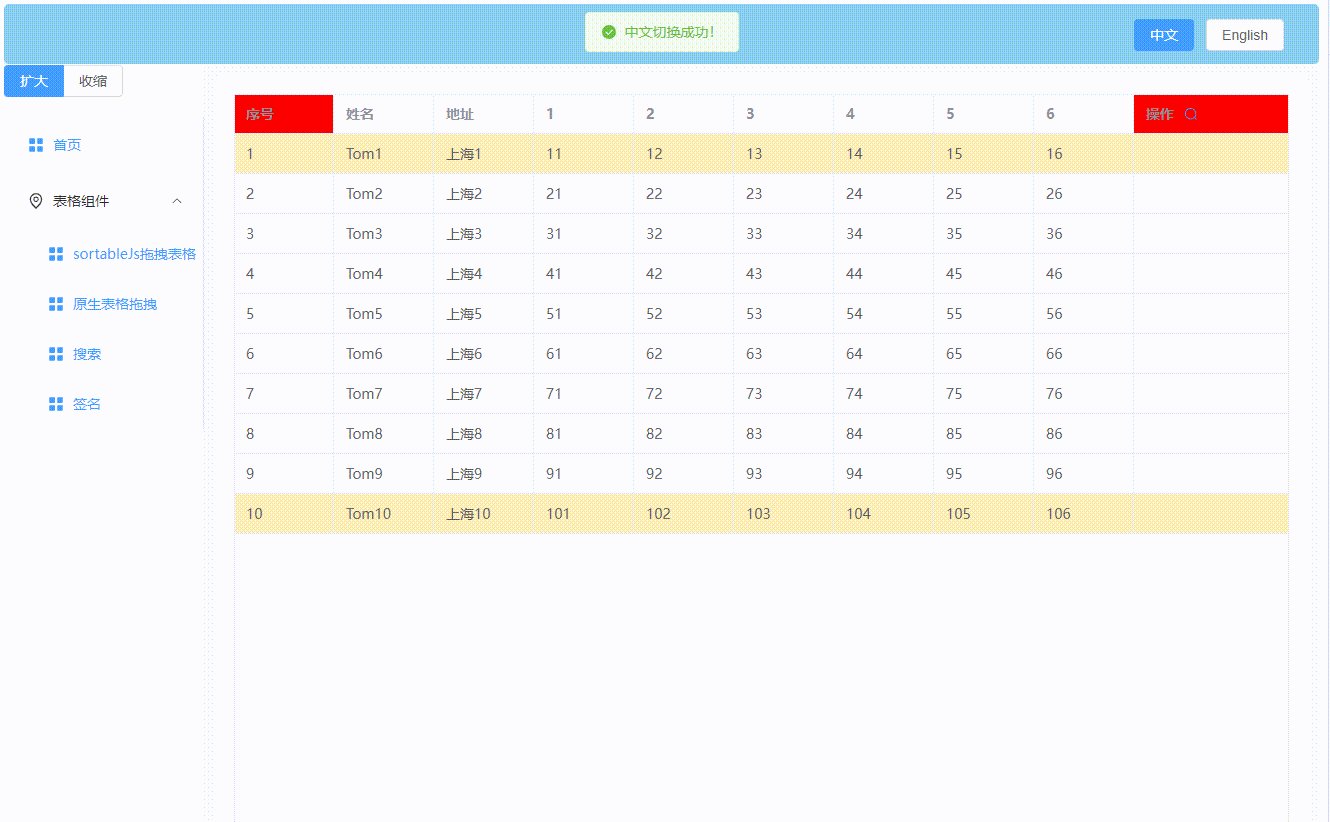
先看看是不是你想要的
本文只涉及到中文和英文两种语言,若需其他语言请到ele-plus官网进行下载
1、首先使用 npm i vue-i18n 命令下载i18n依赖包
npm i vue-i18n 2、在views文件夹内新建一个i18n文件,在i18n文件夹内新建三个文件
2.1、新建 zh-cn.ts 文件
// 需要转为中文的语言包
export default {
menu: { // 菜单
expand: '扩大',
collapse: '收缩',
shouye: '首页',
tableComponents: {
tableComponents: '表格组件',
sortableJs: 'sortableJs拖拽表格',
protogenesis: '原生表格拖拽',
search: '搜索',
sign: '签名'
}
}
}2.2、新建 en.ts 文件
// 需要转为英文的语言包
export default {
menu: { // 菜单
expand: 'expand',
collapse: 'collapse',
shouye: 'home',
tableComponents: {
tableComponents: 'tableComponents',
sortableJs: 'sortableJs',
protogenesis: 'protogenesis',
search: 'search',
sign: 'sign'
}
}
}
2.3、再新建一个 index.ts 文件
import { createI18n } from 'vue-i18n'
// 语言包
import zhCn from './zh-cn'
import en from './en'
const i18n = createI18n({
legacy: false, // 设置为 false,启用 composition API 模式
locale: 'zhCn', // 默认语言包为中文
messages: {
zhCn,
en,
}
})
export default i18n3、将i18n挂载到全局,在main.ts文件内:
// 将需要转换为国际化的文件引入到main.ts文件,并注册
import i18n from './views/i18n'
app.use(i18n)4、在使用到的页面进行使用
<template>
<div class="header">
<div class="header-right">
<el-button :type="btnType === 'zhCn' ? 'primary' : ''" @click="changeLauage('zhCn')">中文</el-button>
<el-button :type="btnType === 'zhCn' ? '' : 'primary'" @click="changeLauage('en')">English</el-button>
</div>
</div>
</template>
<script setup lang='js'>
import { ref } from "vue";
import { useStore } from '../../../store/index'
import { getCurrentInstance } from 'vue'
import { ElMessage } from 'element-plus'
const btnType = ref('zhCn')
const store = useStore()
const changeLauage = (value) => {
if (value === 'zhCn') {
btnType.value = 'zhCn'
} else {
btnType.value = 'en'
}
handleCommand(value)
}
const { proxy } = getCurrentInstance() // 获取当前正在执行的 Vue 组件实例的上下文信息
const handleCommand = (value) => {
if (store.language === value) return
proxy.$i18n.locale = value // 将当前语言赋值给local
store.changeLang(value)
ElMessage.closeAll()
ElMessage.success(`${value === 'en' ? '英文' : '中文'}切换成功!`)
}
</script>
<style scoped>
.header-right{
display: flex;
justify-content: end;
margin: 15px;
}
</style>5、将选择的语言存储到piain里面 // 可存可不存
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
state: () => {
return {
language: 'zhCn' // 默认语言包为中文
}
},
getters: {
},
actions: {
changeLang(data) {
this.language = data
},
}
})6、页面使用就直接
{{ $t('menu.tableComponents.sign') }}即可,不需要在文件中引入i18n.





![[SAP ABAP] 函数Function](https://i-blog.csdnimg.cn/direct/967de2aff10d43eeaf4b8e098fc3e84f.png)