全栈开发一条龙——前端篇
第一篇:框架确定、ide设置与项目创建
第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。
第三篇:setup语法,设置响应式数据。
第四篇:数据绑定、计算属性和watch监视
第五篇 : 组件间通信及知识补充
第六篇:生命周期和自定义hooks
本文将带你从头到尾将Vue3中的路由学透,学完之后所有的跳转需求都可以实现。
文章目录
- 路由
- 一、路由基础实践——流程梳理
- 1.index.ts
- 2.三个页面组件的vue
- 3.main.ts
- 4.app.vue
- 5.自定义路由名
- 效果展示
- 二、路由模式
- 1.history模式
- 2.hash模式
- 3.模式使用推荐
- 三、嵌套路由
- 1.基本嵌套
- 2.路由传参
- 1.query参数
- a)基本写法
- b)对象快速写法
- 2.params参数
- 1.基本写法
- 2.快捷写法
- 3.路由的props配置
- 四、编程式导航(重要)脚本操作跳转
- 五、补充
- 1.replace属性
- 2.重定向
路由
路由可以实现页面的跳转,可以用来实现SPA应用(单页面应用)

类似这种,左边导航,右边展示,全程画面不抖动,不跳转。
点击导航,路径(网址)发生变化,路由器捕获,卸载当前组件,挂载新的组件,这些组件都是一个一个Vue文件写的页面。
一、路由基础实践——流程梳理
我们先安装路由 npm i vue-router,再在src下创建router文件夹。
1.index.ts
我们在router中创建index.ts,这个文件的意义在于创建一个路由器,并将之暴露出来。
import { createRouter } from "vue-router"
import home from "@/components/home.vue";
import dog from "@/components/dog.vue";
import cc from "@/components/cc.vue";
//创建路由器
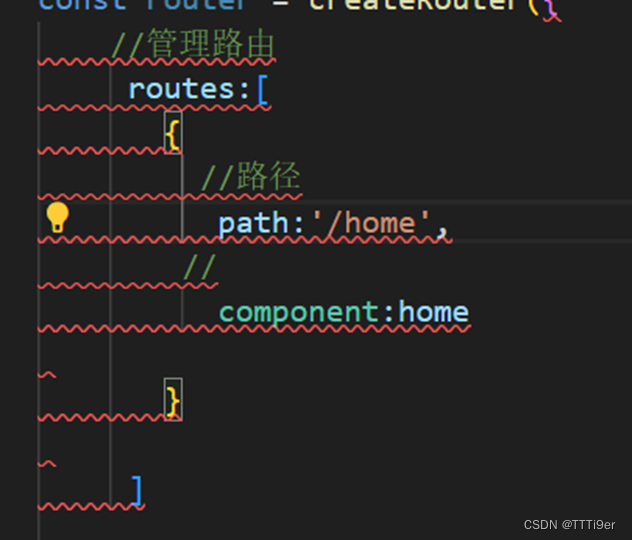
const router = createRouter({
//管理路由
routes:[ //一个一个的路由规则
{
//路径
path:'/home',
//组件绑定
component:home
},
{
//路径
path:'/dog',
//组件绑定
component:dog
},
{
//路径
path:'/test',
//组件绑定
component:cc
}
]
})
export default router
请仔细查看写在代码旁的注释,这里做一个大致说明,这个地方是要进行一个路由的绑定,我们先在src/components中新建三个文件,这三个文件就是之后我们可以用来切换的页面Vue文件

然后按照如上语法绑定至此,我们的路由器就建立好了。
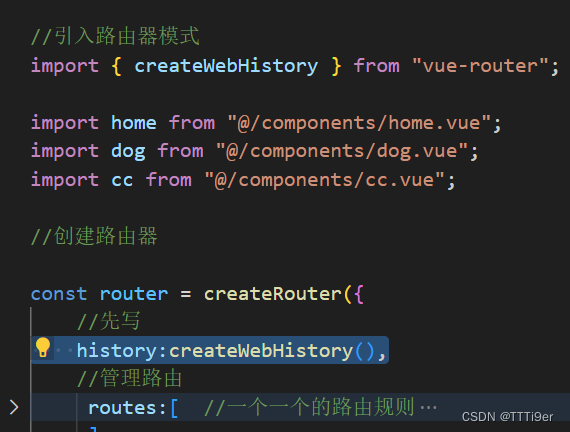
可能遇到的报错

如果遇到这个问题,是因为你没有设置路由模式(这个在本文后面会讲)
你要引入设置路由模式的组件
//引入路由器模式
import { createWebHistory } from "vue-router";
然后在const中加入 history:createWebHistory(),

