系列文章目录
文章目录
- 前言
- 一、QML基础语法
- 二、属性
- 三、脚本
- 四、核心元素类型
- 4.1 元素可以分为视觉元素和非视觉元素。
- 4.2 Item
- 4.2.1 几何属性(Geometry):
- 4.2.2 布局处理:
- 4.2.3 键处理:
- 4.2.4 变换
- 4.2.5 视觉
- 4.2.6 状态定义
- 4.3 Rectangle
- 4.3.1 颜色
- 4.4 Text
- 4.5 Image
- 4.6 MouseArea
- 五、实例演示
- 总结
前言
- QML是一种用于描述对象如何相互关联的声明式语言。
- QtQuick是一个基于QML的框架。
一、QML基础语法
- import语句导入一个模块。qt6 可以不写版本号,自动加载最高版本的模块。
- 对于单行注释,可以使用//,对于多行注释,可以通过/**/进行注释。就像在C/C++和JavaScript中一样
- 每个QML文件都需要有一个唯一的根元素,就像HTML一样
- 元素声明形式为:type{ }
- 元素可以有属性,形式为:name:value
- QML文档中的任意元素可以通过使用其id(不带引号的标识符)进行访问
- 元素可以嵌套,这意味着父元素可以有千元去子元素可以使用parent关键字访问父元素
二、属性
- 属性是一个简单的键值对,例如:width:100; text: ‘Greetings’ ; color: ‘#FF0000’
- 属性具有类型,并且可以具有初始值。
- id是用于引用QML文件(在QML中称为"document”)中的元素。id在文档中必须是唯一的,不能重置为其他值。(类似于C++的引用。)
- 属性可以设置值,具体取决于其类型。如果没有为属性指定值,将使用默认初始值。
- 属性可以依赖于一个或多个其他属性。这称为绑定。
- 可以使用property限定符向元素添加新属性,后跟类型、名称和可选的初始值( property<类型><名称>:<值>) 。
- 声明属性的另一种重要方式是使用别名关键字(property alias≤名称>:<引用>)。
