发现一个项目与 MkDocs 类似的项目 PyMdown 拓展文档 ,等待探索。
1.排版模仿
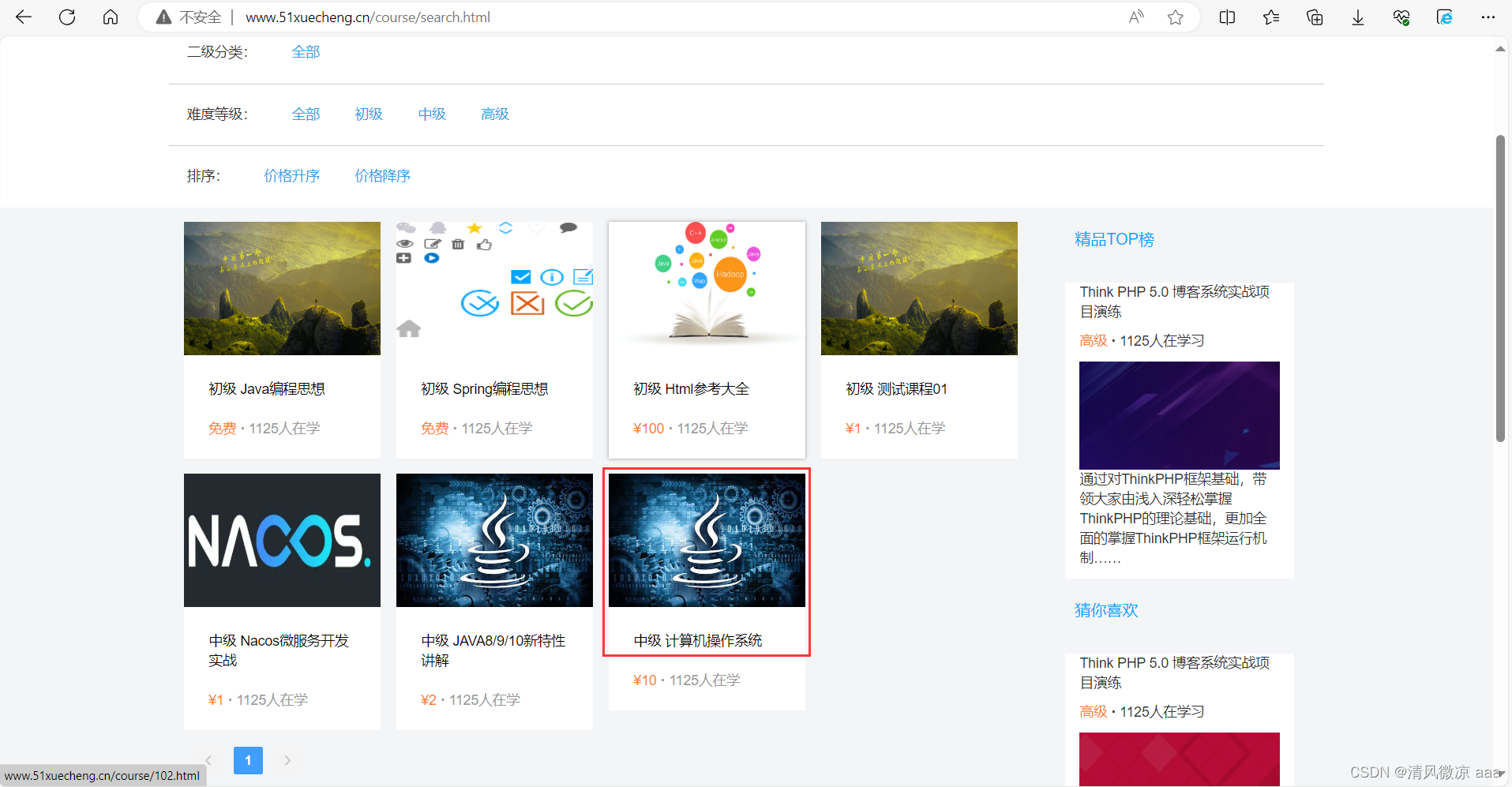
以下网站使用 MkDocs 构建
-
Material for MkDocs 的美化 - Charles Le's Notebook (charleschile.com)
-
Documentation - Home Assistant (home-assistant.io)
-
Godot Docs – master branch — Godot Engine (latest) documentation in English
-
未央学习 (weyoung-learn.github.io)
-
Python Packaging User Guide
-
Material for MkDocs - Material for MkDocs 中文文档 (llango.com)
-
Packaging Python Projects - Python Packaging User Guide
-
Introduction - OpenFaaS
-
Debezium Documentation
2.MarkDown 语法

学习 Markdown 语法
MarkDown 编辑器也很丰富:思源笔记、typore、obsidian、vs code 等。
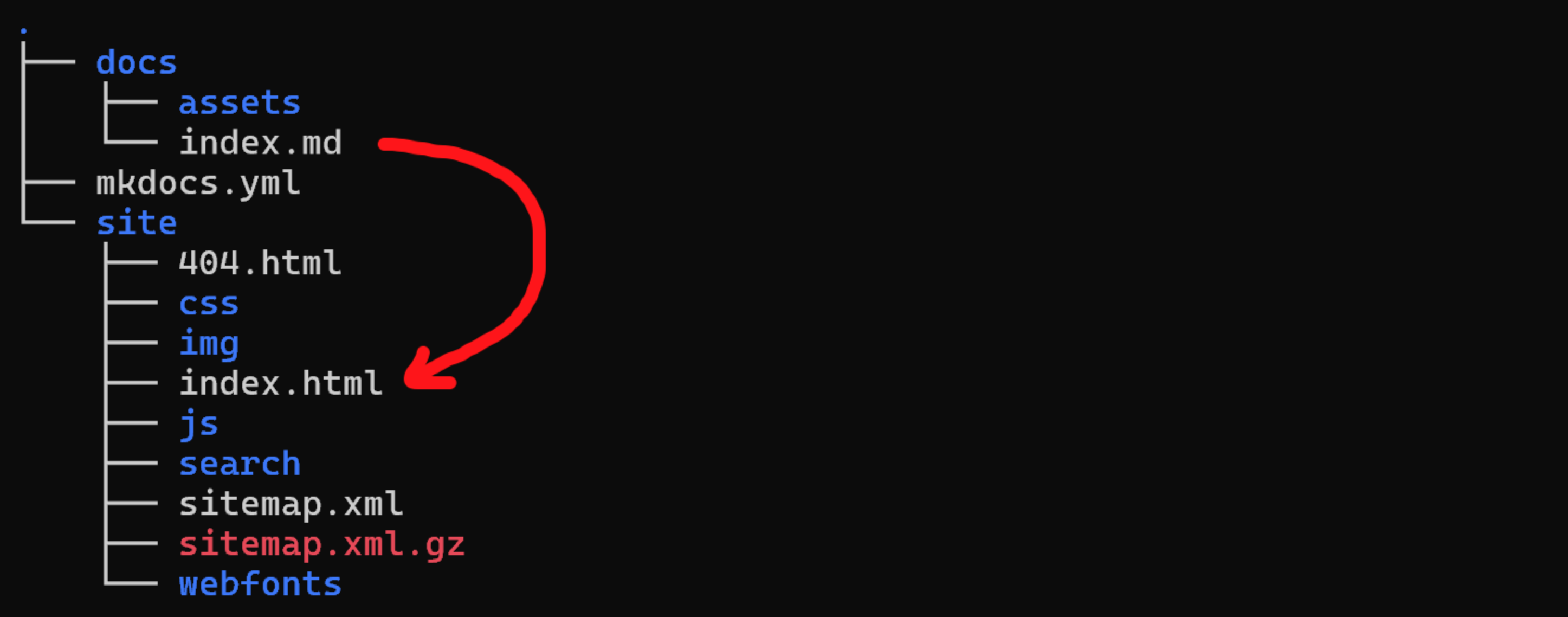
3.项目结构
三部分组成
├── docs/
├── mkdocs.yml
└── site/
- mkdocs.yml:是一个非常易用的配置文件。
- docs:文档库,用户编写的 md 文档存放到此处。
- site/ :静态网站资源,用户使用命令一键生成网站,保存到此处。
一键生成网页:文档库 md ---> 网站的 html

