node.js的介绍以及安装
node.js的介绍
node.js提供了前端程序的运行环境,可以把node.js理解成是运行前端程序的服务器。
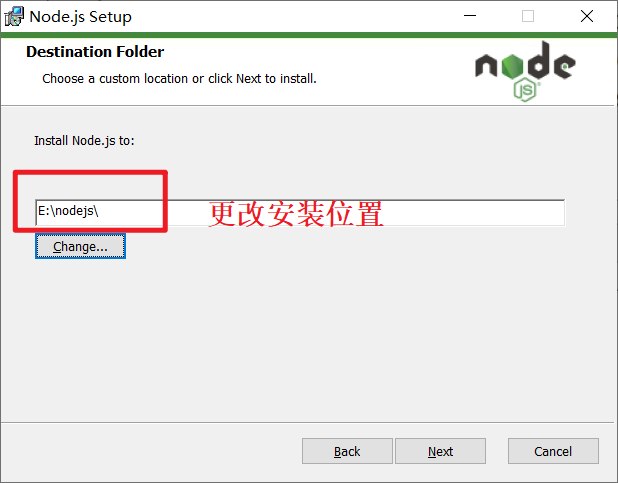
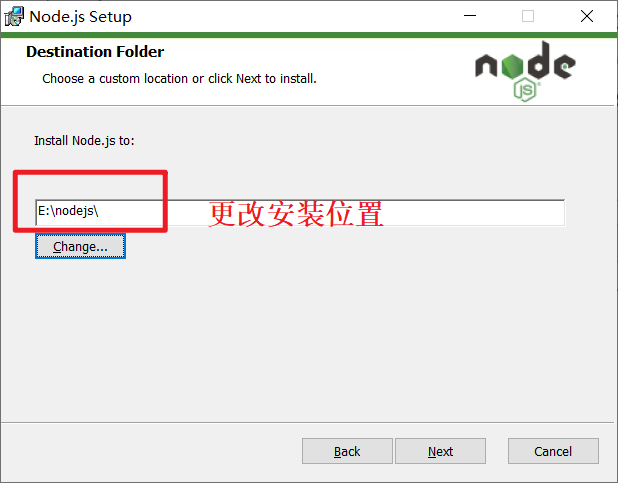
node.js的安装
从官网下载安装即可:
http://nodejs.cn/download/






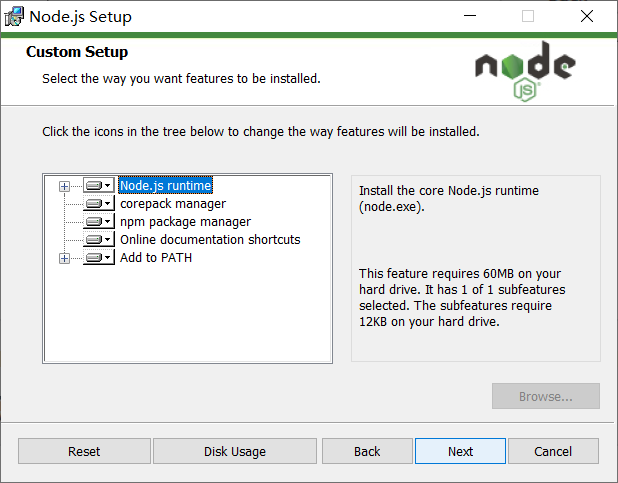
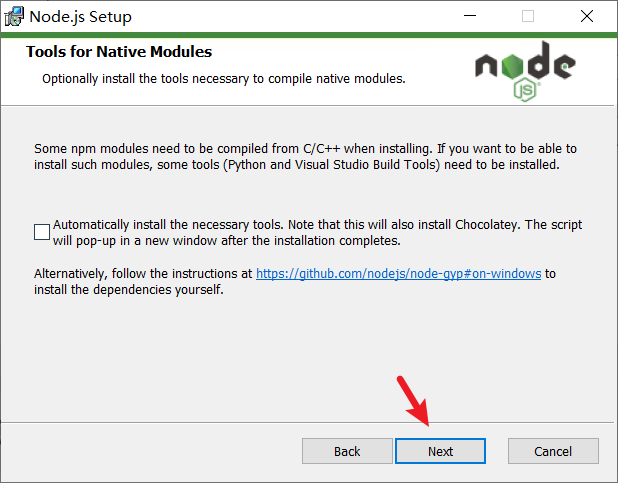
不要勾选这个,否则会下载很多东西


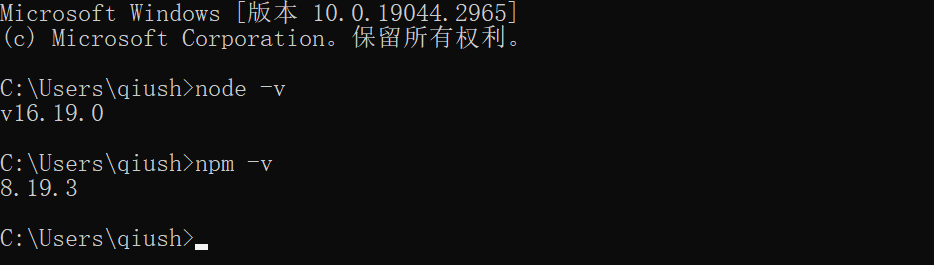
node -v 是 查看node的版本
npm -v 是 查看npm版本
npm是安装工具的工具包,类似于Linux中yum,Linux中安装软件 yum install ,node中安装软件使用npm install
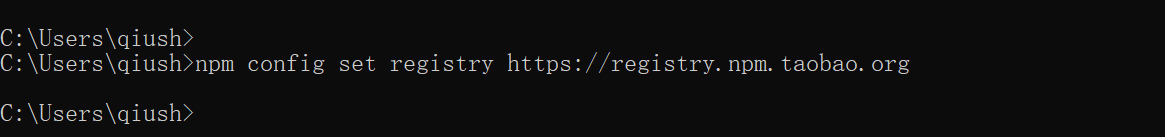
设置npm源 , 配置镜像后,下载资源就会很快.