- 基于int的值将自动转换为字符串类型。每次times属性更改时都会更新文本。
- 编写grouped property的另一种方法是font{family:“Ubuntu”; pixelSize:24}。
- 快速切换焦点。
- 可以为属性提供处理程序。属性更改后被调用。
三、脚本
- QML和JavaScript(也称为ECMAScript)是好朋友。
- 也可以使用箭头函数((text)=> {})。
- 当用户按下了键盘上的空格键,调用JavaScript函数increment() 。
- 以函数name(){ …}的形式定义JavaScript函数,它增加了计数器。每次SpacePress递增时,绑定属性也将更新。
四、核心元素类型
4.1 元素可以分为视觉元素和非视觉元素。
- 视觉元素(如Rectangle)具有几何形状。
- 非视觉元素(Timer)提供一般功能,通常用于控制视觉元素。
4.2 Item
ltem是所有视觉元素的基础元素,因此所有其他视觉元素都从ltem继承。 它本身
并不绘制任何东西,但定义了所有视觉元素的共同属性:
4.2.1 几何属性(Geometry):
- x、y: 用于定义元素展开的左上角位置
- z: 用于定义堆叠顺序
- width、height: 用于表示范围
4.2.2 布局处理:
- anchors:(左、右、上、下、垂直和水平中心)相对于其他元素进行定位。
- 可选项margins
4.2.3 键处理:
- Key和KeyNavigation属性用于控制键处理
- focus属性启用键处理
4.2.4 变换
- scale和rotate变换以及x、y、z变换的通用transform属性列表,以及transformOrigin。
4.2.5 视觉
- opacity用于控制透明度,visible用于显示/隐藏元素,clip用于限制对元素边界的绘制操作,smooth用于增强渲染质量。
4.2.6 状态定义
- states用于动画化状态更改。
- 包含所有支持的状态列表,当前state属性和transitions 列表属性,
4.3 Rectangle
Rectangle扩展了Item,为其添加填充颜色。此外,还支持border.color和border.width。要创建圆角矩形,可以使用radius属性。
4.3.1 颜色
- gradient用于填充渐变颜色
- position标记y轴上的位置(o=顶部,1=底部)
4.4 Text
- 要显示文本,可以使用Text元素。它最显著的属性是字符串类型的text属性。元素根据给定的文本和使用的字体(例如font.family、font.pixelSize等)计算其初始宽度和高度。要更改文本的颜色,只需使用color属性。
- 可以使用horizontalAlignment和verticalAlignment属性对齐文本。使用style和styleColor允许以轮廓、凸起和凹陷模式渲染文本。
- elide属性允许将省略符位置设置为文本的左侧、右侧或中间。
- 例如:A very … long text
- 如果不希望省略符模式的"…"出现,但仍希望看到全文,可以使用wrapMode属性包装文本(仅在显式的设置了宽度时有效)
4.5 Image
lmage元素能够以各种格式(例如PNG、JPG、GIF、BMP、WEBP)显示图像。有关支持的图像格式的完整列表,请参阅Qt文档。除了提供图像URL的source属性外,它还包含一个控制大小调整行为的fillMode。
| 值 | 说明 |
|---|---|
| lmage.Stretch | 默认值。缩放图像以适合项目 |
| Image.PreserveAspectFit | 图像均匀缩放以适应而不裁剪 |
| Image.PreserveAspectCrop | 图像均匀缩放以填充,必要时进行裁剪 |
| Image.Tile | 水平和垂直复制图像 |
| lmage.TileVertically | 图像水平拉伸并垂直平铺 |
| lmage.TileHorizontally | 图像被垂直拉伸并水平平铺Image.Pad:图像未转换 |
