在当今这个日新月异的时代,高效开发已成为企业保持竞争力的关键。为了满足市场对高效、灵活开发工具的迫切需求,OceanMind海睿思推出业务开发集市。这款开发工具汇集了众多丰富的、高度可定制的控件和组件,以及灵活的模板选型功能,旨在帮助企业快速响应并满足多变的客户需求。通过业务开发集市,企业可以轻松实现高效开发,减少重复工作,提升开发效率。
1
封装控件,复用为王
想象一下,当面对一个复杂的业务场景时,不再需要从头开始编写代码,而是可以直接调用已经封装好的控件。这不仅大大节省了业务开发的时间,还能确保代码的质量和稳定性。业务开发集市支持按照业务需要灵活封装控件,增加组件复用率,让开发效率翻倍提升!

2
统一设计标准,打造专业形象
在设计过程中,统一的标准和规范至关重要。业务开发集市与UI/UE设计团队紧密合作,确保设计标准的同步更新。这意味着客户在使用时,不仅能够减少后续设计成本,还能轻松实现设计规范的统一。无论是企业内部还是对外展示,都能展现出产品的专业形象。
3
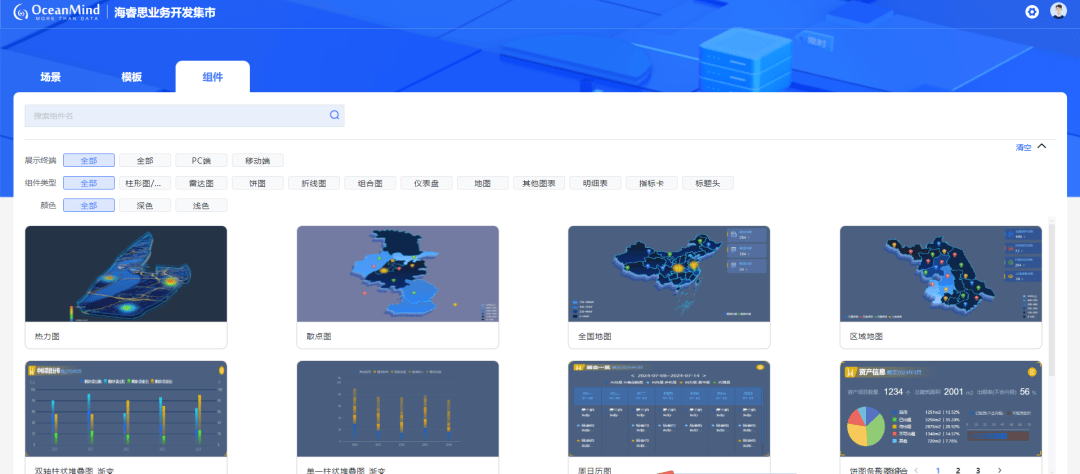
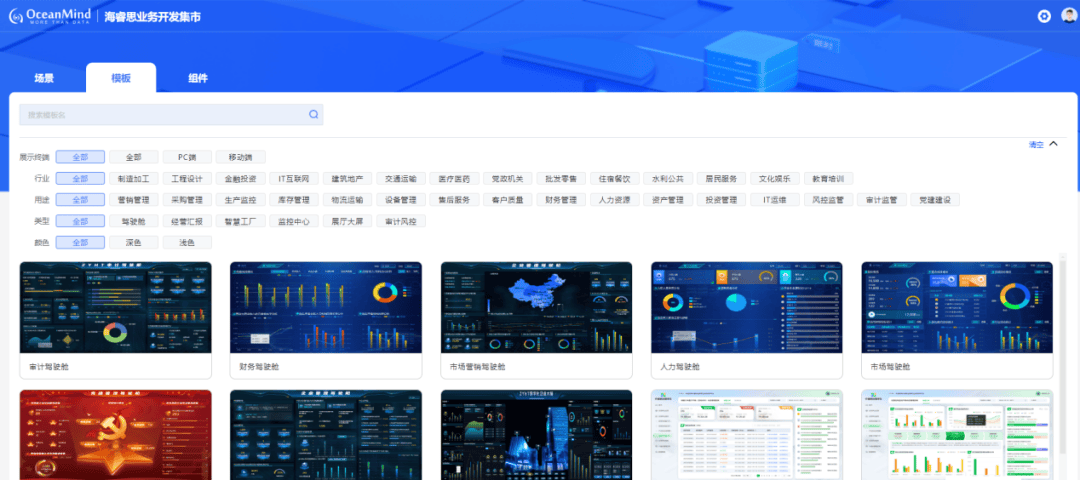
页面模板选型,轻松应对各种需求
为了满足不同客户的需求,提供了丰富的页面模板以供选择。这些模板覆盖多行业、多领域、多用途,基于实际项目经验积累,不仅设计精美、功能完善,而且易于定制和扩展。只需根据自己的需求选择合适的模板,稍作调整即可快速搭建出符合要求的页面。这不仅提高了开发效率,还能确保页面的一致性和用户体验。

4
简单易用,上手无忧
除了以上三大优势外,业务开发集市的UI组件库还具有简单易用、上手无忧的特点。无论是资深的开发者还是新手小白,都能轻松掌握其使用方法。详细使用文档和视频教程,在使用过程中无惧任何难题。同时,专业的技术支持团队随时解答疑问、提供帮助。
5
为什么选择业务开发集市?
- 高效性:通过封装控件和增加组件复用率,业务开发集市能够显著提升开发效率,在竞争中抢占先机。
- 规范性:业务开发集市与UI/UE设计团队紧密合作,确保设计标准的统一和更新。这有助于打造出专业、规范的页面设计。
- 灵活性:业务开发集市提供了丰富的页面模板可供选择,同时支持定制和扩展。无论面临何种需求,都能轻松应对。
- 易用性:业务开发集市界面简洁、操作便捷,快速上手并享受高效的开发体验。
6
结语
在这个充满挑战和机遇的时代,选择一款高效、专业的开发工具对于项目的成功至关重要。海睿思业务开发集市不仅助力提升开发效率、统一设计标准,还能支持客户进行页面模板选型。确保项目能够快速响应市场需求,赢得竞争先机,用高效的开发工具创造更多价值!










![[web]-代码审计-就这么直接](https://i-blog.csdnimg.cn/direct/8b0230c578e648178553e45305196c4b.png)








