注意数字可以通过加减排列组合得出
原理,诞生于发现可以拖拽,数据加减,与左下角排列,发现坐标系可以按左下角为原点理解
int positionx = 0 - draftx;
int positiony = 0 + drafty;
// 相对于左下角位置,水平方向就是当前左下角距离加鼠标横着距离左边界
drawx = mousex + positionx;
// 竖直方向,可以理解成先算距离左下角距离,然后再加上左下角实际对应的地图点
drawy = (750 - mousey ) + positiony;
drawj = drawx / 30;
drawi = drawy / 30;
map[drawi][drawj] = 1;其中偏移量计算就是鼠标拖拽,方向相反,距离相同
if (IsMouseButtonPressed(MOUSE_BUTTON_RIGHT)) {
draftflag = 1;
oldx = GetMouseX();
// 注意先切换坐标,记录一个点
// oldy = 750 - GetMouseY();
// 发现拖拽方向不同,不用再切换坐标系
oldy = GetMouseY();
}
if (draftflag == 1) {
mousex = GetMouseX();
// 注意先切换坐标,又记录一个点
// mousey = 750 - GetMouseY();
// 发现拖拽方向不同,不用再切换坐标系
mousey = GetMouseY();
// 两个点算距离
draftx = gamex + mousex - oldx;
drafty = gamey + mousey - oldy;
}完整的代码
#include <raylib.h>
// 感受:虽然是根据已有的经验进行移植,
//但是追随当时无中生有的过程,去理解当时如何基于最直接的穷举想出来的,
//沿着同样的测试穷举而不是照抄,因为有了另一个坐标系GPU左下角和鼠标左上角原点不同
//根据5.测试正方向 的注释:数格子发现一行一行对应之后,再修改鼠标坐标系,产生新的坐标学习
int main() {
int **map;
map = new int*[750 / 30];
for (int i = 0; i < 25; i++) {
map[i] = new int[25];
}
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
map[i][j] = 0;
}
}
// 初始化窗口
InitWindow(750, 750, "test for location");
// 设置GPU可以操作的画布,一定要再初始化窗口之后才行,实际上是OpenGL的上下文,或者说默认环境设置
RenderTexture2D mesh = LoadRenderTexture(750, 750);
// 设置帧率
SetTargetFPS(160);
// 设置默认绘制到mesh
BeginTextureMode(mesh);
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
// 绘制矩形,原点(0,0)在左下角,现在是从左下角一行一行往上绘制
if (map[i][j] == 0) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 255, 255, 255});
}
if (i == 0 || j == 0 || i == 24 || j == 24) {
DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
}
}
}
// 取消绘制的GPU画布
EndTextureMode();
// 设置默认绘制到桌面
BeginDrawing();
// 黑色覆盖全部屏幕
ClearBackground(BLACK);
DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
// 结束绘制的桌面
EndDrawing();
// 绘制
// 绘制坐标,由于打印鼠标坐标与绘制方格不一致,发现两个坐标系不同,于是测试,这是剥离了旧绘制坐标和鼠标坐标,
int drawx;
int drawy;
// 鼠标坐标,剥离出来的,用于坐标系 750- 实现坐标系变换
int mousex;
int mousey;
// 绘制网格坐标,对应一个数组的一个格子
int drawi;
int drawj;
mousex = 0;
mousey = 0;
drawx = 0;
drawy = 0;
drawi = 0;
drawj = 0;
// 拖拽
int draftflag;
int draftx;
int drafty;
int gamex;
int gamey;
// 记录长按时,鼠标按下去的位置,减出长按拖拽距离
int oldx;
int oldy;
draftflag = 0;
draftx = 0;
drafty = 0;
gamex = 0;
gamey = 0;
// 这里开始主循环
while (!WindowShouldClose()) {
// 如果鼠标左键按下