- 使用PreserveApectCrop的图像元素还应启用clip,以避免在图像边界之外渲染图像数据。
- 可以在C++中使用QQuicklmageProviger创建自己的图像提供程序。动态创建图像,并利用线程加载图像。
4.6 MouseArea
MouseArea这是一个矩形的不可见项,可以在其中捕获鼠标事件。
五、实例演示
示例1:
import QtQuick 2.12
import QtQuick.Window 2.12
Rectangle {
id: root
width: 640; height: 480
color: "#4A4A4A"
Image {
id: image
x: (/*root.*/parent.width - width) / 2;y: (root.height - height) / 2
source: "../00_chapter1-pinwheel/images/pinwheel.png"
}
Text {
// id: name
text: qsTr("大风车傻乎乎的转!")
/*x: (root.width - width) / 2;*/y: image.y + image.height + 20
horizontalAlignment: Text.AlignHCenter
width: root.width
color: 'white'
}
}
运行结果:

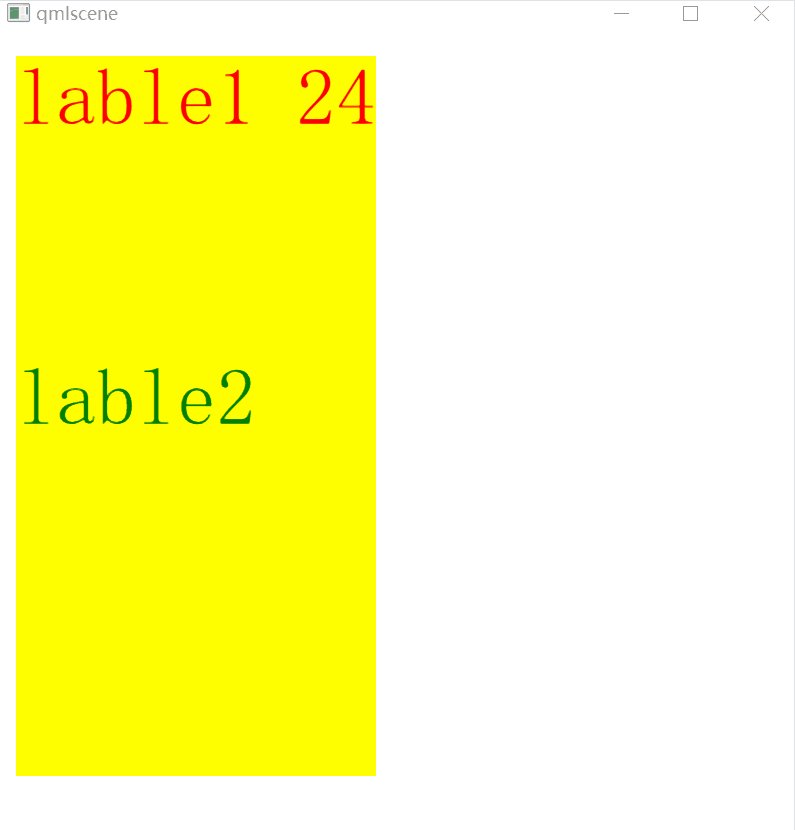
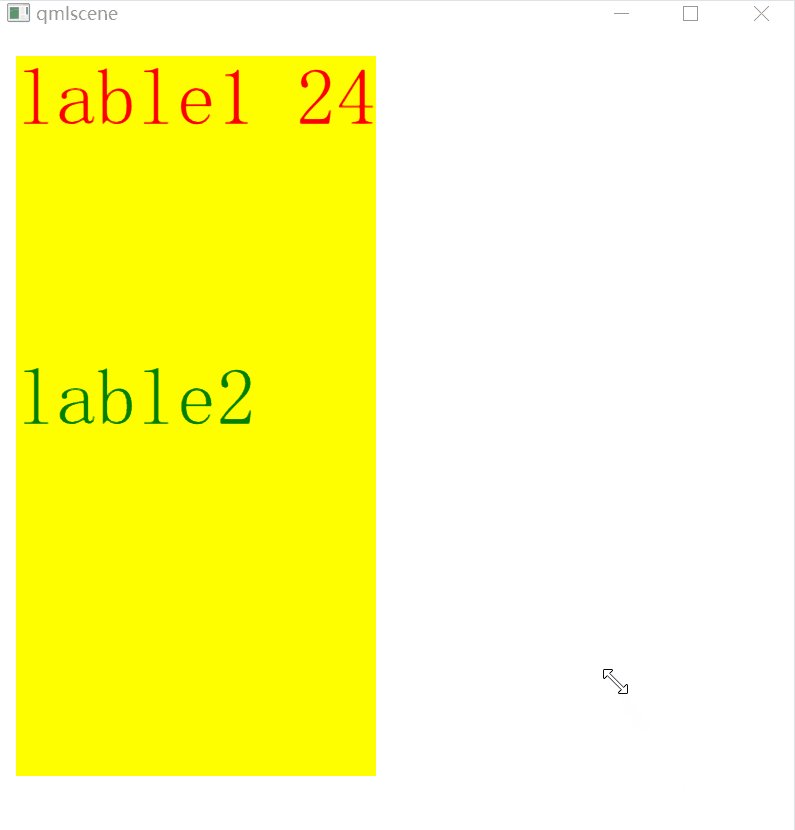
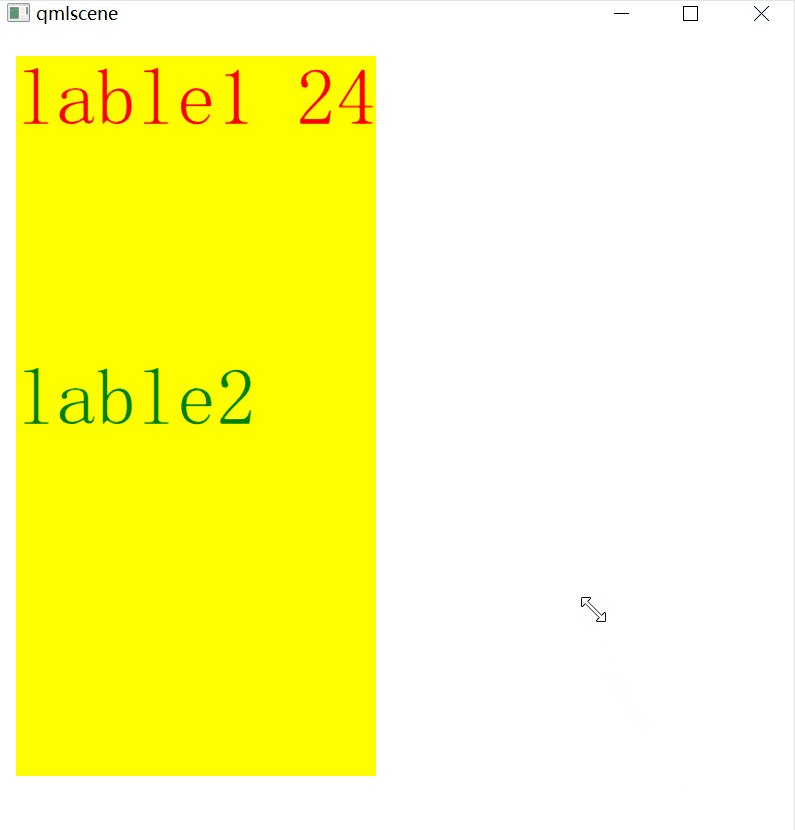
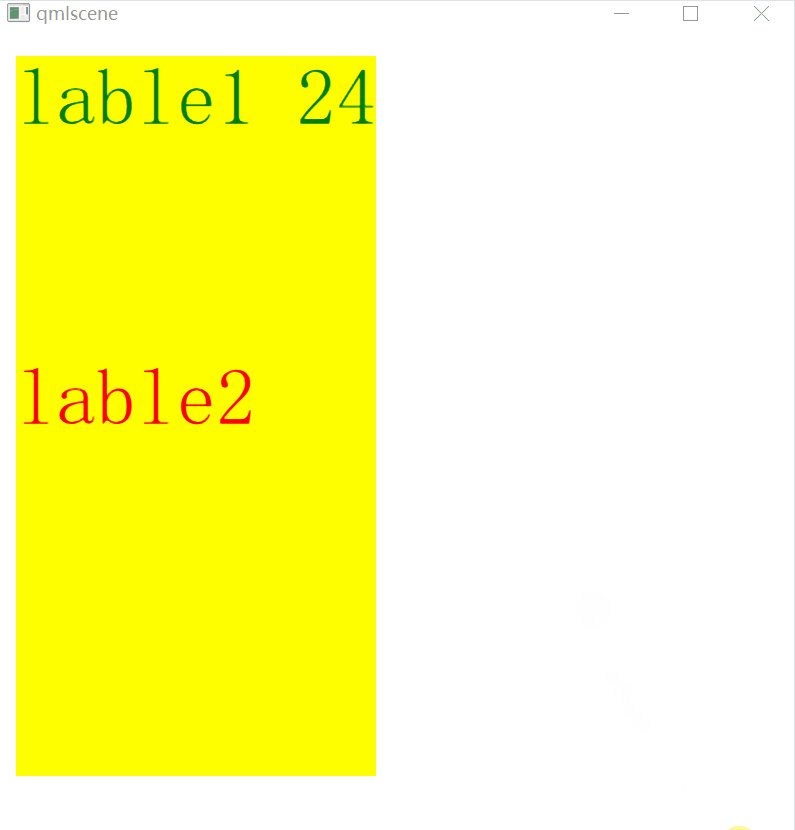
示例2:
import QtQuick 2.9
import QtQuick.Window 2.3
Rectangle{
id: root
width: 800;height: 800
Text {
