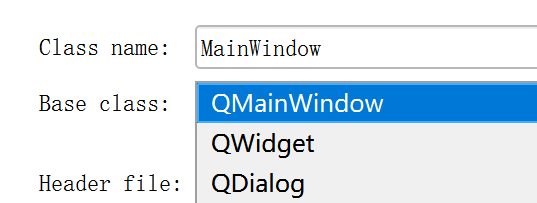
使用Qt Creator创建项目,会自动生成一些代码出来,生成的代码就包含一个类,此处就是要选择这个自动生成的类的父类是谁,QT中内置的类都是以Q前缀开头的

QMainWindows--完整的应用程序窗口
QWidget--表示一个控件(窗口上的一个具体元素:输入框,按钮,下拉框,单选按钮复选按钮等)
QDialog--表示一个对话框

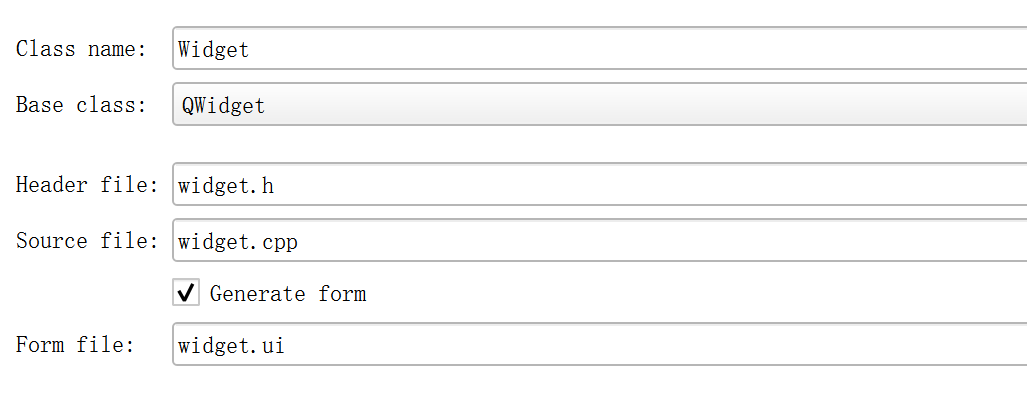
自动变为widget名称,其中form file非常关键
Qt中创建图形化界面的程序有两种方式:
- 直接通过
C++代码的方式创建界面 - 通过
form file,以图形化的方式来生成界面
此时,就可以使用Qt Designer或者直接使用Qt Creator来编辑这个ui文件,从而以图形化的方式快速方便的生成图形界面

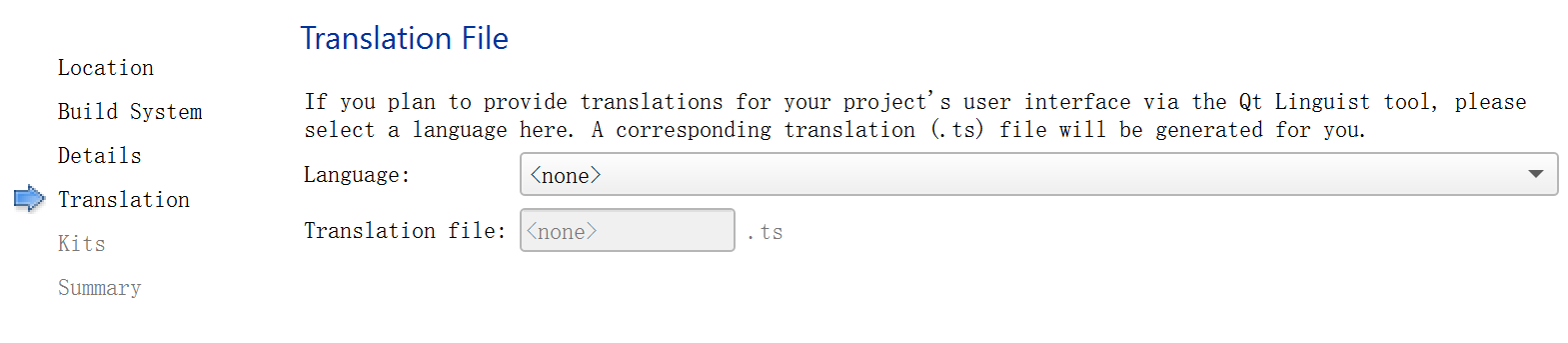
选择翻译文件,暂时不关注,这部分和国际化相关