npm config set registry https://registry.npmmirror.com
12.3 使用node.js 安装 vue-cli
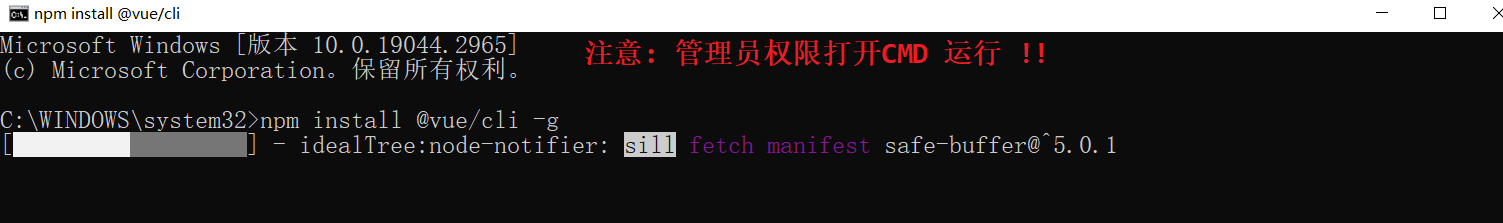
(管理员权限)使用如下命令安装vue-cli
npm install @vue/cli -g
# 如果出错,可以卸载,重新执行上一步安装
npm uninstall @vue/cli -g
- npm: 使用node.js的命令
- install: 安装
- @vue/cli: 要安装的vue-cli
- -g: 全局安装
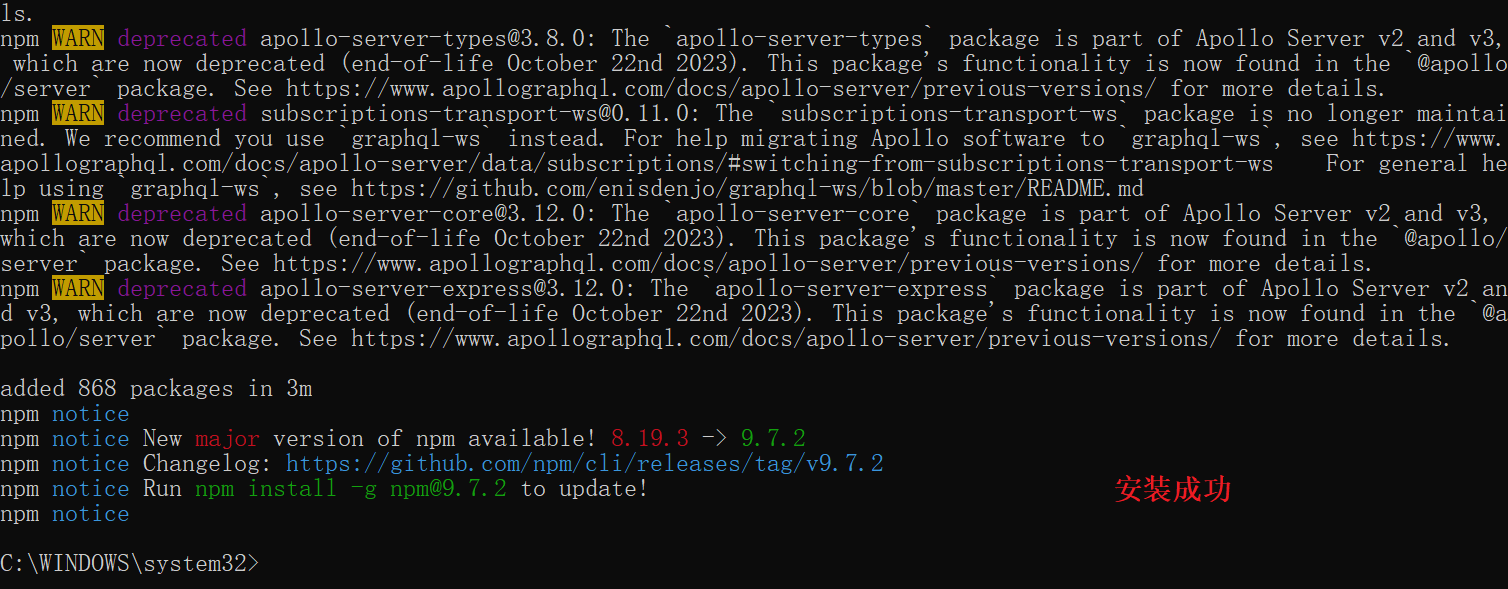
更多操作当出现以下界面,表示正在安装:


安装vue-cli检测
12.4 使用vue-cli命令创建项目
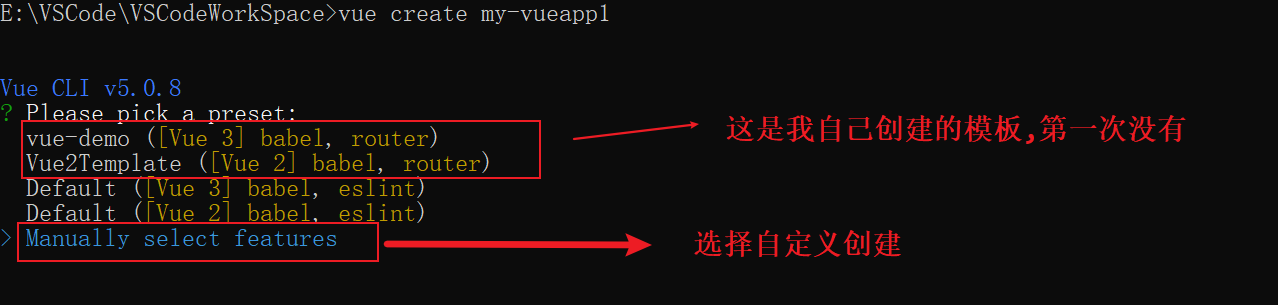
进入工作空间,执行命令创建
- vue create 项目名
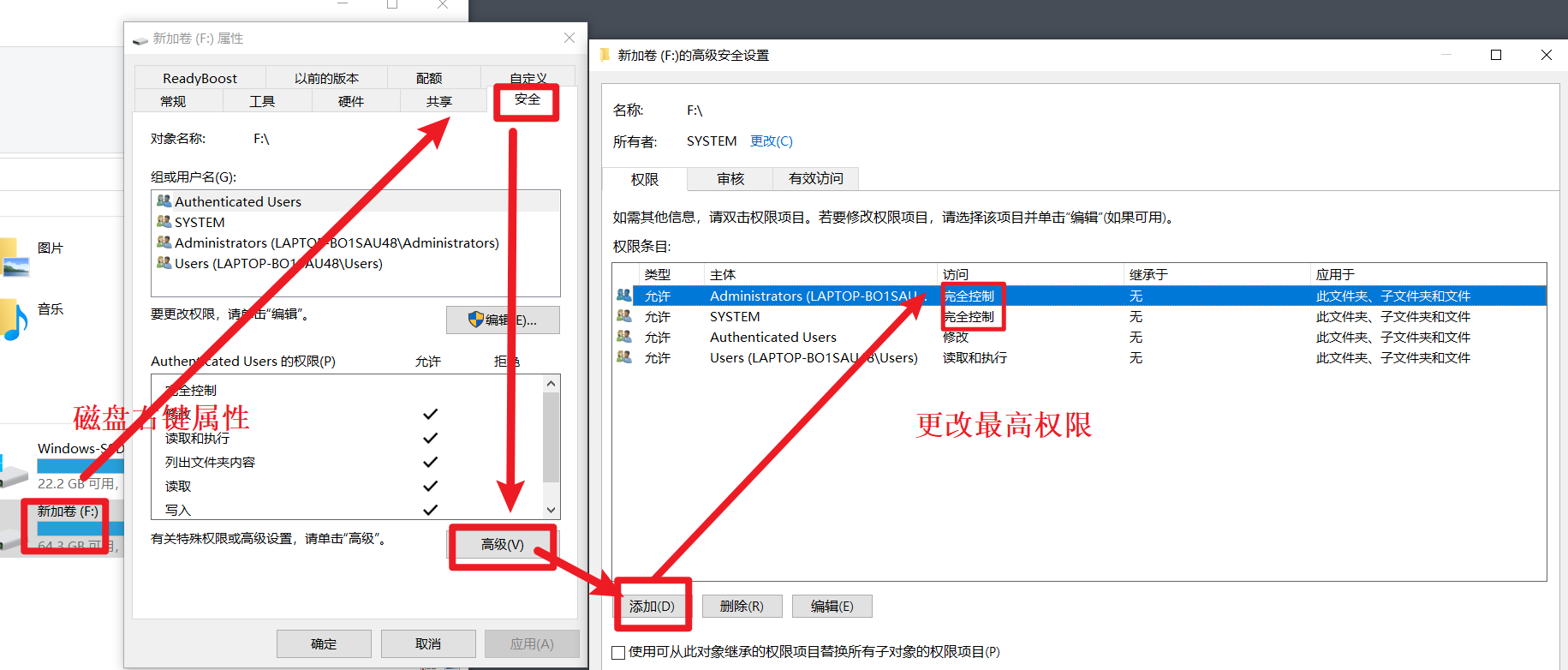
注意bug: 创建项目时如果出现报错,提示no permitted 即没有权限在此处创建项目,这个是因为磁盘权限不够,需要修改硬盘权限


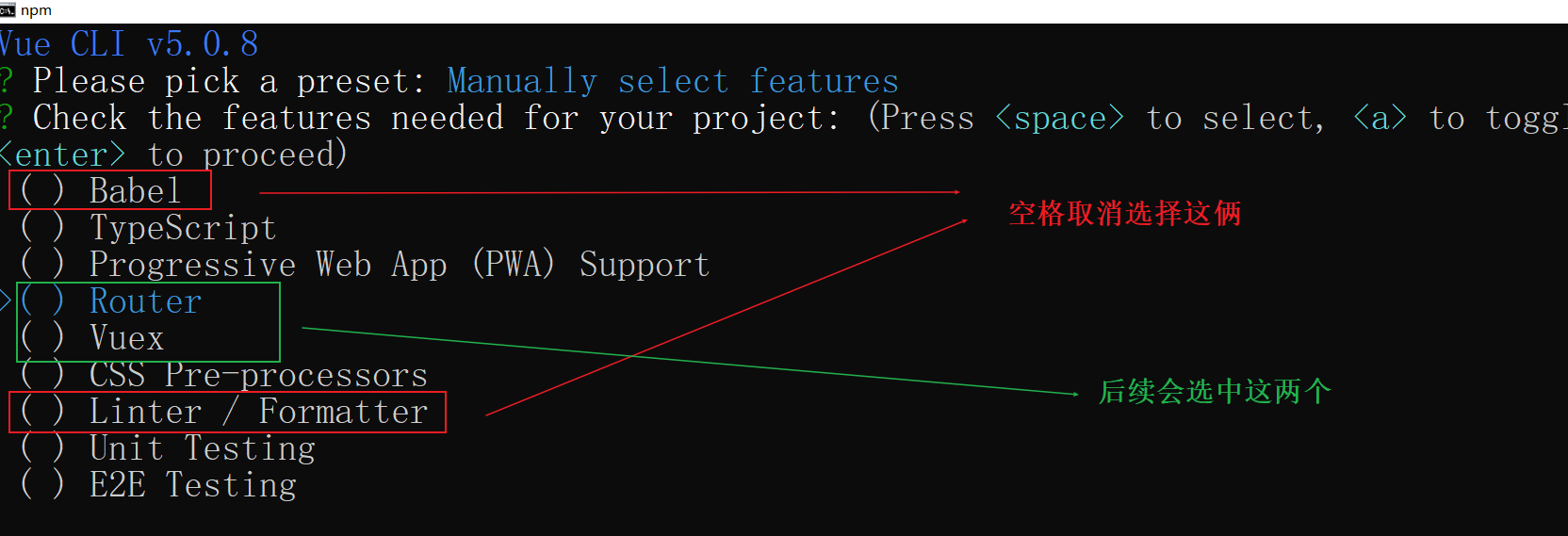
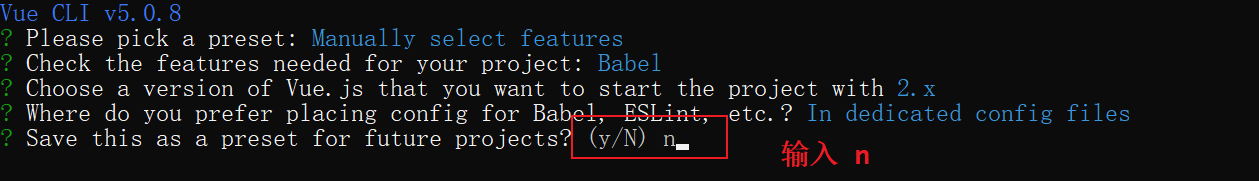
选择具体features

