目录
编辑
概念
信号与槽机制
控件的多样性和定制性
核心属性
enabled
geometry
编辑 windowTiltle
windowIcon
toolTip
styleSheet
PushButton
RadioButton
概念
QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与用户交互、展示信息、收集输入的关键元素。在使用Qt进行界面开发时,掌握这些基础控件的特性和用法,是构建高效、美观应用的前提。
信号与槽机制
信号与槽机制是QT的核心特性,这让控件间的通信变得简单而高效。我们可以轻松地将一个控件的事件(如按钮点击)连接到另一个控件或自定义函数上,实现复杂的交互逻辑。
控件的多样性和定制性
- QT的控件库非常丰富,几乎涵盖了所有常见的界面元素,允许对控件进行定制,包括外观、行为和功能上的修改,以满足特定的设计需求。
- 使用样式表(QSS)来改变控件的外观,类似于网页开发中的CSS。
核心属性
| 属性 | 作用 |
| enabled | 设置控件是否可使⽤.true表示可用,false表示禁用 |
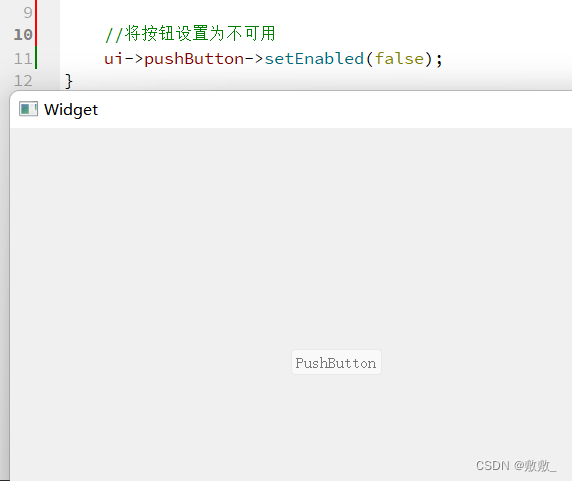
| geometry | 位置和尺寸,包含x,y,width,height四个部分。坐标以父元素为参考设置 |
| windowTitle | 设置widget标题 |
| windowIcon | 设置widget图标 |
| windowOpacity | 设置widget透明度 |
| cursor | 鼠标悬停时显示的图标形状,Qt Designer界面有很多可选项 |
| font | 设置字体相关属性,涉及字体家族,字体大小,粗体,斜体,下划线等 |
| toolTip | 鼠标悬停在widget上的提示信息 |
| toolTipDuring | toolTip显示的持续时间 |
enabled
- isEnabled():获取控件的可用状态
- setEnabled:设置控件是否可用,true表示可用,false表示禁用

