目录
一、uniapp数据缓存Storage
1.1、存值uni.setStorageSync(KEY,DATA)
1.2、取值uni.getStorageSync(KEY)
1.3、uni.removeStorageSync(KEY)
1.4、uni.clearStorageSync()
二、配置发行H5--打包
一、uniapp数据缓存Storage
1.1、存值uni.setStorageSync(KEY,DATA)
含义:将 data 存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,是一个同步接口。
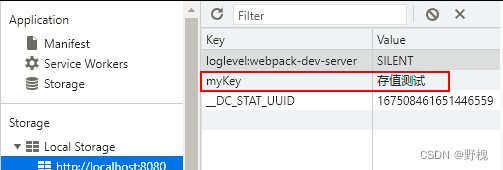
语法:uni.setStorageSync('myKey', '存值测试');

1.2、取值uni.getStorageSync(KEY)
含义:从本地缓存中同步获取指定 key 对应的内容。
在任意页面:
语法: let key=uni.getStorageSync("myKey")
console.log("输出",key);//存值测试
1.3、uni.removeStorageSync(KEY)
含义:从本地缓存中同步移除指定 key。
语法:uni.getStorageSync("myKey")
1.4、uni.clearStorageSync()
含义:同步清理本地所有的数据缓存。
语法:uni.clearStorageSync()
二、配置发行H5--打包
这里说的uniapp项目打包,不是vue移动端项目的打包。
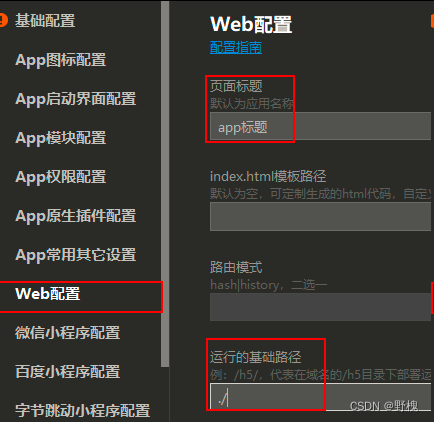
在项目目录的manifest.json文件下,设置"Web配置/H5配置"

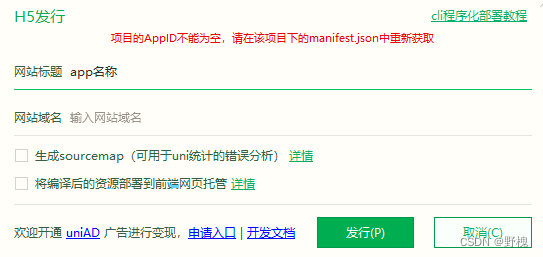
配置好以后,在最上方的"发行"下拉栏中选择"网站-PC Web或手机H5(仅适用于uni-app)",会弹出如下框

打包完成之后,项目目录里面会出现一个包:unpackage包下dist里的h5就是可以预览的文件。
微信小程序配置:在小程序官网的“开发管理”下的“开发设置”中,获取AppID(小程序ID)
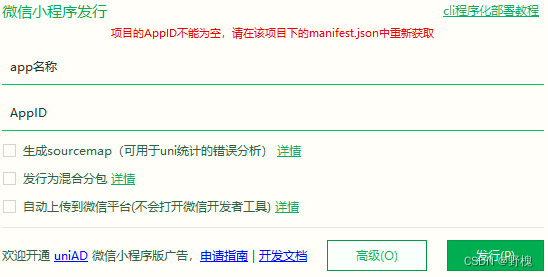
配置好以后,在最上方的"发行"下拉栏中选择"小程序--微信(仅适用于uni-app)",会弹出如下框

App打包:在“App基础配置与App图标配置” 中配置好以后,在最上方的"发行"下拉栏中选择"原生App-云打包(P)",打包完之后,项目目录会出现release文件夹,里面有apk文件可以下载使用。