🎏:你只管努力,剩下的交给时间
🏠 :小破站
springboot整合微信公众号实现模版消息推送
- 前言
- 前提工作
- 整合springboot
- 配置
- 实现逻辑
- 基础
- 1、要获取access_token
- 2、推送模版信息给用户
- 3、用户在公众号点击跳转到小程序
前言
在如今的互联网时代,微信已成为人们日常生活中不可或缺的一部分。微信公众号作为企业与用户互动的重要渠道,模版消息推送功能更是提升用户体验的关键之一。然而,对于很多开发者来说,如何将这一功能集成到现有的Spring Boot项目中,可能是一大挑战。本文将带你一步步实现这一目标,让你在实际开发中得心应手。
前提工作
1 、首先保证你的公众号认证为服务号,而非订阅号

2、白名单中加入了自己平台的ip

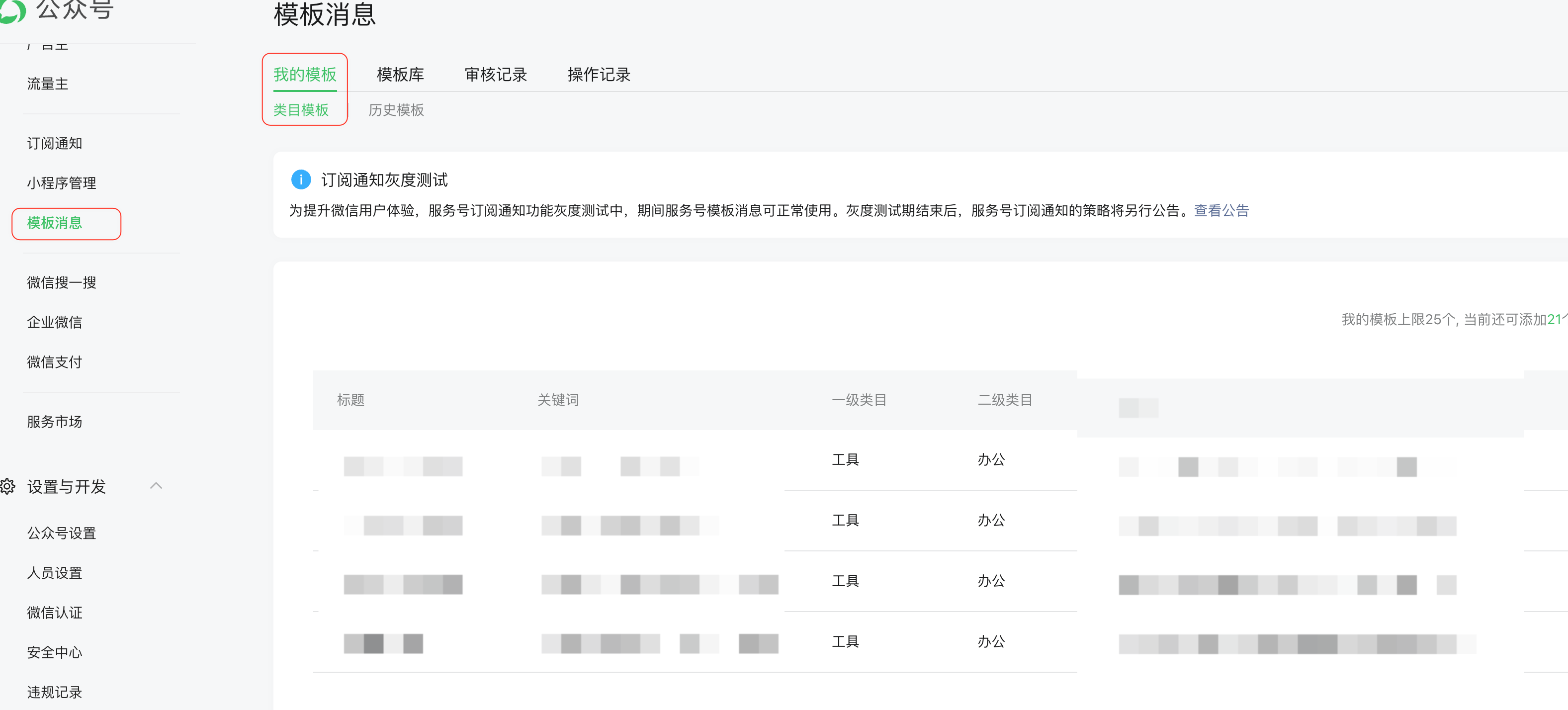
3 、已经设置了模版消息

整合springboot
配置
对于公众号的相关信息,可以存到数据库中的相关配置表中,也可以放到yaml中
# application.yml
wechat:
app-id: 你的微信公众号appid
app-secret: 你的微信公众号secret
token-url: https://api.weixin.qq.com/cgi-bin/token
token-grant-type: client_credential
xcx-app-id: 你的小程序appid
template_id: 模版id
template_url: https://api.weixin.qq.com/cgi-bin/message/template/send
实现逻辑
基础
因为项目实现属于gs项目,所以没法贴代码,这里给大家提供一个基本的思路
这里我们仅仅使用了http工具进行调用,简单的例子说明
/**
* description: 获取公众号access_token
*
* @return java.lang.String
*/
public static String getWechatAccessToken() {
// 这里参数代码省略
try {
// 如果redis中有,那么直接从redis拿
if (haveToken) {
accessToken = JedisUtil.getJson(tokenKey);
} else {
// 获取access_token
HttpResponse execute = HttpRequest.get(tokenRequestUrl).form(map).execute();
JSONObject jsonObject = JSON.parseObject(execute.body());
String returnAccessToken = jsonObject.getString("access_token");
if (StrUtil.isBlank(returnAccessToken)) {
throw new CustomException("获取微信公众号access_token失败");
}
JedisUtil.setJson(tokenKey, returnAccessToken, 7100);
accessToken = returnAccessToken;
}
} catch (Exception e) {
throw new CustomException("获取微信公众号access_token失败");
}
return accessToken;
}
上面的获取access_token使用了hutool工具类中的HttpRequest,对于get类型,最后的form中我们只需要加入参数map即可
1、要获取access_token
获取access_token官方文档

