🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- TypeScript 联合类型详解:解锁更灵活的类型系统
- 一、联合类型的定义
- 二、基础用法与类型检查
- 2.1 基础赋值与访问
- 2.2 类型缩小(Type Narrowing)
- 三、联合类型的高级应用场景
- 3.1 函数参数与返回值
- 3.2 泛型与联合类型的结合
- 四、交叉类型与联合类型的对比
- 4.1 联合类型 vs 交叉类型示例
- 五、联合类型的限制与注意事项
- 5.1 属性访问与方法调用
- 5.2 枚举类型的联合
- 六、最佳实践
- 七、结论
TypeScript 联合类型详解:解锁更灵活的类型系统

在TypeScript中,联合类型(Union Types)是一项强大特性,它允许一个变量可能是多个类型中的任意一种。这种灵活性在处理复杂逻辑、函数重载、以及提高代码的可扩展性方面尤为重要。本文将深入探讨联合类型的定义、使用场景、高级技巧以及最佳实践,帮助你全面掌握这一核心概念,进而提升TypeScript项目的质量和开发效率。
一、联合类型的定义
联合类型通过管道符 | 来表示,允许你定义一个变量可以是多种类型之一。例如,一个既可以是字符串也可以是数字的变量可以这样定义:
let myVar: string | number;
这意味着 myVar 可以被赋值为字符串或数字类型的值。
二、基础用法与类型检查

2.1 基础赋值与访问
let mixedValue: string | number;
mixedValue = 'Hello'; // 正确
mixedValue = 42; // 也正确
// 访问联合类型的成员
if (typeof mixedValue === 'string') {
console.log(mixedValue.toUpperCase()); // 类型守卫后,TypeScript知道mixedValue是字符串
} else {
console.log(mixedValue.toFixed(2)); // 类型守卫后,TypeScript知道mixedValue是数字
}
2.2 类型缩小(Type Narrowing)
TypeScript提供了几种类型缩小的机制,如类型守卫(type guards)和类型断言,帮助在运行时缩小联合类型变量的可能类型范围,从而安全地访问类型特定的成员。
三、联合类型的高级应用场景
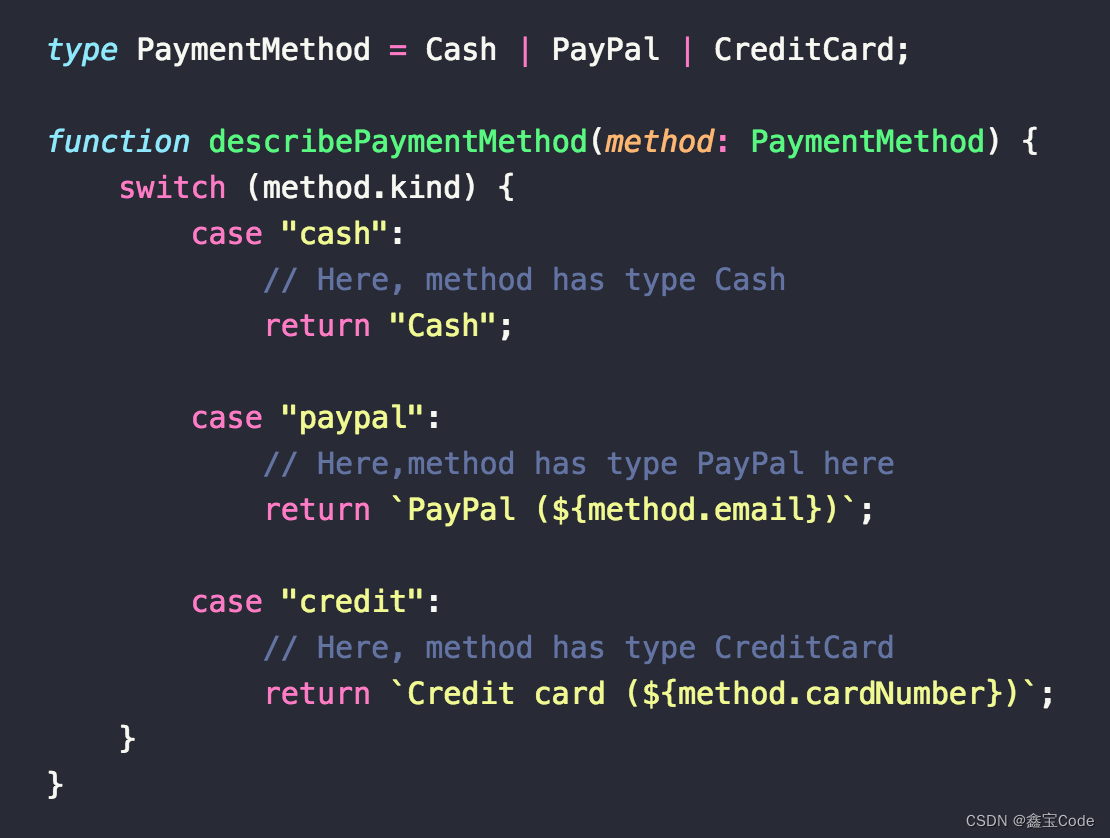
3.1 函数参数与返回值
联合类型在函数签名中非常有用,可以让你定义能处理多种类型输入或输出的函数。
function logValue(value: string | number) {
if (typeof value === 'string') {
console.log(value.toUpperCase());
} else {
console.log(value.toFixed(2));
}
}
logValue('message'); // 输出 MESSAGE
logValue(3.14); // 输出 3.14
3.2 泛型与联合类型的结合

