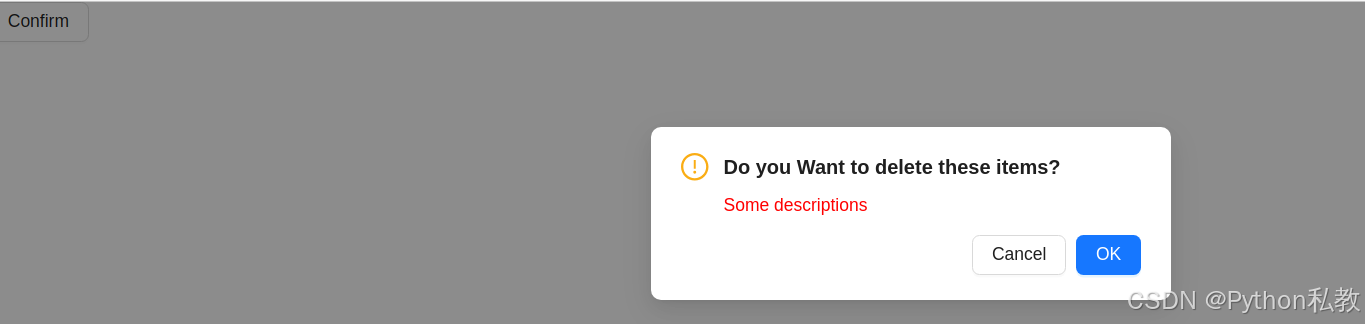
格式1:确认对话框
按钮:

点击按钮之后:

完整代码:
<template>
<div>
<a-button @click="showConfirm">Confirm</a-button>
</div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";
const showConfirm = () => {
Modal.confirm({
title: 'Do you Want to delete these items?',
icon: createVNode(ExclamationCircleOutlined),
content: createVNode(
'div',
{
style: 'color:red;',
},
'Some descriptions',
),
onOk() {
console.log('OK');
},
onCancel() {
console.log('Cancel');
},
class: 'test',
});
};
</script>
异步确认对话框
<template>
<div>
<a-button @click="showPromiseConfirm">With promise</a-button>
</div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";
function showPromiseConfirm() {
Modal.confirm({
title: 'Do you want to delete these items?',
icon: createVNode(ExclamationCircleOutlined),
content: 'When clicked the OK button, this dialog will be closed after 1 second',
async onOk() {
try {
return await new Promise((resolve, reject) => {
setTimeout(Math.random() > 0.5 ? resolve : reject, 1000);
});
} catch {
return console.log('Oops errors!');
}
},
onCancel() {
},
});
}
</script>
删除确认对话框
<template>
<div>
<a-button type="dashed" @click="showDeleteConfirm">Delete</a-button>
</div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";
const showDeleteConfirm = () => {
Modal.confirm({
title: 'Are you sure delete this task?',
icon: createVNode(ExclamationCircleOutlined),
content: 'Some descriptions',
okText: 'Yes',
okType: 'danger',
cancelText: 'No',
onOk() {
console.log('OK');
},
onCancel() {
console.log('Cancel');
},
});
};
</script>
对话框的额外属性
<template>
<div>
<a-button type="dashed" @click="showPropsConfirm">With extra props</a-button>
</div>
</template>
<script setup>
import {Modal} from "ant-design-vue";
import {createVNode} from "vue";
import {ExclamationCircleOutlined} from "@ant-design/icons-vue";
const showPropsConfirm = () => {
Modal.confirm({
title: 'Are you sure delete this task?',
icon: createVNode(ExclamationCircleOutlined),
content: 'Some descriptions',
okText: 'Yes',
okType: 'danger',
// pass the props
okButtonProps: {
disabled: true,
},
cancelText: 'No',
onOk() {
console.log('OK');
},
onCancel() {
console.log('Cancel');
},
});
};
</script>