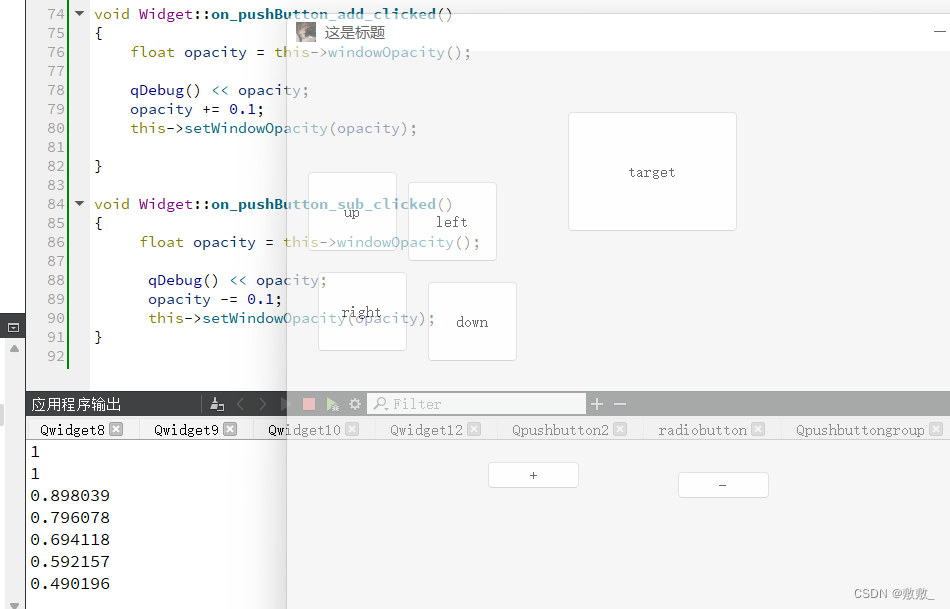
geometry

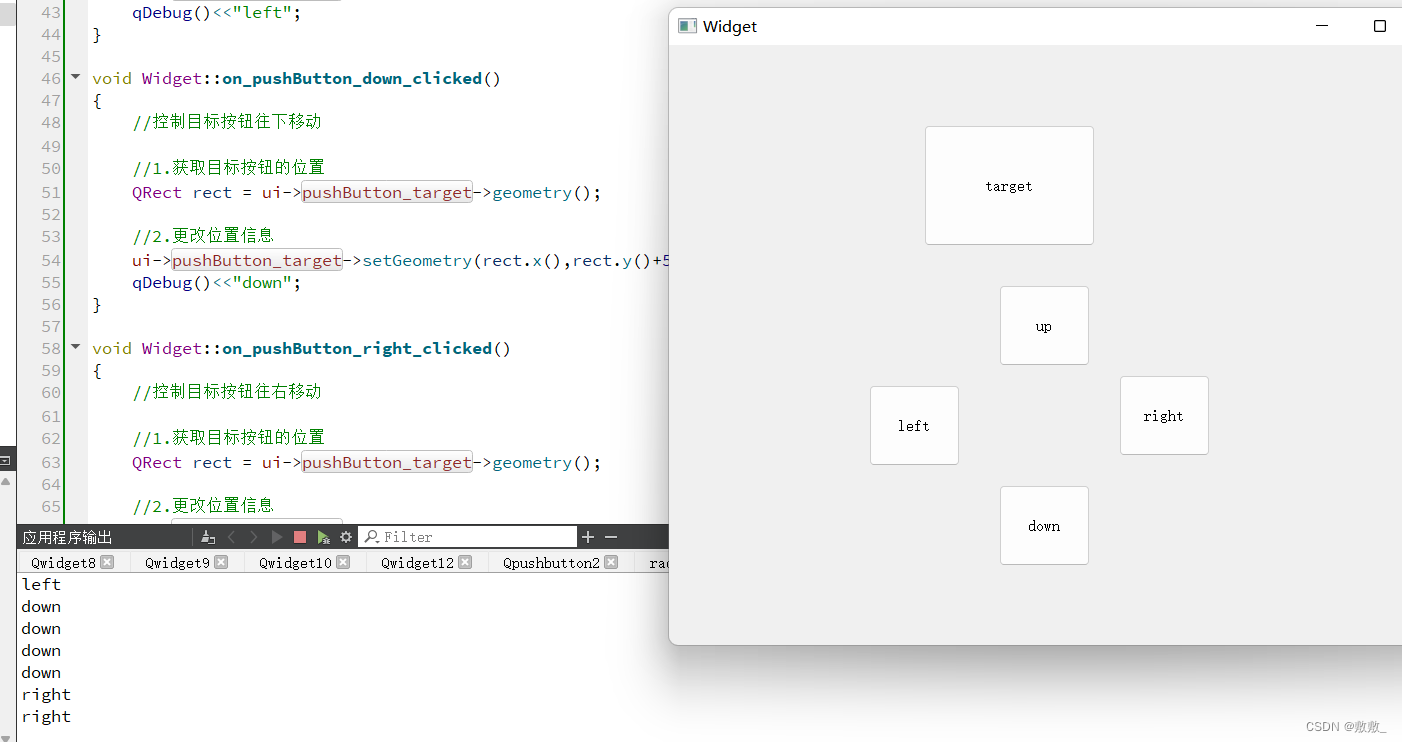
X坐标向右增加,Y坐标向下增加
- geometry:获取当前控件的位置和尺寸
- setGeometry(QRect):设置控件的尺寸和位置,可以接受一个整体参数,也可以分四个属性
//设置目标按钮移动
void Widget::on_pushButton_up_clicked()
{
//控制目标按钮往上移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_left_clicked()
{
//控制目标按钮左移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
qDebug()<<"left";
}
void Widget::on_pushButton_down_clicked()
{
