步骤如下:
- cmakelist 当中,增加如下配置
- 引入包
- 访问远端api
- 解析返回的数据
- cmakelist 当中,增加如下配置,作用是引入Network库。

- 引入包

3、访问远端api
void Form1::on_pushButton_clicked()
{
//根据URL(http://t.weather.itboy.net/api/weather/city/101010100)http请求查询温度信息
QNetworkAccessManager *manager = new QNetworkAccessManager(this); //网络管理器
QNetworkRequest request; //请求
request.setUrl(QUrl("http://t.weather.itboy.net/api/weather/city/101010100")); //设置url
QNetworkReply *reply = manager->get(request); //发送get请求
connect(reply, &QNetworkReply::finished, [=](){ //请求完成后的处理
if(reply->error() == QNetworkReply::NoError)
{
QByteArray data = reply->readAll();
QJsonParseError json_error;
QJsonDocument doc = QJsonDocument::fromJson(data, &json_error); //解析json数据
if(json_error.error == QJsonParseError::NoError)
{
if(doc.isObject())
{
QJsonObject obj = doc.object(); //获取json对象
if(obj.contains("data")) //判断是否包含data
{
QJsonValue value = obj.value("data"); //获取data数据
if(value.isObject())
{
QJsonObject data = value.toObject(); //获取data对象
if(data.contains("wendu")) //判断是否包含wendu
{
QJsonValue wendu = data.value("wendu"); //获取温度
ui->label->setText("温度:" + wendu.toString()); //显示温度
}
}
}
}
}
}
reply->deleteLater(); //释放资源 这个很重要!!!
});
}这段代码是在Qt框架中,特别是使用Qt Network模块,来实现一个HTTP GET请求以查询指定城市的天气温度信息。这里详细解释每一步的作用和目的:
-
创建
QNetworkAccessManager实例: -
QNetworkAccessManager *manager = new QNetworkAccessManager(this);QNetworkAccessManager是Qt中用于发送网络请求的类。这里创建了一个QNetworkAccessManager的实例,并将this(假设是某个QWidget或QObject的子类,如Form1)作为父对象。这样做可以确保当Form1被销毁时,QNetworkAccessManager也会被正确地销毁。 -
设置请求:
-
QNetworkRequest request; request.setUrl(QUrl("http://t.weather.itboy.net/api/weather/city/101010100"));创建一个
QNetworkRequest对象并设置其URL为需要查询的天气API的URL。这里假设URL是正确的,并且服务器会返回JSON格式的天气数据。 -
发送GET请求:
-
QNetworkReply *reply = manager->get(request);通过
QNetworkAccessManager的get方法发送GET请求。这个方法返回一个QNetworkReply对象的指针,该对象将用于后续处理HTTP响应。 -
处理响应:
使用connect函数将QNetworkReply的finished信号连接到一个lambda表达式,该表达式在请求完成时执行。- 检查错误:首先检查响应中是否有错误。如果没有错误(
QNetworkReply::NoError),则继续处理数据。 - 读取并解析JSON数据:使用
readAll方法读取响应数据,然后尝试使用QJsonDocument::fromJson方法解析这些数据为QJsonDocument对象。解析过程中,QJsonParseError对象用于捕获任何可能的解析错误。 - 遍历JSON对象:解析成功后,检查JSON文档是否是一个对象,并遍历它以查找包含温度信息的
data字段。如果找到data字段,并且它是一个对象,则进一步查找wendu(温度)字段。 - 显示温度:如果找到
wendu字段,将其值转换为字符串,并设置到UI的某个标签(假设为ui->label)上。
- 检查错误:首先检查响应中是否有错误。如果没有错误(
-
资源释放:
-
reply->deleteLater();在lambda表达式的末尾调用
deleteLater方法。这是为了确保在lambda表达式执行完毕后,QNetworkReply对象能够被正确地删除。这是因为QNetworkReply对象在响应完成后仍然占用内存,直接删除可能会导致问题,而deleteLater会将其放入事件循环中稍后删除。
注意:
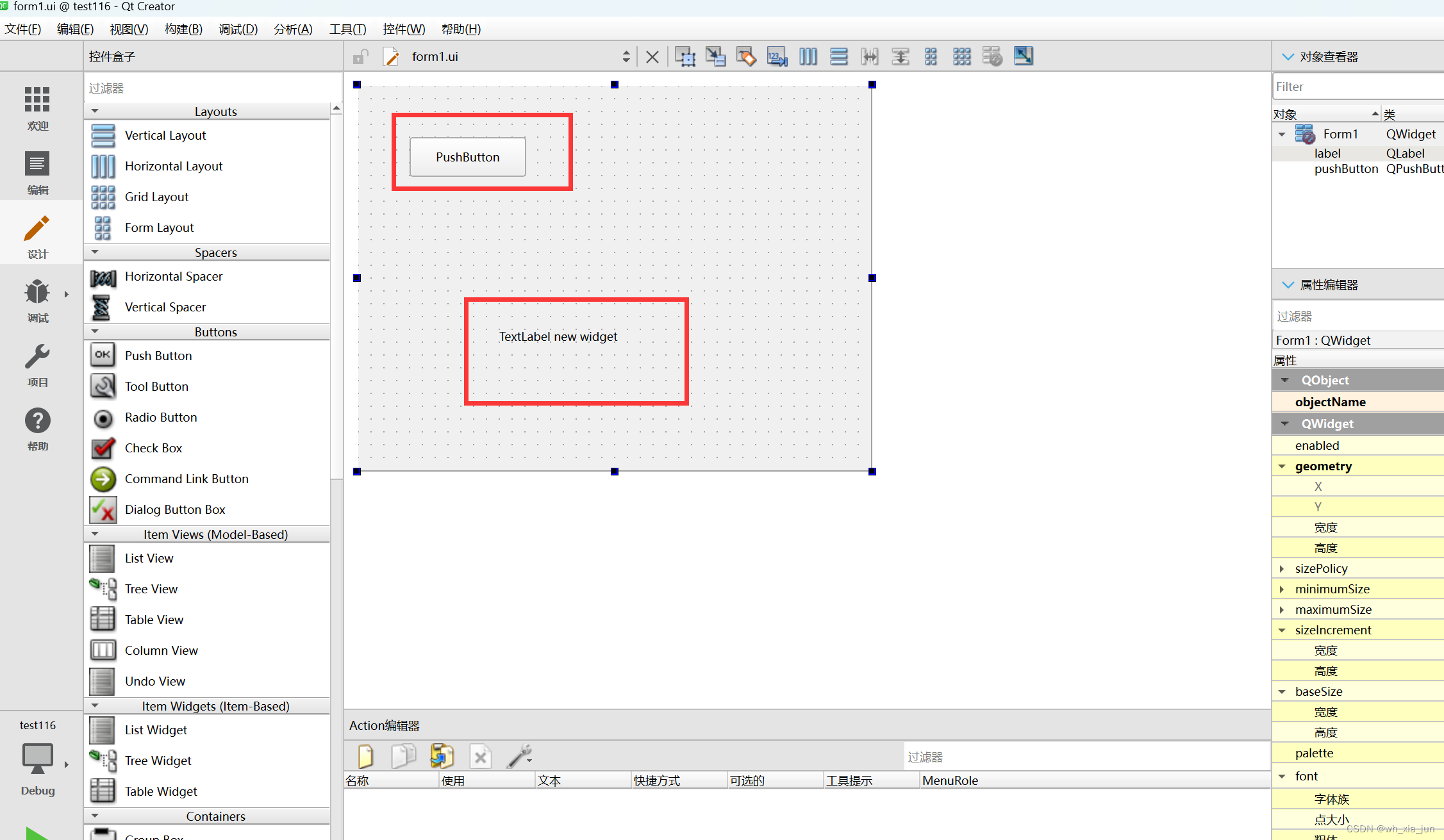
我们图形化界面中 ui->label。
- 这段代码API返回的数据格式是已知的,
{
"message": "success感谢又拍云(upyun.com)提供CDN赞助",
"status": 200,
"date": "20240703",
"time": "2024-07-03 19:15:24",
"cityInfo": {
"city": "北京市",
"citykey": "101010100",
"parent": "北京",
"updateTime": "15:46"
},
"data": {
"shidu": "51%",
"pm25": 31.0,
"pm10": 42.0,
"quality": "优",
"wendu": "28.6",
"ganmao": "各类人群可自由活动",
"forecast": [
{
"date": "03",
"high": "高温 31℃",
"low": "低温 17℃",
"ymd": "2024-07-03",
"week": "星期三",
"sunrise": "04:50",
"sunset": "19:46",
"aqi": 67,
"fx": "南风",
"fl": "2级",
"type": "晴",
"notice": "愿你拥有比阳光明媚的心情"
},
{
"date": "04",
"high": "高温 30℃",
"low": "低温 21℃",
"ymd": "2024-07-04",
"week": "星期四",
"sunrise": "04:51",
"sunset": "19:46",
"aqi": 85,
"fx": "东南风",
"fl": "2级",
"type": "小雨",
"notice": "雨虽小,注意保暖别感冒"
},
{
"date": "05",
"high": "高温 32℃",
"low": "低温 22℃",
"ymd": "2024-07-05",
"week": "星期五",
"sunrise": "04:51",
"sunset": "19:46",
"aqi": 94,
"fx": "西南风",
"fl": "2级",
"type": "多云",
"notice": "阴晴之间,谨防紫外线侵扰"
},
{
"date": "06",
"high": "高温 29℃",
"low": "低温 23℃",
"ymd": "2024-07-06",
"week": "星期六",
"sunrise": "04:52",
"sunset": "19:45",
"aqi": 84,
"fx": "东北风",
"fl": "2级",
"type": "小雨",
"notice": "雨虽小,注意保暖别感冒"
},
{
"date": "07",
"high": "高温 32℃",
"low": "低温 23℃",
"ymd": "2024-07-07",
"week": "星期日",
"sunrise": "04:53",
"sunset": "19:45",
"aqi": 84,
"fx": "南风",
"fl": "2级",
"type": "阴",
"notice": "不要被阴云遮挡住好心情"
},
{
"date": "08",
"high": "高温 35℃",
"low": "低温 23℃",
"ymd": "2024-07-08",
"week": "星期一",
"sunrise": "04:53",
"sunset": "19:45",
"aqi": 77,
"fx": "西南风",
"fl": "2级",
"type": "晴",
"notice": "愿你拥有比阳光明媚的心情"
},
{
"date": "09",
"high": "高温 34℃",
"low": "低温 24℃",
"ymd": "2024-07-09",
"week": "星期二",
"sunrise": "04:54",
"sunset": "19:44",
"aqi": 62,
"fx": "东南风",
"fl": "1级",
"type": "大雨",
"notice": "出门最好穿雨衣,勿挡视线"
},
{
"date": "10",
"high": "高温 34℃",
"low": "低温 25℃",
"ymd": "2024-07-10",
"week": "星期三",
"sunrise": "04:55",
"sunset": "19:44",
"aqi": 61,
"fx": "东北风",
"fl": "2级",
"type": "小雨",
"notice": "雨虽小,注意保暖别感冒"
},
{
"date": "11",
"high": "高温 34℃",
"low": "低温 26℃",
"ymd": "2024-07-11",
"week": "星期四",
"sunrise": "04:55",
"sunset": "19:44",
"aqi": 58,
"fx": "东南风",
"fl": "2级",
"type": "多云",
"notice": "阴晴之间,谨防紫外线侵扰"
},
{
"date": "12",
"high": "高温 30℃",
"low": "低温 25℃",
"ymd": "2024-07-12",
"week": "星期五",
"sunrise": "04:56",
"sunset": "19:43",
"aqi": 63,
"fx": "东南风",
"fl": "2级",
"type": "阴",
"notice": "不要被阴云遮挡住好心情"
},
{
"date": "13",
"high": "高温 35℃",
"low": "低温 25℃",
"ymd": "2024-07-13",
"week": "星期六",
"sunrise": "04:57",
"sunset": "19:43",
"aqi": 47,
"fx": "东南风",
"fl": "2级",
"type": "阴",
"notice": "不要被阴云遮挡住好心情"
},
{
"date": "14",
"high": "高温 35℃",
"low": "低温 25℃",
"ymd": "2024-07-14",
"week": "星期日",
"sunrise": "04:57",
"sunset": "19:42",
"aqi": 66,
"fx": "东南风",
"fl": "2级",
"type": "多云",
"notice": "阴晴之间,谨防紫外线侵扰"
},
{
"date": "15",
"high": "高温 32℃",
"low": "低温 23℃",
"ymd": "2024-07-15",
"week": "星期一",
"sunrise": "04:58",
"sunset": "19:42",
"aqi": 61,
"fx": "东风",
"fl": "2级",
"type": "中雨",
"notice": "记得随身携带雨伞哦"
},
{
"date": "16",
"high": "高温 30℃",
"low": "低温 21℃",
"ymd": "2024-07-16",
"week": "星期二",
"sunrise": "04:59",
"sunset": "19:41",
"aqi": 54,
"fx": "东风",
"fl": "2级",
"type": "中雨",
"notice": "记得随身携带雨伞哦"
},
{
"date": "17",
"high": "高温 35℃",
"low": "低温 23℃",
"ymd": "2024-07-17",
"week": "星期三",
"sunrise": "05:00",
"sunset": "19:40",
"aqi": 46,
"fx": "西南风",
"fl": "2级",
"type": "多云",
"notice": "阴晴之间,谨防紫外线侵扰"
}
],
"yesterday": {
"date": "02",
"high": "高温 25℃",
"low": "低温 17℃",
"ymd": "2024-07-02",
"week": "星期二",
"sunrise": "04:50",
"sunset": "19:46",
"aqi": 25,
"fx": "北风",
"fl": "2级",
"type": "小雨",
"notice": "雨虽小,注意保暖别感冒"
}
}
}- 由于网络请求是异步的,用户界面不会阻塞,这提供了更好的用户体验。槽函数在这里功不可没!另外 感谢哈工程大学通讯专业的同学,上面代码不是我写的:)