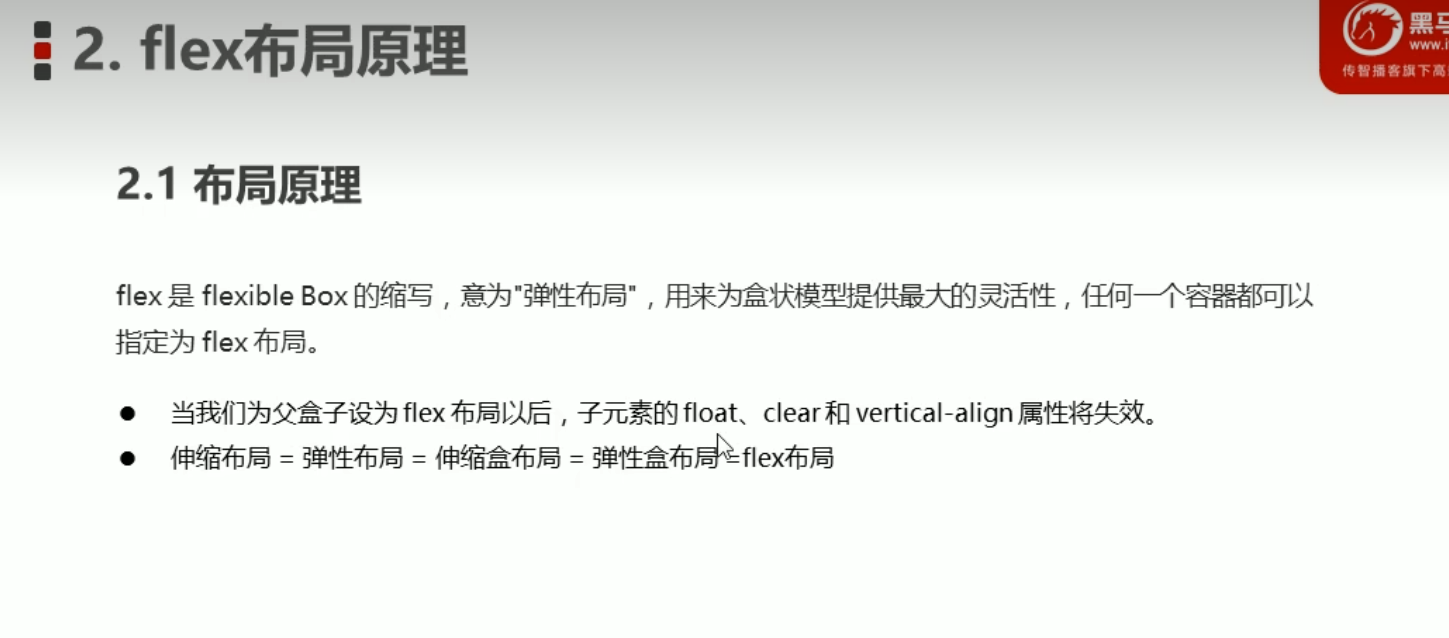
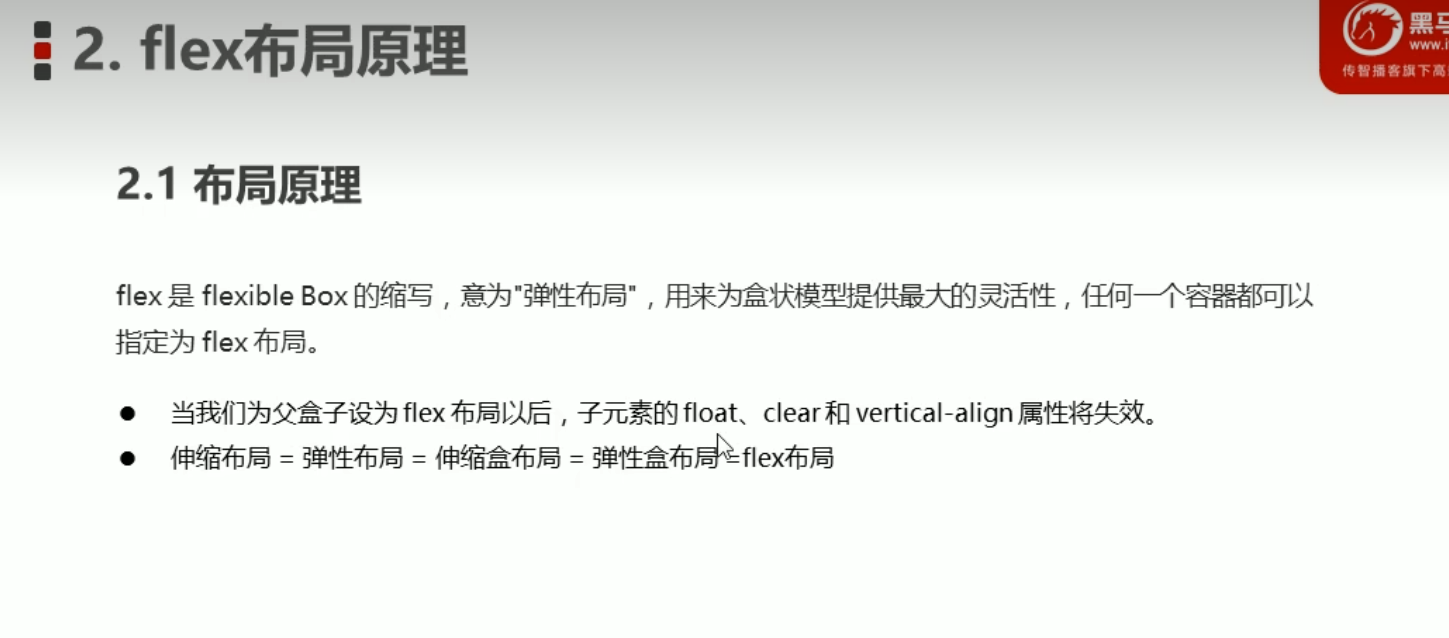
flex布局



父项常见属性

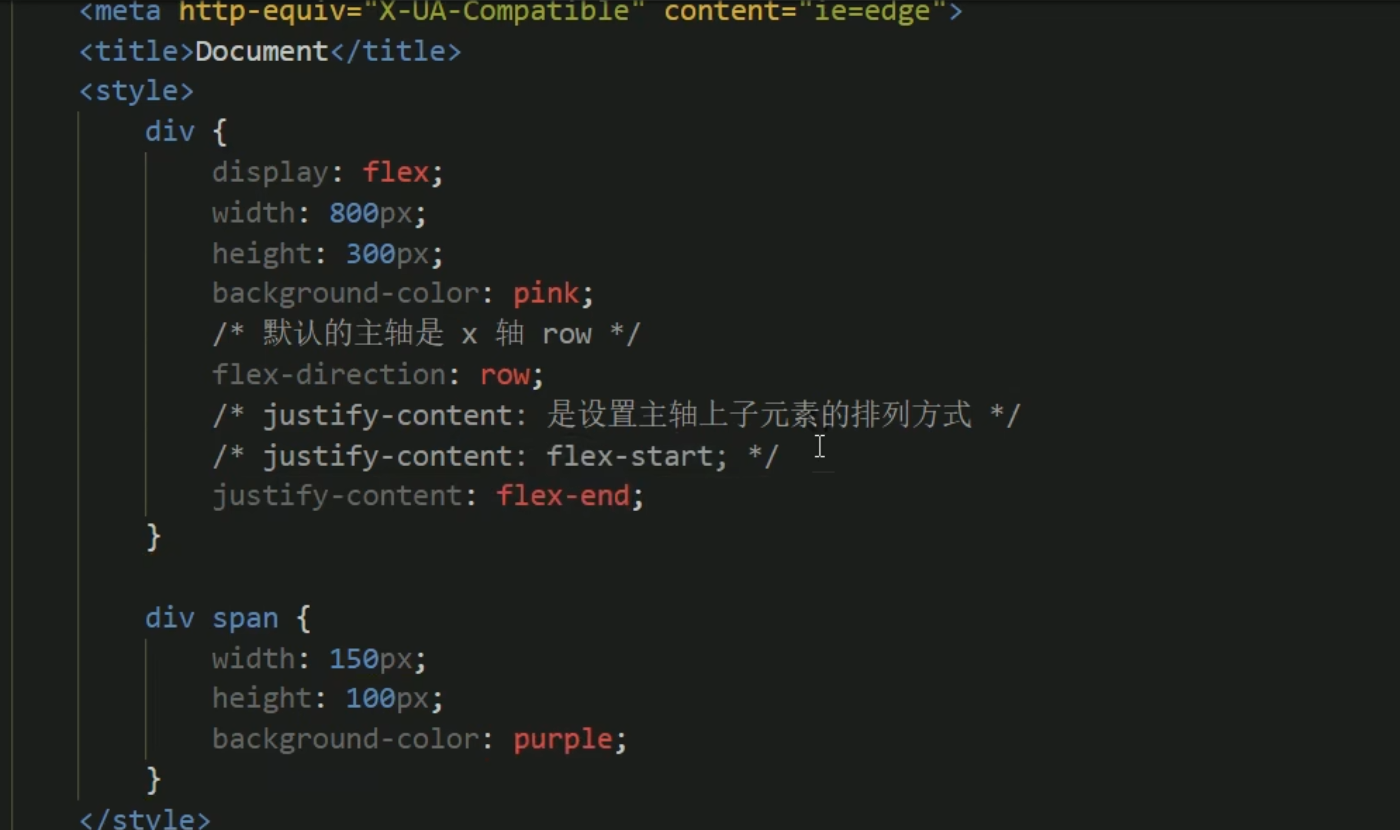
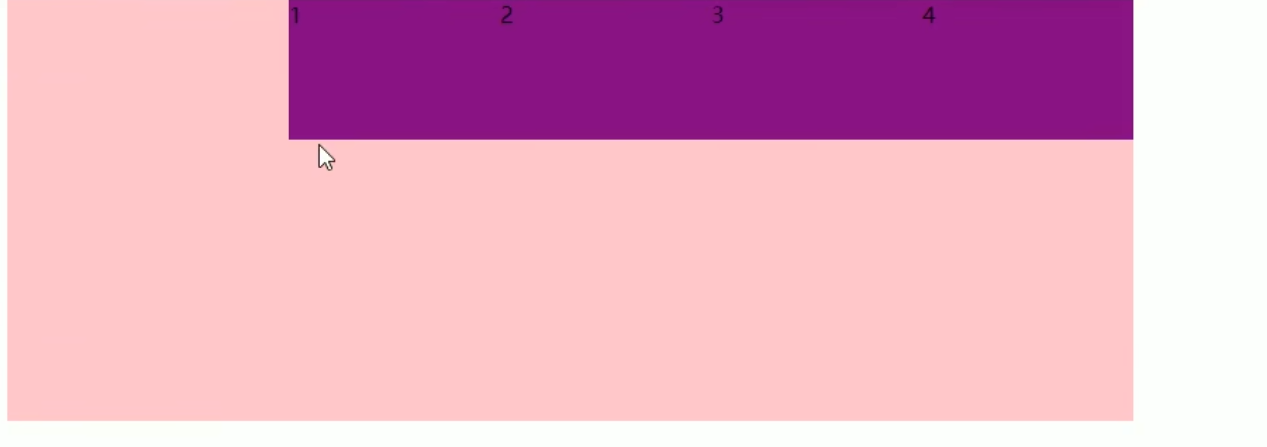
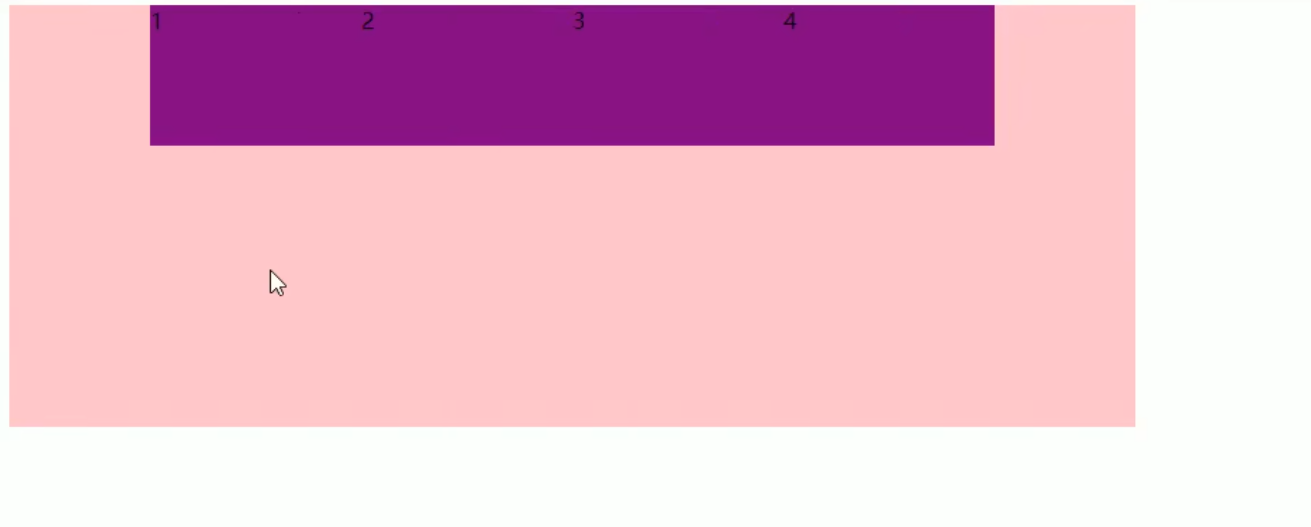
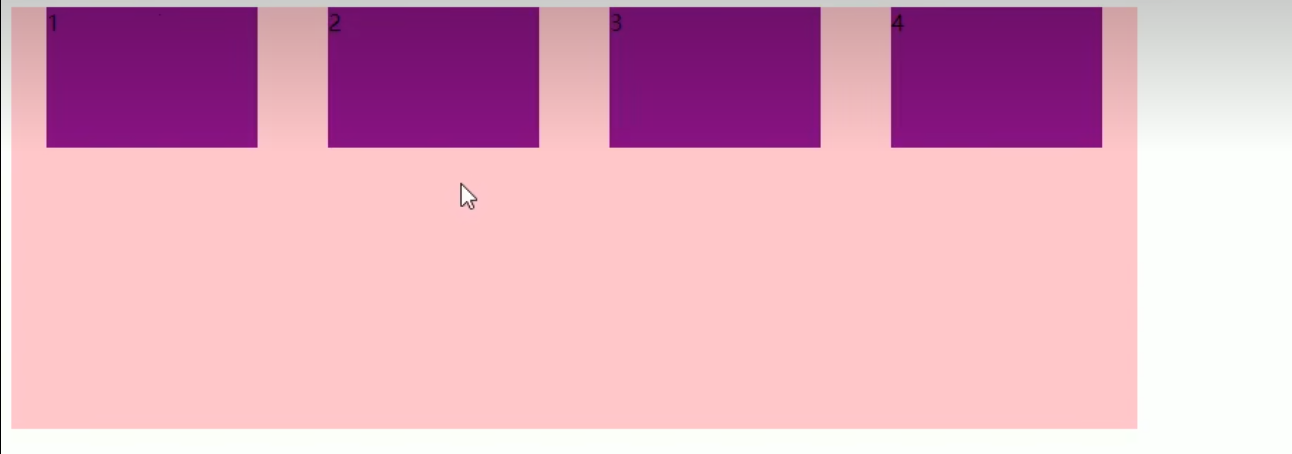
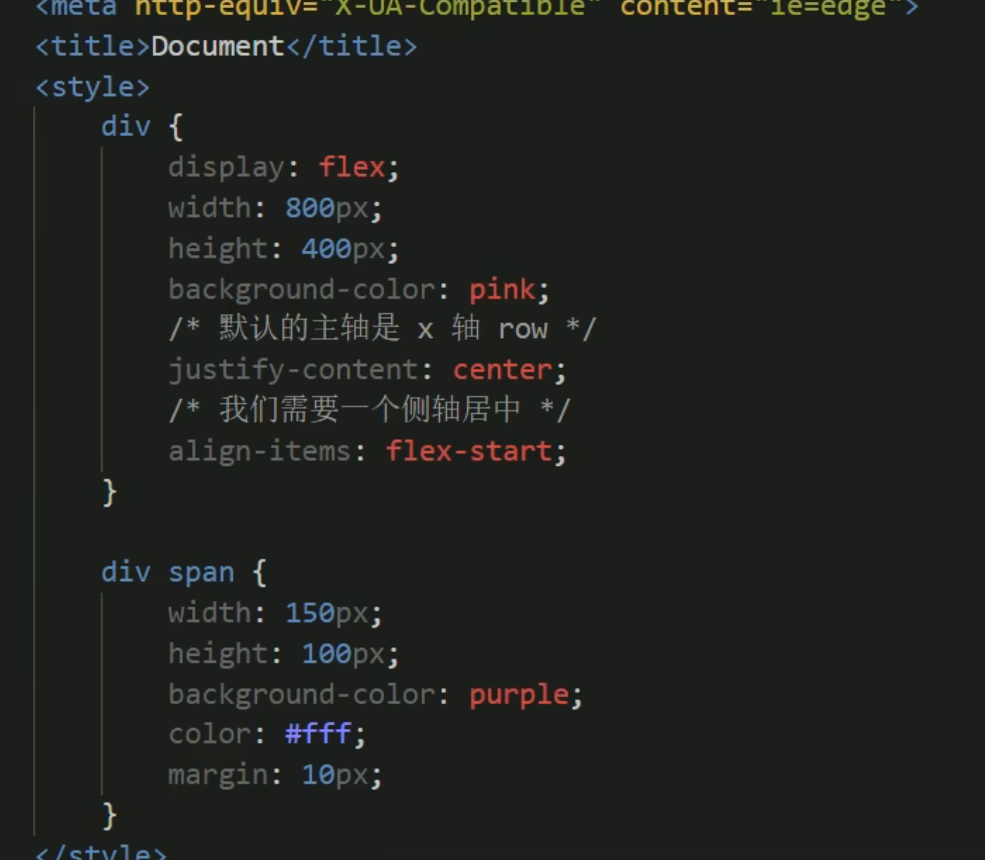
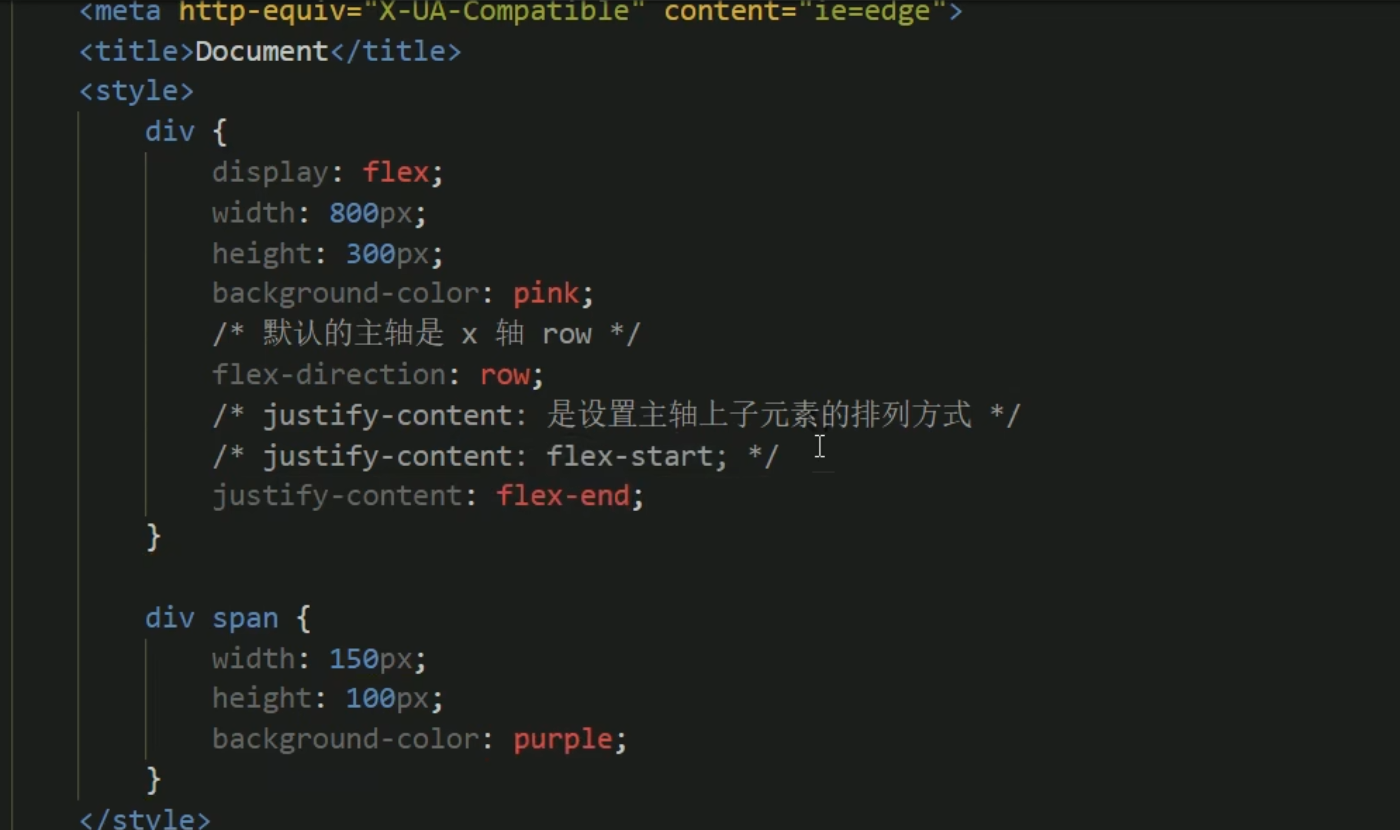
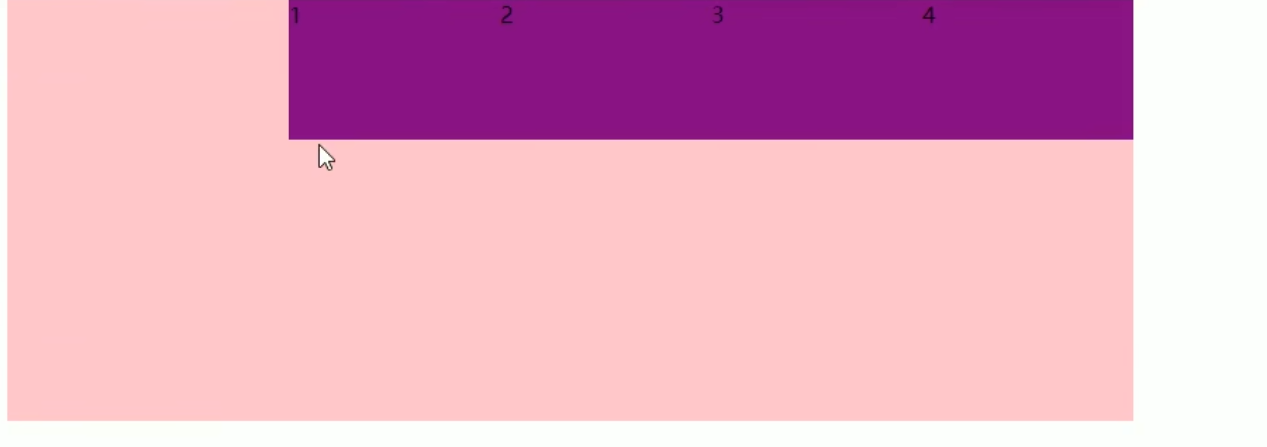
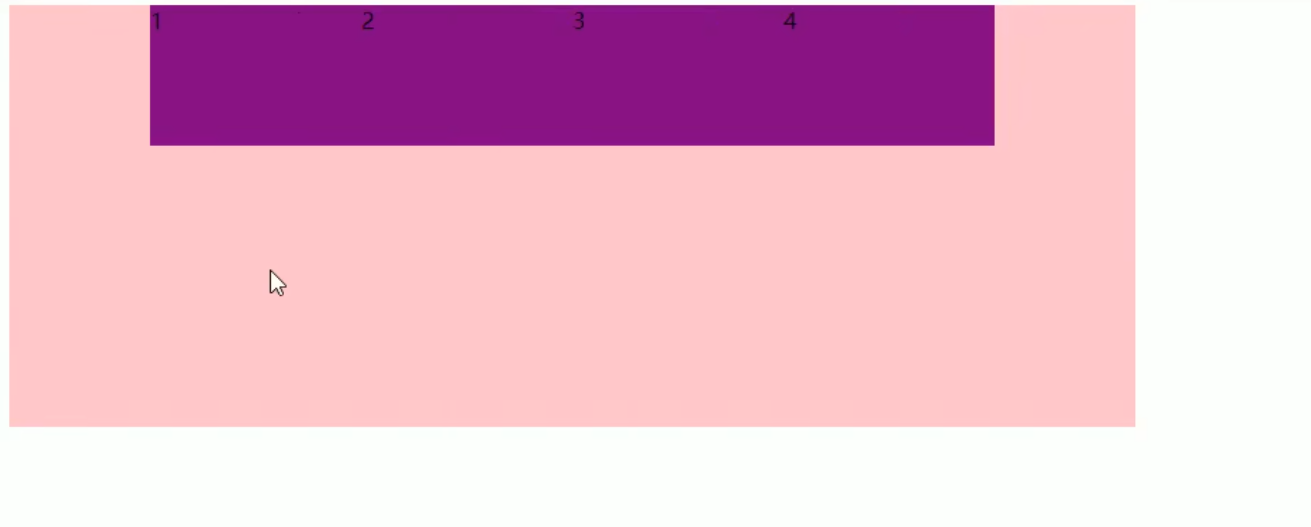
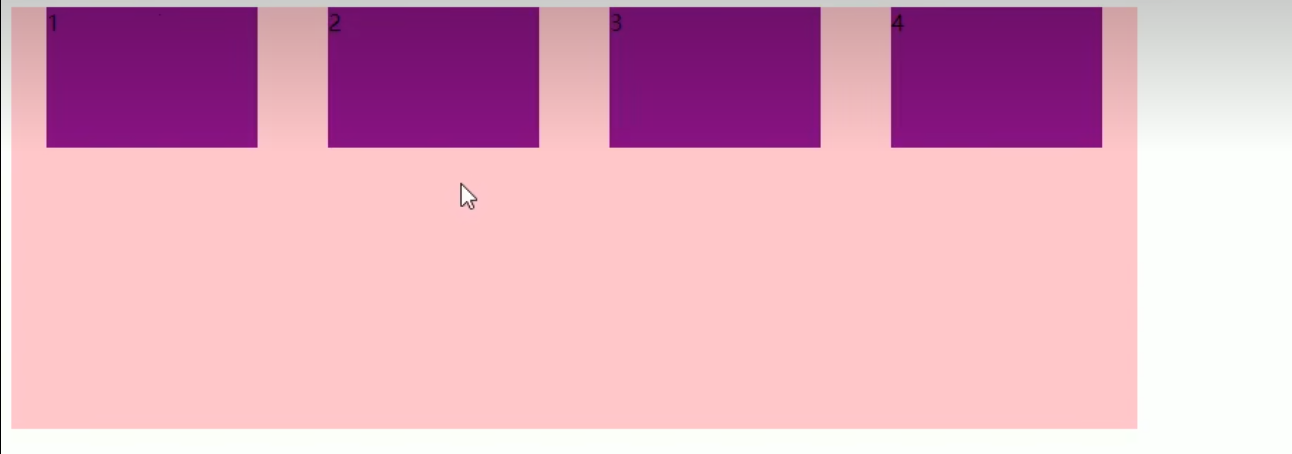
justify-content:设置主轴上的子元素排列方式









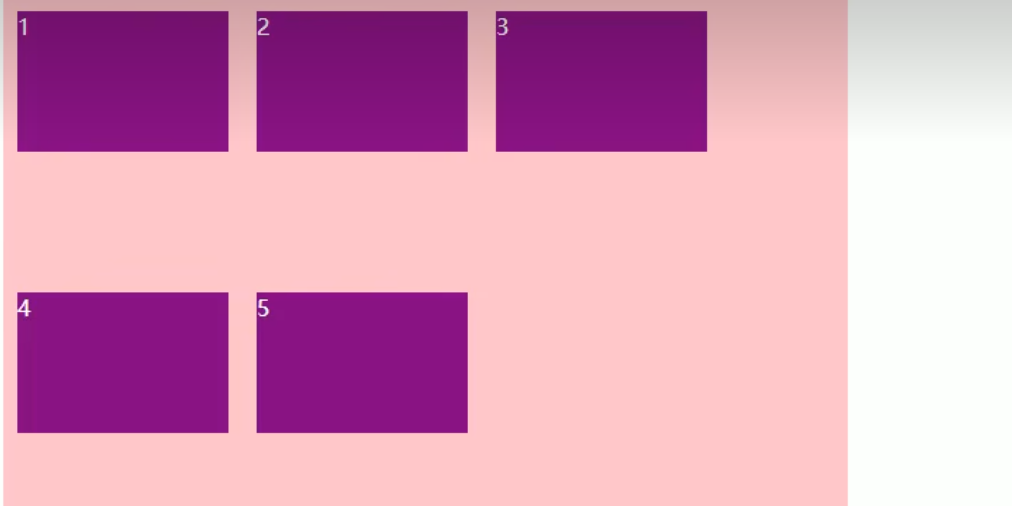
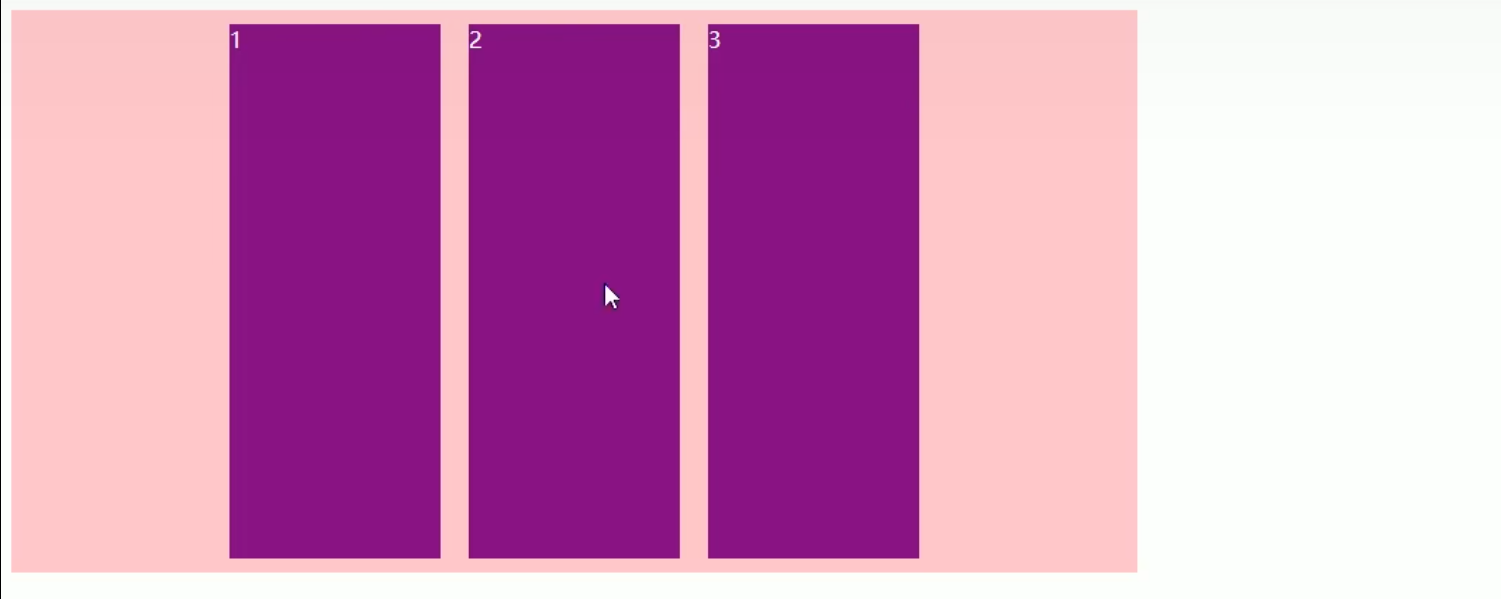
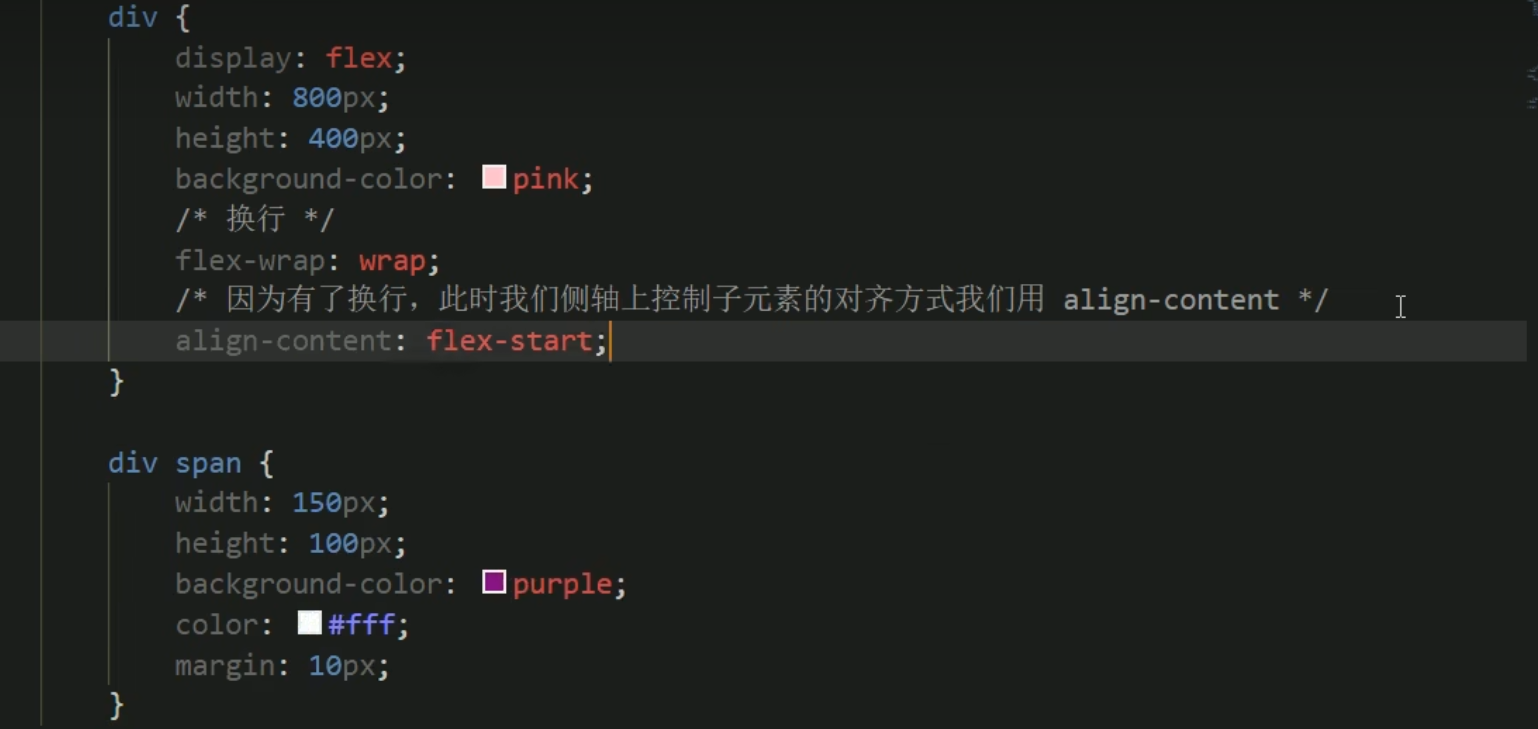
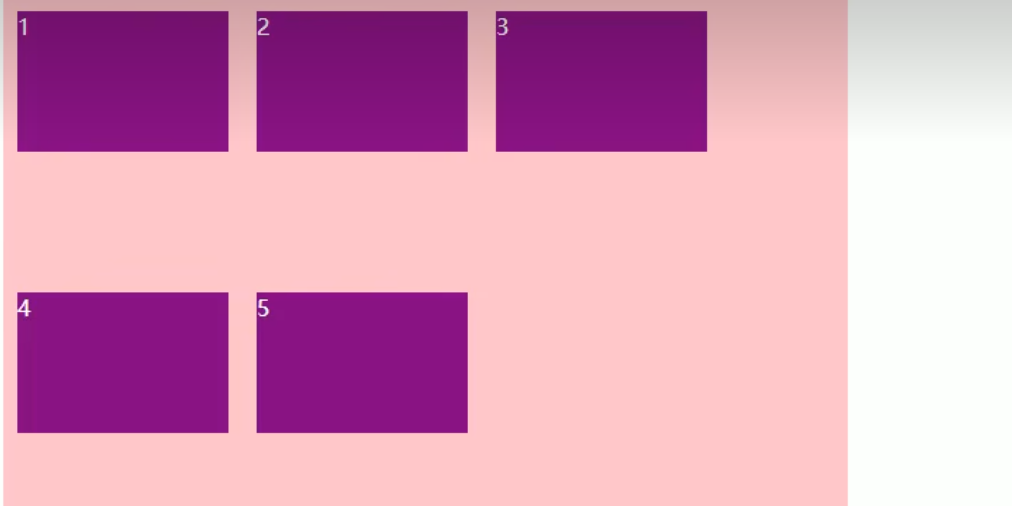
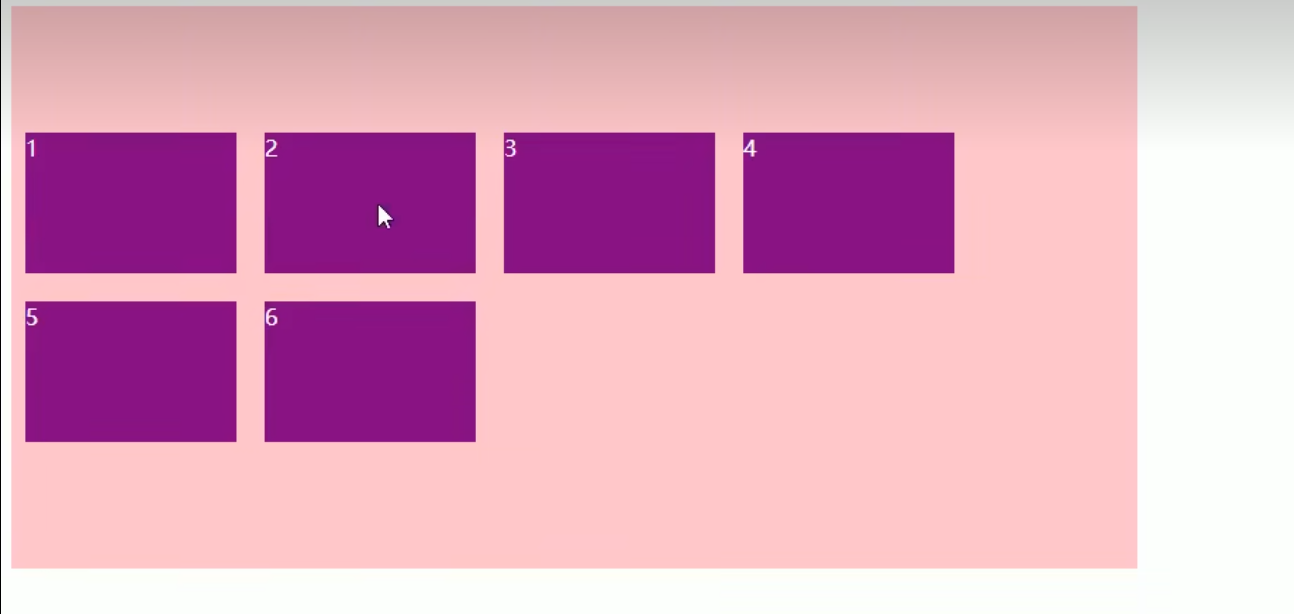
flex-wrap:设置子元素是否换行