// (1) identifier
id: lable1
// (2) set x- and y-positon
x: 20;y: 20
// (3) bind height to 2 * width
height: 2 * width
Rectangle {
anchors.fill: parent
color: 'yellow'
z: parent.z - 1
}
// (4) custom property
property int times: 24
// (5) property alias
property alias anotherTimes: lable1.times
// (6) set text appended by value
text: "lable1 " + anotherTimes
// (7) font is a grouped propertt
font.family: "Ubuntu"
font.pixelSize: 80
// font {family: "Ubuntu";pixelSize: 24}
// (8) KeyNavigation is an attached property
KeyNavigation.tab: lable2
// (9) signal handler for property changes
onHeightChanged: console.log('height:',height)
// (10) focus is need to receive key events
focus: true
// (11) change color based on focus value
color: focus ? "green":"red"
}
Text {
id: lable2
x: lable1.x;y: lable1.y +300
font{pixelSize: 80}
text: qsTr("lable2")
focus: !lable1.focus
KeyNavigation.tab: lable1
color: focus ? "green":"red"
}
}
运行结果:

示例3:
import QtQuick 2.9
import QtQuick.Window 2.3
Rectangle{
id: root
width: 800;height: 800
Text {
id: lable1
color: white
x: 200;y: 200
property int spacePresses: 0
text: "lable1 " + spacePresses + " times"
font.family: "Ubuntu"
font.pixelSize: 50
onTextChanged: function(text){ console.log("text changed to:",text)}
// onTextChanged: (text) =>{console.log("text changed to:",text)}
focus: true
Keys.onSpacePressed: {increment()}
Keys.onEscapePressed: {lable1.text = ''}
function increment(){
spacePresses += 1
}
KeyNavigation.tab: lable1
}
}
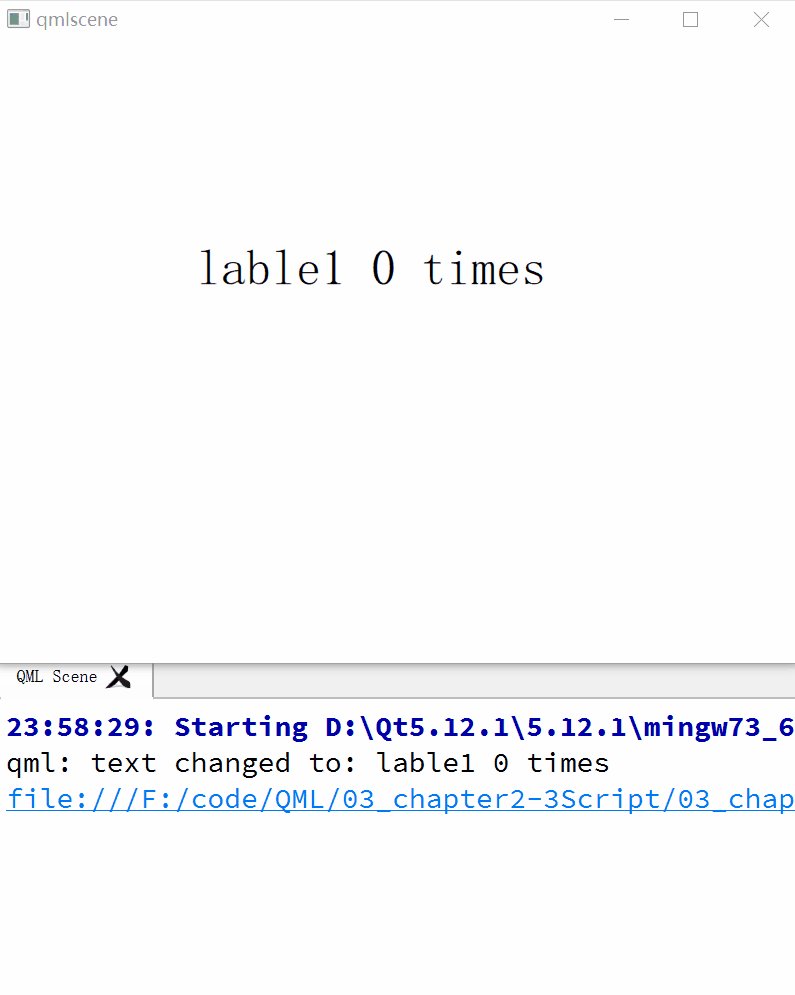
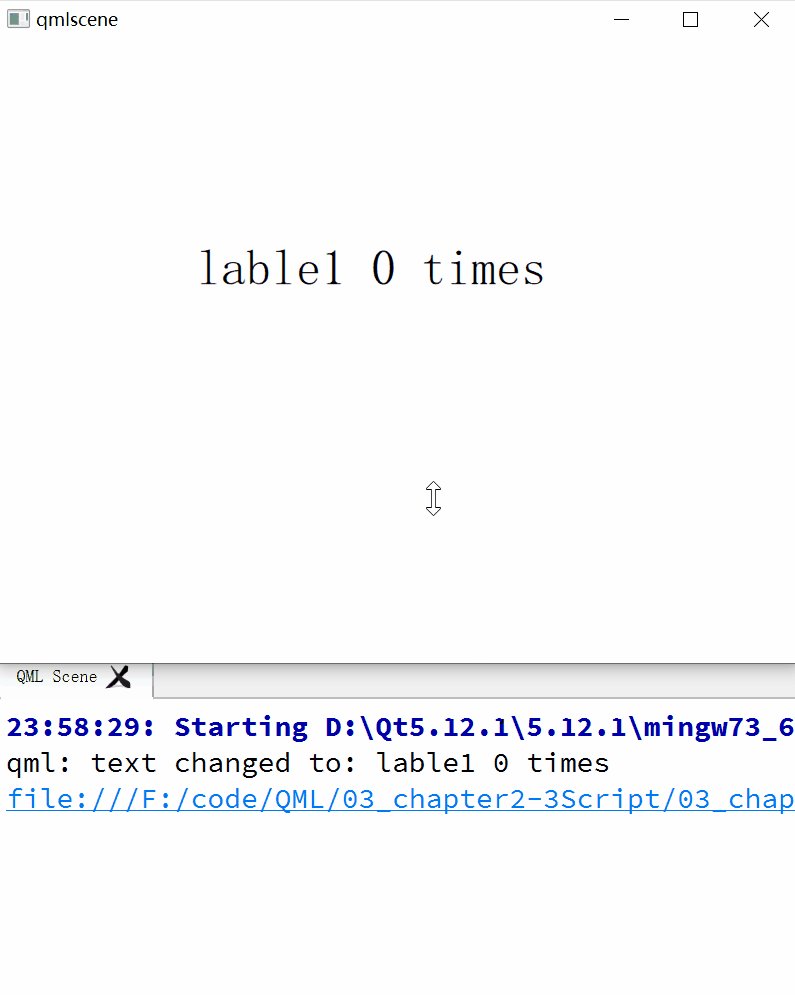
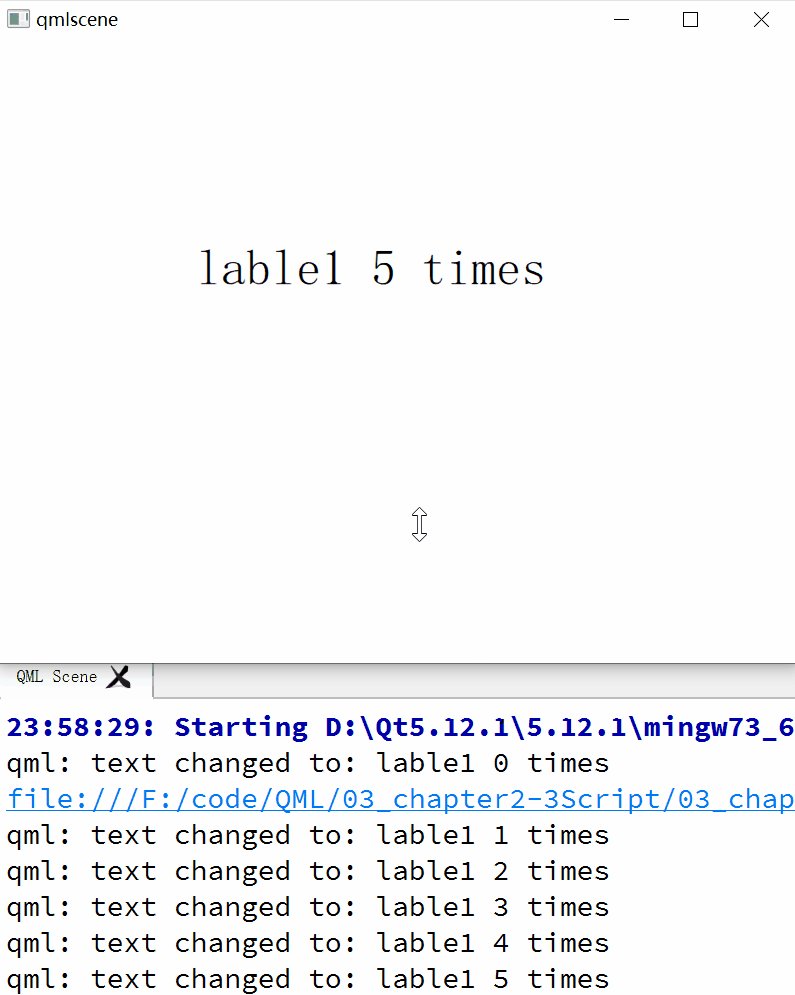
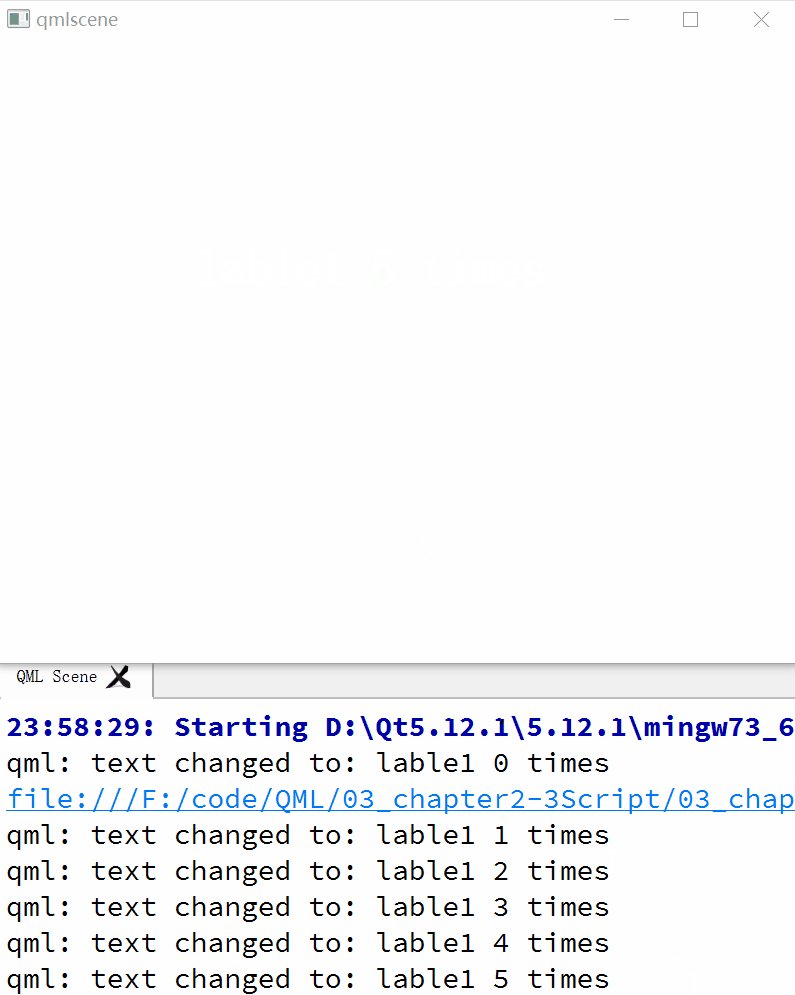
运行结果:

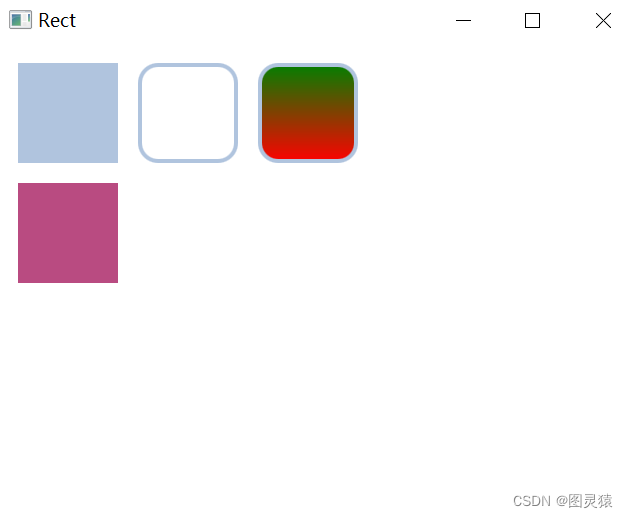
示例4:
import QtQuick 2.9
import QtQuick.Window 2.3
Window {
visible: true
width: 640
height: 480
