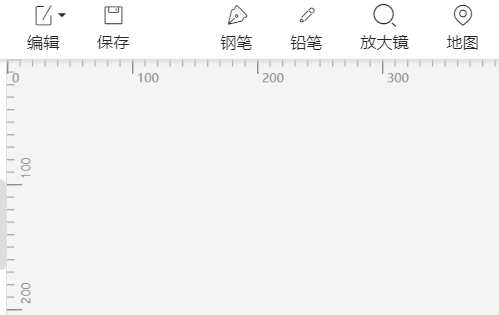
画布顶部和左边的坐标标尺

在线体验: 乐吾乐2D可视化
示例:
// 设置默认缺省标尺属性
meta2d.store.options.rule = true; // 开启
meta2d.store.options.ruleColor = 'eeeeee'; // 标尺颜色, 可缺省
// 设置单个图纸的标尺属性
//方式1
meta2d.store.data.rule = true; // 开启
meta2d.store.data.ruleColor = 'eeeeee'; // 标尺颜色, 可缺省
meta2d.store.patchFlagsTop = true;
meta2d.render();
//方式2
meta2d.setRule({
rule:true,
ruleColor:'eeeeee'
});
meta2d.render();乐吾乐潜心研发,自主可控,持续迭代优化
Github:GitHub - le5le-com/meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Gitee: meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
欢迎Star、Fork、博文支持