![]()

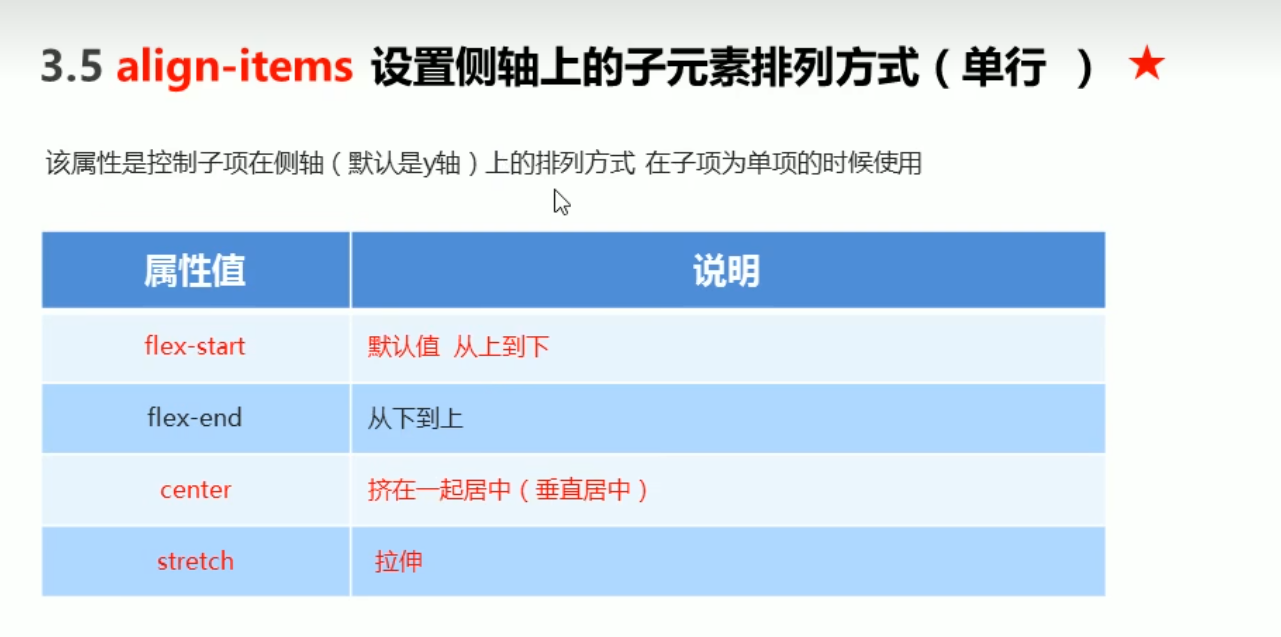
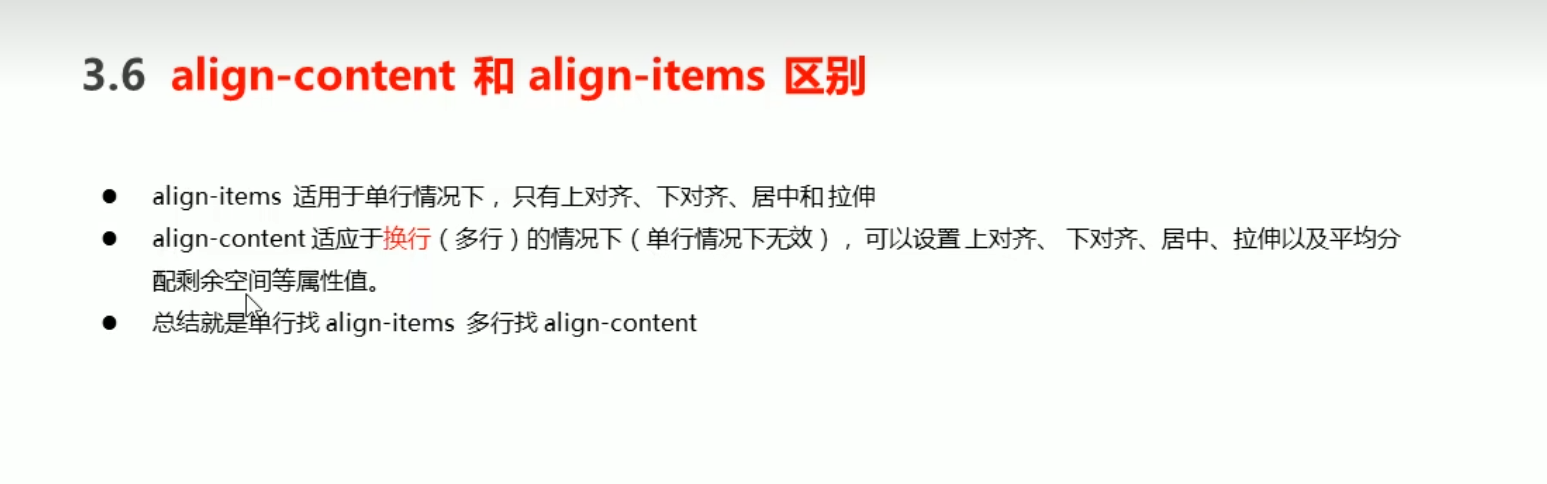
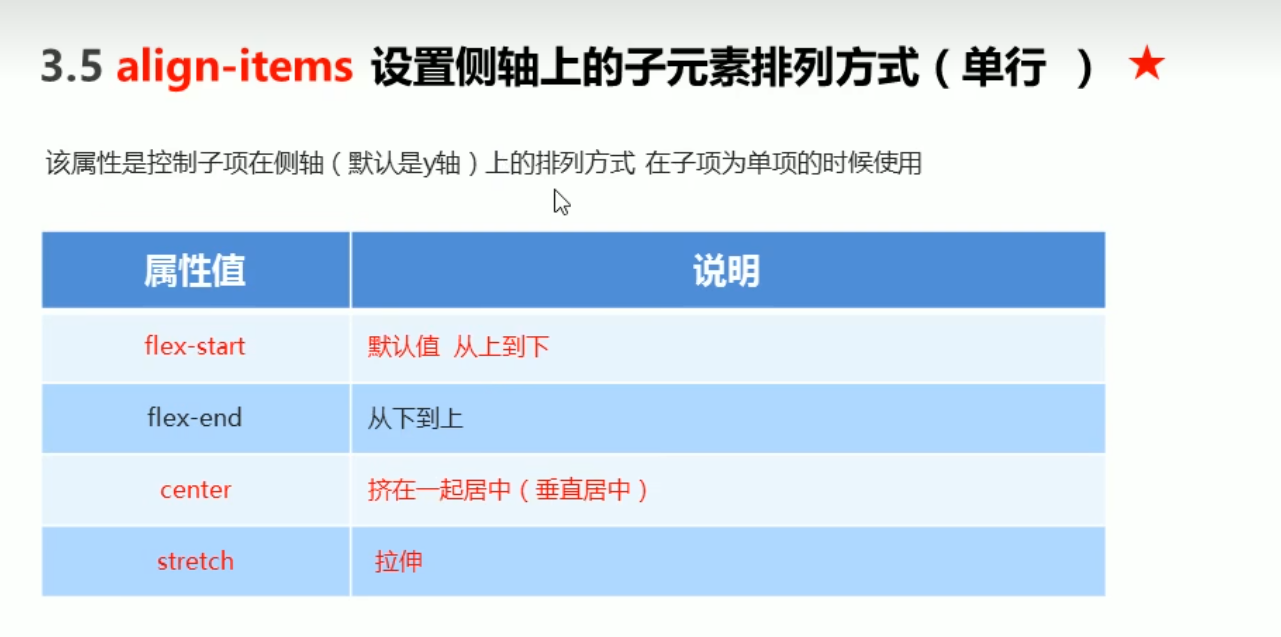
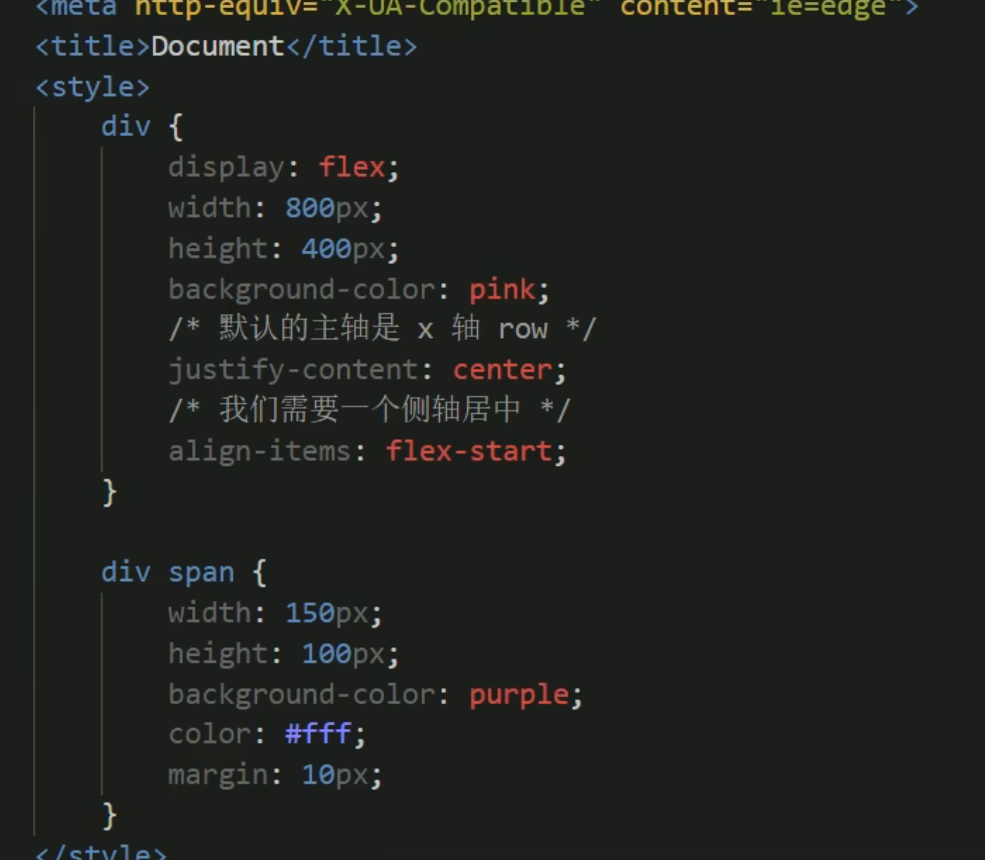
align-items:设置侧轴上的子元素的排列方式(单行)






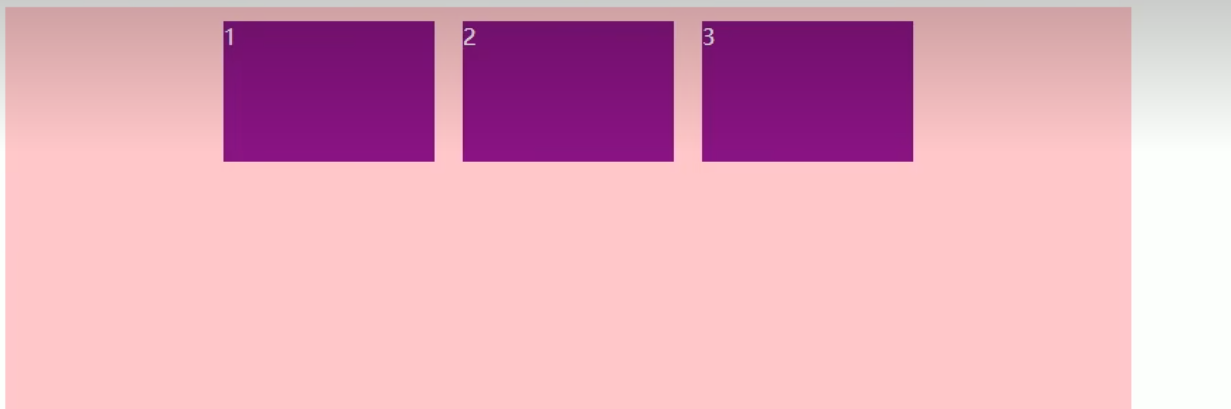
拉伸要把子盒子里的高度给去掉

如果两个align-items都是center并且主轴是y轴就是这种效果:

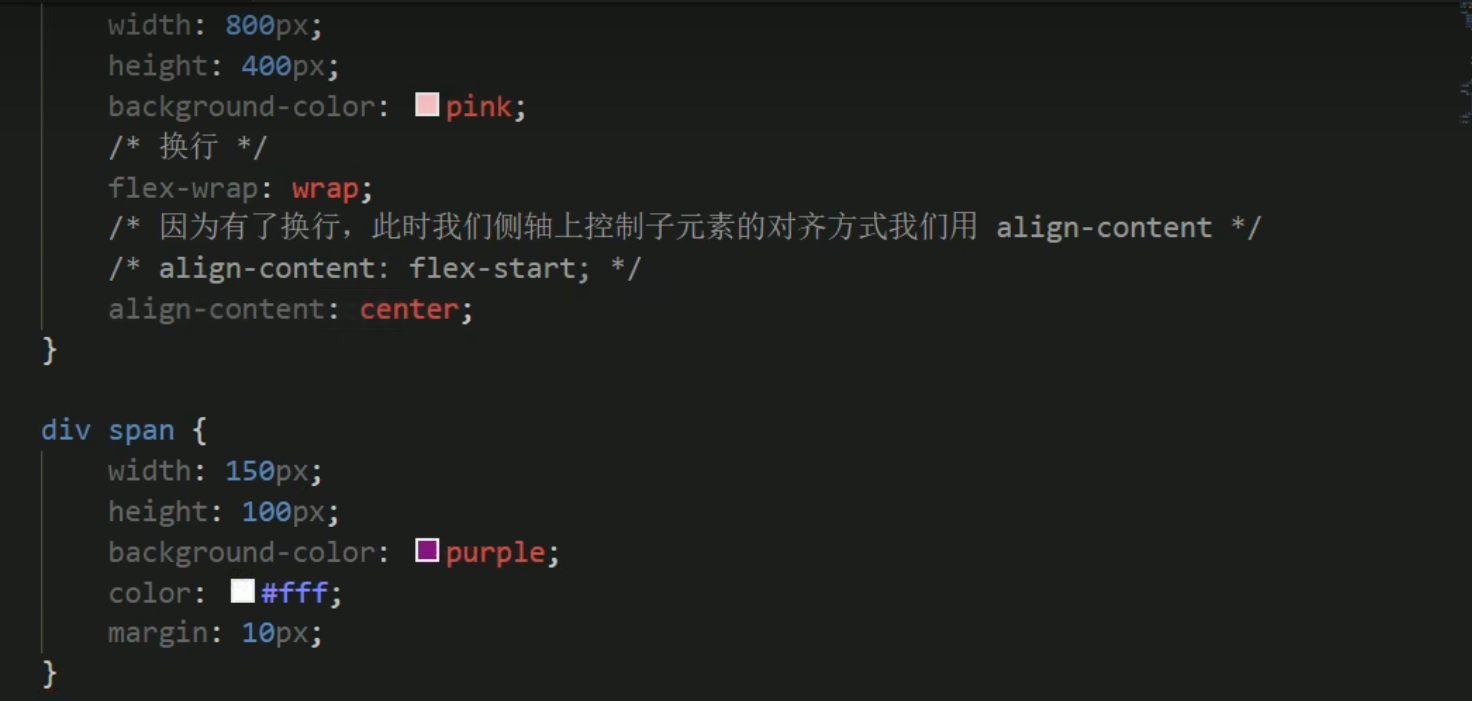
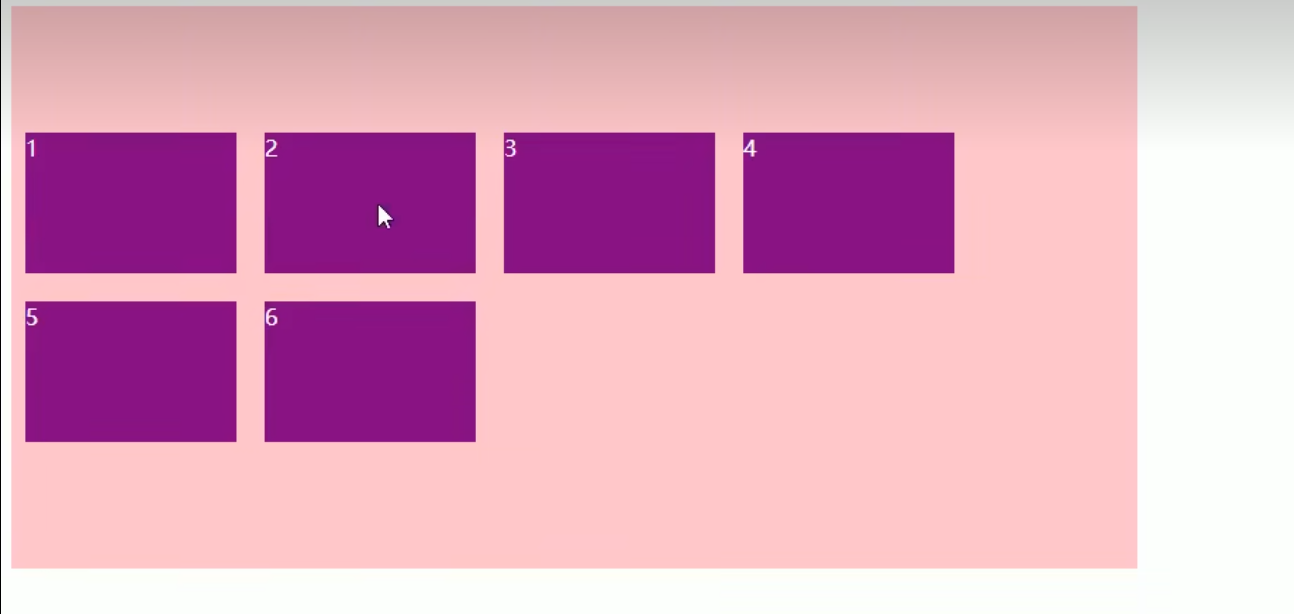
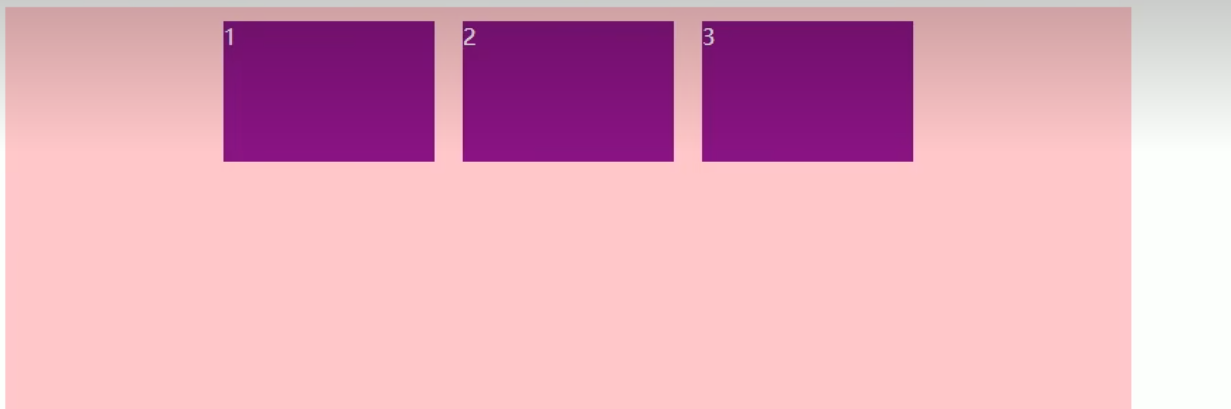
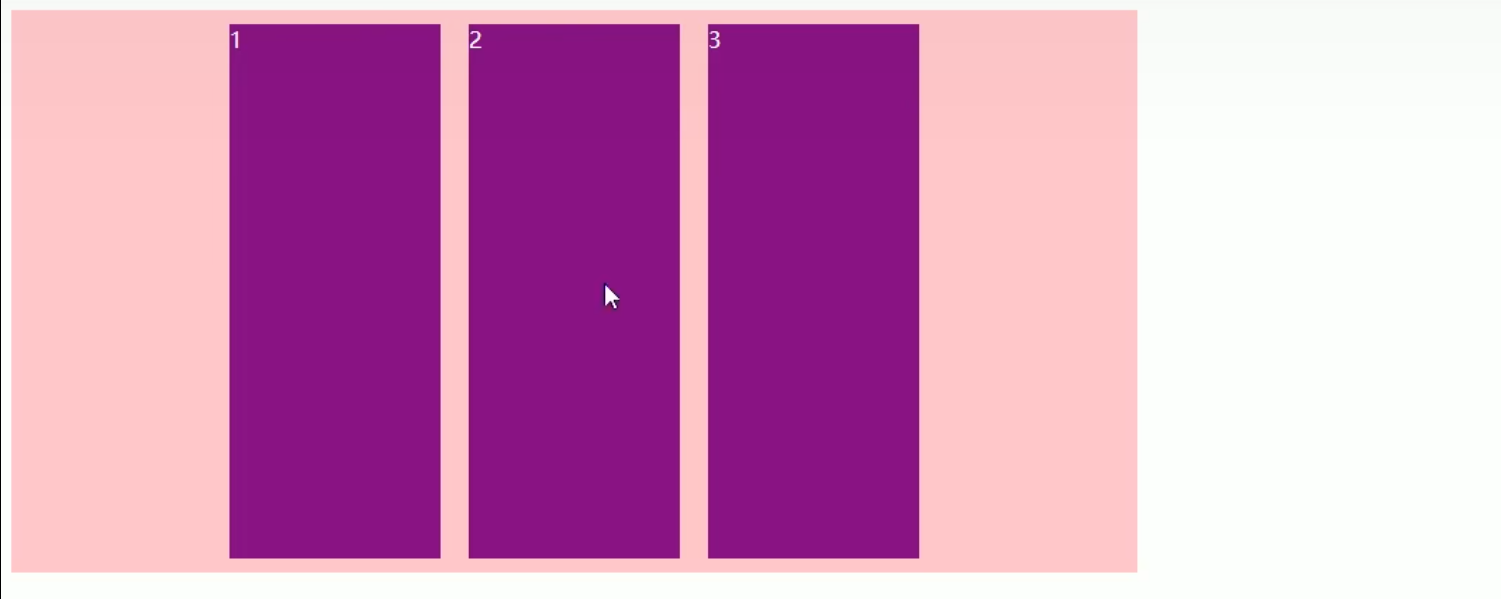
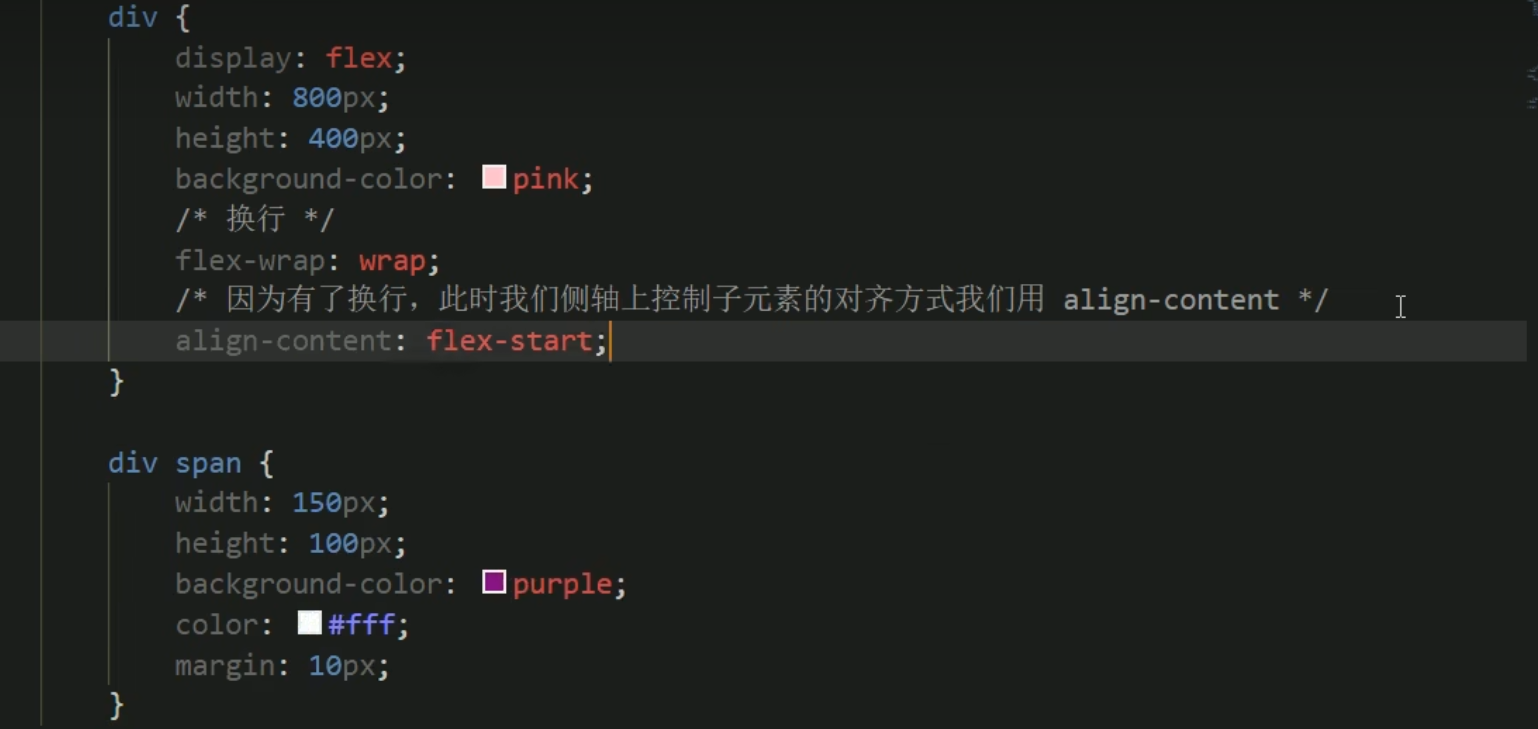
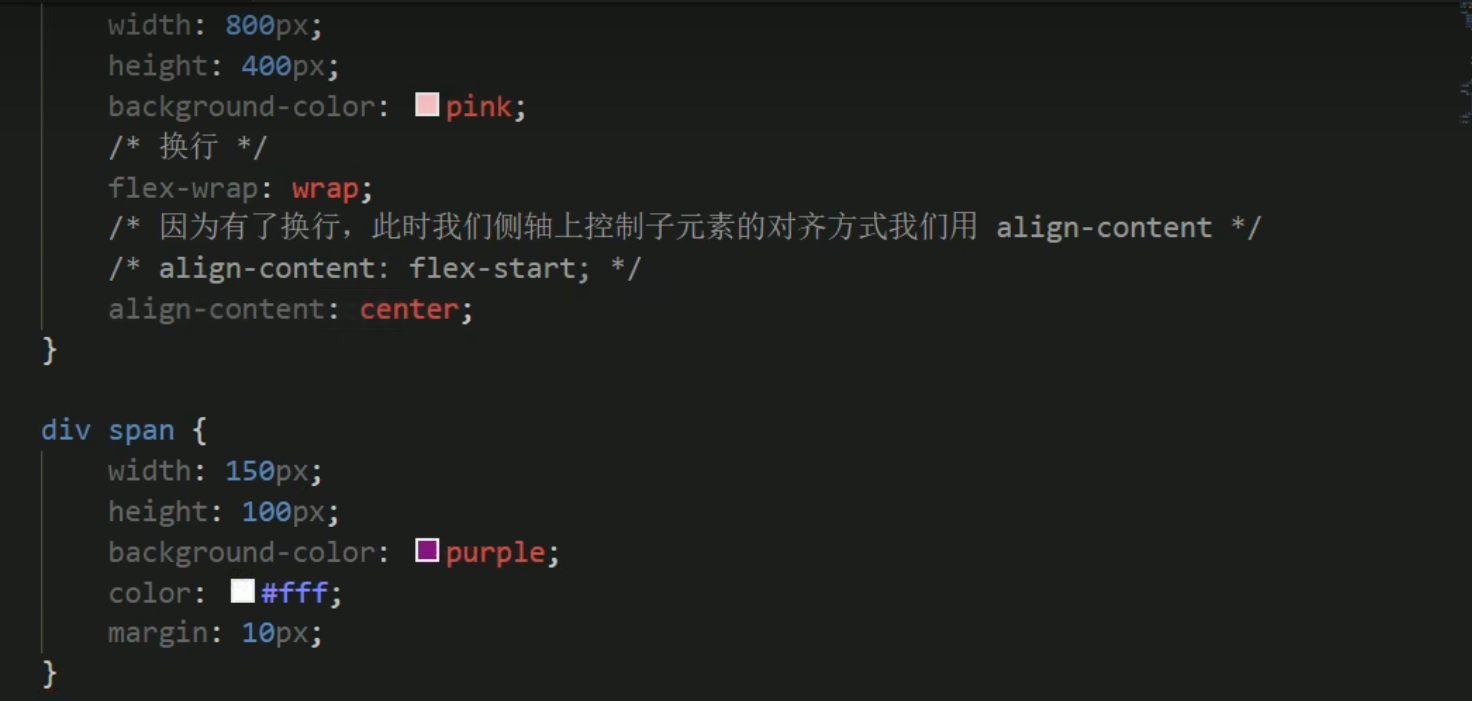
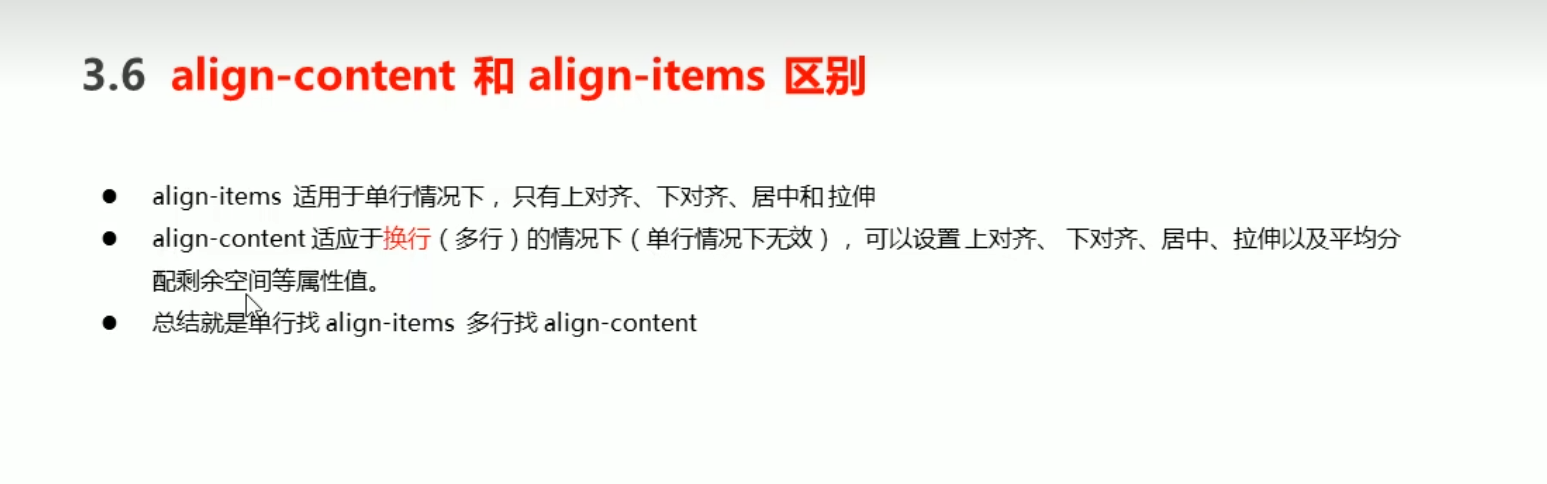
align-content:设置侧轴上的子元素排列方式(多行)





![]()

![]()
















![]()







拉伸要把子盒子里的高度给去掉

如果两个align-items都是center并且主轴是y轴就是这种效果:






![]()

![]()


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1912864.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!