这样报错就消失了。
2.三个页面组件的vue
我们绑定完成之后,必须要在相应组件中加入内容,不然会报错。我们测试的时候可以随便写,我以下给出三个样例,你可以直接复制。
dog.vue:
<template>
<div class = "style_test">
<button @click="add_border_collie">添加一只边牧!</button>
<hr>
<img v-for="(bc,index) in border_collie" :src="bc" :key="index" class="sizee">
</div>
<div class = "style_test">
<button @click="add_dog">随机添加一只狗</button>
<hr>
<img v-for="(bc,index) in dog" :src="bc" :key="index" class="sizee">
</div>
</template>
<script lang="ts">
export default {
name : 'dog'//组件名
}
</script>
<script lang="ts" setup>
import {reactive, ref} from 'vue'
import axios from 'axios';
let border_collie=reactive([])
let dog=reactive([])
async function add_border_collie(){
try{
let result=await axios.get('https://dog.ceo/api/breed/collie/border/images/random')
border_collie.push(result.data.message)
} catch(error){alert(error)}
}
async function add_dog(){
try{
let result=await axios.get('https://dog.ceo/api/breeds/image/random')
dog.push(result.data.message)
} catch(error){alert(error)}
}
</script>
<style scoped>
.style_test{
background-color: rgb(208, 223, 40);
box-shadow: 0 0 10px;
border-radius:10px;
padding: 20px;
}
.sizee{
height: 150px;
margin-right: 10px;
}
</style>
cc.vue
<template>
<h1>TTTi9er</h1>
</template>
<script lang="ts">
export default {
name : 'test'//组件名
}
</script>
<style>
</style>
home.vue
<template>
<h1>Csy</h1>
</template>
<script lang="ts">
export default {
name : 'home'//组件名
}
</script>
<style>
</style>
3.main.ts
这个文件是管理创建网页文件和挂载等的。我们需要在这里声明我们的路由器。
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
//创建应用
const app = createApp(App)
//使用路由器
app.use(router)
//挂载app
app.mount('#app')
如图,我们需要删掉原来的链式代码,讲createapp生成的对象独立出来,在上面使用路由器。这样,我们就使用了之前export暴露出来的路由器。
4.app.vue
最后一步,我们要在主页上展示出我们的路由。
<template>
<div class = "app">
<h1 class="title">Vue路由</h1>
<!-- 导航 -->
<div class="guide">
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink to="/dog" active-class="active">狗狗</RouterLink>
<RouterLink to="/test" active-class="active">测试</RouterLink>
</div>
<!-- 展示 -->
<div class="content">
<RouterView></RouterView>
</div>
</div>
</template>
<script>
//路由器调用占位
import { RouterView } from 'vue-router';
export default{
name : 'app', //组件名
}
</script>
<style>
.title{
text-align: center;
word-spacing: 5px;
margin: 30px 0;
height: 70px;
line-height: 70px;
background-image: linear-gradient(45deg,gray,white);
border-radius: 10px;
box-shadow: 0 0 2px;
font-size: 30px;
}
.guide{
display: flex;
justify-content: space-around;
margin: 0 100px;
}
.guide a {
display: block;
text-align: center;
width: 90px;
height: 40px;
line-height: 40px;
border-radius: 10px;
background-color: gray;
text-decoration: none;
color: white;
font-size: 18px;
letter-spacing: 5px;
}
.guide a.active{
background-color: #64967E;
color: #ffc268;
font-weight: 900;
text-shadow: 0 0 1px black;
font-family: 微软雅黑;
}
.content{
margin: 0 auto;
margin-top: 30px;
border-radius: 10px;
width: 90%;
height: 400px;
border: 1px solid;
}
</style>
注释都写在代码上了,style是样式,抄一下就行,之后会专门写一篇来说怎么写htmlcss样式。html结构看不懂的话可以去看html标志大全链接,是配套这个博客的辅助工具。
此处重要的是我们要引入import { RouterView } from 'vue-router';用来占位来显示我们的页面。
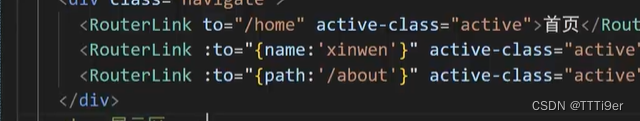
5.自定义路由名
在创建路由器的时候,我们可以多配置一项name,我们可以依次为跳转标识。