//控制目标按钮往下移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
qDebug()<<"down";
}
void Widget::on_pushButton_right_clicked()
{
//控制目标按钮往右移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
qDebug()<<"right";
}
 windowTiltle
windowTiltle
this->setWindowTitle("这是标题");
windowIcon
- windowIcon():获取控件的窗口图标,返回QIcon对象
- setWindowIcon(constQIcon& icon):设置控件的窗口图标
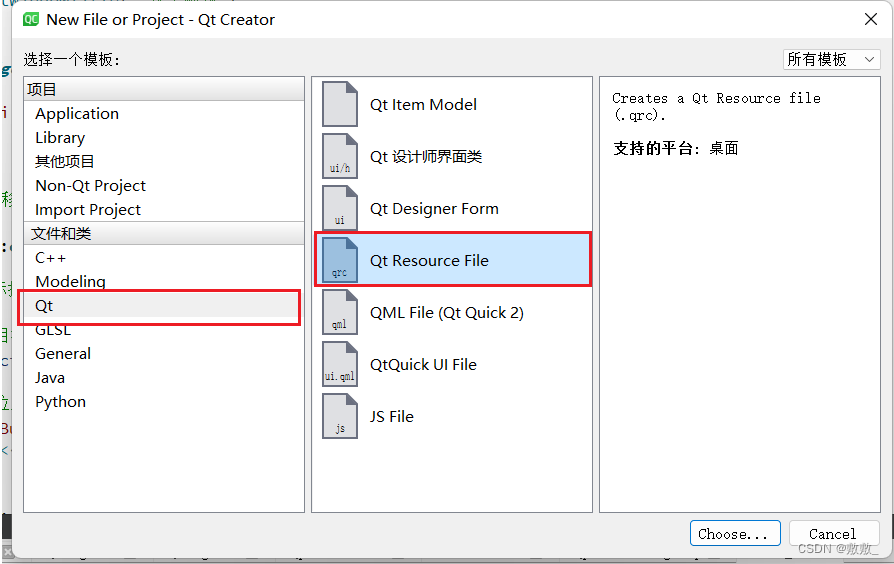
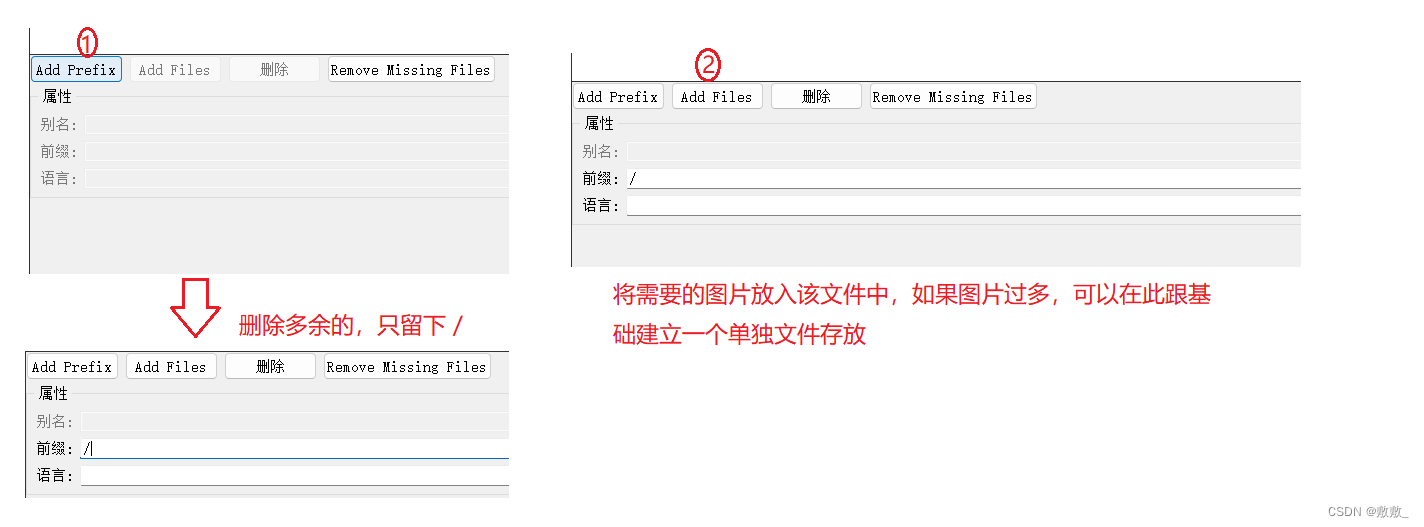
创建Qt-ResourceFile 文件,将其需要的图片导入


