文章目录
- 0. 启动项目
- 1. gc.sh 新增组件
- 2. 本地验证(组件注册的方式)
- 3. 官方文档修改
-
- 3-1. 左侧菜单
- 3-2 . 配置md文档
- 3-3. 代码问题:
- 文档修改
- ----------------------------------------------
- 4. 将naiveui的split 分割组件【 复制、迁移】到 element-ui-plus组件库
-
- 4.1 naiveui的split 中 Split.tsx 代码解读
-
- 4.1.1 Vue 3的 h 函数详解
- 4.1.2 vue3中的defineComponent的作用
- 4.1.3 vue3中的type PropType的作用 -- 进行类型的推断与验证
-
- 定义【数组】的类型
- 定义【对象】的类型
- 定义【字符串】可传入内容
- 可传入 字符串 或 数组
- 其他汇总
- 4.1.4 vue3中的as const 断言
- 4.1.5 vue3中的ref
- 4.1.6 vue3中的CSSProperties
- 4.1.7 vue3中的watchEffect
- 4.1.8 vue3中的setup() -- setup()函数
- 4.1.9 给函数添加类型限制
0. 启动项目
安装pnpm
nvm list #查看node版本
nvm use 18.13.0 #切换版本
npm install pnpm -g #安装pnpm
pnpm -v #查看pnpm版本,确认是否安装成功
问题:
pnpm : 无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。
解决方法:
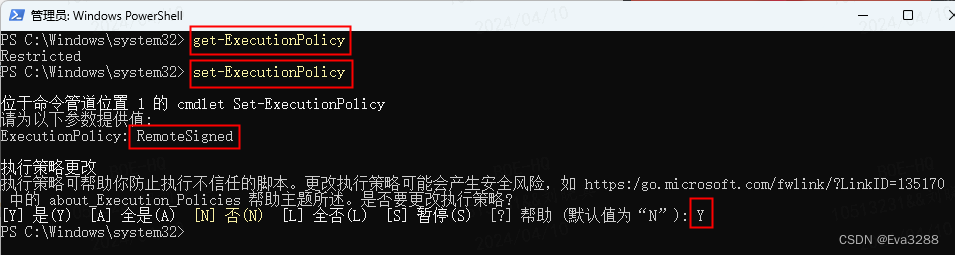
- 管理员身份运行 window powershell
- 执行:get-ExecutionPolicy,显示 Restricted,表示状态是禁止的;
- 执行:set-ExecutionPolicy,会提示输入参数:RemoteSigned
- 输入:Y
运行项目
pnpm install //安装依赖
pnpm run dev // 跑本地运行 play\src\App.vue 的效果
pnpm run docs:dev //跑md文档运行效果

1. gc.sh 新增组件
重要参考:
- element-plus 源码学习:配置组件模板
- gc.sh 脚本,用于生成组件模板,组件模板将会简化开发步骤,同时使项目结构更加规范
按照 README.md 的介绍:
- 安装项目依赖: 下载element-plus后,执行
pnpm i安装项目依赖 - 自动生成新组件:执行
./scripts/gc.sh "headerSearch"或者pnpm gen headerSearch(这个命令其实执行了 scripts/gc.sh 脚本,使用内置的模板初始化了一个最简单的组件)生成新的组件。
执行
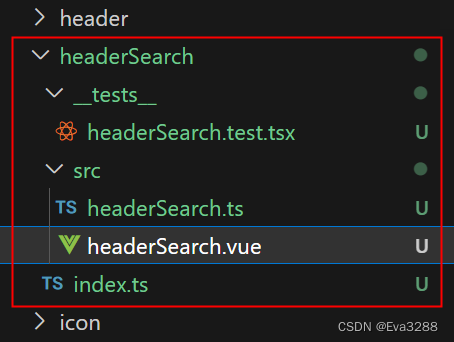
./scripts/gc.sh "headerSearch"后,会在packages\components下自动生成headerSearch这个组件
问题:
程序“gc.sh”无法运行: 找不到应用程序所在位置 行:1 字符: 1– 解决:这个指令需要再 git bash 里执行
- 在window下执行sh文件需要使用bash终端,如果你已经安装了 Git 那么可以使用Git Bash Here, 在 vscode
中可以使用如下图所示的方式打开bash终端:
- 导出新增的组件:在
packages\components\index.ts导出我们定义的组件headerSearch,这样才能被play/src/App.vue引用到
export * from './headerSearch' //packages\components\index.ts 文件中这里导出的就是packages\components\headerSearch这个组件,也就是第2步生成的组件,因为import的路径是'./headerSearch'
packages\element-plus\component.ts中导出组件,这样在install 安装element-plus时组件才能被安装上
import {
BAffix } from '@element-plus/components/affix'
//..省略
import {
BCheckbox,
BCheckboxButton,
BCheckboxGroup,
} from '@element-plus/components/checkbox'
//..省略
import {
BHeaderSearch } from '@element-plus/components/headerSearch' //1. 引入组件
import type {
Plugin } from 'vue'
export default [ //2.对外暴露组件
BAffix,
//..省略
BCheckbox,
BCheckboxButton,