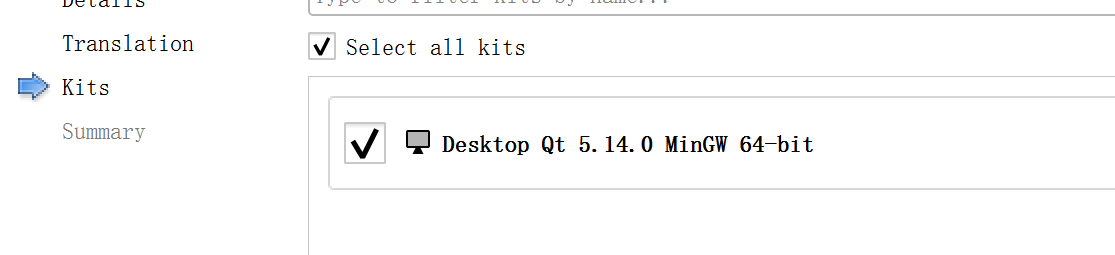
选择一下基于哪个编译器的Qt SDK来构建后续代码
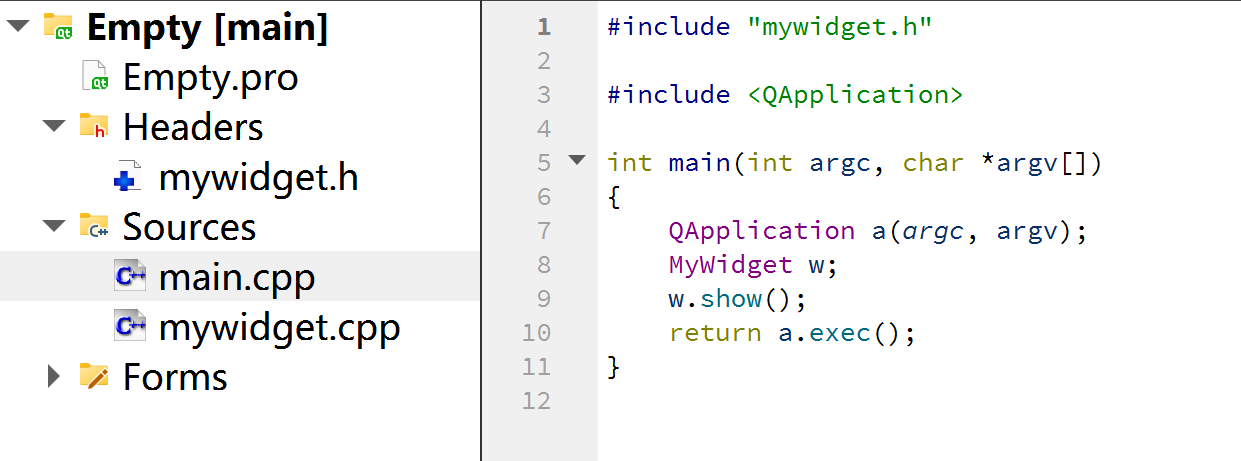
②项目自动生成的代码

#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}QApplication a(argc,argv);编写一个Qt的图形化界面程序,一定需要有QApplication对象
Mywidget w;Widget在创建项目的时候,填写了生成的类名,创建一个控件对象
.show()方法让空间显示出来
.hide()方法让空间隐藏
这些方法都是Widget的父类QWidget提供的
return a.exec();exec表示让程序执行起来(与linux中的exec没有任何关系,只是名字恰好一样)
#ifndef MYWIDGET_H
#define MYWIDGET_H
// 表示保证头文件只被包含一次,更推荐#pragma once
