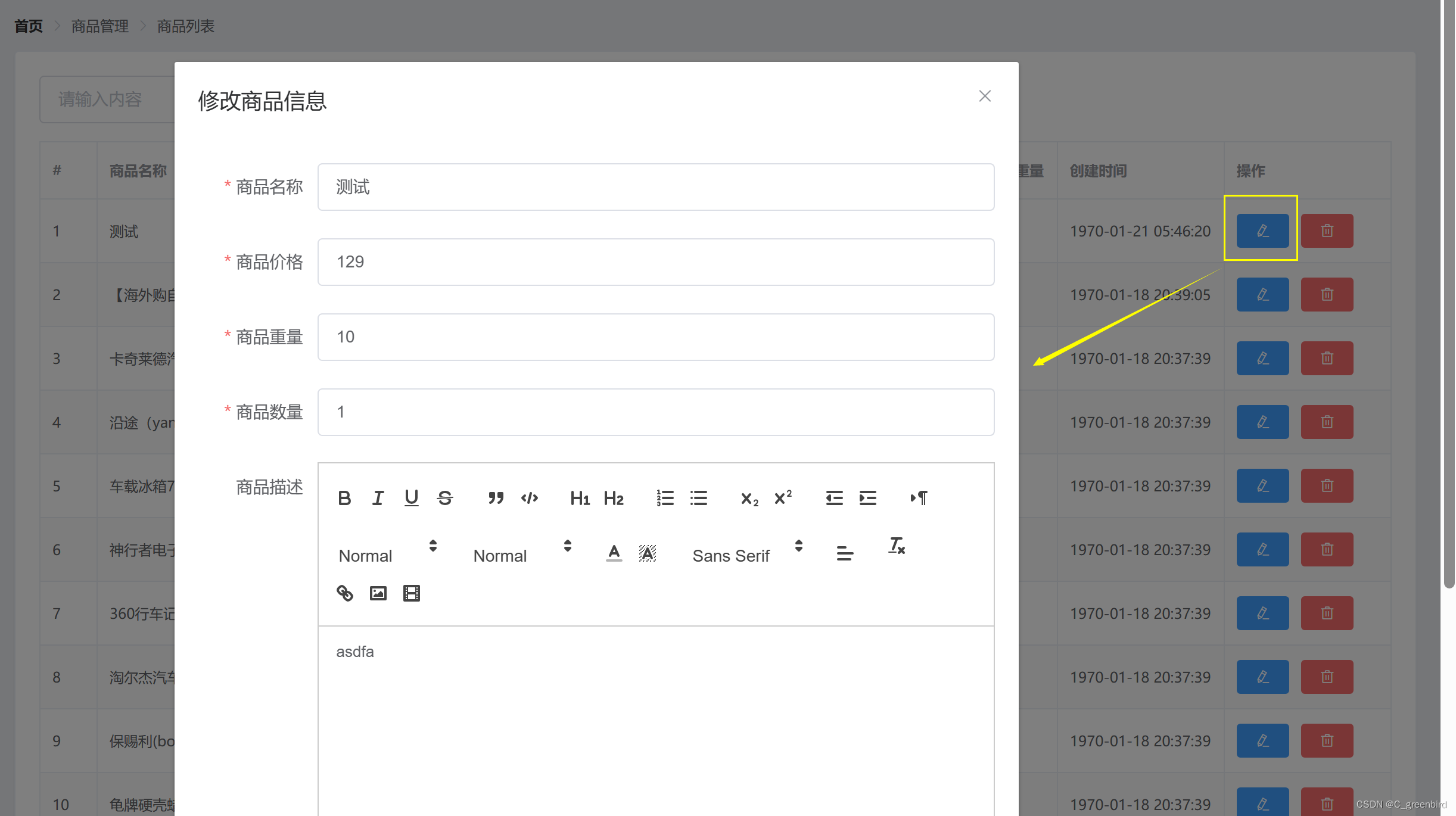
一、商品分页
引入分页

定义分页主件的参数

在请求url上拼接参数
 定义改变当前页码后触发的事件,把当前页码的值给到分页表单,重新查询
定义改变当前页码后触发的事件,把当前页码的值给到分页表单,重新查询

二、商品查询(以商品的名称查询name为例)

引入elementplus的from表单组件

定义一个FormData函数用于存放表单对象

定义按钮的点击事件

在请求中拼接参数

后端实现模糊查询,在查询语句中使用函数拼接

问题:
直接点击查询按钮,即使不传参数也会在查询语句中拼接



解决方法:
1、在后端查询语句判断是否等于空

2、 在前端加上三元运算符进行判断
三、代码:
<template>
<!-- 用于查询的表单 -->
<el-form :inline="true" :model="FormData">
<el-form-item label="">
<el-form-item label="商品查询">
<el-input v-model="FormData.name" />
</el-form-item>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onQuery">查询</el-button>
</el-form-item>
</el-form>
<!-- 用于存放数据的表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="商品id" width="150" />
<el-table-column prop="name" label="商品名称" width="120" />
<el-table-column prop="categoryId" label="商品分类" width="120" />
<el-table-column fixed="right" label="Operations" min-width="120">
<template #default>
<el-button type="primary" size="small">
修改
</el-button>
<el-button type="danger" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<br/>
<!-- 引入elementPluse分页组件 -->
<el-pagination background layout="prev, pager, next"
:total=pageDate.total
:page-size = pageDate.pageSize
:current-page ="pageDate.pageNum" @current-change="changePage"/>
</template>
<script setup lang="ts">
import {ref,onMounted, reactive} from 'vue';
import http from '@/http';
const tableData = ref<any>([])
onMounted(()=>{
//调用查询商品信息函数
callProductApi()
})
const FormData = reactive({
name:"",
})
const onQuery = () =>{
//点击按钮时,重新查询数据刷新页面
callProductApi()
console.log(FormData.name)
}
const changePage = (pageNum: number) =>{
console.log(pageNum)
pageDate.pageNum=pageNum
//改变了当前页的值,重新查询刷新页面
callProductApi()
}
const pageDate = reactive({
total:10,
pageSize:2,
pageNum:1,
})
//定义查询商品信息函数
const callProductApi = () =>{
let name = FormData.name==''? undefined :FormData.name
http.get('/api/product',{pageNum: pageDate.pageNum,pageSize:pageDate.pageSize,name:name}).then(res =>{
tableData.value=res.itmes
console.log(res)
pageDate.total = res.total
})
}
</script>