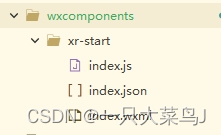
1.在根目录与pages同级创建如下目录结构和文件:

// index.js
Component({
properties: {
modelPath: { // vue页面传过来的模型
type: String,
value: ''
}
},
data: {},
methods: {}
})
{ // index.json
"component": true,
"renderer": "xr-frame",
"usingComponents": {}
}
<!-- index.wxml -->
<!-- 加载静态模型 -->
<xr-scene render-system="alpha:true" bind:ready="handleReady">
<xr-node>
<xr-light type="ambient" color="1 1 1" intensity="2" />
<xr-light type="spot" position="3 3 3" color="1 1 1" range="3" intensity="5" />
<xr-assets>
<!-- options="ignoreError:-1" -->
<xr-asset-load type="gltf" asset-id="gltf-model" src="{{modelPath}}"/>
</xr-assets>
<xr-gltf scale="0.7 0.7 0.7" node-id="gltf-model" bind:gltf-loaded="handleGLTFLoaded" model="gltf-model"></xr-gltf>
</xr-node>
<xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="gltf-model" camera-orbit-control/>
</xr-scene>
2.pages.json配置
{
"path": "pages/resource/preview/preview",
"style": {
"navigationBarTitleText": "效果预览",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor": "#73ceda",
"usingComponents": {
"xr-start": "/wxcomponents/xr-start"
},
"disableScroll": true
}
}
3.manifest.json配置
"mp-weixin": {
"appid": "自己的appid",
"setting": {
"urlCheck": false,
"postcss": true,
"es6": true,
"minified": true,
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false
},
"usingComponents": true,
"lazyCodeLoading": "requiredComponents"
},
4.使用preview.vue
<template>
<view style="display: flex;flex-direction: column;">
<xr-start :modelPath="modelPath" id="main-frame" disable-scroll :width="renderWidth" :height="renderHeight"
:style="'width:'+width+'px;height:'+height+'px;'">
</xr-start>
</view>
</template>
<script>
export default {
onLoad(option) {
this.modelPath = option.modelPath;
this.width = uni.getWindowInfo().windowWidth
this.height = uni.getWindowInfo().windowHeight
const dpi = uni.getWindowInfo().pixelRatio
this.renderWidth = this.width * dpi
this.renderHeight = this.height * dpi
},
data() {
return {
width: 300,
height: 300,
renderWidth: 300,
renderHeight: 300,
modelPath: ''
}
},
methods: {}
}
</script>
<style>
</style>
不占主包空间(可以忽略)
















![为什么 [] == ![] 为 true?](https://img-blog.csdnimg.cn/direct/137010b48d244f5683956d53eeeffeab.png#pic_center)