title: qsTr("Rect")
Rectangle {
id: rect1
x: 20;y: 20
width: 100; height: 100
color: 'lightsteelblue'
}
Rectangle {
id: rect2
x: 140;y: 20
width: 100; height: 100
border.color: 'lightsteelblue'
border.width: 4
radius: 20
}
Rectangle {
id: rect3
x: 260;y: 20
width: 100; height: 100
gradient: Gradient {
// GradientStop {position: 0.0;color: 'lightsteelblue'}
// GradientStop {position: 1.0;color: 'slategray'}
GradientStop {position: 0.0;color: 'green'}
GradientStop {position: 1.0;color: 'red'}
}
border.color: 'lightsteelblue'
border.width: 4
radius: 20
}
Rectangle {
id: rect4
x: 20;y: 140
width: 100; height: 100
//可以使用JavaScript创建随机颜色
color: Qt.rgba(Math.random(),Math.random(),Math.random(),1)
}
}
运行结果:

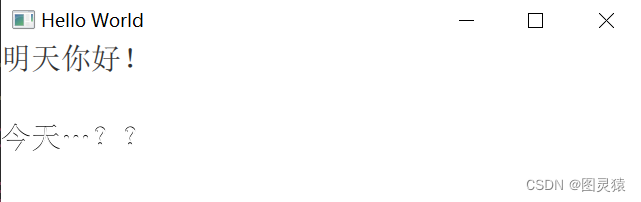
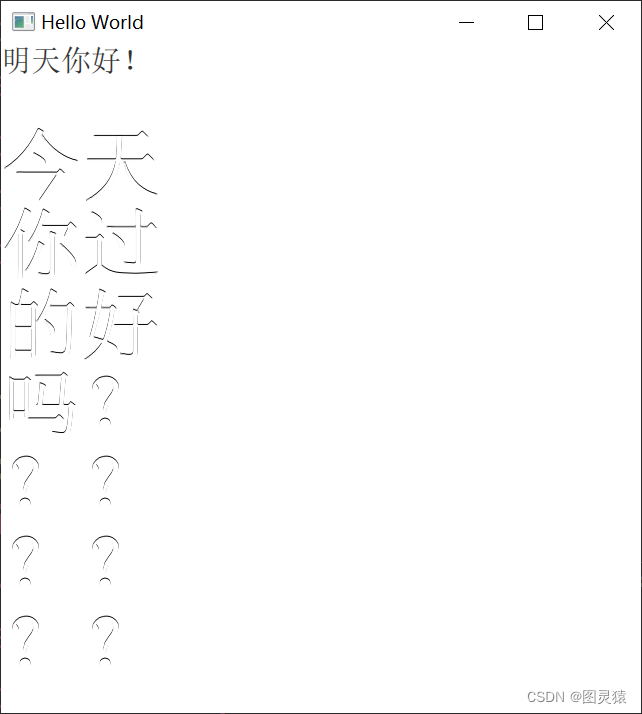
示例5:
Window {
visible: true
width: 640
height: 780
title: qsTr("Hello World")
Text {
id: text1
text: "明天你好!"
color: "#303030"
font.family: "Ubuntu"
font.pixelSize: 30
}
Text {
y: text1.height+50
width: 180
elide: Text.ElideMiddle //文字缩略显示属性设置
text: "今天你过的好吗???????????"
font.family: "Ubuntu"
font.pixelSize: 80
style: Text.Sunken
styleColor: '#000000'
color: 'white'
// wrapMode: Text.WordWrap //文字超过设置宽度换行(符号不属于文字范畴)
wrapMode: Text.WrapAtWordBoundaryOrAnywhere //符号也会换行
}
}
运行结果:


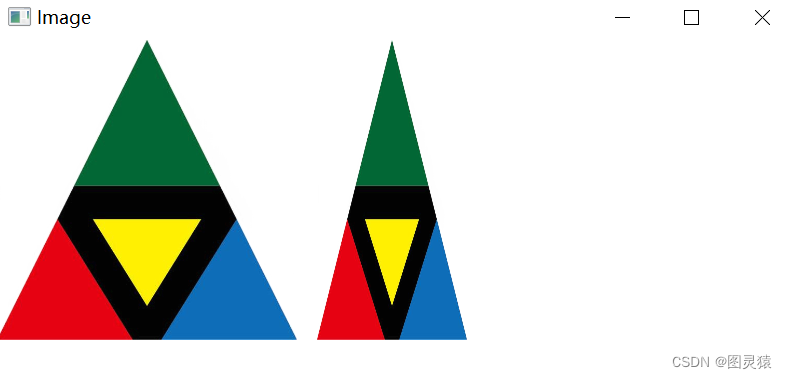
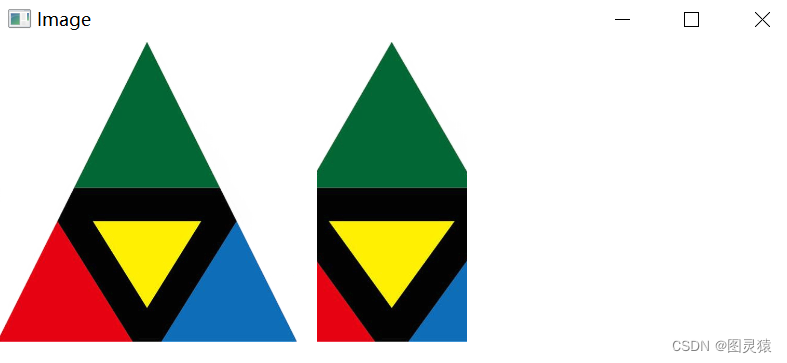
示例6:
import QtQuick 2.9
import QtQuick.Window 2.3
Window {
visible: true
width: 800
height: 600
title: qsTr("Image")
Image {
id: image1
width: 300; height: 300
source: "./image/triangle.png"
}
Image {
// id: image1
x: image1.x + image1.width + 20
width: image1.width / 2; height: 300
source: "./image/triangle.png"
// fillMode: Image.Stretch //默认值。缩放图像以适合项目
// fillMode: Image.PreserveAspectCrop //图像均匀缩放以填充,必要时进行裁剪
// clip: true
fillMode: Image.PreserveAspectFit //图像均匀缩放以适应而不裁剪(长宽哪个小,以哪个为基准)
}
}
运行结果:



示例7:
import QtQuick 2.9
import QtQuick.Window 2.3
Window {
visible: true
width: 800
height: 700
title: qsTr("MouseArea")
Rectangle {
id: rect1
x: 10;y: 10
width: 280;height: 280
color: "lightsteelblue"
MouseArea{
width: parent.width; height: parent.height
onClicked: rect2.visible = !rect2.visible
}
}
Rectangle {
id: rect2
x: 300;y: 10
width: 280;height: 280
border.color: "lightsteelblue"
border.width: 5
}
}
运行结果: