文章目录
- 介绍
- 地图样式
- imagery-map
- 地图交互
- 地图控件
- 总结
介绍
在上一篇文章中,我们探讨了 SwiftUI 中新的 MapKit API 的基础知识。现在,让我们深入 MapKit API 的定制点,以便根据我们的需求定制地图呈现。
地图样式
新的 MapKit API 引入了 mapStyle 视图修饰符,使我们能够自定义地图上呈现的数据样式。
struct ContentView: View {
var body: some View {
Map {
// ...
}
.mapStyle(.imagery(elevation: .realistic))
}
}
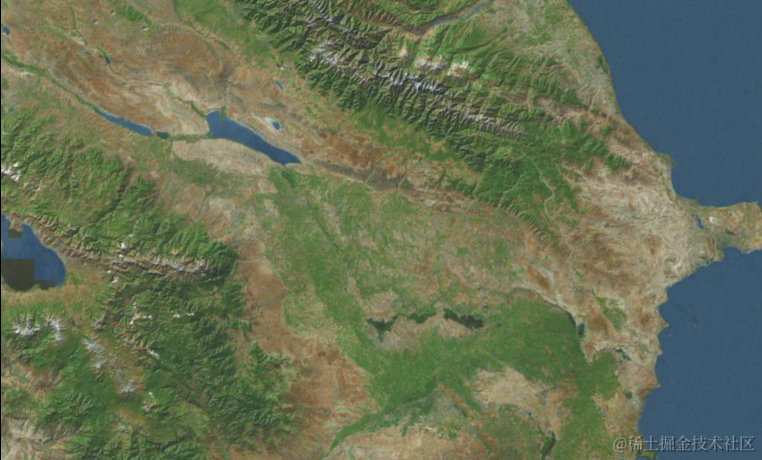
在上面的示例中,我们使用了 mapStyle 视图修饰符,并使用了 imagery 样式和逼真的高程。imagery 样式的高程参数的另一个选项是 flat。

imagery-map
SwiftUI 为我们提供了一套预定义且可配置的地图样式。在前面的示例中,我们使用了一个称为 imagery 的样式。默认情况下,SwiftUI 框架使用标准样式。标准样式允许我们配置地图的高程、要包括或排除的兴趣点,以及是否需要显示交通信息。
struct ContentView: View {
var body: some View {
Map {
// ...
}
.mapStyle(
.standard(
elevation: .flat,
pointsOfInterest: .excluding([.store]),
showsTraffic: false
)
)
}
}
另一个选项是混合样式,允许在地图上显示影像、道路和道路名称。混合样式还配置了高程、交通和兴趣点。
struct ContentView: View {
var body: some View {
Map {
// ...
}
.mapStyle(
.hybrid(
elevation: .flat,
pointsOfInterest: .including([.airport]),
showsTraffic: true
)
)
}
}
地图交互
MapKit 支持与地图的不同类型交互,包括缩放、平移、倾斜和旋转地图上的内容。默认情况下,SwiftUI 激活所有可用手势,但你可以轻松将可用交互限制为首选交互的列表。
struct ContentView: View {
var body: some View {
Map(interactionModes: [.pan, .pitch]) {
// ...
}
}
}
地图控件
每当将 MapKit 与 SwiftUI 一起导入时,你将获得可用作地图控件的特定 SwiftUI 视图。这些视图包括 MapScaleView、MapCompass、MapPitchToggle、MapUserLocationButton 和 MapZoomStepper 视图。
struct ContentView: View {
var body: some View {
Map {
// ...
}
.mapControls {
MapScaleView()
MapCompass()
}
}
}
你可以将这些视图与 mapControls 视图修饰符一起使用,为在 SwiftUI 视图层次结构中共享相同环境的任何地图实例指定控件。当你将 MapScaleView 或 MapCompass 视图放在 mapControls 视图修饰符内时,SwiftUI 会处理控件的放置,具体取决于运行应用的平台。
这些地图控件是简单的 SwiftUI 视图,这意味着你可以在 mapControls 视图修饰符之外的任何位置使用它们。在这种情况下,要将地图控件绑定到特定的地图实例,你应该使用 mapScope 视图修饰符。
struct MapScopeExample: View {
@Namespace private var favoritesMap
var body: some View {
VStack {
Map(scope: favoritesMap) {
// 收藏的标记
}
HStack {
MapScaleView(scope: favoritesMap)
MapCompass(scope: favoritesMap)
}
}
.mapScope(favoritesMap)
}
}
如上例所示,我们使用 Namespace 属性包装器生成一个地图标识符,将控件绑定到地图实例。当你需要更改自动可见性配置为始终可见或隐藏时,还可以使用 mapControlVisibility 视图修饰符。
struct MapScopeExample: View {
@Namespace private var favoritesMap
var body: some View {
VStack {
Map(scope: favoritesMap) {
// 收藏的标记
}
HStack {
MapScaleView(scope: favoritesMap)
MapCompass(scope: favoritesMap)
.mapControlVisibility(.hidden)
}
}
.mapScope(favoritesMap)
}
}
总结
本文介绍了 SwiftUI 中 MapKit API 的定制功能。首先,通过 mapStyle 视图修饰符,我们学习了如何定制地图的呈现样式,包括 imagery 样式的高程设置。其次,我们了解了预定义和可配置的地图样式,例如 standard 样式允许配置地图的高程、感兴趣点和是否显示交通信息,而 hybrid 样式则允许同时显示影像、道路和道路名称。
我们深入了解了 SwiftUI 中 MapKit 的强大功能,包括定制地图样式、交互方式和控件,为开发者提供了更多灵活性和可定制性的选择。