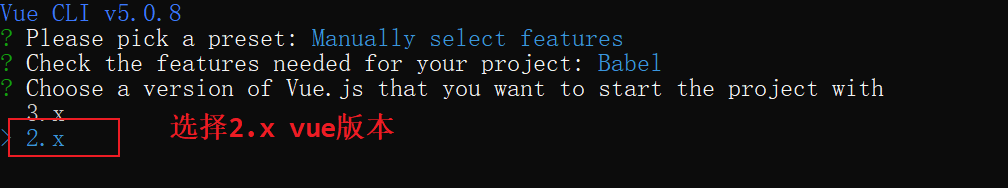
选择vue版本

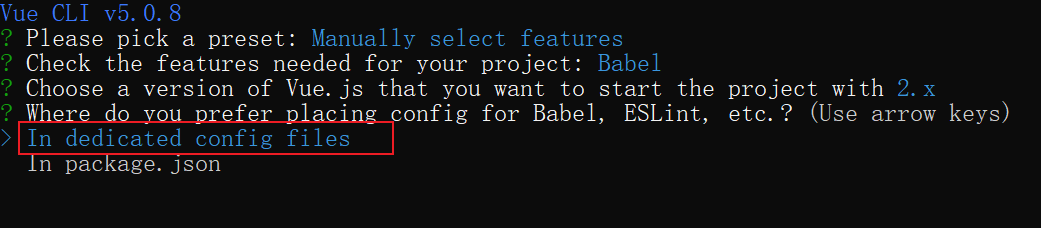
一般选择第一项,为的是将文件分离打包

是否将此操作存储为模板,本例选择n,选择为y就会在下次创建时使用