if (IsMouseButtonDown(MOUSE_BUTTON_LEFT)) {
// drawx = GetMousePosition().x;
// 无中生有坐标系变化过程
// 750,实际穷举描述得到,在点一下,在鼠标坐标系是0,100,靠顶边,
// 在GPU坐标系里0,100则是靠底边100像素,
// 然后实际上是直接取反然后加上高度上限,发现原来可以
// 最后重整旧测试代码实现
// drawy = 750 - GetMousePosition().y;
// drawy = 751 - GetMousePosition().y;
// if (drawx < 0 || drawx > 750 || drawy < 0 || drawy > 750)
// 发现可以直接写,标注数据变化,于是重新命名变量
mousex = GetMousePosition().x;
mousey = GetMousePosition().y;
// 测试之后,追加等号,发现等号设置在0处解决问题,750-0=750,750/30=25,数组出界,750-1=749,749/30=24,
// 可知减的多,不出界,剩下的少,于是就不出界
if (mousex < 0 || mousex > 750 || mousey <= 0 || mousey > 750) {
// 如果出界就不绘制,因为长按时鼠标超出窗口仍然可以检测
} else {
// 版本1
// 进行坐标系变换,禁用了原理代码
// drawx = mousex;
// drawy = 750 - mousey;
// drawj = drawx / 30;
// drawi = drawy / 30;
// map[drawi][drawj] = 1;
// 版本2
// 根据旧经验,加上偏移量,得到距离当前左上角距离,或者是左下角偏移距离
// 先排出正负号,然后发现可以实现拖拽后还可以绘制不偏离
// 穷举自打印坐标,向右拖拽,图片显示左半部分,采样向左,draftx减少,mousex - oldx是正数,减去正数,左下角向左移动
// 由此可知左下角偏移向左,则减去拖拽距离
// -draftx可以理解成采样区移动方向与鼠标拖拽方向相反
// +drafty是向下拖拽
// -drafty可以理解成采样区移动方向与鼠标拖拽方向相反
// 穷举原理:范围有限:因为只要增加偏移距离,所以只是穷举符号,加减排列组合draftx drafty
// drawx = mousex - draftx;
drawy = 750 - mousey+drafty;
// drawy = 750 - ( mousey - drafty);
// drawj = drawx / 30;
// drawi = drawy / 30;
// map[drawi][drawj] = 1;
// 版本3
// 屏幕左下角的坐标偏移
int positionx = 0 - draftx;
int positiony = 0 + drafty;
// 相对于左下角位置,水平方向就是当前左下角距离加鼠标横着距离左边界
drawx = mousex + positionx;
// 竖直方向,可以理解成先算距离左下角距离,然后再加上左下角实际对应的地图点
drawy = (750 - mousey ) + positiony;
drawj = drawx / 30;
drawi = drawy / 30;
map[drawi][drawj] = 1;
// 实际上可以不需要理解,因为先有的排列组合发现可以行,然后才有的理解如何行,不过是解答为什么是这样行罢了,顺便为以后的穷举积累参考标准
// 穷举经验:冗余:写出来的一瞬间和记忆重合,自然而然的和之前穷举经验相符合。
}
}
// 注意是pressed 不是 Down
if (IsMouseButtonPressed(MOUSE_BUTTON_RIGHT)) {
draftflag = 1;
oldx = GetMouseX();
// 注意先切换坐标,记录一个点
// oldy = 750 - GetMouseY();
// 发现拖拽方向不同,不用再切换坐标系
oldy = GetMouseY();
}
if (draftflag == 1) {
mousex = GetMouseX();
// 注意先切换坐标,又记录一个点
// mousey = 750 - GetMouseY();
// 发现拖拽方向不同,不用再切换坐标系
mousey = GetMouseY();
// 两个点算距离
draftx = gamex + mousex - oldx;
drafty = gamey + mousey - oldy;
}
if (IsMouseButtonUp(MOUSE_BUTTON_RIGHT)) {
draftflag = 0;
oldx = 0;
oldy = 0;
gamex = draftx;
gamey = drafty;
}
// 设置默认绘制到mesh
BeginTextureMode(mesh);
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
