前端框架必会的(ajax+node.js+webpack+git)个人学习心得作业及bug记录 Day3
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
官方笔记、资源在 https://pan.baidu.com/s/1Gd-ANtinWR7kh8TPTto10A&pwd=9987
官方接口文档在 欢迎使用 - B站-AJAX和黑马头条-数据管理平台 (apifox.com)
- 本篇文章比较水,值得一看的是XMLHttpRequest生命周期部分
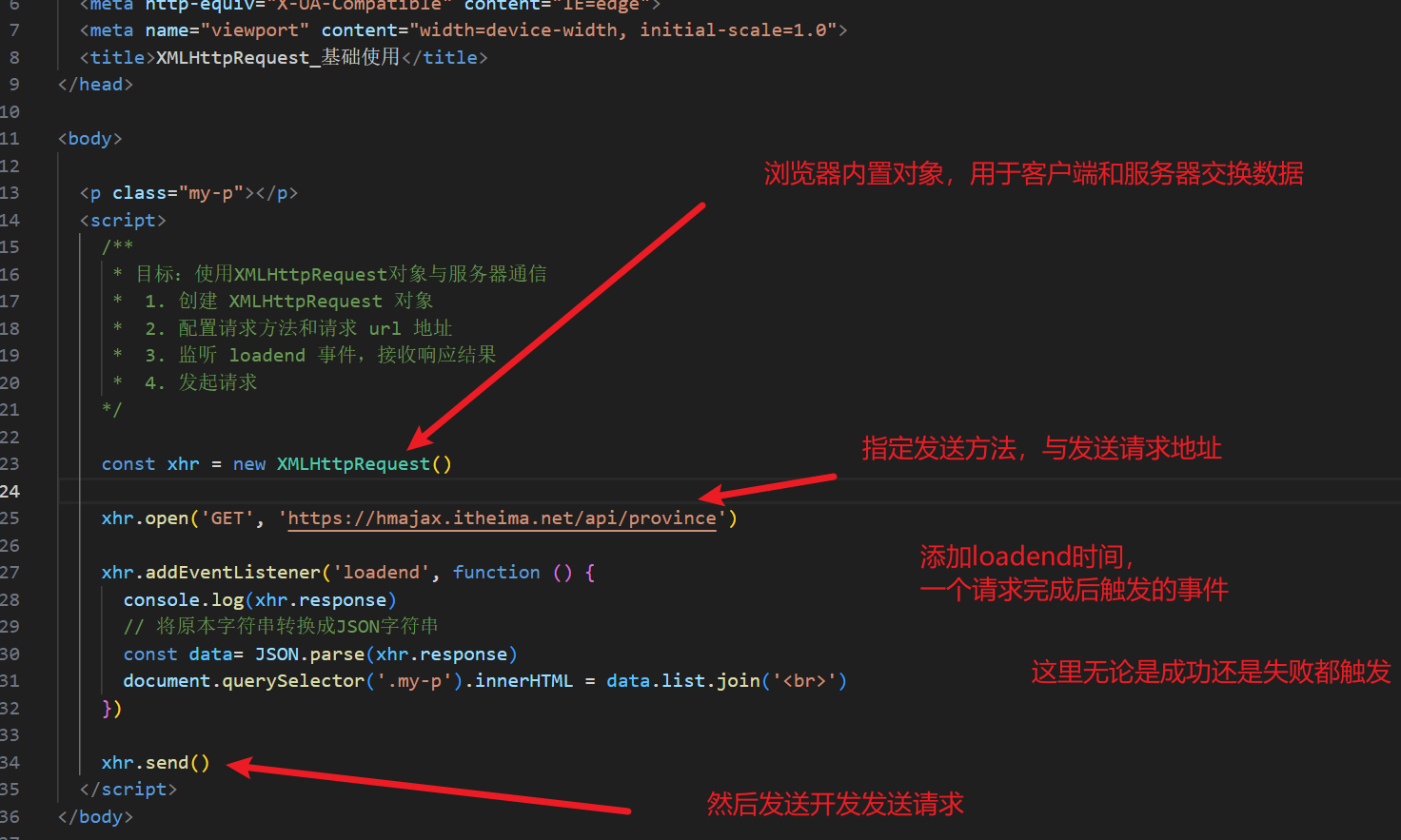
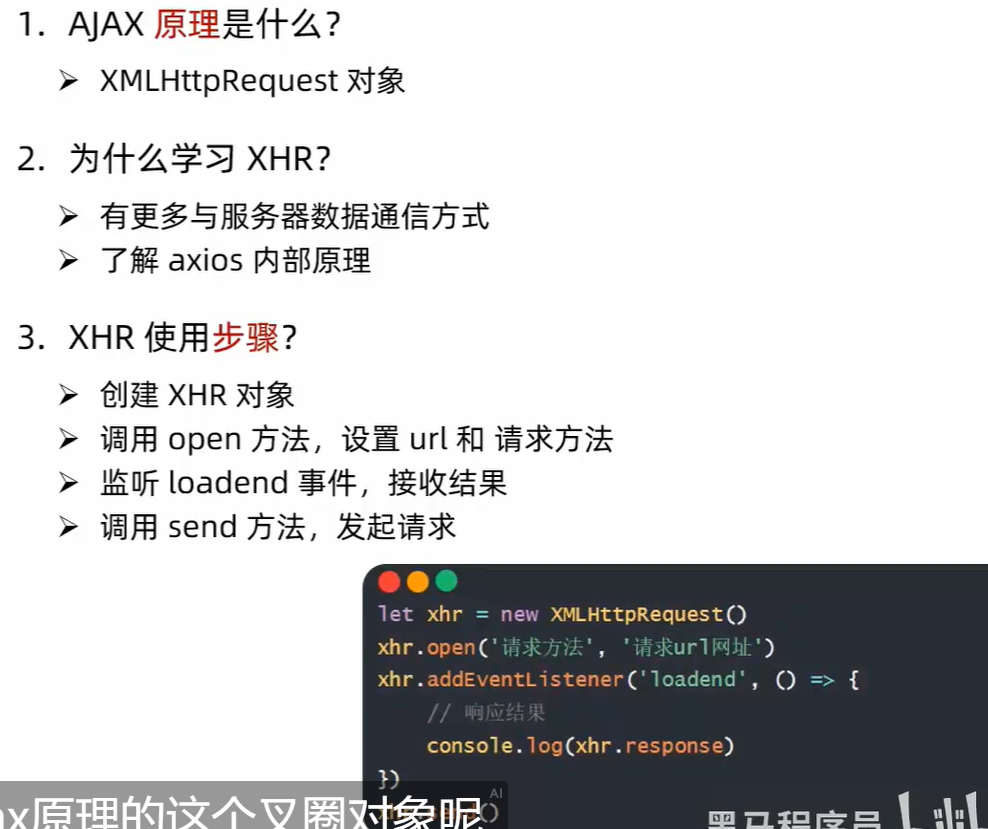
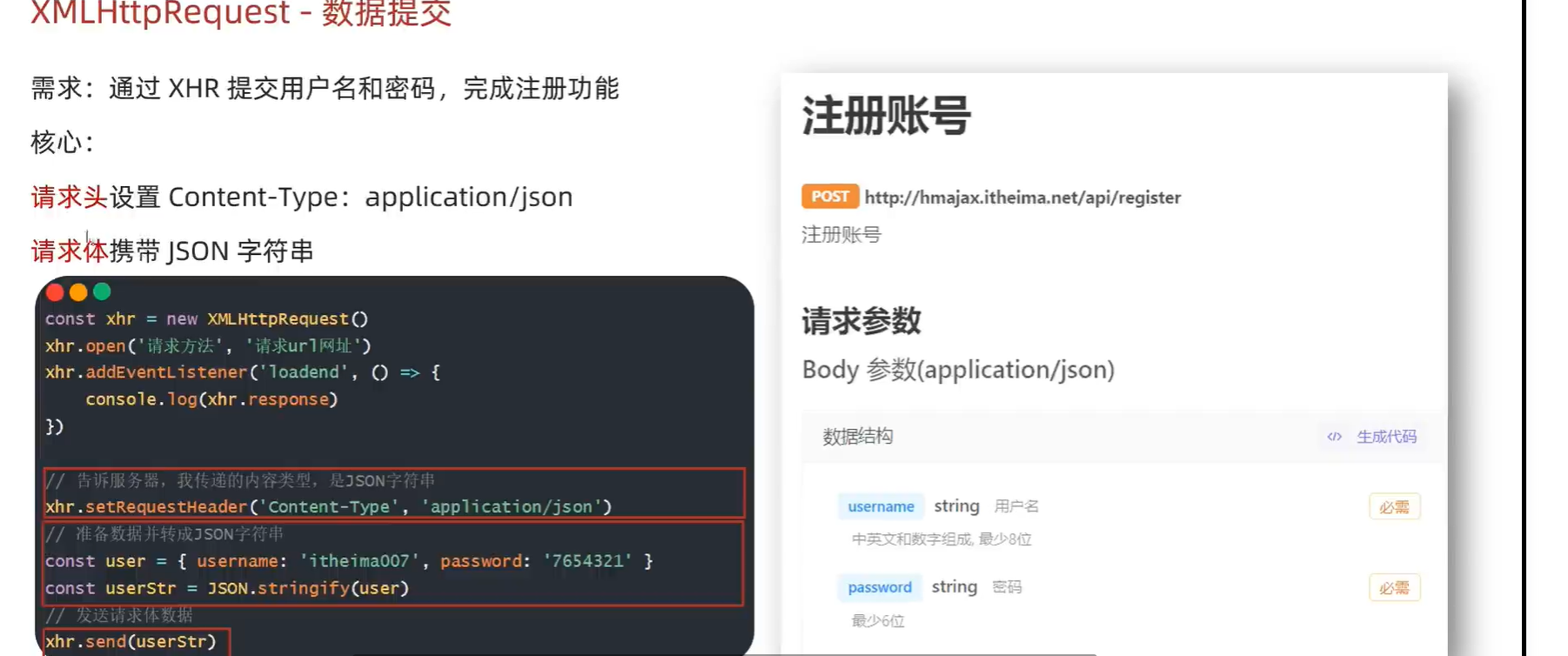
XMLHttpRequest
- 静态网页,只有一两个地方需要使用请求来进行前后端交互的时候,使用XML可以实现开发包少的情况




生命周期
事件顺序
readystatechange:当readyState属性变化时触发,可能会多次触发。progress:在数据传输期间周期性地触发,表示数据正在传输。loadstart:在请求开始时触发。abort:如果请求被取消时触发。error:如果请求失败时触发(例如,网络错误)。load:在成功接收到响应数据时触发。timeout:如果请求超时时触发。loadend:在请求完成时触发,无论请求是成功还是失败。
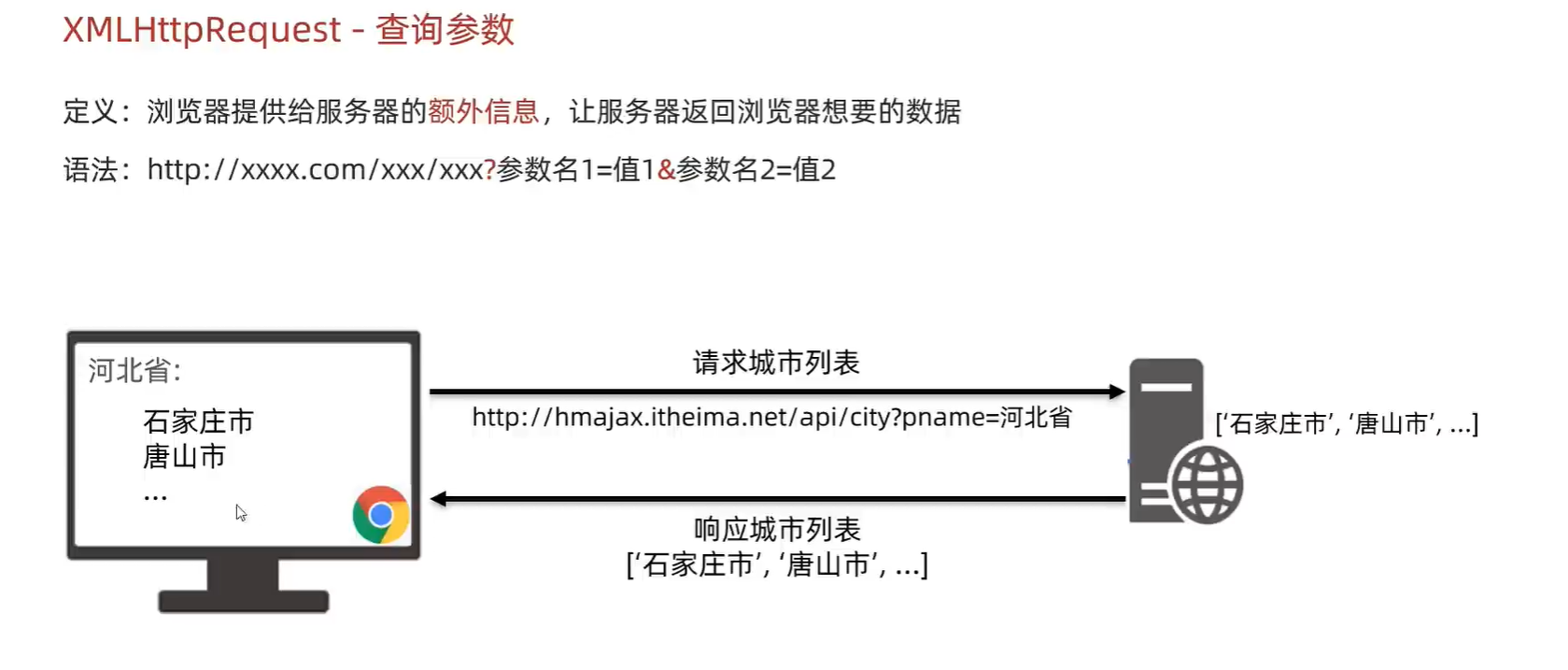
在表面的查询参数
需求


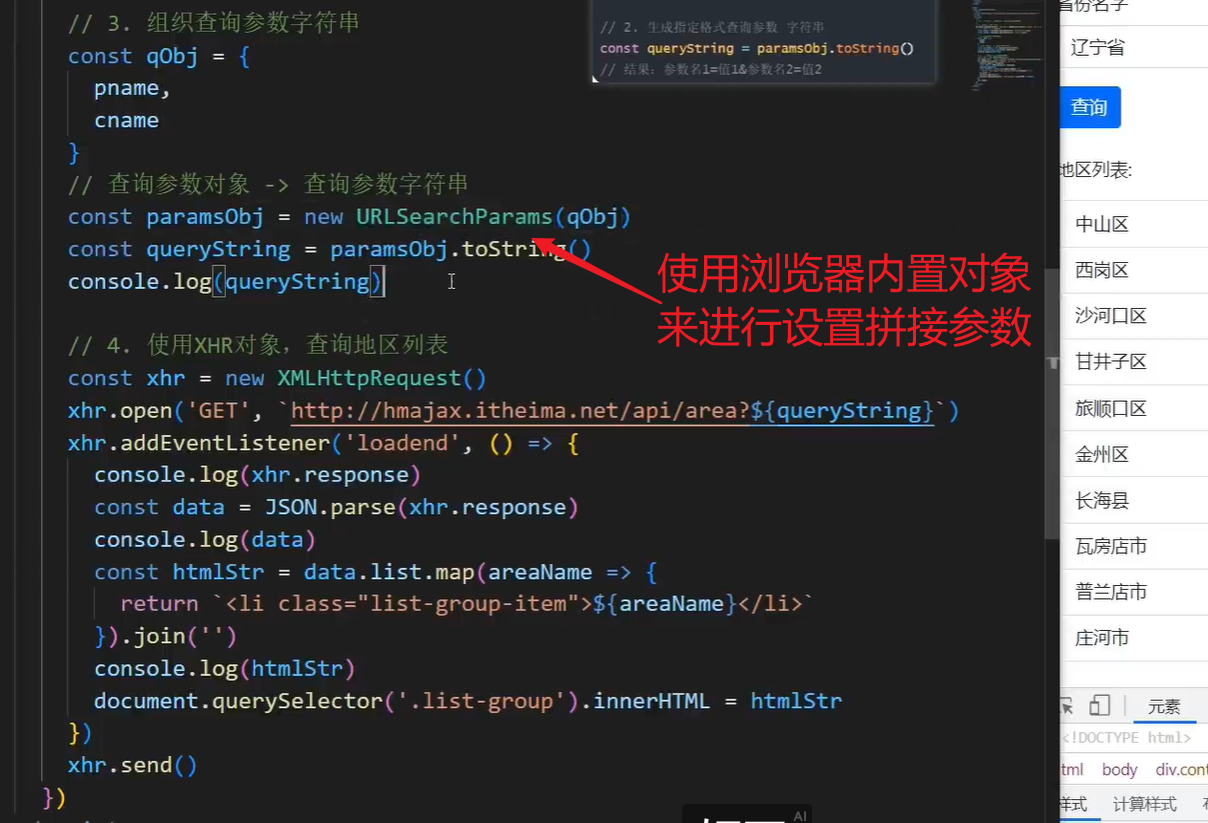
- 其他的步骤没有什么区别,只是在参数拼接的时候,需要使用浏览器内置对象
带参数的请求

Promise
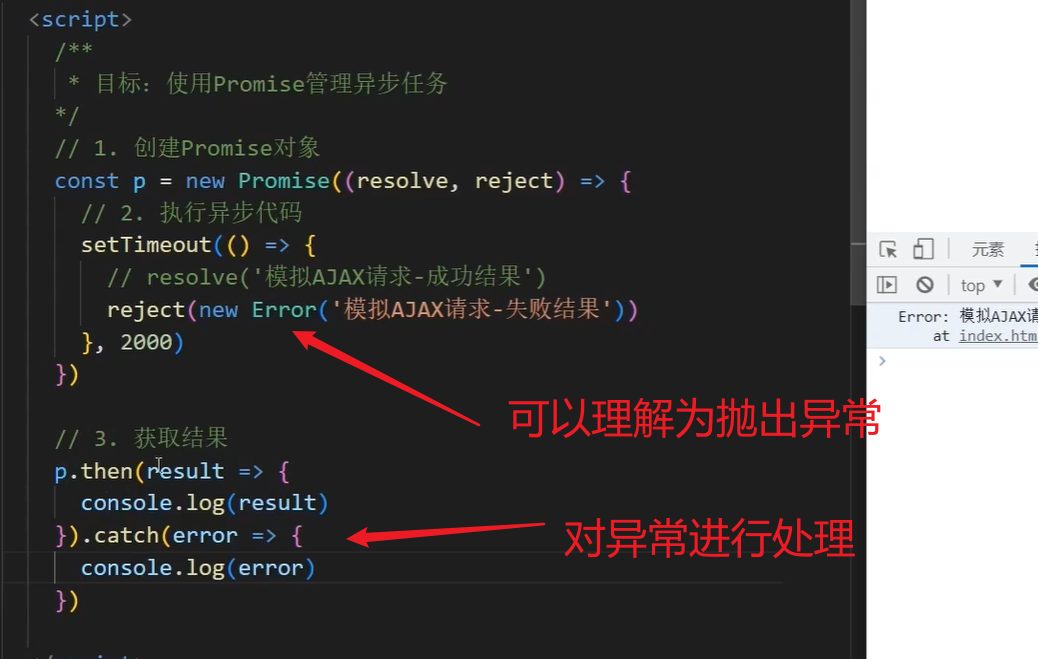
基础使用

- 这个promise,用来管理请求成功或失败后要做什么

- 如果你不知道什么是异常,那可以这么想:异常就是停止程序的断点,那么,抛出异常理所应当为开发者觉得要在这里停止运行代码。
- 在本例中,这里就是抛出一个错误

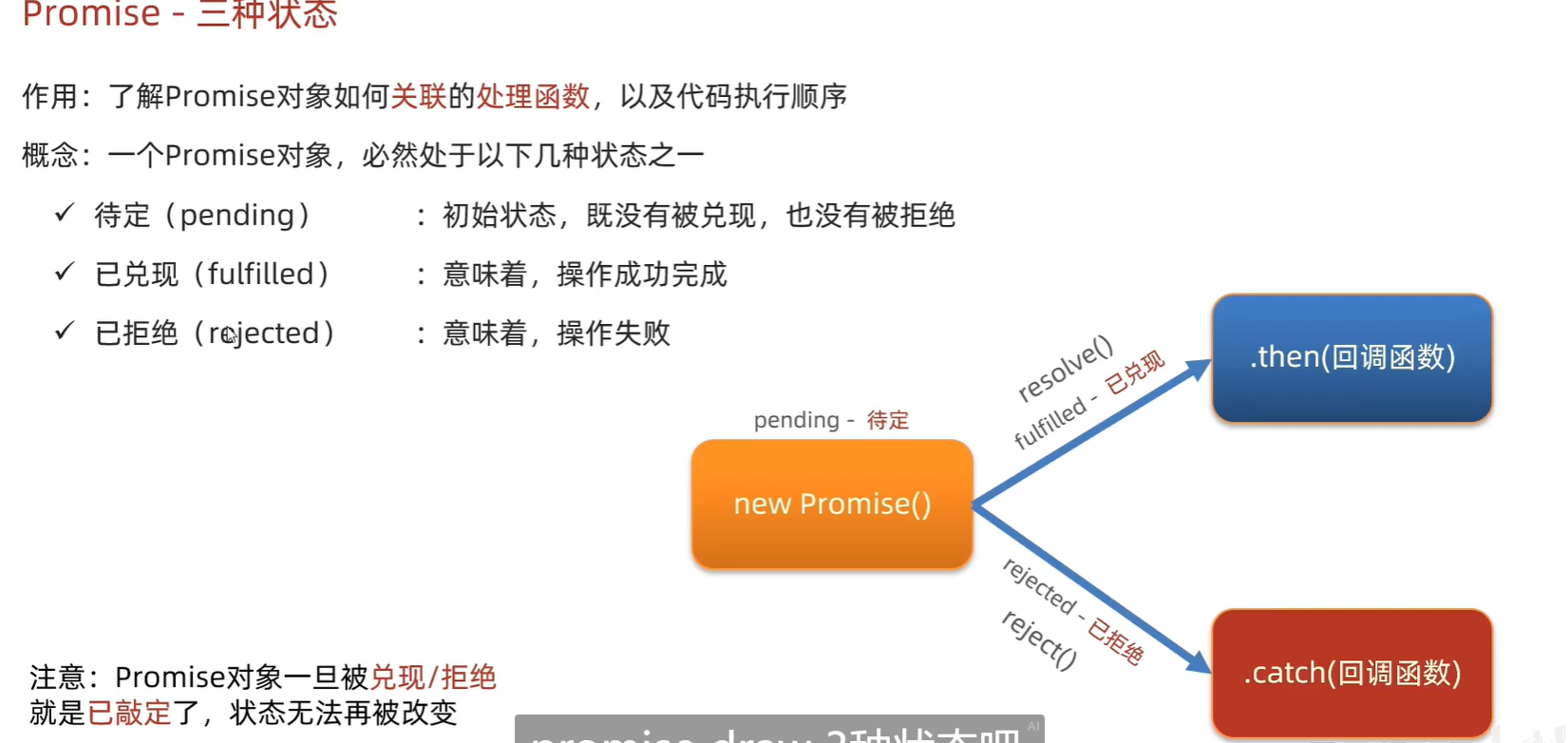
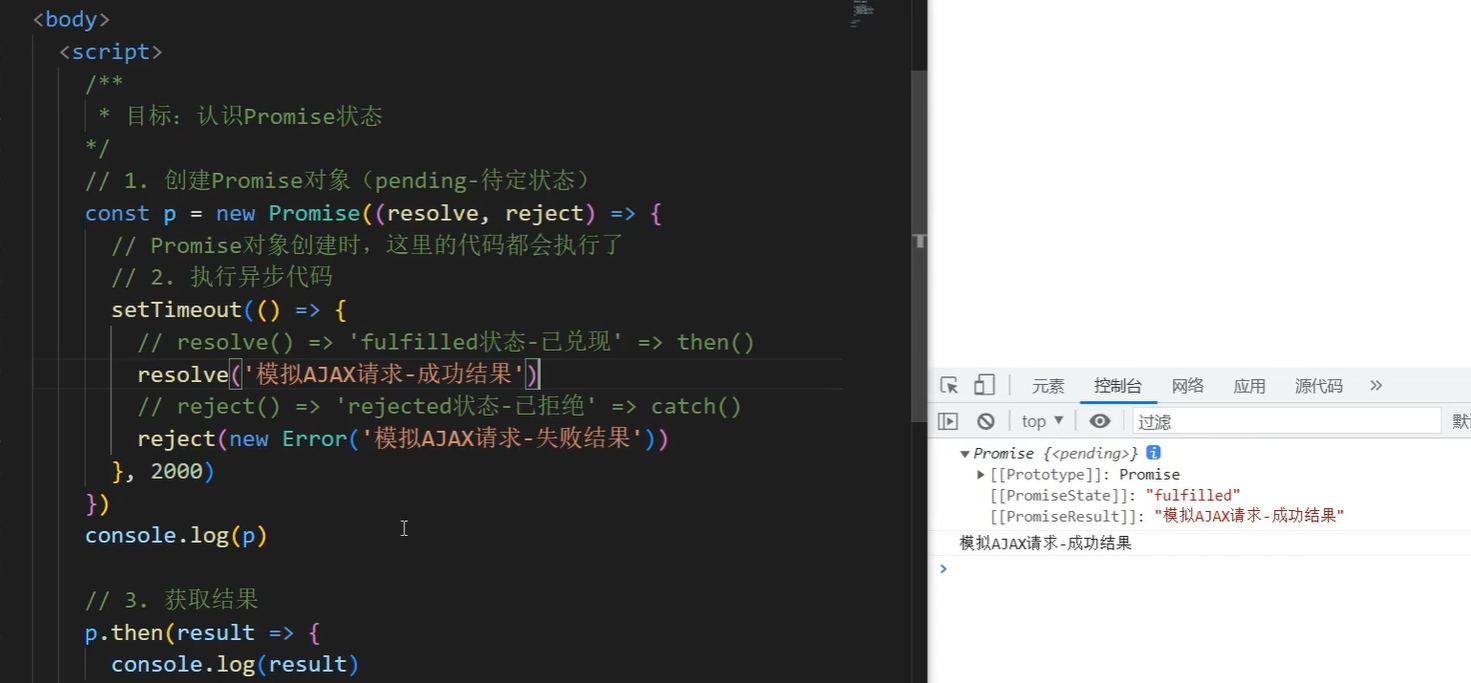
Promise三种状态


- 因为无法改变,所以会是resolve的以兑现状态

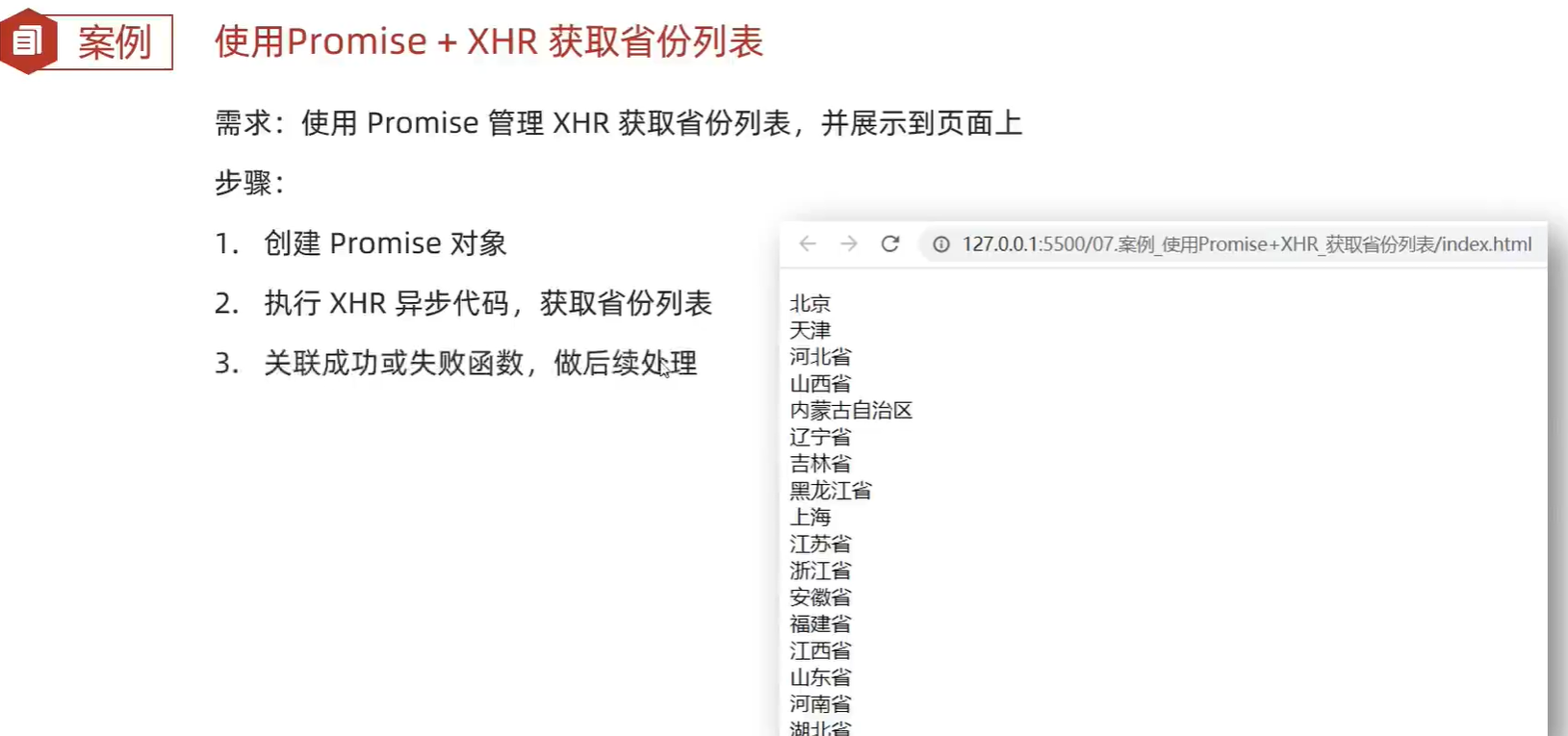
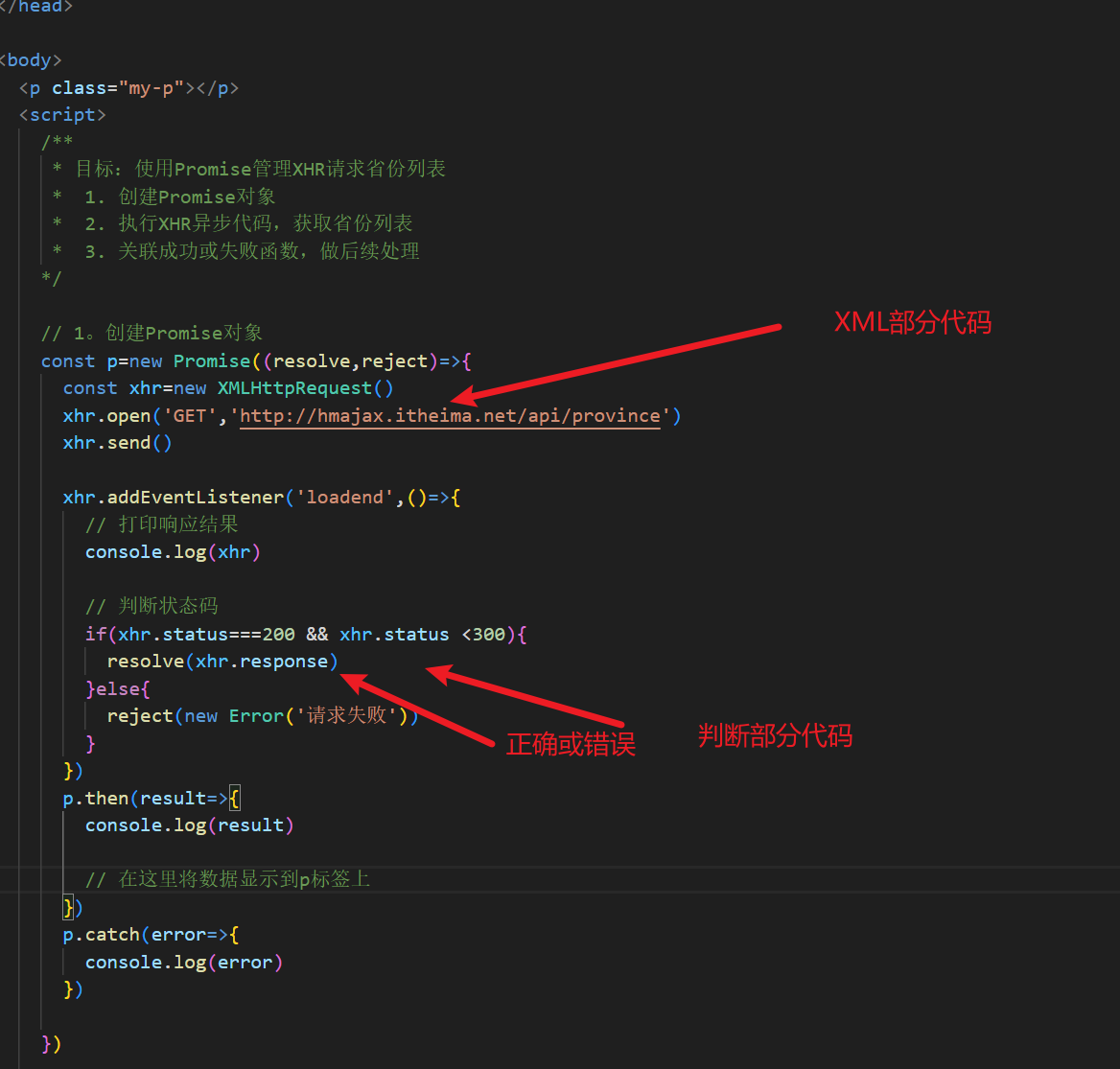
小案例

- Promise和XML都没有自己来判断请求是成功还是失败的能力,因此,只需要将Promise当作报错工具,XML当作请求工作,原本代码的if、else当作判断工具,就能写出这个案例

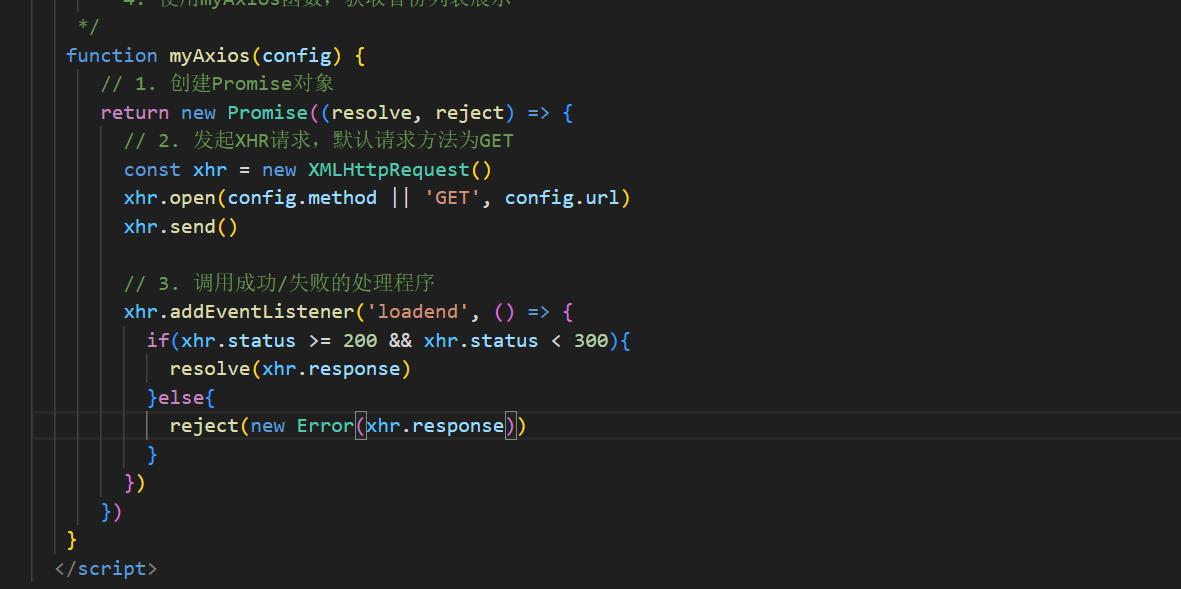
使用XML和Promise做一个简单的axios


- 如此,就能实现。这里的config可以在使用的时候传递多个对象
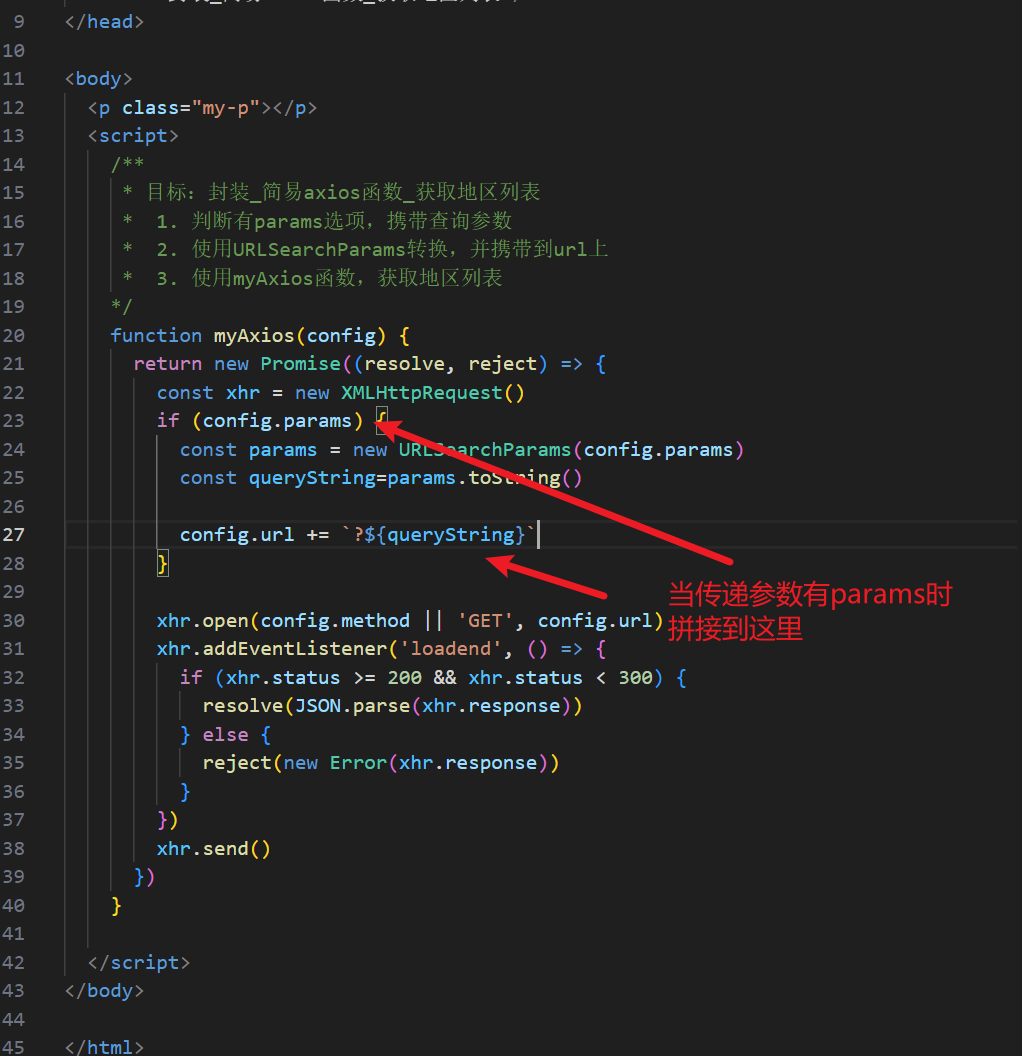
实现支持查询参数传递


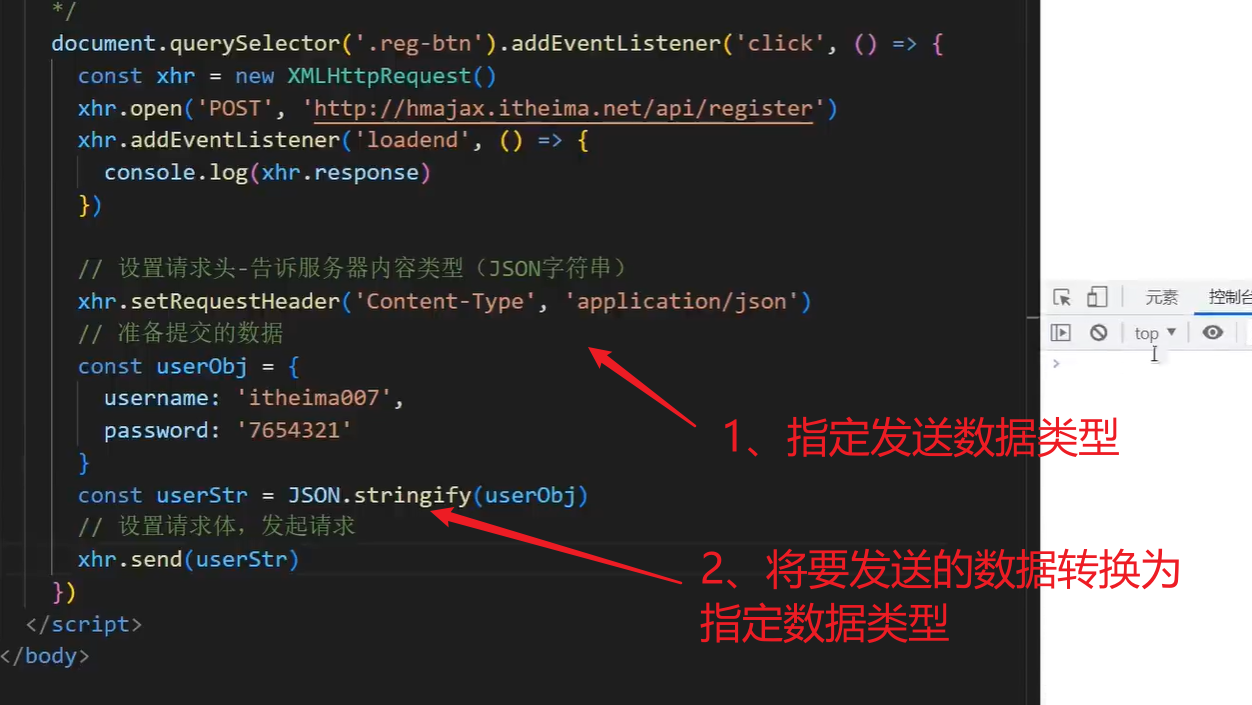
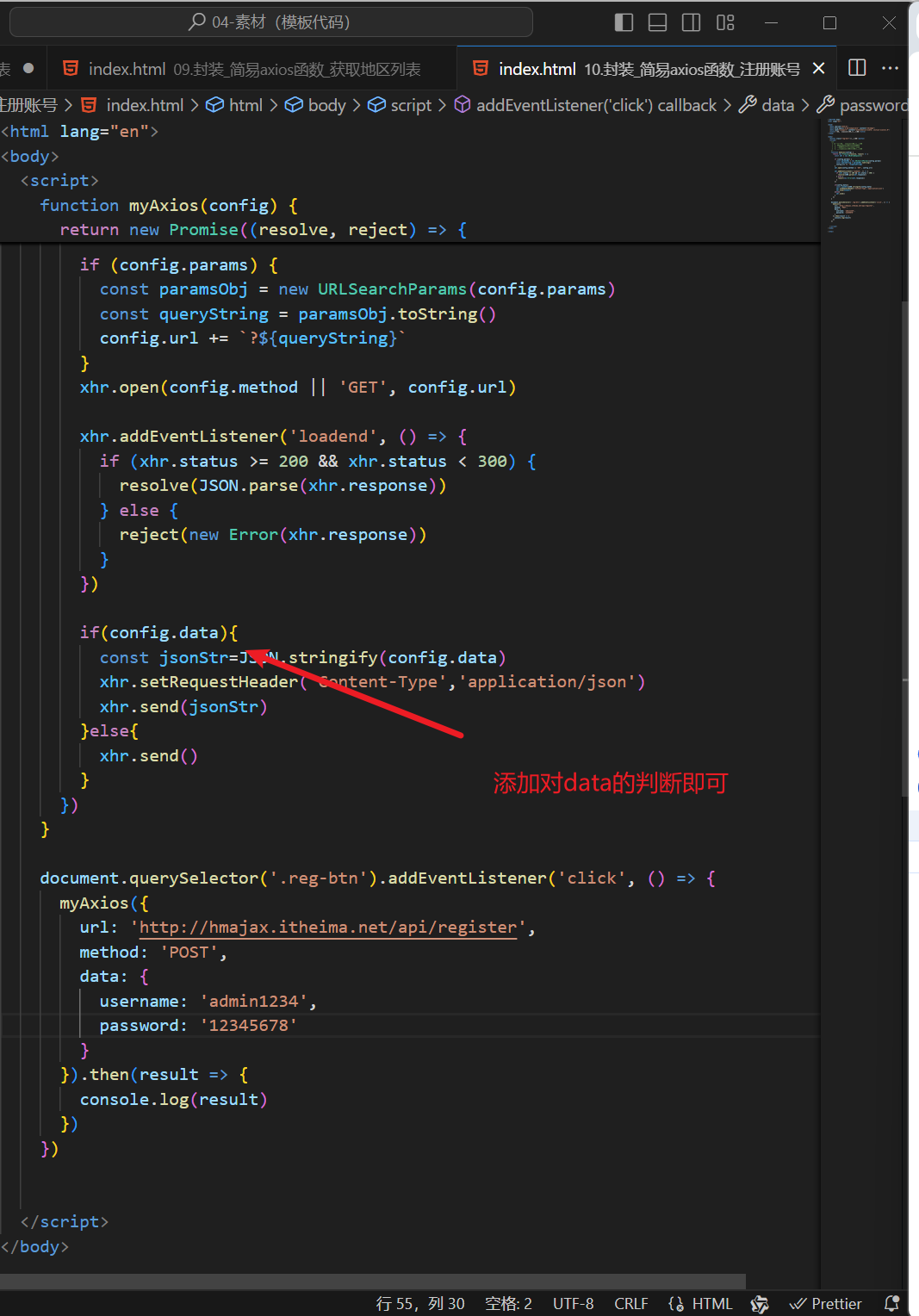
增加封装请求体功能


- 封装axios这一节中,都是用原本的基础语法弄出来的
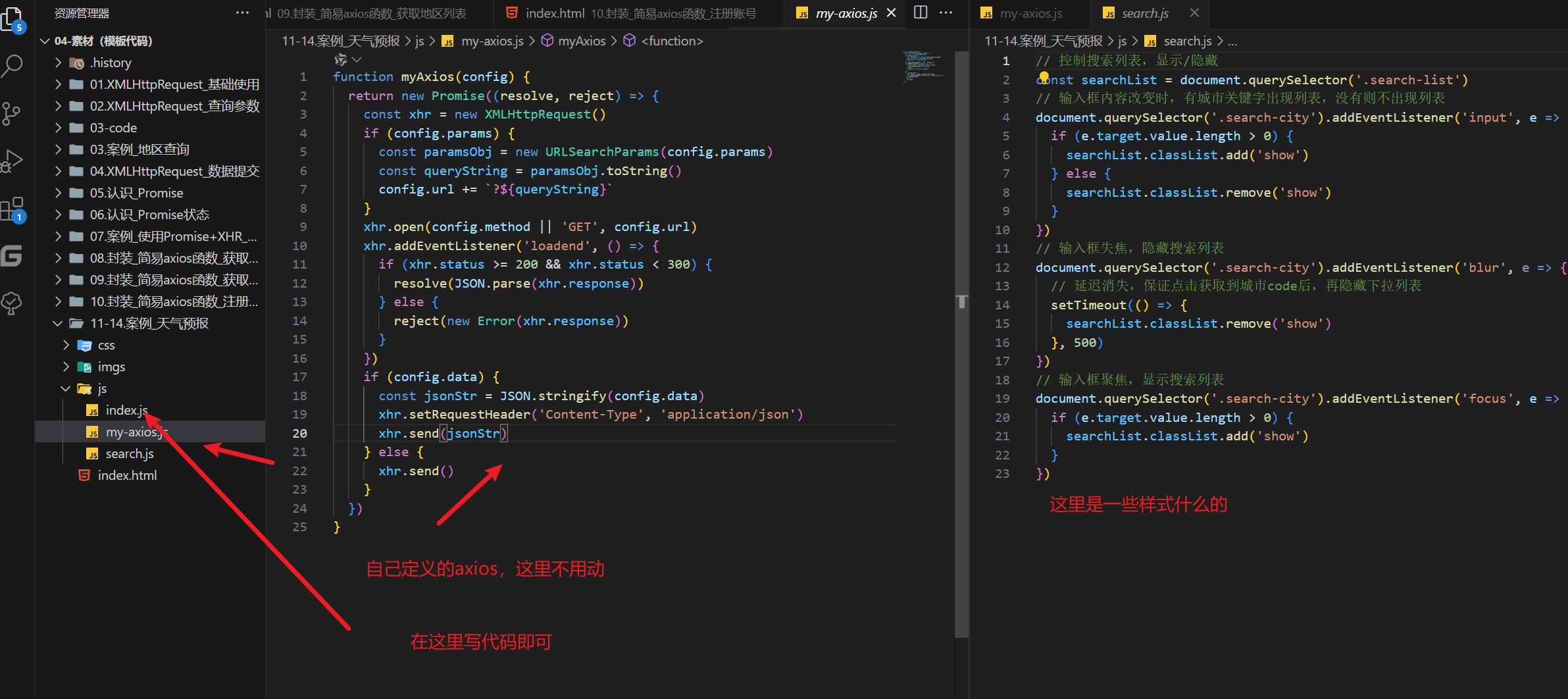
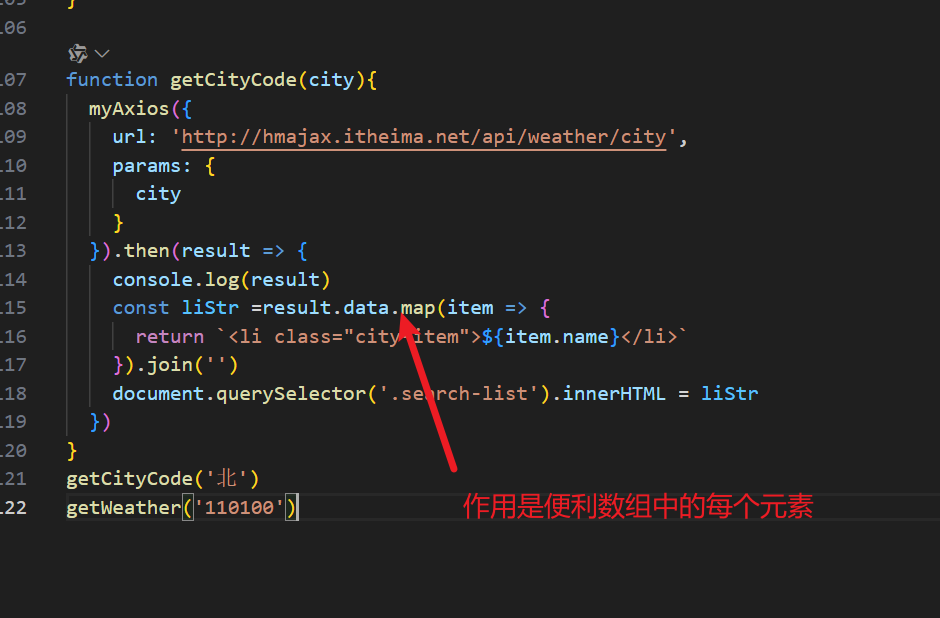
天气预报案例

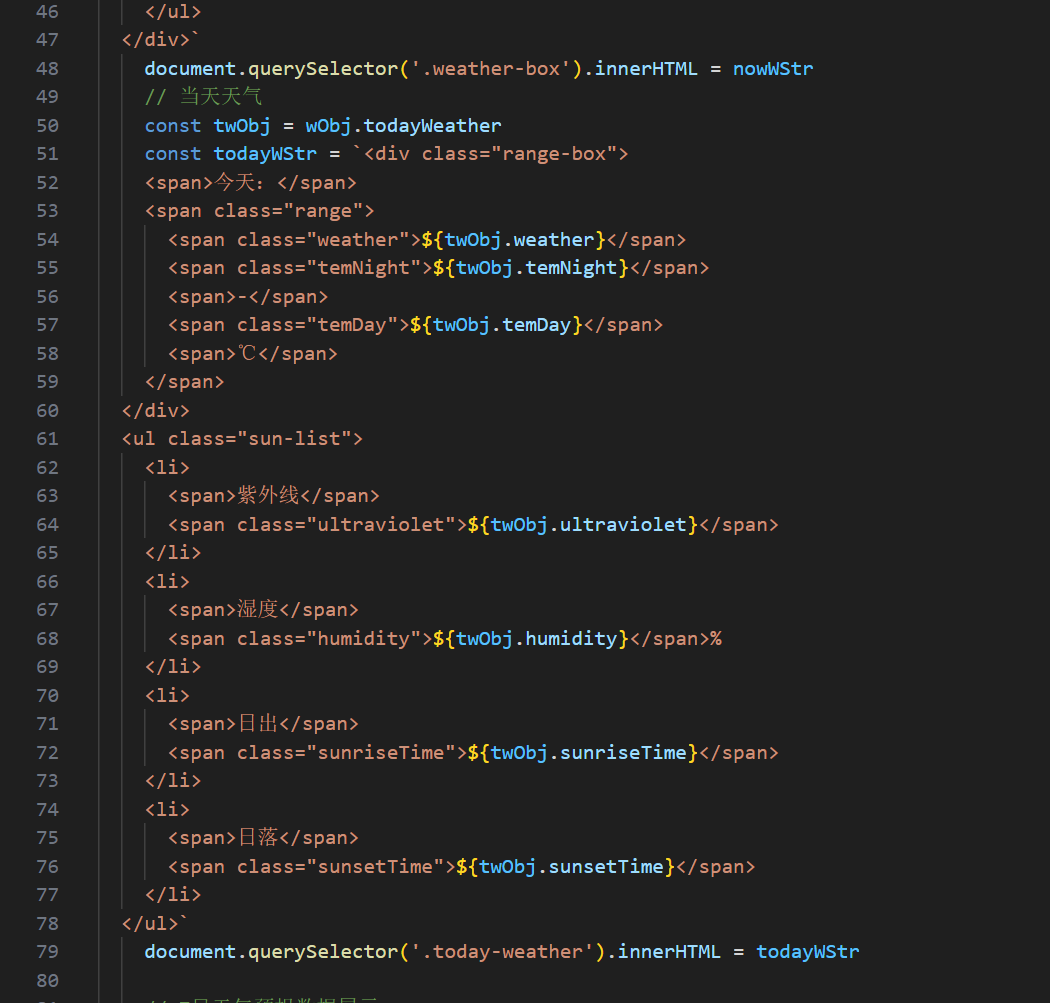
数据回显部分
-
这部代码繁杂,没什么技术含量,建议直接复制
-
可以捕捉页面元素,进行一个个替换,也可以将代码全部复制下来,使用${}替换



- 这案例老师讲的很详细了,没什么值得补充的,推荐直接看视频
AJAX-Day03-14.案例_天气预报_展示城市天气_哔哩哔哩_bilibili