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class MyWidget; }
QT_END_NAMESPACE
// 创建项目时选择的父类,Qt SDK内置的,
// 要想使用这个类,就要包含这个头文件,
// 在Qt中,使用的类的头文件名称一样
class MyWidget : public QWidget
{
Q_OBJECT // 是Qt内置的宏,宏本质是文本替换
// 展开后,会生成一大堆代码,Qt中有一个非常核心的机制,“信号和槽”
// 如果某个类想使用“信号和槽”,就需要引入这个宏
public:
MyWidget(QWidget *parent = nullptr);
// Qt中引用了“对象树”机制,对象给挂到对象树上
// 往树上挂的时候就需要指定父节点(对象树就是一个普通的N叉树,不是二叉树)
~MyWidget();
private:
Ui::MyWidget *ui; // 和form file密切相关
};
#endif // MYWIDGET_H
#ifndef MYWIDGET_H
#define MYWIDGET_H
表示保证头文件只被包含一次,更推荐#pragma once
class MyWidget : public QWidget 创建项目时选择的父类,Qt SDK内置的,要想使用这个类,就要包含这个头文件,在Qt中,使用的类的头文件名称一样
Q_OBJECT 是Qt内置的宏,宏本质是文本替换,展开后,会生成一大堆代码,Qt中有一个非常核心的机制,“信号和槽”,如果某个类想使用“信号和槽”,就需要引入这个宏
MyWidget(QWidget *parent = nullptr); Qt中引用了“对象树”机制,对象给挂到对象树上,往树上挂的时候就需要指定父节点(对象树就是一个普通的N叉树,不是二叉树)
Ui::MyWidget *ui; 和form file密切相关
#include "mywidget.h"
#include "ui_mywidget.h" //form file 被qmake生成的头文件
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyWidget)
{
ui->setupUi(this);
}
MyWidget::~MyWidget()
{
delete ui;
}#include "ui_mywidget.h"form file 被qmake生成的头文件
ui(new Ui::MyWidget){ ui->setupUi(this); }把form file 生成的界面和当前widget关联起来
③form file文件 .ui
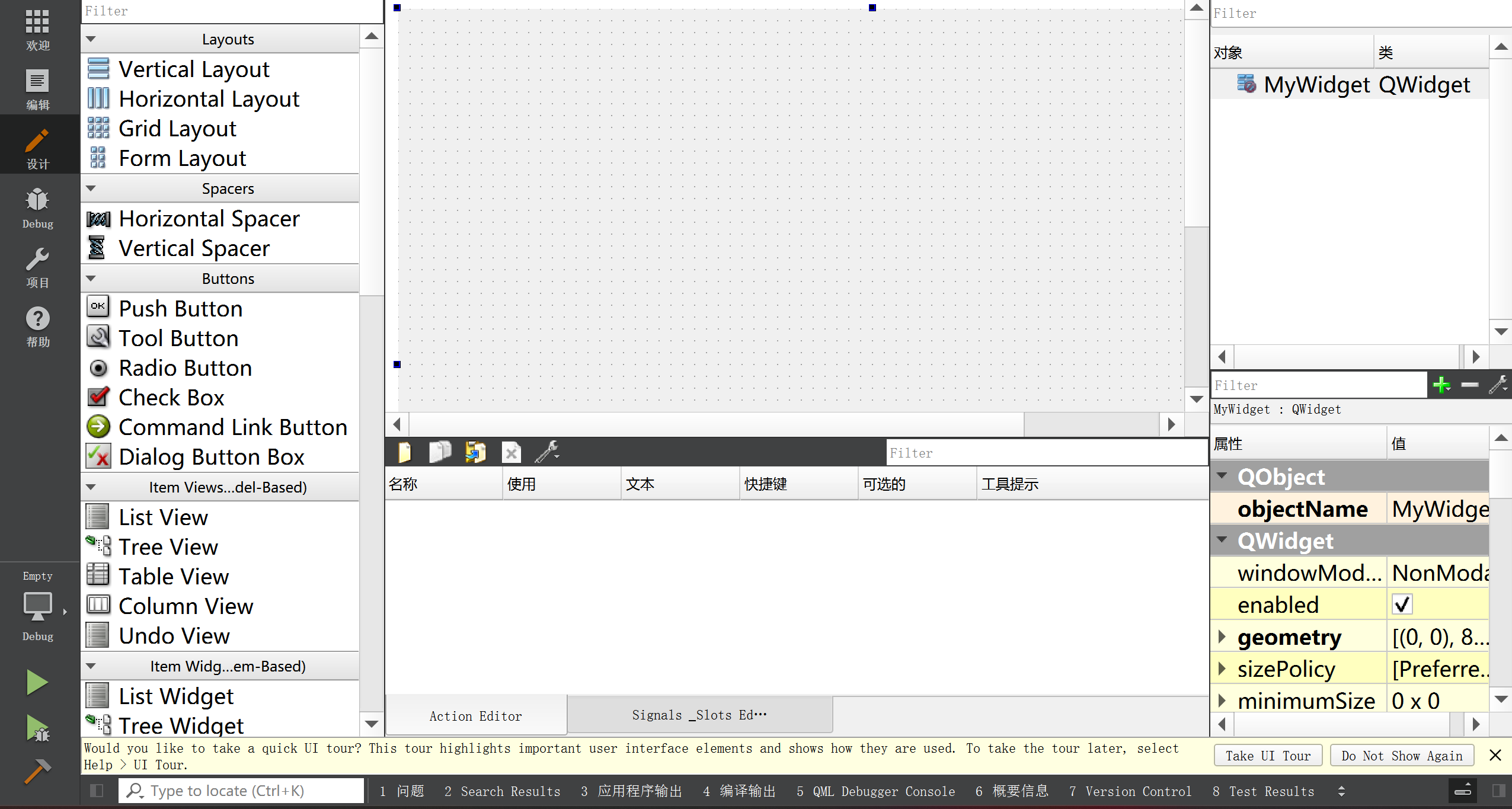
双击打开.ui文件,此时Qt Creator就会调用Qt Desiger,打开ui文件,图形化的界面编辑器


左侧就是Qt中内置的控件,拖拽左侧的空间到程序窗口中,就可以创建出具体的界面了
右侧黄色背景的事编辑属性,每个控件都有很多属性,会影响到控件具体行为
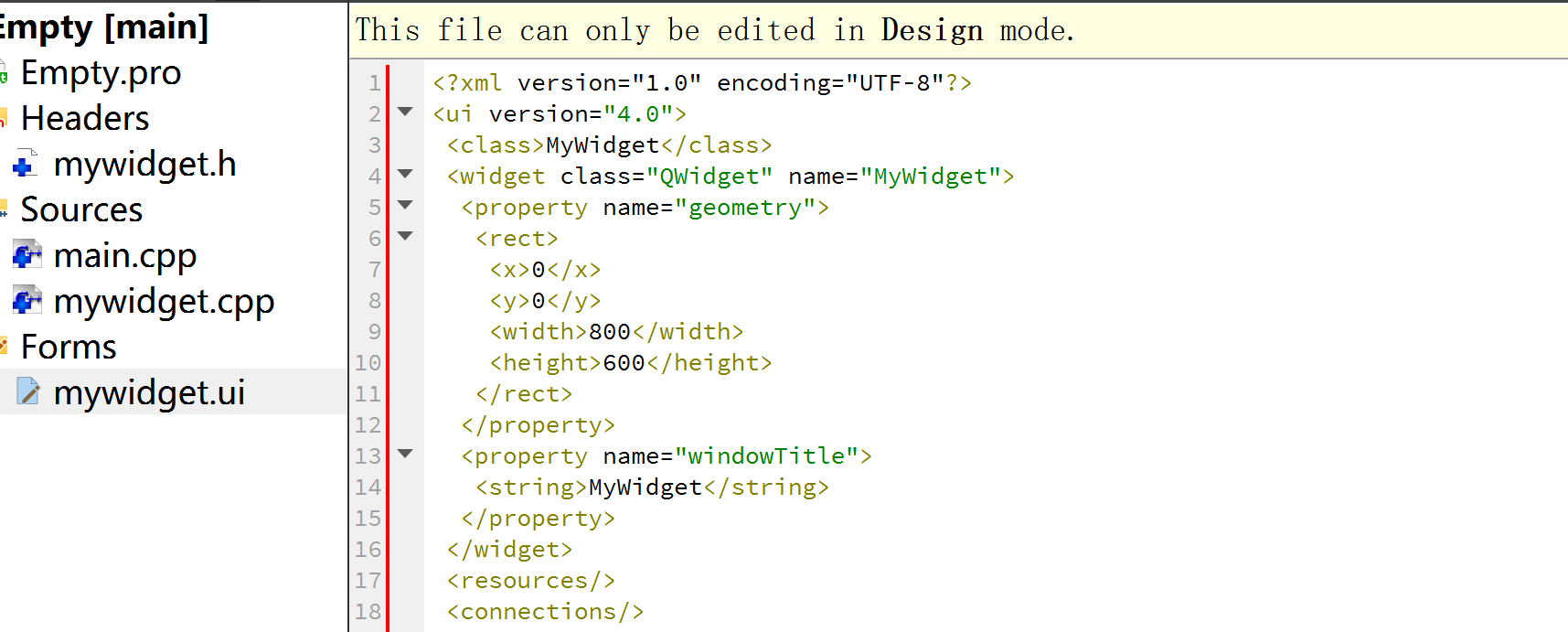
此时点击编辑按钮,就会看到.ui文件的具体内容

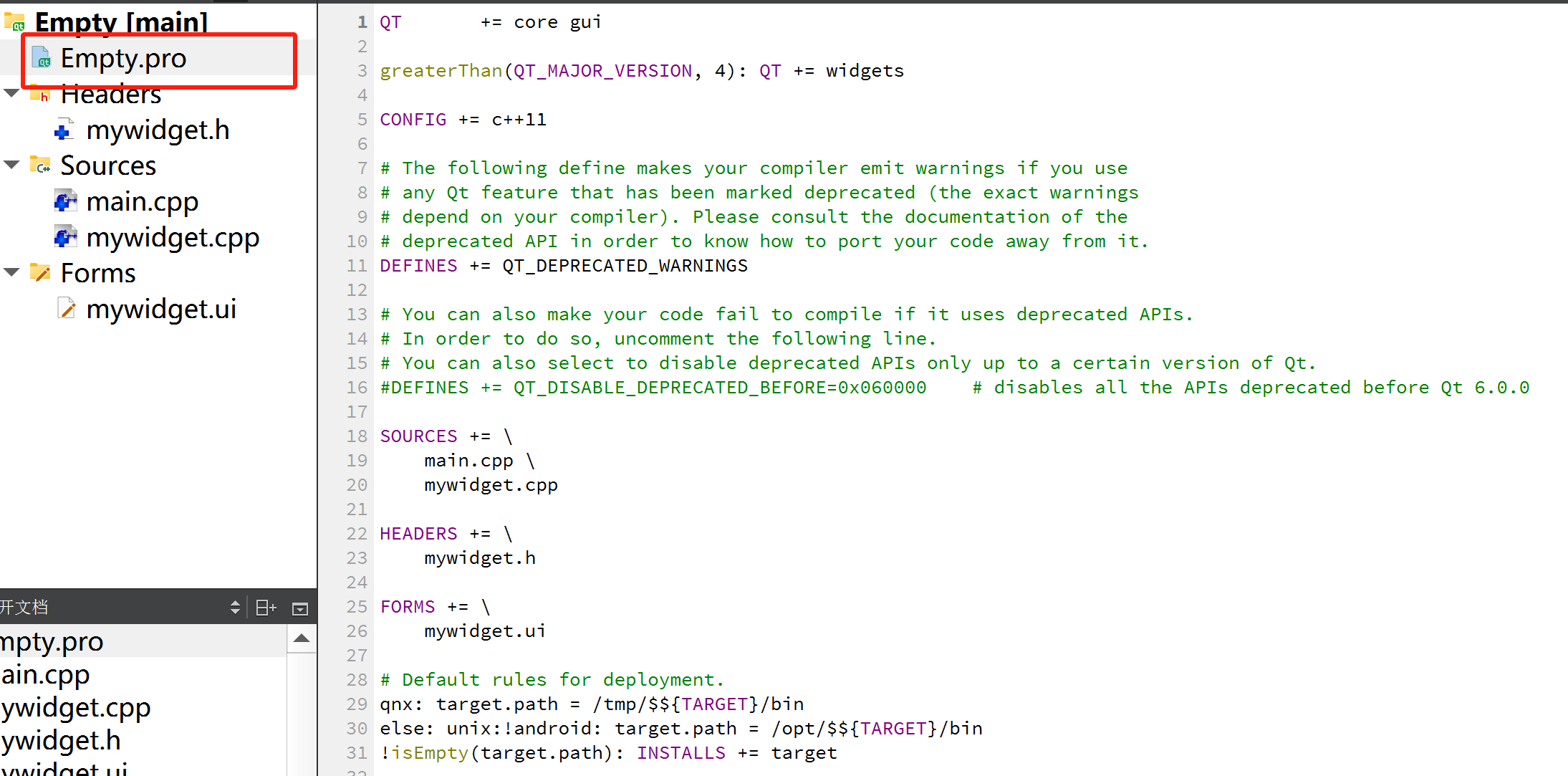
.proQt项目的工程文件,也是qmake工具构架时候的重要依据

QT += core gui要引入的Qt的模块,后面学习到一些内容的时候可能会修改这里
SOURCES += \
main.cpp \
mywidget.cpp
HEADERS += \
mywidget.h
FORMS += \
mywidget.ui描述了当前项目中,参与构建的文件都有啥,编译器要编译哪些文件,这个地方不需要手动修改,Qt Creator会自动维护好
.pro 类似于linux中的Makefile
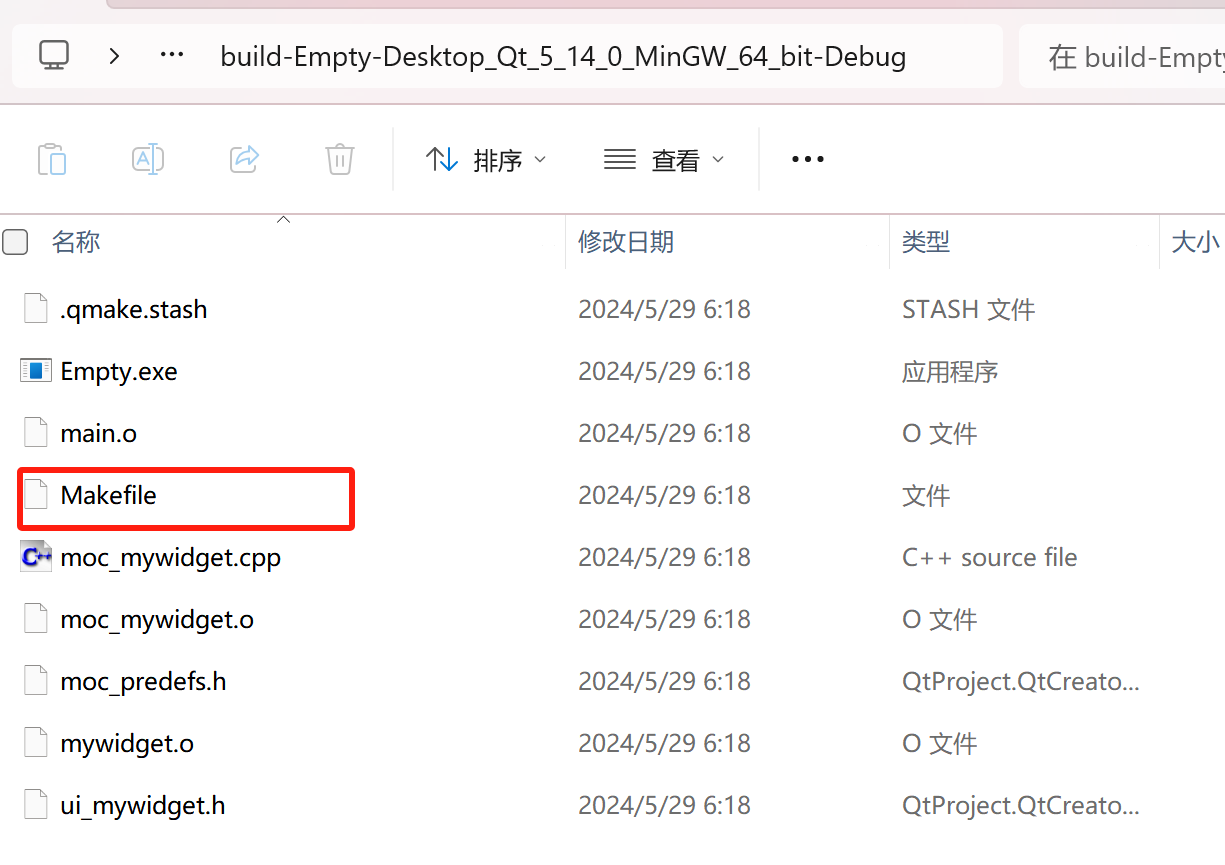
④ 中间文件
构建过程中会产生一些中间文件
右键点击.pro文件,然后点击在Explorer中显示,返回上一级会发现有一个同级文件夹
在运行一次程序后,就会在项目目录并列的地方,多出来一个“build-xxxxx”目录,这个目录里面就是该项目运行过程中,产生的一些临时文件(下图是因为创建的时候选了git)


编译Qt程序,还是会用到Makefile,但是不需要手动写,而是编译器会自动生成
ui_mywidget.h是 widget.ui xml生成的.h文件
Empty.exe这就是最终生成的可执行程序,如果直接运行和在Qt Creator中运行时效果相同
.pro文件配置项:
- TARGET: 指定生成的可执行文件的名称。
- TEMPLATE: 指定项目的类型,例如应用程序(app)、库(lib)等。
- SOURCES: 指定源代码文件的列表。
- HEADERS: 指定头文件的列表。
- LIBS: 指定需要链接的库。
- QT: 指定项目所需的Qt模块。
- DEFINES: 定义预处理宏。
- QMAKE_CXXFLAGS: 指定编译器选项。
- win32/unix/macx: 平台特定的配置,用于针对不同的操作系统设置特定的编译选项。
通过编辑.pro文件,开发者可以定制项目的构建过程,包括指定源文件、链接库、定义宏、设置编译选项等。在Qt项目中,.pro文件的灵活性和可定制性使得开发者能够更好地管理项目的构建和依赖关系。



















