
本文由ScriptEcho平台提供技术支持
项目地址:传送门
利用 Plotly.js 创建交互式条形图
应用场景介绍
交互式条形图广泛应用于数据可视化和分析领域。它可以直观地展示不同类别或分组之间的数值差异,并允许用户通过交互操作探索数据。
代码基本功能介绍
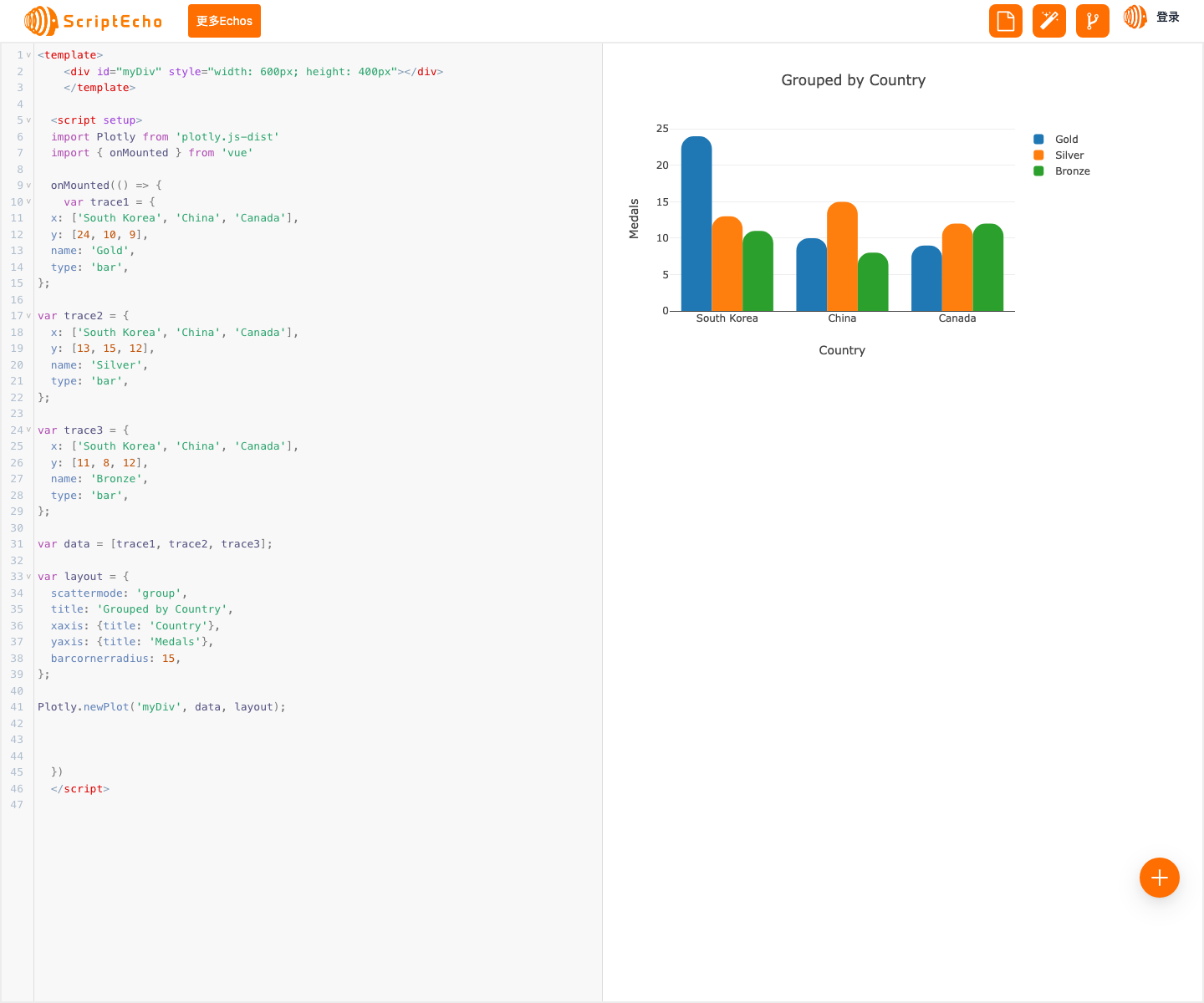
本代码使用 Plotly.js 库创建了一个交互式条形图,展示了不同国家在特定活动中获得的金牌、银牌和铜牌数量。用户可以将鼠标悬停在条形上以查看对应国家的具体奖牌数。
功能实现步骤及关键代码分析
1. 引入 Plotly.js 库
import Plotly from 'plotly.js-dist'
2. 创建数据
本例中,数据包含三个数组:
x: 类别标签(国家)y: 每个类别的数值(奖牌数)name: 每个数据集的名称(金牌、银牌、铜牌)
var trace1 = {
x: ['South Korea', 'China', 'Canada'],
y: [24, 10, 9],
name: 'Gold',
type: 'bar',
};
var trace2 = {
x: ['South Korea', 'China', 'Canada'],
y: [13, 15, 12],
name: 'Silver',
type: 'bar',
};
var trace3 = {
x: ['South Korea', 'China', 'Canada'],
y: [11, 8, 12],
name: 'Bronze',
type: 'bar',
};
var data = [trace1, trace2, trace3];
3. 创建布局
布局定义了图表的外观和交互性。
var layout = {
scattermode: 'group',
title: 'Grouped by Country',
xaxis: {title: 'Country'},
yaxis: {title: 'Medals'},
barcornerradius: 15,
};
scattermode: 'group':将数据点分组显示。title: 图表标题。xaxis: x 轴标签。yaxis: y 轴标签。barcornerradius: 条形圆角半径。
4. 绘制图表
最后,使用 Plotly.newPlot 函数将数据和布局绘制到指定容器中。
Plotly.newPlot('myDiv', data, layout);
总结与展望
开发这段代码的过程加深了我对 Plotly.js 库的理解。我学到了如何创建交互式条形图,如何自定义布局,以及如何将数据可视化。
未来,此功能可以进一步扩展和优化:
-
**添加工具提示:**当鼠标悬停在条形上时,显示更多详细信息,例如每个国家的奖牌总数。
-
**允许用户选择数据:**通过复选框或下拉菜单,允许用户选择要显示的数据集。
-
**支持动态数据:**使图表能够动态更新,以反映实时数据或用户输入。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:









![[激光原理与应用-109]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 12 - 焊接工艺之影响焊接效果的因素](https://i-blog.csdnimg.cn/direct/090756fef633402a80d0b6f2414d1c9b.png)



![[GHCTF 2024 新生赛]ezzz_unserialize](https://img-blog.csdnimg.cn/img_convert/473c5921f287dc6e9469bfde25d833dd.png)