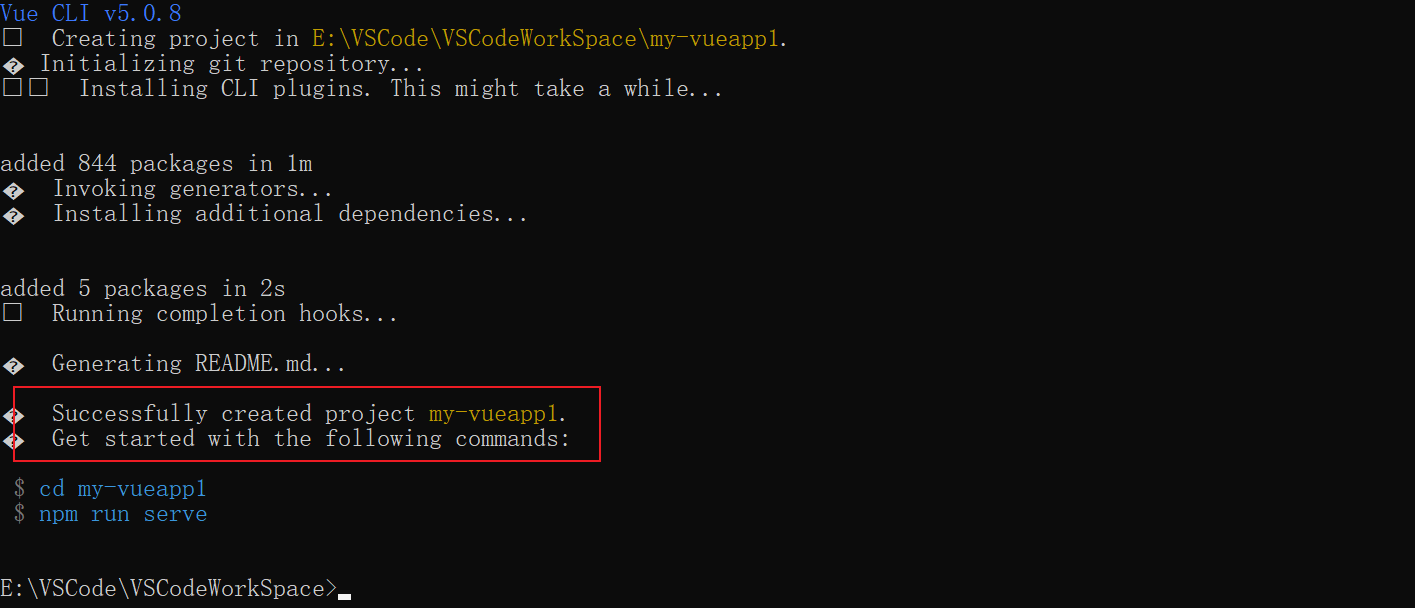
创建完毕

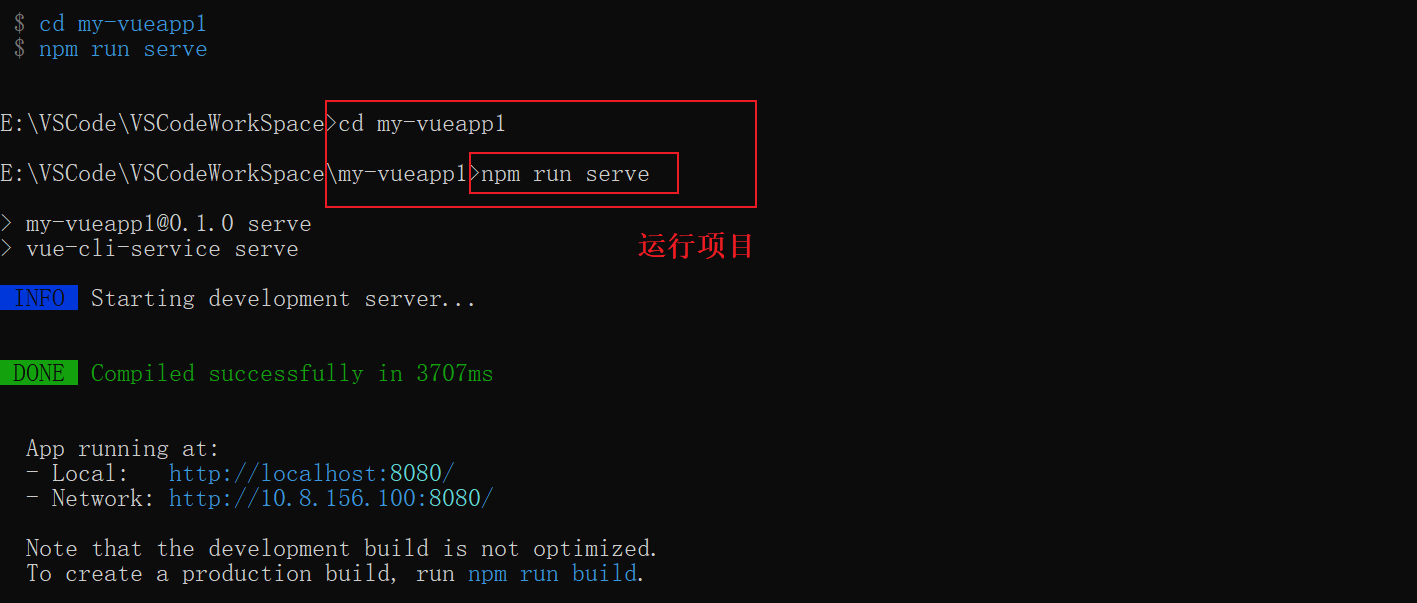
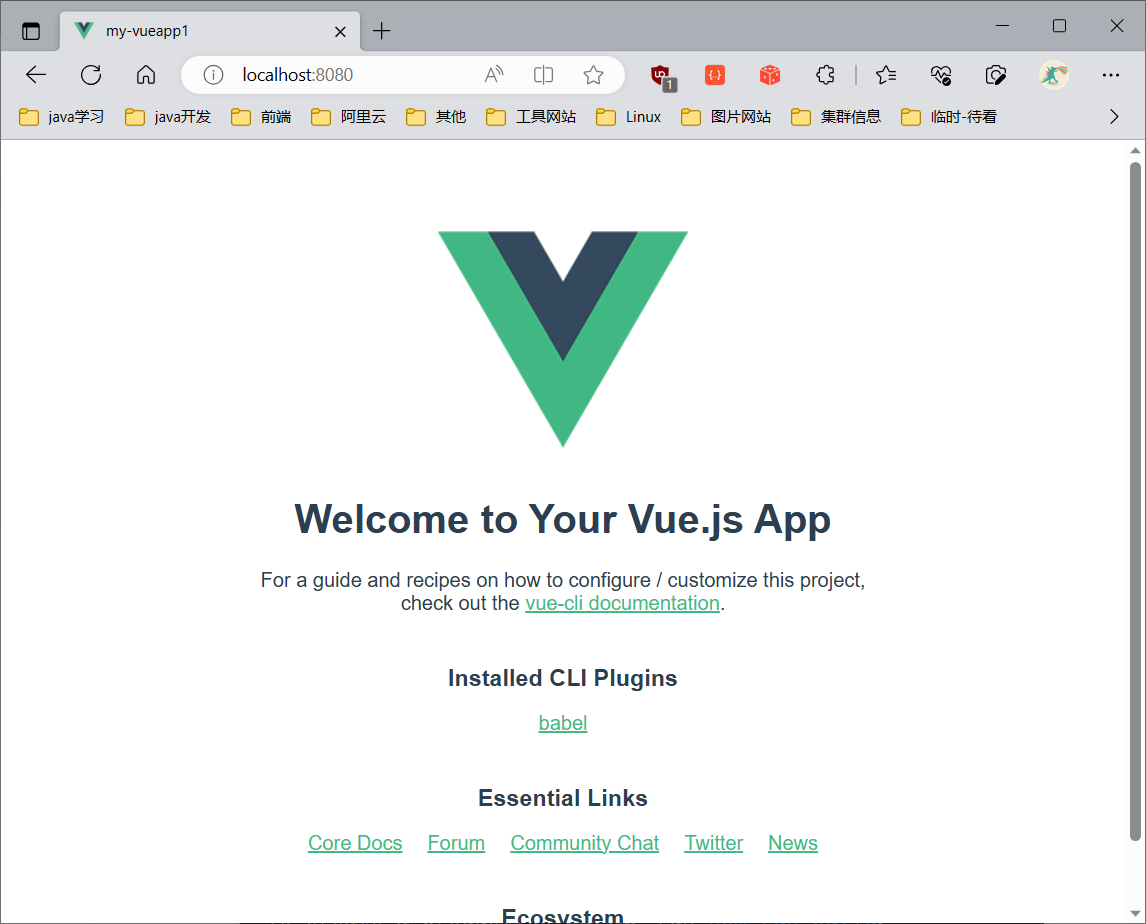
运行项目


