本文由 ChatMoney团队出品
在开发中我们常常会遇到这样一个问题,代码如下:
const arr = [
"a",
"b",
"c",
"d",
"e",
"f",
"g",
"h",
"i",
"j",
"k",
"l",
"m",
"n",
"o",
"p",
"q",
"r",
"s",
"t",
"u",
"v",
"w",
"x",
"y",
"z",
];
const func = (str) => {
// ...
}我们想要传入一个参数到str,而且这个参数必须是arr数组中的某一个元素,这时我们希望的是可以直接得到这个arr的联合类型,接下来一般我们会使用传统的方法去声明类型,如下:
type Strs = "a" | "b" | "c" | "d" | "e" | "f" | "g" | "h" | "i" | "j" | "k" | "l" | "m" | "n" | "o" | "p" | "q" | "r" | "s" | "t" | "u" | "v" | "w" | "x" | "y" | "z";
const func = (str: Strs) => {
// ...
}先不说这样的写法很笨,写的时候就已经很ex了,我们希望的是Strs可以根据上面arr的值来自动生成一个联合类型,这时我们可以有一个技巧来解决这个问题,就是先将str转换为元组:
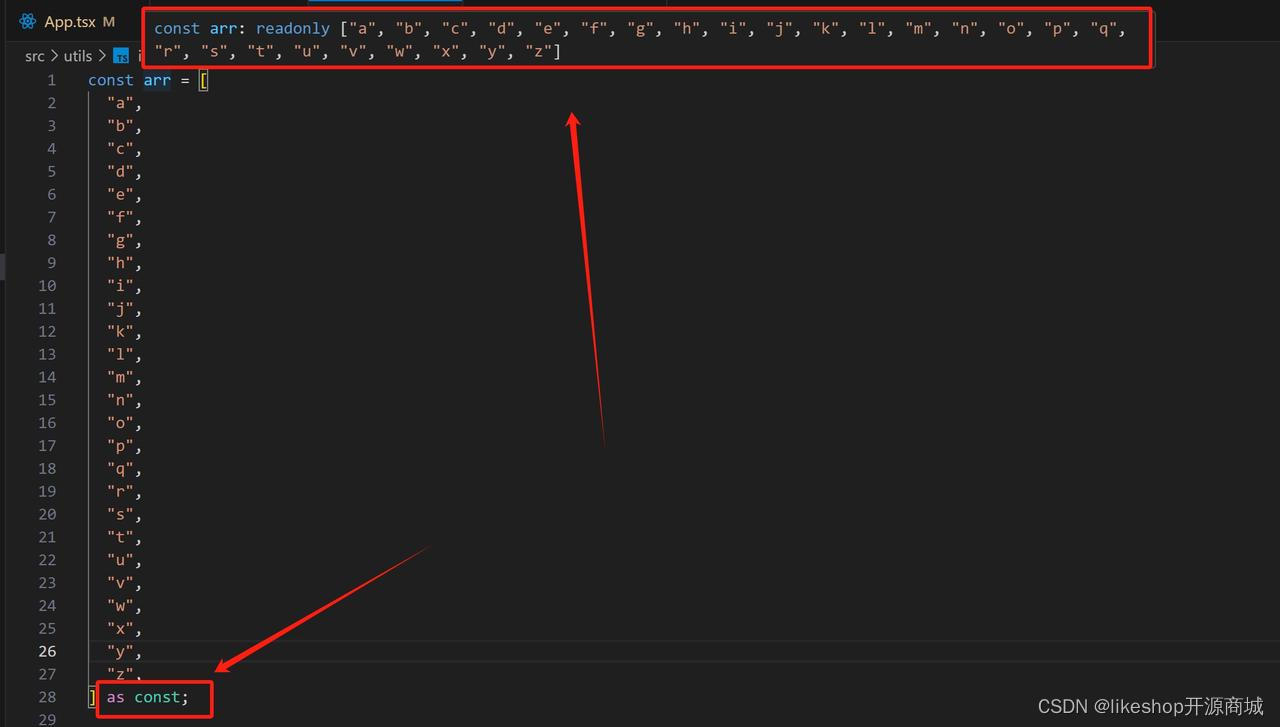
const arr = [
"a",
"b",
"c",
// ...
] as const;没转换前arr的类型为string[]:

转换成元组后:

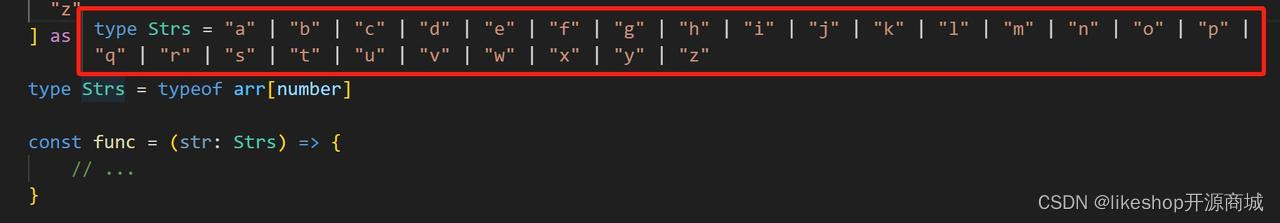
然后我们就可以使用typeof来生成一个联合类型:

最后我们给入参定义这个类型:

最后大功告成😎。
关于我们
本文由ChatMoney团队出品,ChatMoney专注于AI应用落地与变现,我们提供全套、持续更新的AI源码系统与可执行的变现方案,致力于帮助更多人利用AI来变现,欢迎进入ChatMoney获取更多AI变现方案!



![[教程]Gitee保姆级图文使用教程](https://img-blog.csdnimg.cn/3d321fc388b04170832f83fb745fa710.png)