至此,我们有三种方法可以跳转,字符串,name和path,以后多用后两种写法,他们更方便传参。

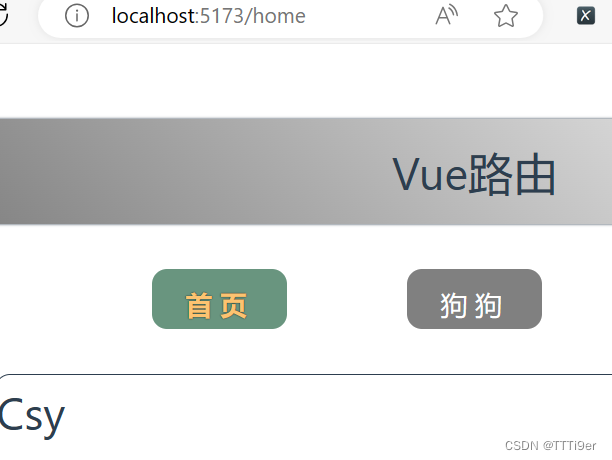
效果展示

点击后会切换网址。


我们可以看到,在点击了RouterLink标签的按钮之后,路径发生了变化,页面组件也发生了变化,这就是路由的一个基本流程。
注:点击切换网页后,路由组件挂载,切换走就卸载了,在使用生命周期函数的时候不要用错了。
二、路由模式
1.history模式
优势: URL美观,不带#,接近传统网站的URL
缺点:项目上线后,需要服务端配合处理路径问题,否则会有刷新404
写法:
在文件开头引入
import { createWebHistory } from "vue-router";
在路由器创建中加入配置项
history:createWebHistory(),
2.hash模式
写法:
import { createWebHashHistory } from "vue-router";
history:createWebHushHistory(),
优点:兼容性好,不用服务器额外处理路径
缺点:不美观 ,SEO优化差
3.模式使用推荐
如果你要建立的是面向大众的,比如b站,建议使用history模式。
如果是做专用项目,或者自己留档的,无所谓是否要在搜索引擎上找到你的,建议使用hash模式,对个人开发者更友好,省事。后台管理项目也最好用hash,主打一个稳。
综上,除非你已经做大做强了,不然建议用hash模式。
三、嵌套路由
1.基本嵌套
有时候,一级路由下面还有路由,一个最简单的应用,一级路由让我新闻区,然后二级路由选择哪个新闻
我们需要在创建路由器的时候加入子路由配置。当然,与其他路由页一样,要先import,然后找到其父节点,写以下代码。

注意!子级路由前不需要加 /
结构中写法与以及路由一致。

to中的路径要精确到二级路由,不然Vue自动会去找一级路由,然后找不到,给你呈现一个空页面。
2.路由传参
1.query参数
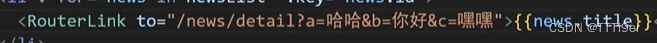
a)基本写法

?就代表传参,参数与参数之间用&分隔,之后我们在detail中接收数据。
在detail中,我们先要引入路由组件并调用

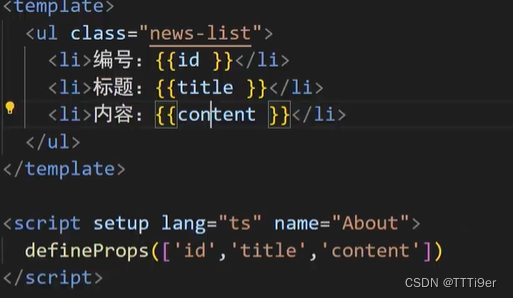
接下来,我们就可以在结构中调用这些参数了。


以上方法只能传递静态参数,不能传递变量,我们可以用:的方式传递变量,注意请加$

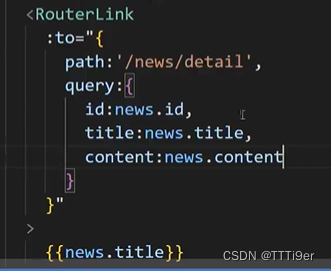
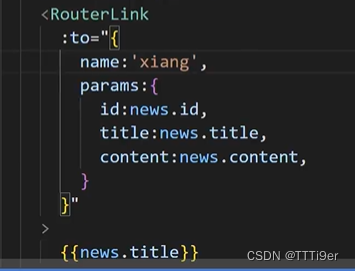
b)对象快速写法

这就是上文说的方便传参。这样写就清晰得多了。
注意,如果你仔细看了上文的三种跳转方式,你就知道还可以用name跳转,如果用name跳转,即使是二级路由,也只需要一个name就可以跳转,非常方便,而且易懂
传递之后,为了方便,我们可以吧query参数结构出来

然后直接调用query.xx就可以了,但是,这样会丢失响应式(结构响应式数据不能继承响应式)。
我们加一个组件来解决这个问题。

这样就好了。
2.params参数
1.基本写法
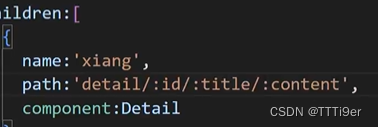
这是路径传参,我们先要到index.ts,也就是创建路由器的地方,进行占位,如果不占位,Vue会认为这是路径,然后找不到而出错。

然后在路由切换处这么写就能传递参数

在使用处与query类似,也是要先引入useRoute,然后使用即可。

2.快捷写法

使用params只能使用name锁定路由组件,而且传递的参数不能式数组和对象。
总体来说,我个人还是推荐query
3.路由的props配置

如果你用的是params参数, 你可以使用props配置,使用后可以将路由收到的参数转化为一个一个props变量传给组件。
发送处没区别,在接受处要这么接收:

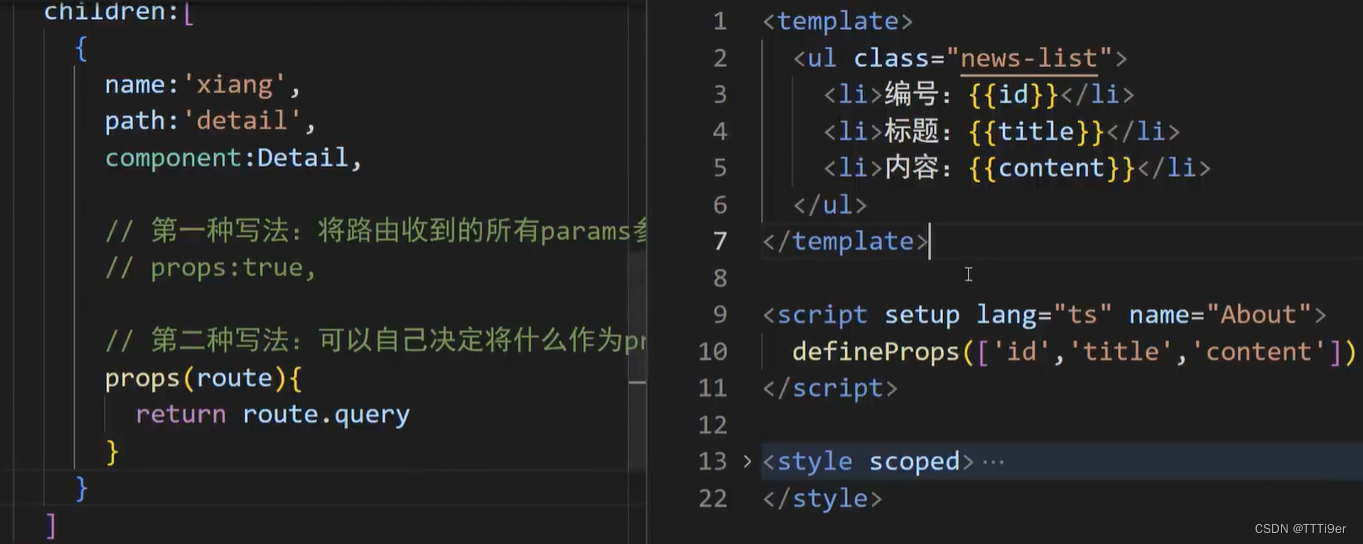
如果你用的是query,想要接收组件看上去干净点,你可以把工作量转移到路由器撞创建处:

按照如上方法可以给query配置props。
四、编程式导航(重要)脚本操作跳转
我们在上文已经学习了如何让用户点击路由,但是,我们又经常遇到需要程序自动跳转的需求(比如5秒自动跳转淘宝bushi),这就要用到编程式导航。
我们先导入useRouter

导入之后,我们直接操作最大的官——路由器了。

我们使用router.push可以直接实现push跳转,如果使用replace,就能实现无痕跳转。
push加上传参,可以按下面这么写,跟link几乎一样。


一个非常典型的需求是,判断用户账号等信息是否正确,如果正确,就跳转。
五、补充
1.replace属性

加入后用户不能使用 来回退页面。
来回退页面。
2.重定向

我们在路由规则中加入重定向,上面是原路径,下面是重定向路径,这样访问上面直接跳转下面。