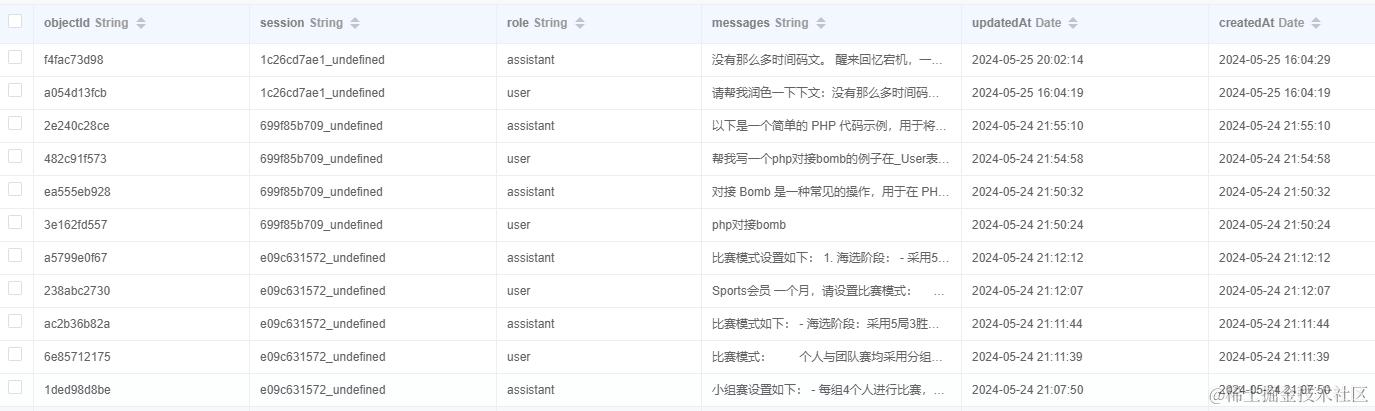
1.效果
2.安装
npm install xlsx
yarn add xlsx3.引入使用
<el-upload ref="uploadRef" :on-change="changeFile" :show-file-list="false" class="mr10" accept=".csv, .xlsx, .xls"
action="#" :auto-upload="false">
<template #trigger>
<el-button type="primary">选择文件</el-button>
</template>
</el-upload>import * as XLSX from "xlsx"
// csv/excel 选择文件
const changeFile = async (file) => {
// const file = file.file;
// 创建文件读取对象 用于读取file 和 blob
const fileReader = new FileReader();
let sheetObj = []
// 读取文件到二进制 异步读取 配合 readAsBinaryString(file) 函数一起使用
fileReader.readAsBinaryString(file.raw);
fileReader.onload = (event) => {
console.log(event);
// 得到二进制的result
const { result } = event.target;
console.log(result);
// 通过$xlsxUtils 解析二进制流获得workbook对象
const wb = XLSX.read(result, { type: "binary" });
console.log(wb);
// 遍历sheet
for (let sheetName in wb.Sheets) {
// 虽然wb.Sheets中可以看出sheet都是一个对象 但是此处遍历只会得到sheetName
console.log(sheetName);
// 通过sheetName获取真正的sheet对象
console.log(wb.Sheets[sheetName]);
// 通过xlsxUtils.sheet_to_json() 转换成对象
sheetObj = XLSX.utils.sheet_to_json(wb.Sheets[sheetName]);
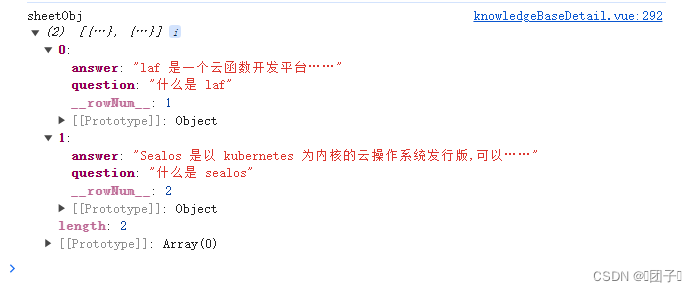
console.log('sheetObj', sheetObj);
// 下面就是对象操作 根据实际情况自定
sheetObj.forEach((el, i) => {
dataList.value.push({
answer: el.answer,
question: el.question,
})
})
}
}
// 以二进制方式打开文件
// fileReader.readAsBinaryString(file);
// 阻止上传
console.log(file, 'file');
return false
}