// 绘制矩形,原点(0,0)在左下角,现在是从左下角一行一行往上绘制
if (map[i][j] == 0) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 255, 255, 255});
} else if (map[i][j] == 1) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 0, 0, 255});
}
// 测试边界绘制时,禁用,看闪退有无时测试
// if (i == 0 || j == 0 || i == 24 || j == 24) {
// DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
// }
if (i == 0 || j == 0 || i == 24 || j == 24) {
DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
}
}
}
// 取消绘制的GPU画布
EndTextureMode();
// 设置默认绘制到桌面
BeginDrawing();
// 黑色覆盖全部屏幕
ClearBackground(BLACK);
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
// 右移动100像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 750, 750}, {0, 0}, 0, WHITE);
// 左移动100像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {100, 0}, 0, WHITE);
// 缩小到75*75大小像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 0}, 0, WHITE);
// 平移缩小的矩形右100像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 75, 75}, {0, 0}, 0, WHITE);
// 抵消
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 75, 75}, {100, 0}, 0, WHITE);
// 下移100像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 100, 75, 75}, {0, 0}, 0, WHITE);
// 抵消了下移,回到原地,可知是上移
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 100, 75, 75}, {0, 100}, 0, WHITE);
// 实锤上移像素
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 50}, 0, WHITE);
// 得出结论:后面的括号是管往左移动,往上移动,前面括号的两个数字往右,往下移动调节
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 50}, 0, WHITE);
// 但是可以负数反向,实现在一个括号里实现移动效果,可知是对应不同坐标系下,提供的快速适应方案
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, -50}, 0, WHITE);
// 恢复原样
// DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
// 改拖拽参数
DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {draftx, drafty, 750, 750}, {0, 0}, 0, WHITE);
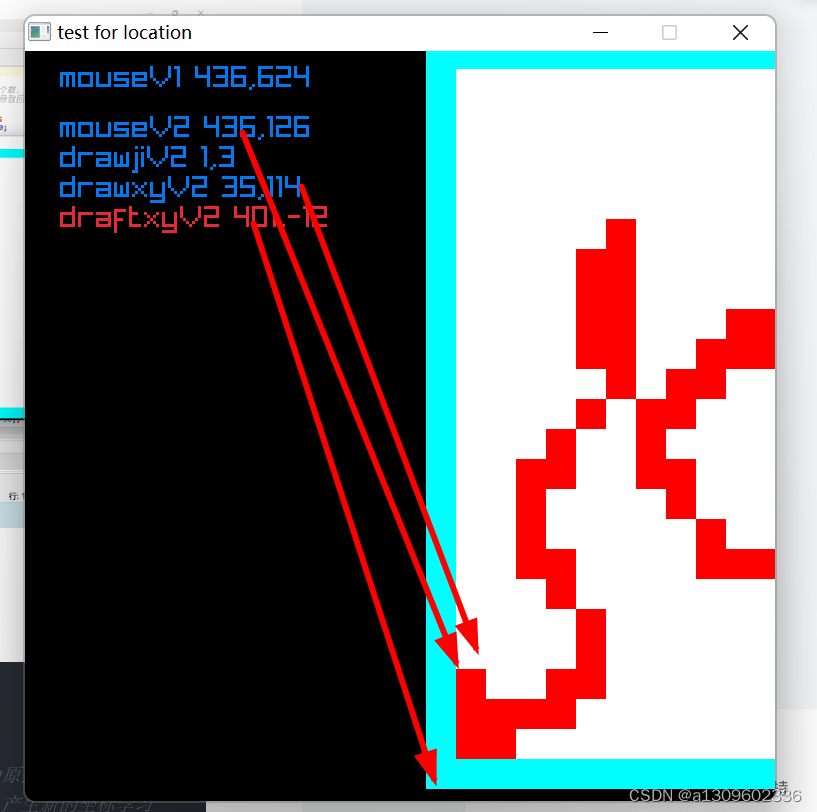
DrawText(TextFormat("mouseV1 %.0f,%.0f", GetMousePosition().x, GetMousePosition().y), 35, 12, 30, BLUE);
DrawText(TextFormat("mouseV2 %.0f,%.0f", GetMousePosition().x, 750 - GetMousePosition().y), 35, 62, 30, BLUE);
DrawText(TextFormat("drawjiV2 %d,%d", drawj, drawi), 35, 92, 30, BLUE);
DrawText(TextFormat("drawxyV2 %d,%d", drawx, drawy), 35, 122, 30, BLUE);
DrawText(TextFormat("draftxyV2 %d,%d", draftx, drafty), 35, 152, 30, RED);
// 结束绘制的桌面
EndDrawing();
}
}