// : 该冒号使用的规则
// / 是前缀,就是步骤1设置的,前缀什么样,这里就写什么 后面跟路径
// image.jpg 图片属性
QIcon icon(":/image.jpg");
windowOpacity
- windowOpacity():获取控件的不透明值,返回float类型,取值范围:0.0~1.0。其中0.0表示全透明,1.0表示不透明
- setWindowOpacity(float n): 设置不透明度数值

cursor
cursor():获取当前widget的cursor属性,返回QCursor对象,当鼠标悬停在widget上时,显示对应的形状
//设置了一个按钮 设置cursor 将设置为等待状态的形状
button->setCursor(QCursor(Qt::WaitCursor));font
- font():获取当前widget字体信息,返回QFont对象
- setFont(const QFont& font):设置当前widget字体信息
- family:字体家族,比如宋体,黑体等
- bold:是否加粗
- italic:是否倾斜
- underline:是否带下划线
....
// 设置label 的⽂本内容
ui->label->setText("这是⼀段⽂本");
// 创建字体对象
QFont font;
// 设置字体家族
font.setFamily("仿宋");
// 设置字体⼤⼩
font.setPointSize(20);
// 设置字体加粗
font.setBold(true);
// 设置字体倾斜
font.setItalic(true);
// 设置字体下划线
font.setUnderline(true);
// 设置字体删除线
font.setStrikeOut(true);
// 设置字体对象到label 上
ui->label->setFont(font);toolTip
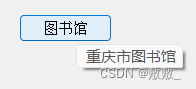
设置鼠标在widget悬停的提示说明;
setToolTipDuring:设置持续的时间
如图:

//设置widget的提示信息
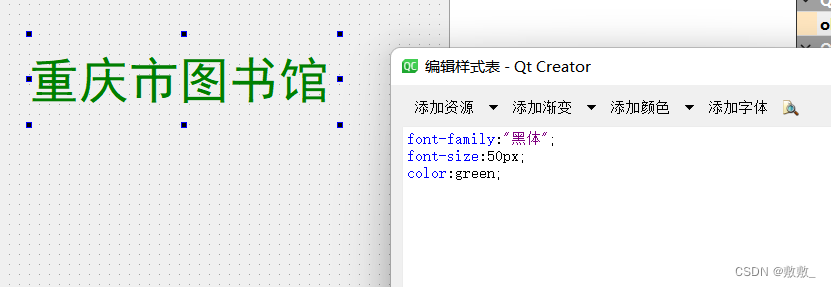
ui->pushButton_library->setToolTip(" 重庆市图书馆");
//设置提示信息持续时间
ui->pushButton_library->setToolTipDuration(3000);注意:这里的单位是1ms; 1s = 1000ms;z

