一、Vue简介
Vue.js可以说是MVVM架构的最佳实践,是一个JavaScript MVVM库,是一套构建用户界面的渐进式前端框架。专注于MVVM中的ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API简洁。

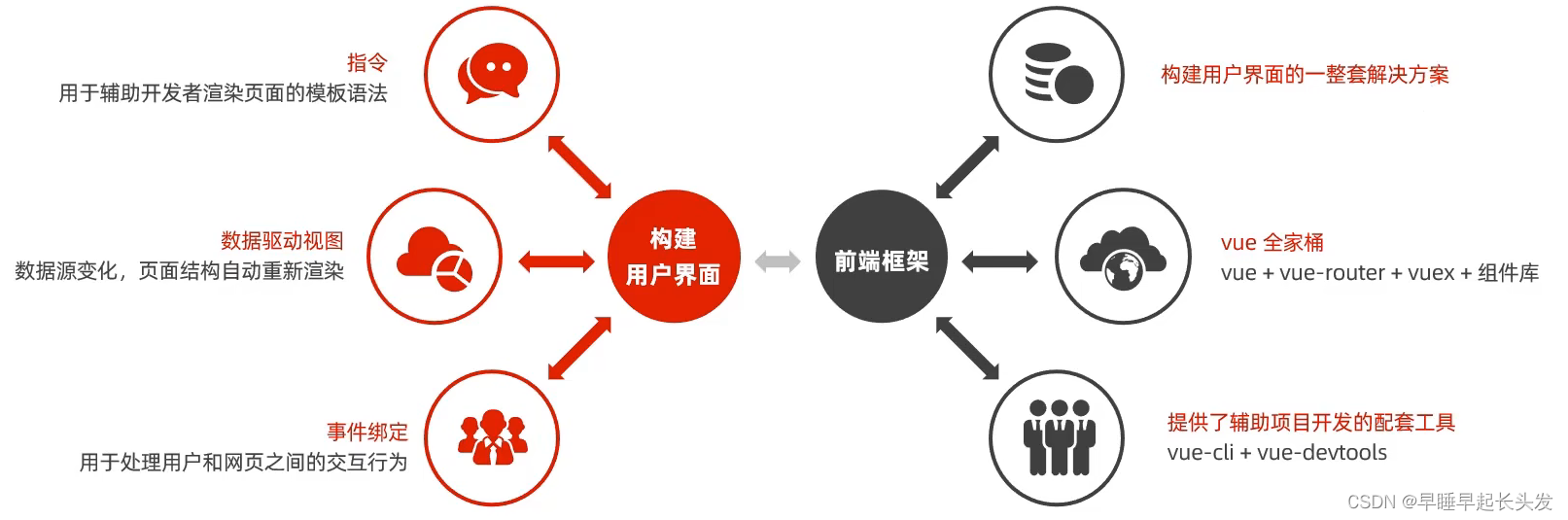
1. 构建用户界面
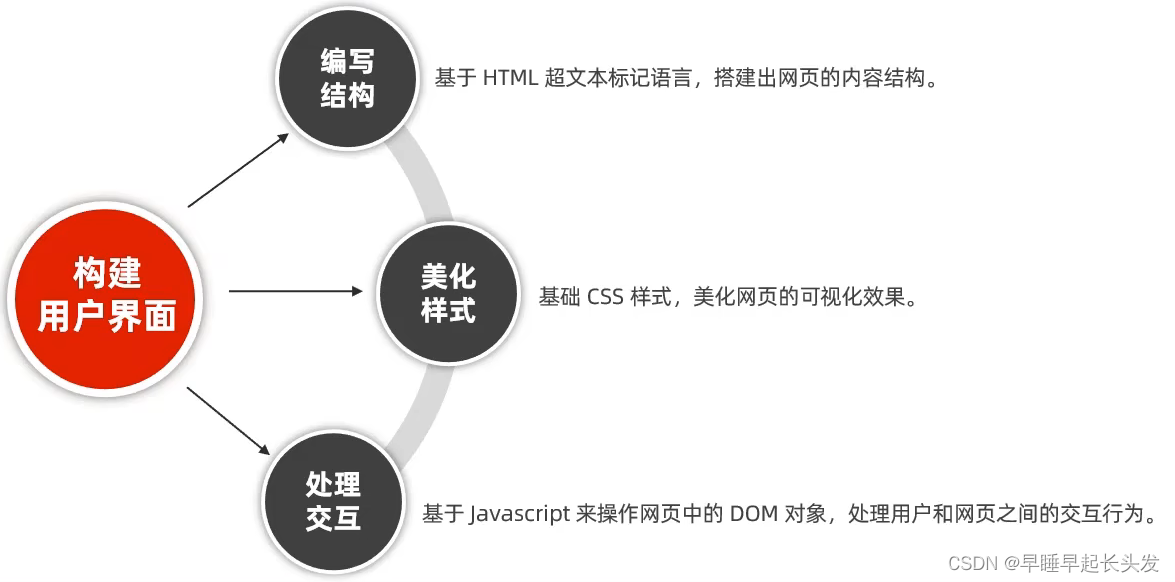
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。

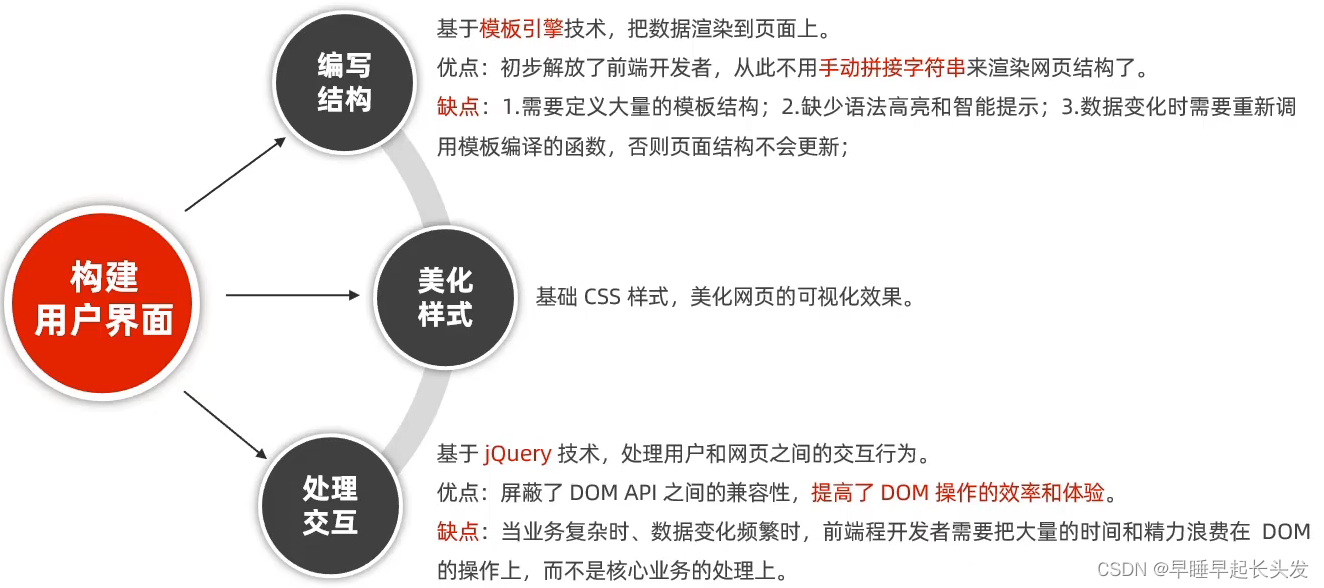
1.1 构建用户界面的传统方式
在传统的 Web 前端开发中,是基于 jQuery + 模板引擎 的方式来构建用户界面的。

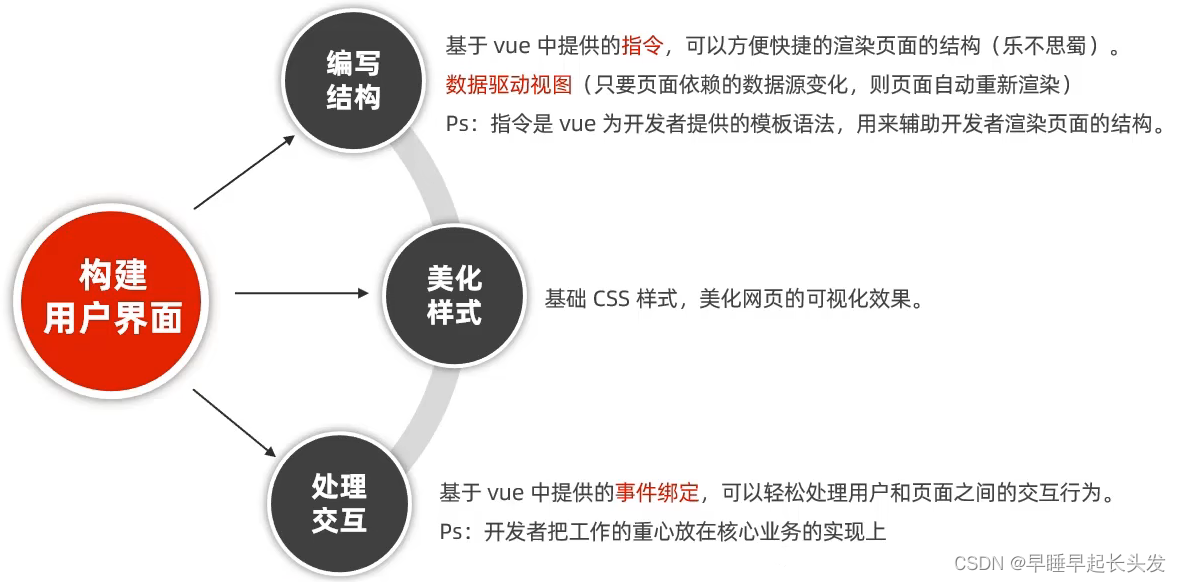
1.2 使用 vue 构建用户界面
使用 vue 构建用户界面,解决了 jQuery + 模板引擎 的诸多痛点,极大的提高了前端开发的效率和体验。

2. 渐进式
渐进式代表的含义是:Vue被设计成可以自底向上逐层应用;可以整合第三方的库;主张最少。
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
3. 框架
框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能。
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
vue(核心库)
vue-router(路由方案)
vuex(状态管理方案)
vue 组件库(快速搭建页面 UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
vue-devtools(浏览器插件:辅助调试的工具)
vetur(vscode 插件:提供语法高亮和智能提示)
要学习 vue,就是在学习 vue 框架中规定的用法,如vue 的指令、组件(是对 UI 结构的复用)、路由、Vuex、vue 组件库。
4. 双向数据绑定
vue.js 会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。这也是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
二、Vue的特点
1. 轻量级
Angular的学习成本高,使用起来比较复杂,而Vue相对简单、直接,所以Vue使用起来更加友好。
2. 组件化
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
3. 指令
指令主要包括内置指令和自定义指令,以“v-”开头,作用于HTML元素。指令提供了一些特殊的特性, 将指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为。 例如,v-bind动态绑定指令、v-if 条件渲染指令、v- for列表渲染指令等。
4. 插件
插件用于对Vue框架功能进行扩展,通过MyPlugin.install完成插件的编写,简单配置后就可以全局使用。常用的扩展插件有vue-router、Vuex 等。
三、Vue的特性
vue 框架的特性,主要体现在如下两方面:
- 数据驱动视图
数据:渲染页面期间需要用到的数据——API接口返回的数据 或 程序用写死的假数据
视图:最终渲染出来的页面的DOM结构。
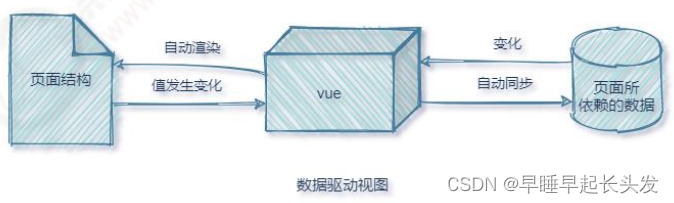
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。即数据的变化会驱动视图自动更新。示意图如下:

好处:程序员只管把数据维护好,那么页面结构会被 vue 自动渲染出来。
注意:数据驱动视图是单向的数据绑定,即数据的变化导致页面更新。
2. 双向数据绑定
在网页中,form 表单负责采集数据,Ajax 负责提交数据。
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

双向:
js 数据的变化,会被自动渲染到页面上
页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到 js 数据中
好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值
注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是 vue 的实例),具体MVVM概念请观看以下博客:【软件架构模式】MVVM模式和MVC模式区别_早睡早起长头发的博客-CSDN博客_mvvc模式
四、Vue与React的区别
Vue很多特性与Angular和React有着相同的地方,但是也有着性能方面的差别。
Vue使用基于依赖追踪的观察系统并且使用异步队列更新,所有的数据都是独立触发的,提高了数据处理能力。
React和Vue的中心思想是一切都是组件,组件之间可以实现嵌套。React 采用了特殊的JSX语法,Vue中也推崇编写以*.vue后缀命名的文件格式,对文件内容都有一些规定, 两者需要编译后使用。
值得一提的是,React依赖虚拟DOM,而Vue使用的是DOM模板。Vue 在模板中提供了指令、过滤器等,可以非常方便和快捷地操作DOM。推荐将Vue 使用到具有复杂交互逻辑的前端应用中,以确保用户的体验效果。