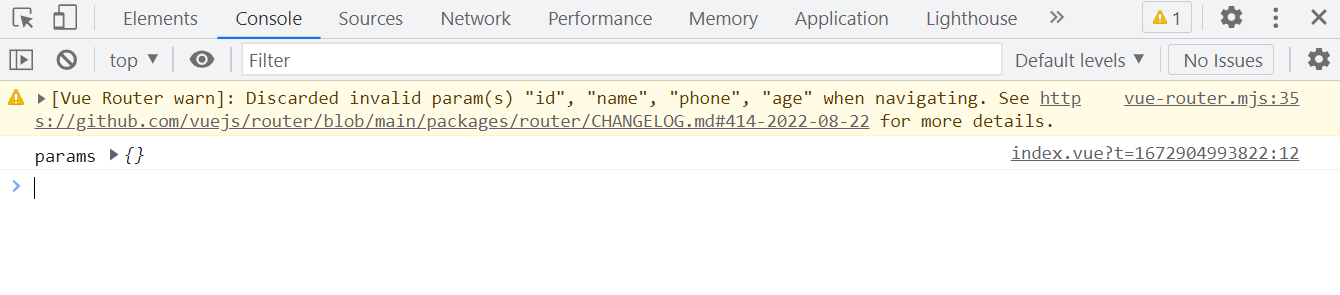
Discarded invalid param(s) “id“, “name“, “age“ when navigating
我尝试使用 prams 传递数据
<script setup>
import { useRouter } from 'vue-router'
const router = useRouter()
const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
const toDetail = () => router.push({ name: 'detail', params })
</script>
<template>
<el-button type="danger" @click="toDetail">查看情页</el-button>
</template>
在接收页面尝试渲染 prams 传递的数据:
<template>
<div>姓名:{{ route.params?.name }}</div>
<div>电话:{{ route.params?.phone }}</div>
<div>年龄:{{ route.params?.age }}</div>
</template>
<script setup>
import { useRoute } from 'vue-router'
const route = useRoute()
</script>
当我跳转页面时,得到的 prams 数据为空 ,控制台也出现了 Vue Router 的警告

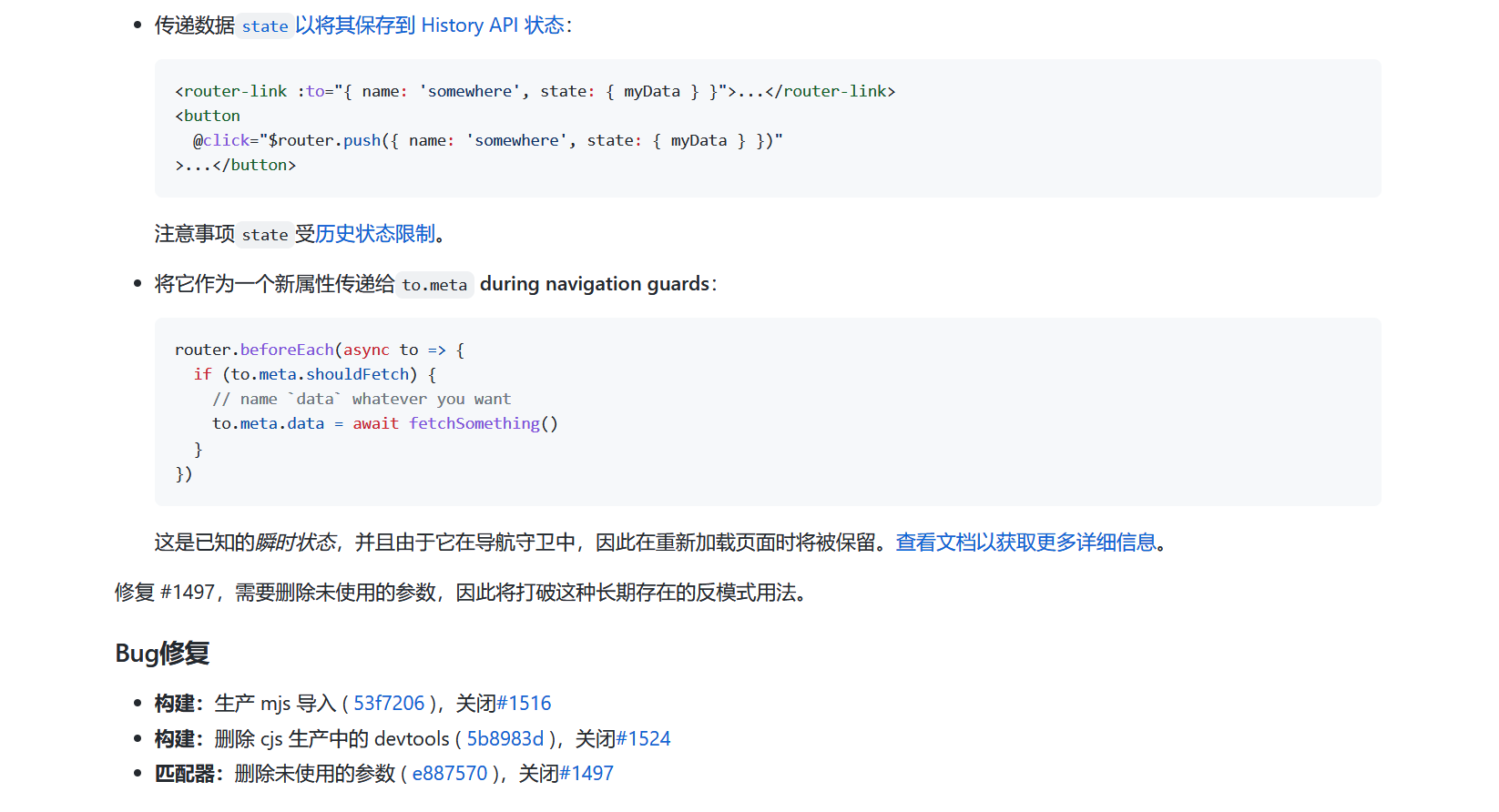
点开链接后发现了原因, 点击查看更新日志。


也就是说,从Vue Router的2022-8-22 这次更新后,我们使用上面的方式在新页面无法获取:
vue也给我们提出了解决方案:
-
使用 query 的方式传参
只要改成query 传参就好了,注意query传参只能用路由表中的 path ,不是 name ,并且所有参数都会显示在URL 地址上。
<script setup> import { useRouter } from 'vue-router' const router = useRouter() const query = { id: '1', name: 'ly', phone: 13246566476, age: 23 } const toDetail = () => router.push({ path: '/detail', query }) </script> <template> <el-button type="danger" @click="toDetail">查看情页</el-button> </template> -
将参数放在 pinia 或 vuex仓库里
-
使用动态路由匹配
-
[传递 state,在新页面使用 History API 接收参数](#使用 History API 方式传递和接收)
-
使用 meta 原信息方式传递 (此方式更适用于路由守卫)
使用动态路由匹配
如果传递参数较少的情况下,可以尝试使用下面这种方式,只要修改一下path定义部分就可以了:
// params 传递的参数: { id: '1', name: 'ly', phone: 13246566476, age: 23 }
{
path: '/detail/:id/:name/:phone/:age',
name: 'detail',
component: () => import('@/views/detail/index.vue')
}
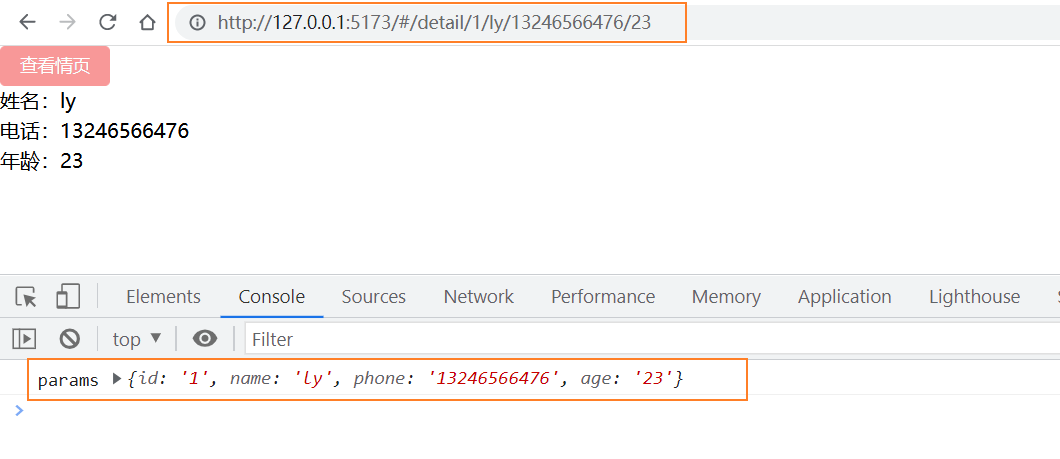
查看页面效果,控制台警告也消失了:

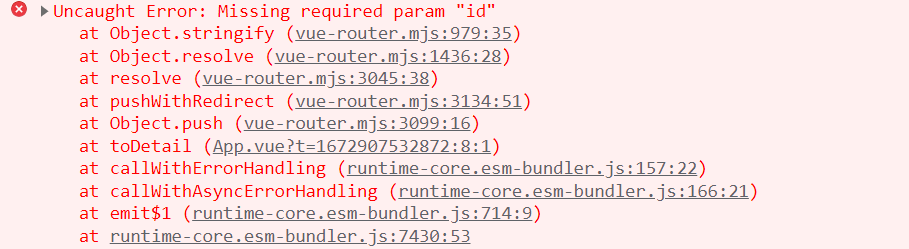
注意,如果使用使用了这种动态路由匹配方式, path: '/detail/:id/:name/:phone/:age' ,中这三个参数你都必须传递,否则会报错:

个人觉得这么写很鸡肋: 如果不把params参数写在路由路径中无法得到 params 参数,这种方式的params参数又会显示在地址栏。虽然不算弃用params, 但是每次把params参数写在路由路径中是很麻烦的一件事。
使用 History API 方式传递和接收
在跳转前的页面使用 state 参数:
<script setup>
import { useRouter } from 'vue-router'
const router = useRouter()
const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
const toDetail = () => router.push({ name: 'detail', state: { params } })
</script>
<template>
<el-button type="danger" @click="toDetail">查看情页</el-button>
</template>
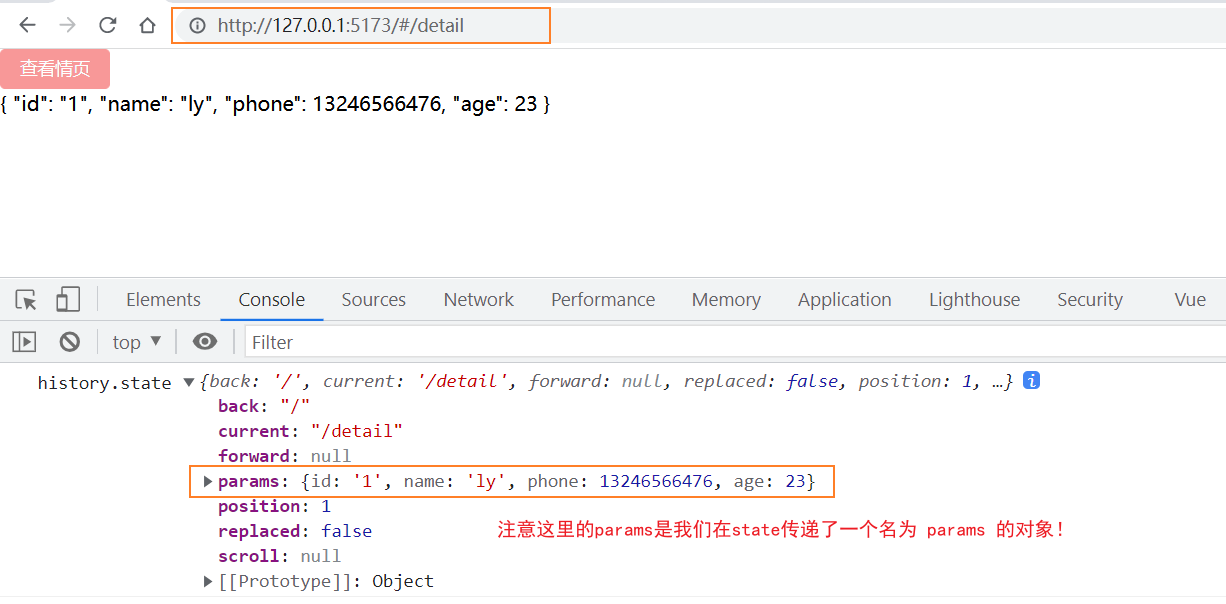
跳转的后页面接收:
<template>
<div>{{ historyParams }}</div>
</template>
<script setup lang="ts">
const historyParams = history.state.params
console.log('history.state', history.state)
</script>

![XSS: 原理 反射型实例[入门]](https://i-blog.csdnimg.cn/direct/b933cbc12930451c8234daf4a12f597d.png)



![[web]-图片上传、文件包含-图片上传](https://i-blog.csdnimg.cn/direct/773b3cb05faa455fbf47033a1b24b790.png)