styleSheet
设置文本样式

PushButton
表示一个按钮,继承自QAbstractButton.
| 属性 | 说明 |
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
需要设置图标时,依然创建.qrc文件,导入对应图片即可
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置目标文件的图像和大小
QIcon icon(":/image/target.png");
ui->pushButton_target->setIcon(icon);
ui->pushButton_target->setIconSize(QSize(60,60));
//设置方向图标
ui->pushButton_up->setIcon(QIcon(":/image/up.png"));
ui->pushButton_left->setIcon(QIcon(":/image/left.png"));
ui->pushButton_down->setIcon(QIcon(":/image/down.png"));
ui->pushButton_right->setIcon(QIcon(":/image/right.png"));
//设置快捷键
//此方法容易出错,使用枚举
// ui->pushButton_up->setShortcut(QKeySequence("w"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));
ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));
ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));
ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_D));
//也可以设置组合快捷键
//ui->pushButton_right->setShortcut(QKeySequence(Qt::CTRL+Qt::Key_D));
}
Widget::~Widget()
{
delete ui;
}
//设置目标按钮移动
void Widget::on_pushButton_up_clicked()
{
//控制目标按钮往上移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
qDebug()<<"up";
}
void Widget::on_pushButton_left_clicked()
{
//控制目标按钮左移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
qDebug()<<"left";
}
void Widget::on_pushButton_down_clicked()
{
//控制目标按钮往下移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
qDebug()<<"down";
}
void Widget::on_pushButton_right_clicked()
{
//控制目标按钮往右移动
//1.获取目标按钮的位置
QRect rect = ui->pushButton_target->geometry();
//2.更改位置信息
ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
qDebug()<<"right";
}
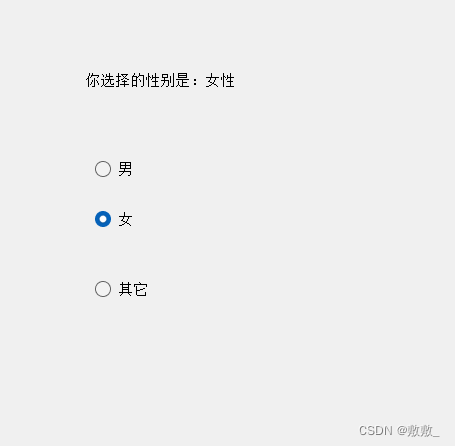
RadioButton
单选按钮,具有排他属性,可以在多个选项选个一个
当然也可以将多个单选按钮设组,不同组的单选按钮不影响
checkable:是否能选择
checked:是否已经被选中
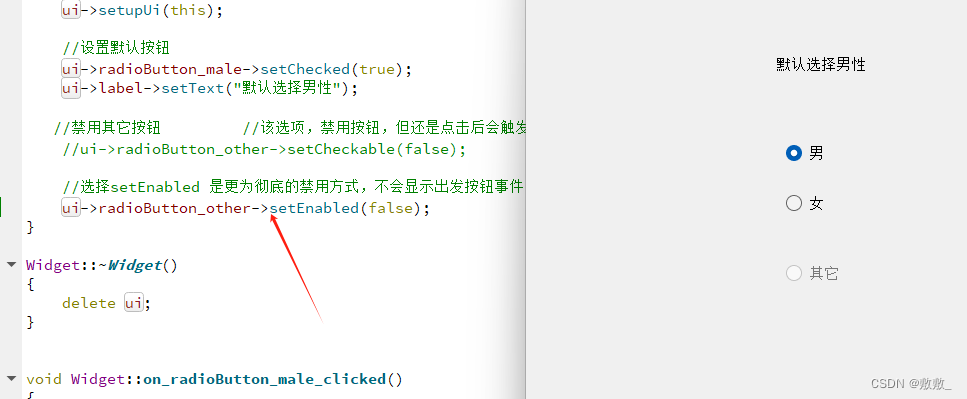
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置默认按钮
ui->radioButton_male->setChecked(true);
ui->label->setText("默认选择男性");
//禁用其它按钮 //该选项,禁用按钮,但还是点击后会触发该按钮事件
//ui->radioButton_other->setCheckable(false);
//选择setEnabled 是更为彻底的禁用方式,不会显示出发按钮事件
ui->radioButton_other->setEnabled(false);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_radioButton_male_clicked()
{
//点击该单选按钮,设置性别为男
ui->label->setText("你选择的性别是:男性");
}
void Widget::on_radioButton_female_clicked()
{
//点击该单选按钮,设置性别为女
ui->label->setText("你选择的性别是:女性");
}
void Widget::on_radioButton_other_clicked()
{
//点击该单选按钮,设置性别为其它
ui->label->setText("你选择的性别是:其它");
// qDebug()<<"其它";
} 






![[hive] posexplode生成从去年一月一号,到本月的月时间表](https://img-blog.csdnimg.cn/direct/5decb5e637024900a5ea082da2940a3d.png)






![[22] Opencv_CUDA应用之 使用背景相减法进行对象跟踪](https://img-blog.csdnimg.cn/direct/6c04e42238c6444caf31cc0863623fbb.png)




![[21] Opencv_CUDA应用之使用Haar级联的对象检测](https://img-blog.csdnimg.cn/direct/71456f2d3221469386636223c85a4d45.png)