BCheckboxGroup,
//..省略
BHeaderSearch
] as Plugin[]
- 本地调试:写好的组件可以通过启动
pnpm run dev进行调试
1、找到
play/src/App.vue,第一次没有这文件,需要执行pnpm run dev后才自动生成这个文件<template> <div class="play-container"> <b-headerSearch></b-headerSearch> </div> </template> <script setup lang="ts"> import BHeaderSearch from '@element-plus/components/headerSearch' //这里引入的组件 // import '@element-plus/theme-chalk/src/index.scss'
``` 2、引入新建组件,然后浏览器访问就可以了 3、没啥问题就可以提交代码了
注意:
在tsconfig.base.json文件中,有如下配置,猜想,项目中import 引入的时候@element-plus/==packages/{ "compilerOptions": { "outDir": "dist", //...省略 "paths": { "@element-plus/*": ["packages/*"] //根据这里猜想,项目中import 引入的时候 @element-plus/ == packages/ } } }
2. 本地验证(组件注册的方式)
在boe-ui-components-plus\play\src\App.vue 文件中引入组件后,执行npm run dev后在浏览器中查看本地跑组件效果
<template>
<div class="play-container">
9999999999999999999
<b-divider />
<!-- 3.使用组件 -->
8888888888
</div>
</template>
<script setup lang="ts">
import BDivider from '@element-plus/components/divider' //1.引入组件
import '@element-plus/theme-chalk/src/index.scss' //2.引入样式
</script>
<style lang="scss">
html,
body {
width: 100vw;
height: 100vh;
margin: 0;
#play {
height: 100%;
width: 100%;
.play-container {
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
}
}
</style>


3. 官方文档修改
3-1. 左侧菜单
修改docs\.vitepress\crowdin\en-US\pages\component.json(文件1) 每次pnpm run dev 都会删了原有的 docs\.vitepress\i18n\pages\component.json文件(文件2),再生成一个新的文件2 – 所以改这个文件1需要重新跑下dev
{
"composite": {
"text": "Composite",
"children": [
{
"link": "/login-page",
"text": "Login Page"
},
{
"link": "/system-header",
"text": "System Header"
},
{
"link": "/search-table",
"text": "HeaderSearchTable11"
}
]
},
}
- 对象中的【text】 对应左侧菜单

- 【link】对应地址栏中的url
3-2 . 配置md文档
- 在
docs\en-US\component文件夹下新建文件search-table.md文件,注意这个md文件名必须和上面配置中的link的名字一样才行
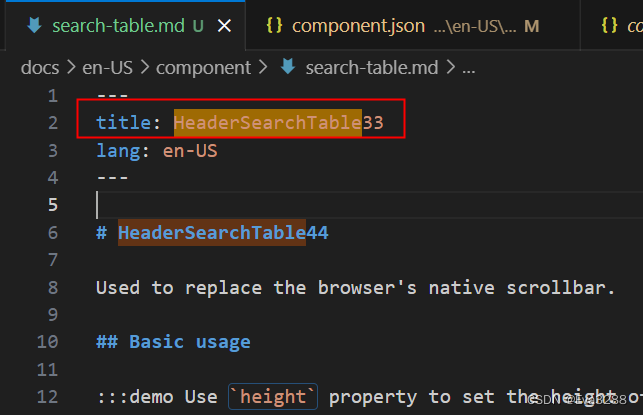
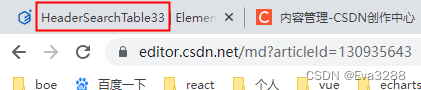
页签标题

docs\en-US\component\search-table.md文档中的title 对应页签标题

3-3. 代码问题:
- 首先在.ts中声明并导出用到的props
import {
buildProps,definePropType } from '@element-plus/utils'
import type {
ExtractPropTypes } from 'vue'
import type SearchTable from './search-table.vue'
//定义数组里的对象
export interface tableDataItem {
id: number,
type: {
value: number,
label: string,
},
name: string,
phone_main: string,
tags: Array