1. 小程序运行机制
1.1. 冷启动与热启动
冷启动为用户第一次打开小程序时,因为之前没有打开过,这是第一种冷启动的情兑。第二种情况为虽然之前用户打开过,但是小程序被用户主动的销毁过,这种情况下我们再次打开小程序,小程序也是属于冷启动的情况。
热启动为当用户之前打开过小程序,在一定时间内用户再次打开小程序时称为热启动,这个一定时间大概是5分钟,在这种情况下小程序是不需要重新启动的,只需要将小程序从后台切换到前台。
1.2. 前台与后台
小程序在当前打开时,小程序处于前台状态。小程序右上角有一个胶囊按钮,当点这个按钮时,小程序会被切换到后台。另外当系统从微信切换到其它环境时,小程序也会被和微信一起切换到后台。
1.3. 小程序销毁
小程序进入后台后,并不会马上的销毁,而是会维持一段时间的运行状态,或者称为存活时间,这个存活时间一般是5分钟,5分钟之后小程序就会被微信主动的销毁,这是小程序销毁的第一种情况。第二种消毁的情况是:当小程序占用系统的资源非常高时,也就是当前小程序持续在占用更多系统资源的情况下,这个时候小程 序就有可能被系统销毁或被微信的客户端主动的回收。
2. 小程序更新机制

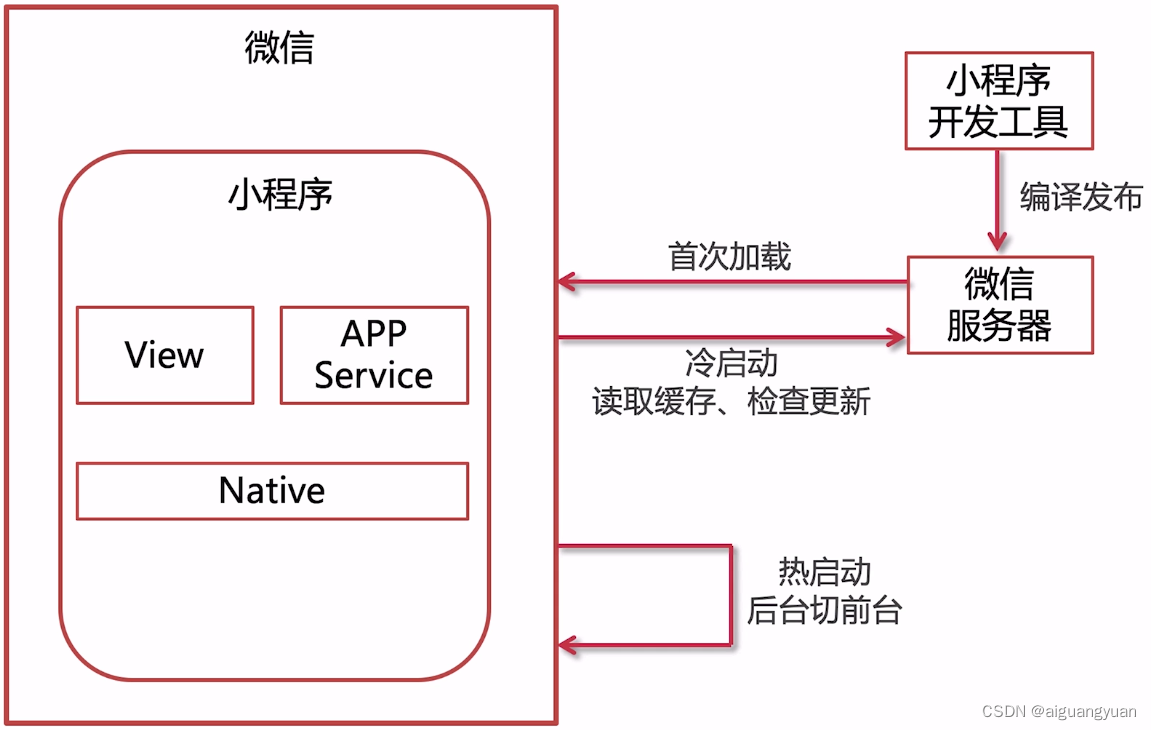
小程序运行在微信里面,小程序中有视图层、逻辑层还有Native系统层,当开发者用小程序开发工具开发完小程序以后,会把小程序编译发布到对应的微信服务器上,当小程序首次加载时,会把小程序的包从微信服务器上下载到微信里,这个时候就可以第一次的看到微信小程序了。
当用过一次微信小程序以后,如果当前启动小程序为冷启动,这个时候会去读取缓存以及检查小程序是否有新版本更新,如果开发者在小程序后台发布了新版本之后,因为小程序的更新是异步的, 如果当前小程序在本地存在历史版本的话,那么打开的版本可能还是旧的, 因为是异步的,新版本的更新覆盖会比较慢,所以有些用户可能不会马上使用上新的版本,微信官方给出的解释是在最差的情况下,在发布的24小以内也可以下发覆盖到所有的用户。
热启动时是直接将小程序从后台切换到前台显示就可以了。
下面是实现在冷启动时检测小程序版本更新的代码:
checkUpate(){
const updateManager = wx.getUpdateManager();
updateManager.onCheckForUpdate((res)=>{
if (res.hasUpdate){
updateManager.onUpdateReady(()=>{
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用',
success(res){
if(res.confirm){
updateManager.applyUpdate()
}
}
})
})
}
})
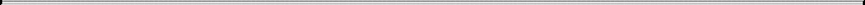
}此方法需要在app.js的生命周期onLunch里调用,执行效果如下图所示: