1.will-finish-launching
当应用程序完成基础的启动的时候被触发,在 Windows 和 Linux 中, will-finish-launching 事件与 ready 事件是相同的; 在 macOS 中,这个事件相当于 NSApplication 中的 applicationWillFinishLaunching 提示。
app.on('will-finish-launching', () => {
console.log('顺序1', '--will-finish-launching--');
})2.ready
当 Electron 应用程序完成基础的初始化工作后,会触发 ready 事件,表示应用已经可以开始创建窗口和加载页面。
// app启动后创建窗口(初始化完成)
app.on('ready', () => {
console.log('2', '--ready--');
})
// 等同于以下两种写法
// app.isReady().then(() => {
app.whenReady().then(() => {
console.log('22', '--whenReady/isReady--');
})
3. window-all-closed
当所有的窗口都被关闭时触发,如果没有监听此事件并且所有窗口都关闭了,默认的行为是控制退出程序;但如果监听了此事件,可以控制是否退出程序。
app.on('window-all-closed', () => {
console.log('3', '--window-all-closed--');
})在Windows 系统中,如果应用程序因系统关机/重启或用户注销而关闭,那么以下4、5、6事件不会被触发
4.before-quit
在程序关闭窗口前触发,但在 Windows 系统中,如果应用程序因系统关机/重启或用户注销而关闭,那么这个事件不会被触发。
app.on('before-quit', () => {
console.log('4', '--before-quit--');
})5. will-quit
当所有窗口被关闭后触发,同时应用程序将退出。
app.on('will-quit', () => {
console.log('5', '--will-quit--');
})6.quit
在应用程序退出时触发。
app.on('quit', () => {
console.log('6', '--quit--');
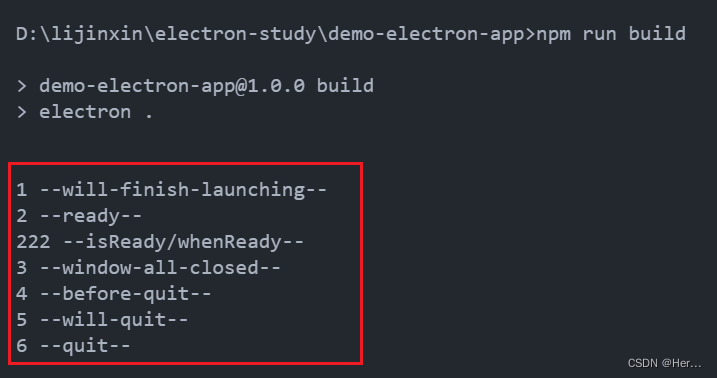
})npm run build 启动项目,可以看到执行顺序如下: