软件介绍
Bootstrap Studio 是一款专为前端开发者设计的强大工具,主要用于快速创建现代化的响应式网页和网站。以下是它的主要特点和功能:
- 直观的界面设计
- Bootstrap Studio 提供了直观的用户界面,使用户能够轻松拖放元素来构建网页。
- 界面简洁明了,适合新手和专业开发者使用。
- Bootstrap 框架集成
- 内置了完整的 Bootstrap 框架,包括预定义的组件、样式和网格系统。
- 用户可以直接从库中拖放组件,快速构建响应式布局。
- 实时预览和编辑:
- 提供实时预览功能,用户可以随时查看他们设计的网页在不同设备上的外观。
- 支持实时编辑,直接在编辑器中修改内容并立即看到效果。
- 多页面设计:
- 支持多页面设计,可以轻松管理和导航多个页面和链接。
- 内置页面导航和链接管理功能,方便用户创建复杂的网站结构。
- 自定义组件:
- 允许用户创建和保存自定义组件,以便在多个项目中重复使用。
- 支持通过简单的拖放和配置来创建自定义组件。
- 高级功能支持:
- 提供了一系列高级功能,如LESS编译器、SASS支持、HTML编辑器等。
- 支持对项目进行版本控制和导出,便于团队协作和部署。
- 扩展性和社区支持:
- 支持第三方插件和扩展,用户可以根据需要扩展软件的功能。
- 拥有活跃的社区和论坛,用户可以分享和获取使用经验、模板等资源。
总体来说,Bootstrap Studio 是一个适用于开发现代响应式网页和网站的强大工具,特别适合善于使用 Bootstrap 框架的开发者和设计师。它的直观界面和实时预览功能使得网页设计过程更加高效和直观。
安装教程
示例版本:Bootstrap Studio(网页设计)v6.7.2 特别版
-
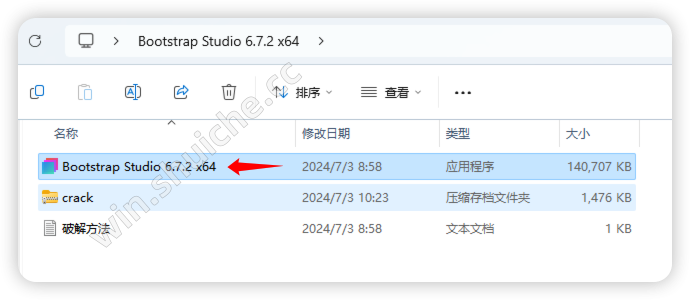
解压安装包,双击安装「Bootstrap Studio.exe」。

-
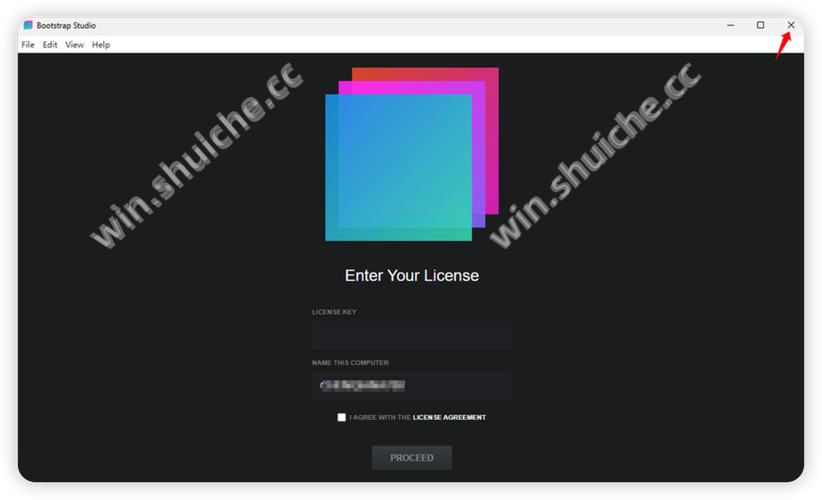
软件自动安装,安装成功后退出软件。


-
回到安装包解压「Crack.7z」。

-
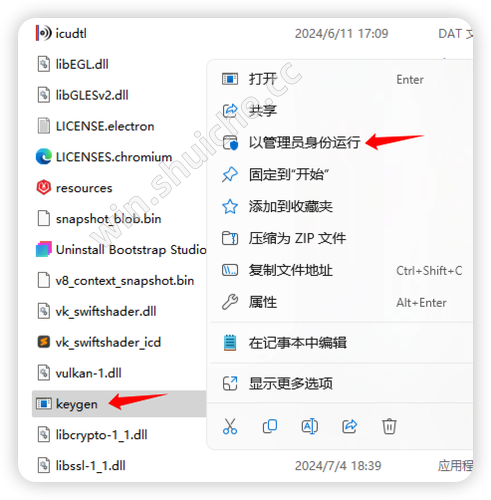
在桌面找到图标,右键选择打开文件所在位置。

如果桌面没有创建快捷方式,可以在应用列表找到程序,并右键选择
更多-打开文件位置。
-
将crack文件夹的文件复制到安装目录。

-
运行注册机,输入名字,点击
patch。

如果系统提示不能运行,请到Windows安全中心关闭杀毒程序,然后重新复制crack文件夹的文件到安装目录。

-
点击
generate,激活完成。


-
打开软件即可使用。

获取方法