泛型和联合类型可以一起使用,为函数或类提供更灵活的类型支持。
function getLength<T extends string | number>(value: T): number {
return typeof value === 'string' ? value.length : value.toString().length;
}
console.log(getLength('hello')); // 输出 5
console.log(getLength(123)); // 输出 3
四、交叉类型与联合类型的对比
虽然联合类型和交叉类型(Intersection Types)都涉及多种类型,但它们的用途截然不同。联合类型表示一个值可以是多个类型之一,而交叉类型则是将多个类型的特性合并到一个类型中。
4.1 联合类型 vs 交叉类型示例
-
联合类型:一个变量可以是几种类型中的任意一种。
type Developer = BackendDeveloper | FrontendDeveloper; -
交叉类型:一个变量具有所有类型的特性。
type FullStackDeveloper = BackendDeveloper & FrontendDeveloper;
五、联合类型的限制与注意事项
5.1 属性访问与方法调用
直接访问联合类型变量的属性或方法可能会导致错误,因为TypeScript无法确定哪个类型的属性或方法应该被访问,除非通过类型守卫或类型断言进行了类型缩小。
5.2 枚举类型的联合
虽然枚举值可以是联合类型的一部分,但枚举类型本身不能直接参与联合,除非通过类型断言或类型守卫间接实现。
六、最佳实践

- 适度使用:联合类型提供了灵活性,但也可能使得代码难以理解。确保每个联合类型都有明确的目的和清晰的使用场景。
- 类型守卫与断言:合理使用类型守卫和类型断言来处理联合类型的变量,提高代码的可读性和安全性。
- 文档注释:在使用联合类型时,适当的注释可以帮助其他开发者理解为什么使用联合类型以及如何安全地处理这些类型。
- 避免过于复杂的联合:过于复杂的联合类型可能会增加理解和维护的难度。考虑是否可以通过接口、类或泛型来简化设计。
七、结论
联合类型是TypeScript类型系统中的一个重要组成部分,它赋予了开发者在类型层面更大的灵活性和表达力。通过合理应用联合类型,不仅可以处理复杂的逻辑场景,还能在保证类型安全的前提下,提高代码的复用性和可维护性。掌握联合类型及其最佳实践,对于提升你的TypeScript编程能力至关重要。