系统概述
在当今的数字化时代,图片作为信息传播的重要载体,其质量和传输效率直接影响到用户体验。然而,高清图片往往伴随着较大的文件体积,这不仅会占用大量存储空间,还会拖慢网页或应用的加载速度。因此,开发一款既能保持图片高清质量,又能大幅度减小文件体积的图片压缩小程序,成为了许多开发者和用户的共同需求。本文将详细介绍一款“高清图片压缩无水印小程序源码系统”,该系统采用前后端分离的设计架构,提供完整的安装代码包及搭建教程,旨在帮助用户轻松实现高效、便捷的图片压缩功能。
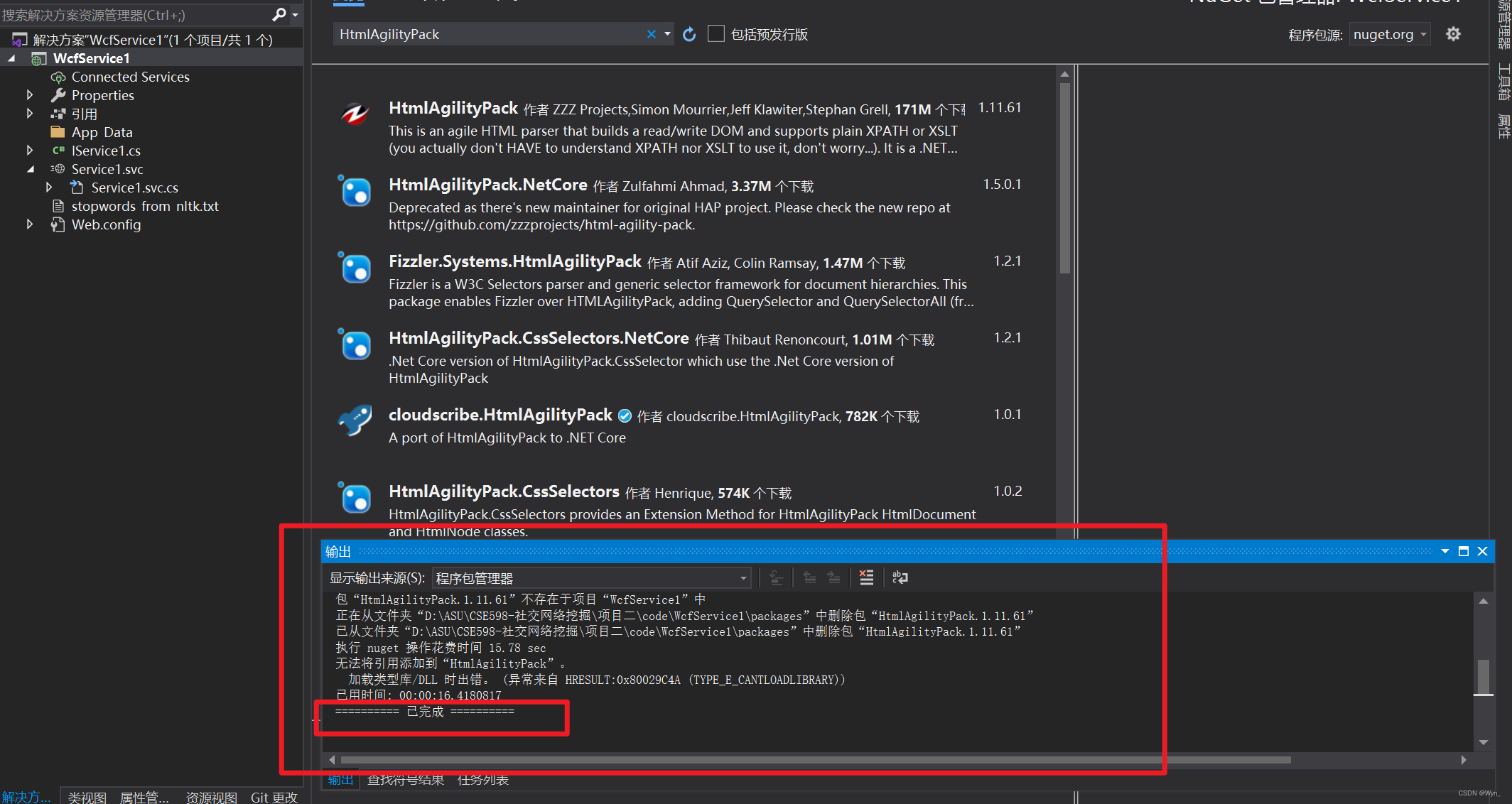
代码示例

系统特色功能一览
- 高清无损压缩:采用先进的图像处理算法,在几乎不损失画质的前提下,大幅度减小图片文件大小,提升加载速度和用户体验。
- 无水印处理:压缩后的图片自动去除水印,保持图片内容的纯净性和完整性。
- 前后端分离:前端负责用户界面与交互逻辑,后端处理图片压缩业务逻辑,通过API接口通信,提高系统的可维护性和扩展性。
- 批量处理:支持用户一次性上传多张图片,系统自动进行批量压缩处理,提升工作效率。
- 自定义压缩等级:提供多种压缩等级选项,用户可根据实际需求自由调整,满足不同场景下的压缩需求。
- 跨平台支持:系统具有良好的跨平台性,可在Windows、Linux、Mac OS等操作系统上运行。
页面展示

源码下载地址:春哥技术博客或帮企商城获取。



![[嵌入式 C 语言] 按位与、或、取反、异或](https://i-blog.csdnimg.cn/direct/68c6319b499e46d99245701b970e9580.png)