代码中实现注意点
1、对于获取access_token来说因为它的返回是有过期时间的,所以我们没必要每次都去调用,比如可以把他放到redis中,可以少去频繁的调用
2、好多操作的前置操作都是获取这个token,所以可以把它作为一个通用方法
3、在本地环境调用的时候,会出现白名单问题,所以日志的输出还是很有必要性(本地ip会频繁变化)
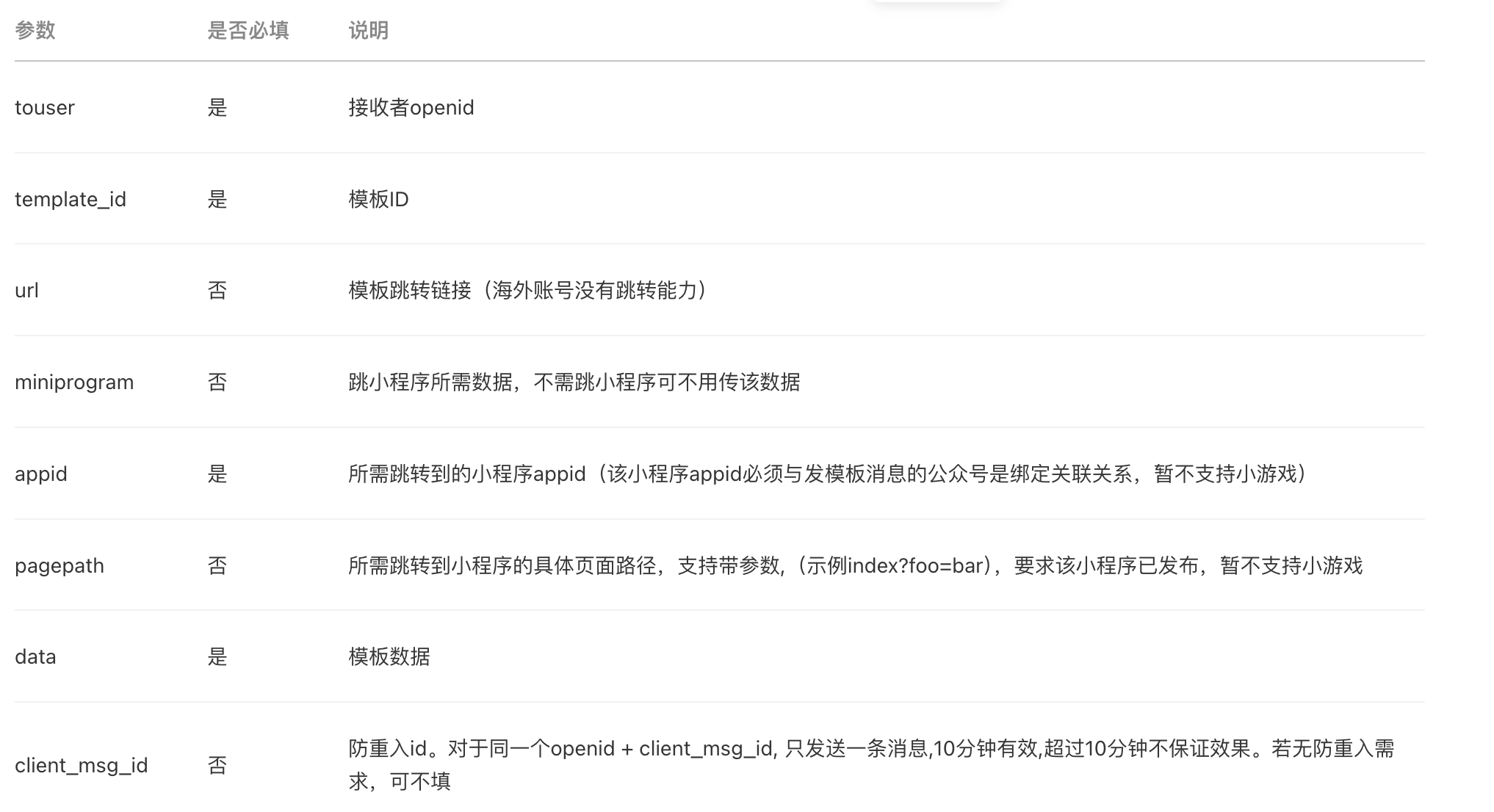
2、推送模版信息给用户
推送模版信息给用户官方文档
入参说明:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"client_msg_id":"MSG_000001",
"data":{
"keyword1":{
"value":"巧克力"
},
"keyword2": {
"value":"39.8元"
},
"keyword3": {
"value":"2014年9月22日"
}
}
}

注意点📢:
1、当前版本不可以再设置字体颜色
2、当前版本不可以自定变量名称,也就是在当时设置模版的时候会自动生成参数。
3、对于data中的参数要注意,每一种参数都会有一定的标签,所谓的标签比如字符限制,时间类型
4、pagepath为跳转到的小程序页面。后端在推送的时候可以拼接路由+id
5、常见报错为47003==》errmsg:argument invalid! data.thing11.value is empty,参数问题,首先看类型,其次看值。
6、涉及到日期的时候,可以直接用阿里的json转JSON.toJSONStringWithDateFormat(pullMap, "yyyy-MM-dd HH:mm:ss");

![[工具教程]-31-解决mac扣盖后电池耗电快(谁在偷偷的用电池)](https://img-blog.csdnimg.cn/img_convert/9f0c5a3de732a24a2ea87e0a43b286b0.jpeg)