12.5 使用图形界面方式创建
打开命令行,输入vue ui

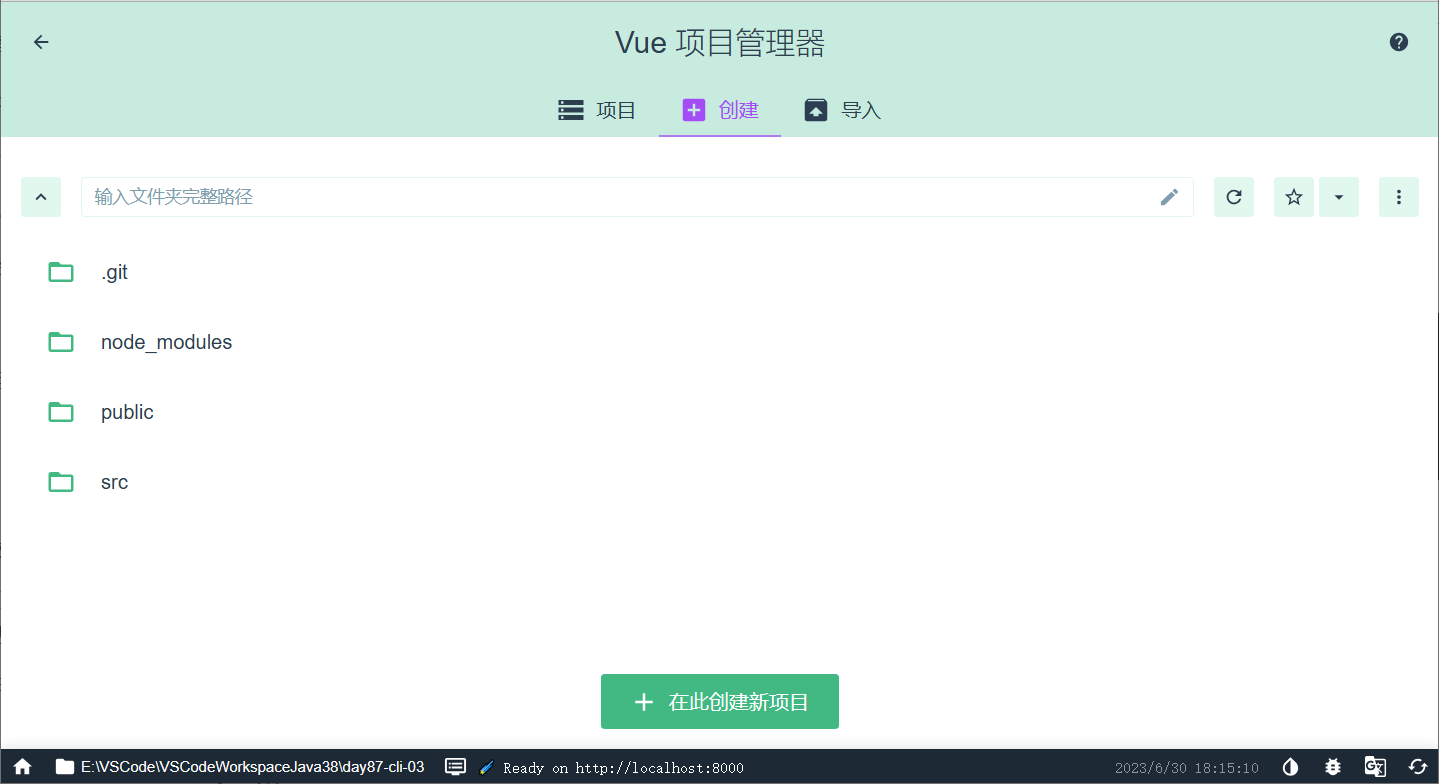
会自动打开浏览器,弹出页面

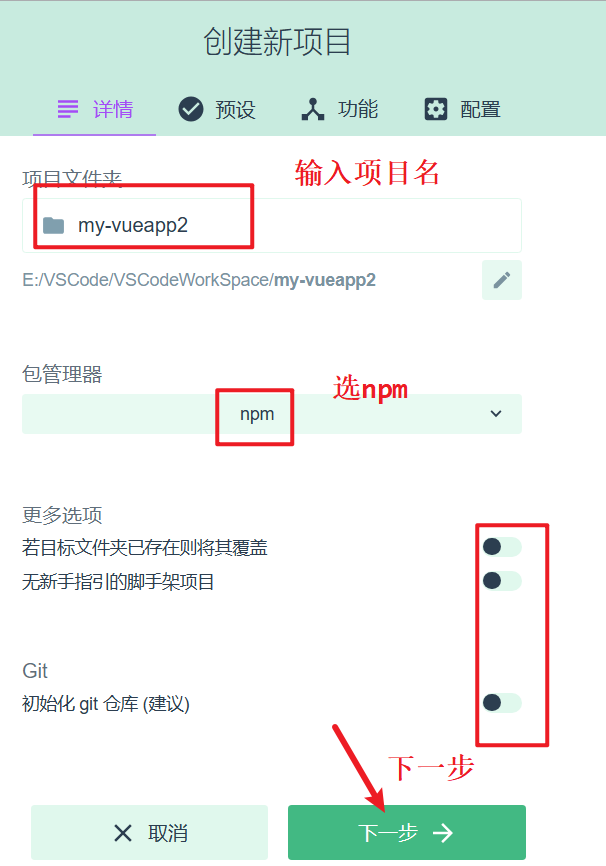
创建项目



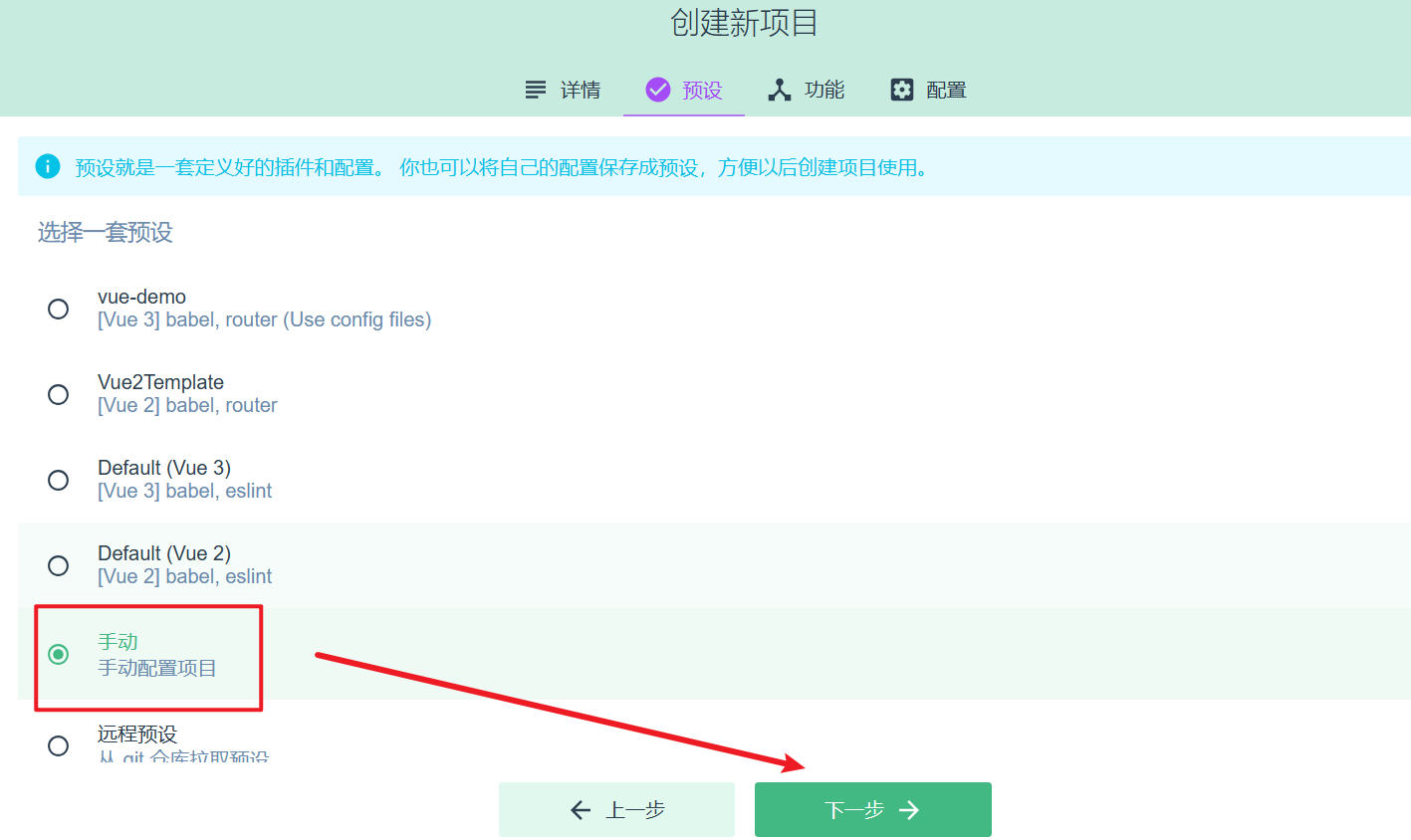
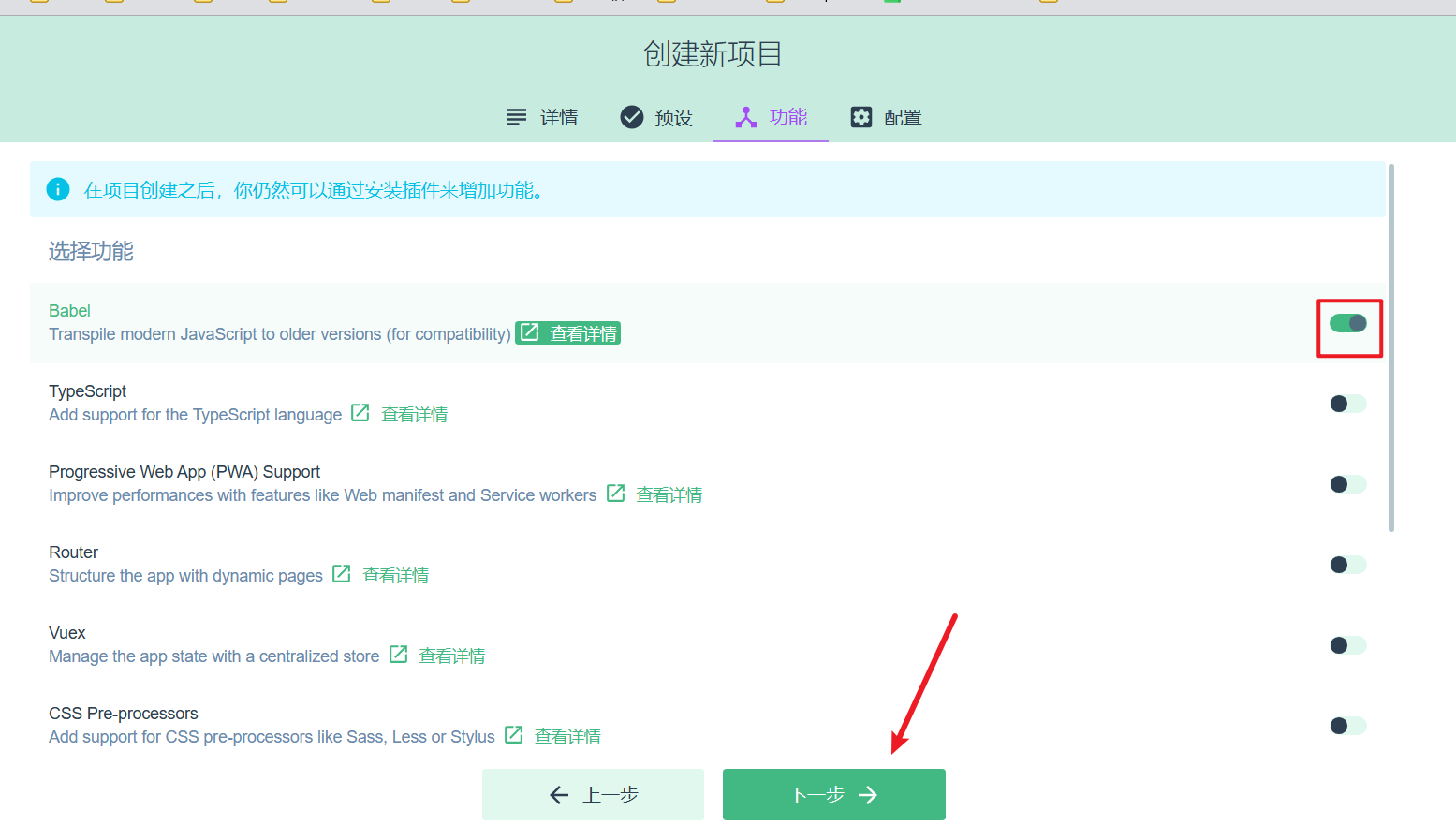
选择插件

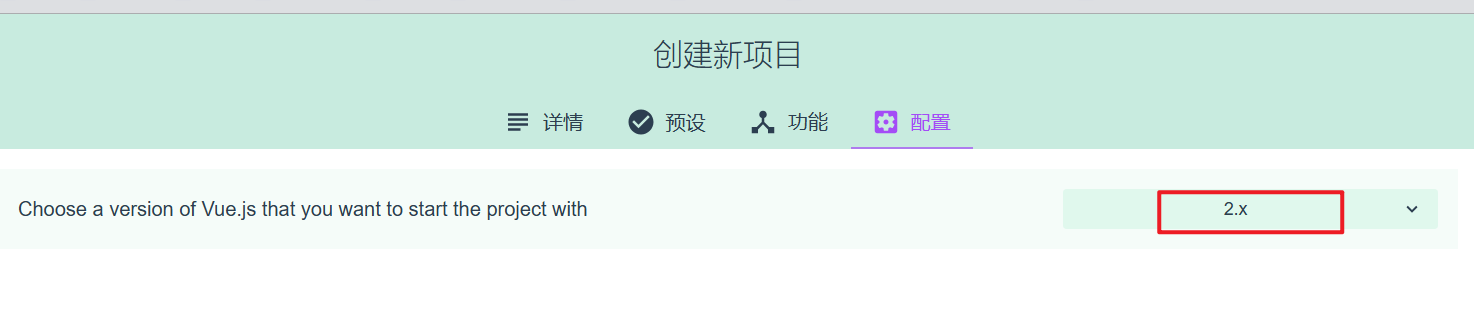
选择版本

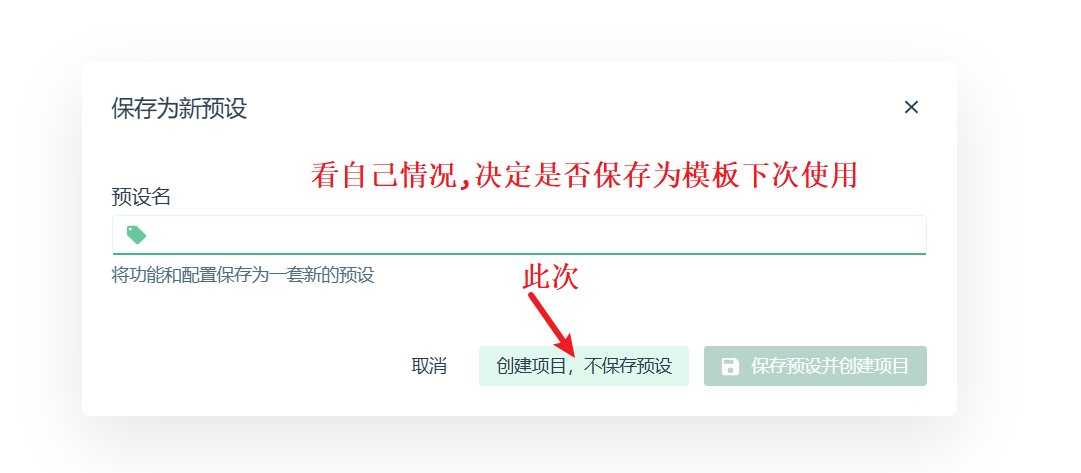
开始创建

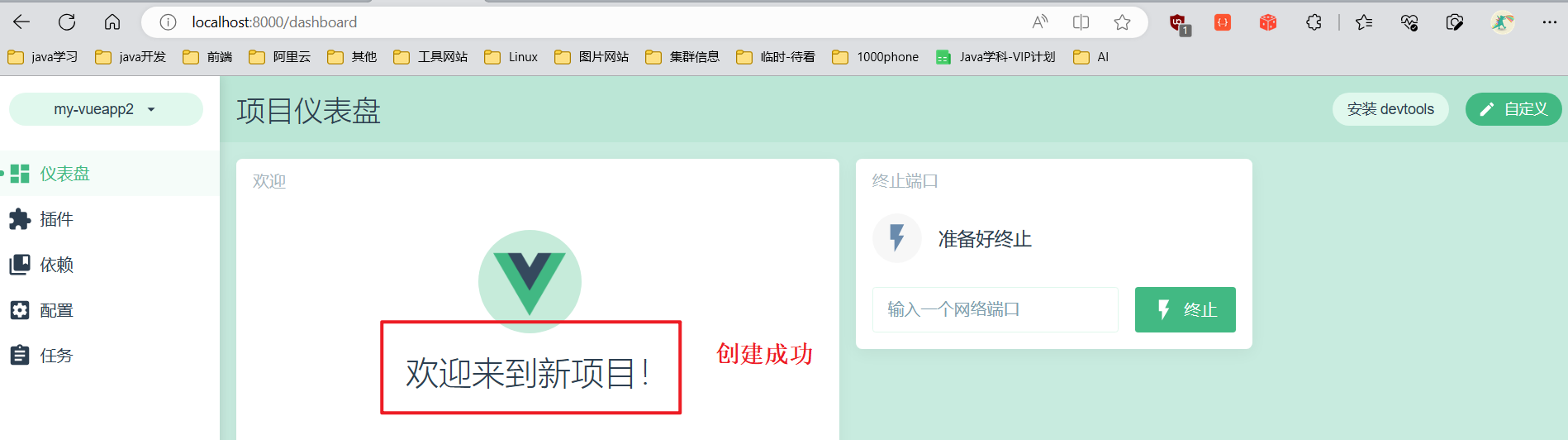
创建成功后,跳转控制面板页面

启动项目& 关闭
-1720716351260)]
开始创建
[外链图片转存中…(img-9MVIzHMn-1720716351260)]
创建成功后,跳转控制面板页面
[外链图片转存中…(img-vpbcwNUm-1720716351261)]
启动项目& 关闭

















![[微信小程序知识点]自定义组件-拓展-外部样式类](https://i-blog.csdnimg.cn/direct/7ddee8a32ce248d6be4f80ad8b2e4a3c.png)