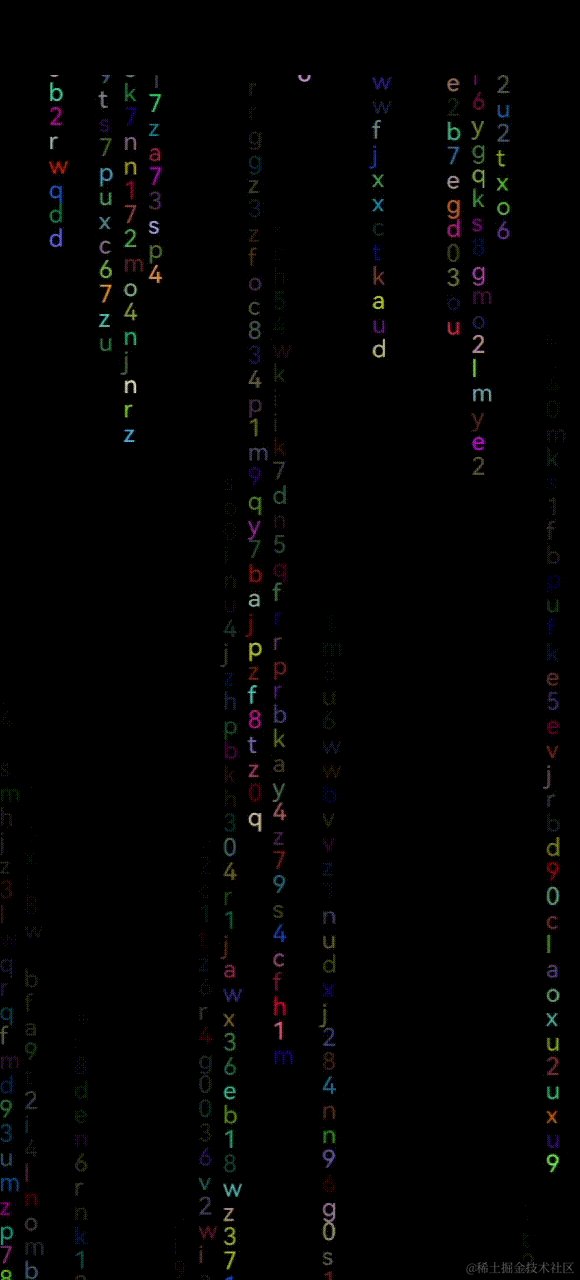
效果
将Butterfly主题改成一图流背景,并且将首页以外的顶部图移到标题下方显示。

主题配置
修改 Butterfly 的配置文件 _config.butterfly.yml。
编辑 index_img、background、footer_bg 选项。
设置网站背景,将主页顶部图和页脚背景改为透明。
# The banner image of home page
index_img:
# Website Background (設置網站背景)
# can set it to color or image (可設置圖片 或者 顔色)
# The formal of image: url(http://xxxxxx.com/xxx.jpg)
background: url(https://example.com/img/background.jpg)
# Footer Background
footer_bg: transparent
新建Styl文件
在ROOT\themes\butterfly\source\css\page目录,新建topimg.styl。
// 顶部图
#page-header, #page-header:before
background-color: transparent !important
background-image: unset !important
.top-img
height: 12.5rem
display: block
margin: -50px -40px 50px -40px
border-top-left-radius: inherit
border-top-right-radius: inherit
background-position: center center
-webkit-background-size: cover
-moz-background-size: cover
background-size: cover
background-repeat: no-repeat
transition: all 0.3s
.read-mode
display: none
@media screen and (max-width: 768px)
margin: -1.8rem -0.7rem 1.8rem -0.7rem
[data-theme='dark'] &
filter: brightness(0.8)
修改post.pug
在ROOT\themes\butterfly\layout目录,打开post.pug,添加一行代码。(注意保持缩进一致)
block content
#post
if top_img === false
include includes/header/post-info.pug
.top-img.gist(style=`background-image: url(${url_for(top_img)})`)
article#article-container.post-content!=page.content
修改背景亮度
默认背景亮度较低,可以改亮些。
在\themes\butterfly\source\css\_mode目录,打开darkmode.styl,将background-color的值调低。
#web_bg:before
position: absolute
width: 100%
height: 100%
background-color: alpha($dark-black, .4)
content: ''
注意事项
cover图片请勿加入(),因为括号会破坏css结构。导致无法加载cover。如/img/1(1).webp。会加载不出来的。建议用-1等方式替代括号。
文章参考于「butterfly文章页美化教程」。
另外,此方案是通过修改主题源文件的方式实现的,后续更新主题时,需重新修改。
也可以使用插件的方式实现,更新主题时,只要结构变化不大,无需任何操作即可继续使用。
插件实现方式参考「Butterfly主题 一图流背景与顶部图修改」。