网站页面的层级关系 = docs 文件夹下 md 文档的层级关系。
4.发布静态网站
静态网站对服务器性能要求非常低:512M 内存 +1 个核心即可流畅运行网站。
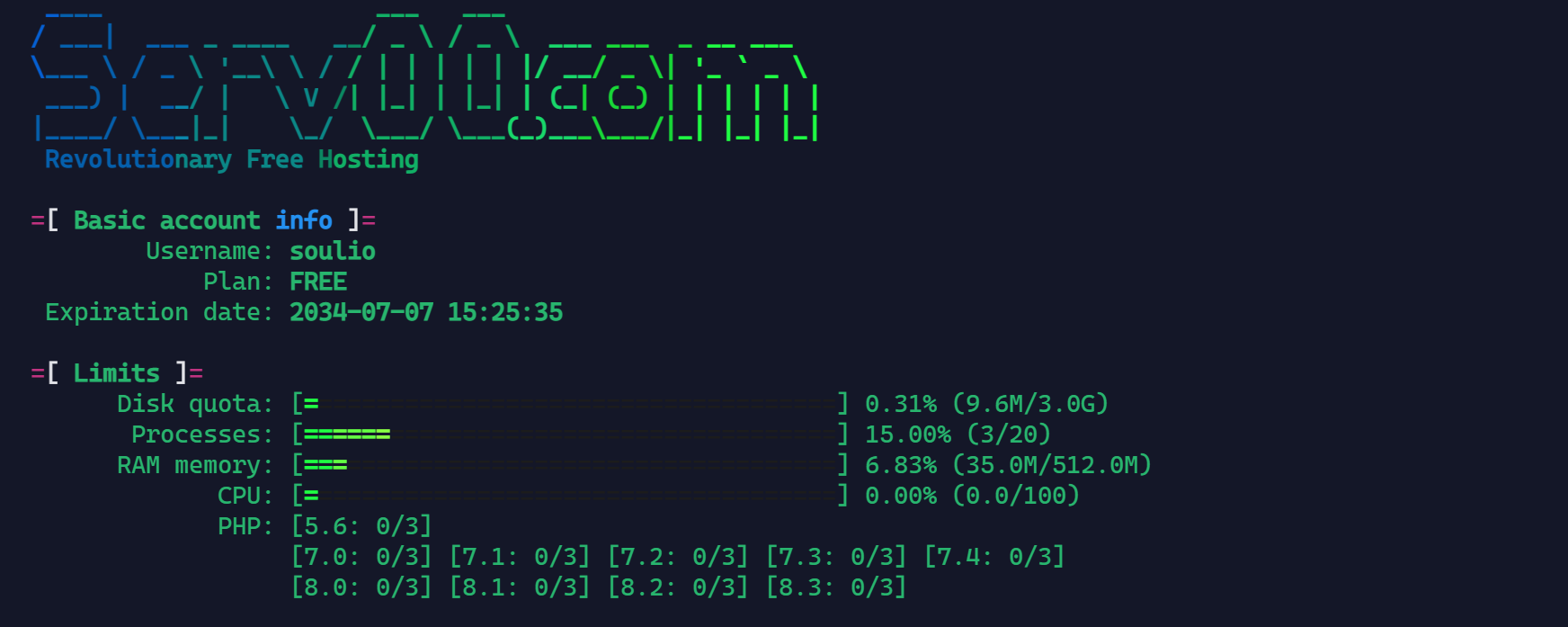
这几天正好可以领取 serv00 的免费“虚拟主机”,领完后还会给你一个二级域名。

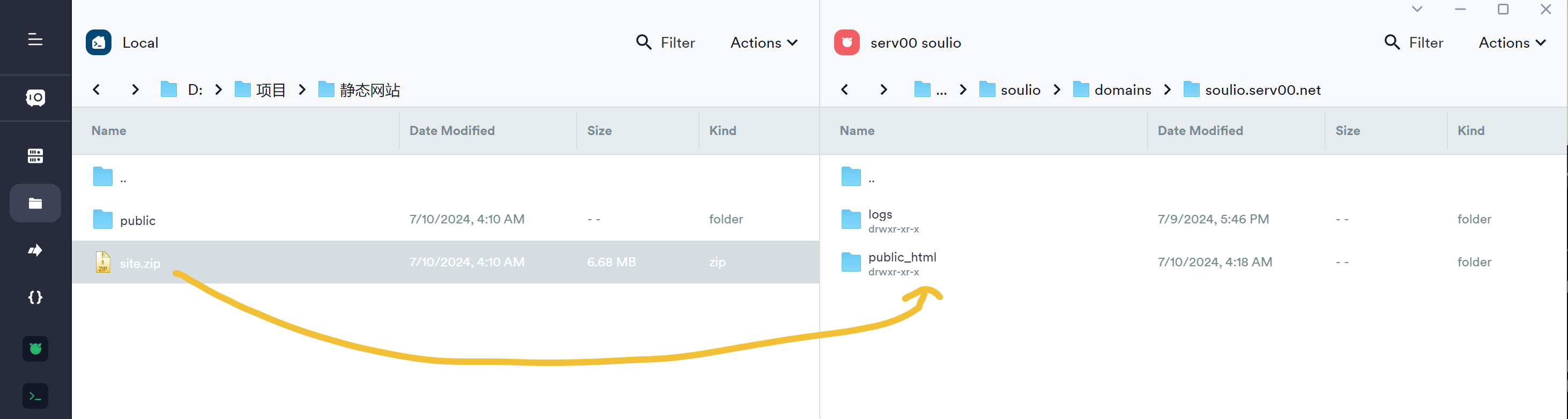
MkDocs build 用这几篇笔记生成 site 文件,把 site 文件夹打包上传到虚拟主机,解压缩到二级域名的目录,重命名为 public_html 文件夹。变成静态网站。

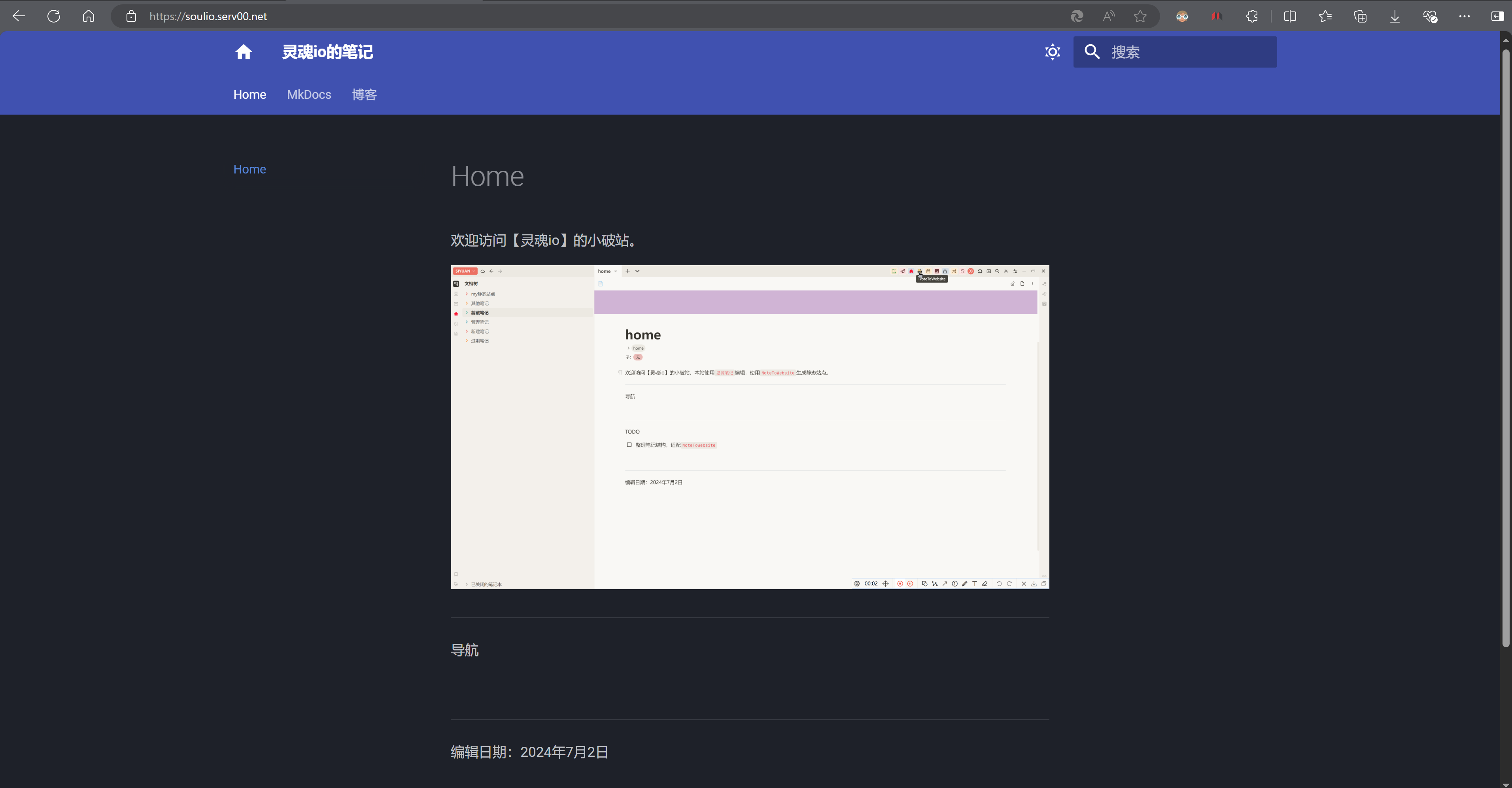
通过 serv00 送的二级域名访问网站

总结 MkDocs 的使用体验:
不适合思源笔记用户:
- 首先我是思源笔记用户,思源笔记不是以 Markdown 格式存储笔记的,修改笔记之后要先导出为 Markdown,放到 MkDocs 项目的 docs 目录下,才能够预览网站的效果。
- 经常改 Markdown 文档,因为我想看看不同的样式哪个合适,然后就特别累。
- 不过思源笔记有一宽插件(基于 MkDocs)可以一键生成静态网站,代价是网页比较朴素。

后面会直接使用一键生成插件,不折腾了,比较惋惜原生 MkDocs 那么多好看的格式,在插件中用不了。希望作者持续开发,早日完善,加油啊!
给插件作者点个 start 吧,谢谢啦!byname1234/siyuan-plugin-note-to-website (github.com)

![[激光原理与应用-102]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 6 - 激光焊接系统的组成](https://i-blog.csdnimg.cn/direct/de88ab345368489c87e2394e64a9b89e.png)