用过 prettier 的都知道,经常会遇到 prettier 与 eslint 的某些规则冲突的情况。在之前的一篇文章中,我简单地描述过怎么搭建起应用 eslint/prettier 的基本配置,也提到了怎么解决 prettier 与 eslint 的一些冲突问题。
其中有这么一段话,我直接引用过来:
项目中要不要使用 Prettier 取决于个人,没有强制的要求,毕竟没有 Prettier 之前,大家也活得挺好。做这个决定前要搞清楚 Prettier 和 ESLint / StyleLint 这类 Linter 扮演的角色分别是什么。简单说就是 Prettier 负责代码风格,而 Linter 负责代码质量。
引用官方文档的一句话:Prettier for formatting and linters for catching bugs!
读过 Prettier 的这篇文档你就可以知道,Prettier 和 Linters 会有一些功能交叉和规则冲突。功能交叉指的是 Linter 除了负责代码质量外,本身也可以定义规则约束代码风格,这就有可能会与 Prettier 的代码风格产生冲突。这个时候,就需要通过 Linter 体系中的一些插件配置关掉一部分与 Prettier 有冲突的规则,尽量在风格上以 Prettier 为准,比如 eslint-config-prettier 和 stylelint-config-prettier。
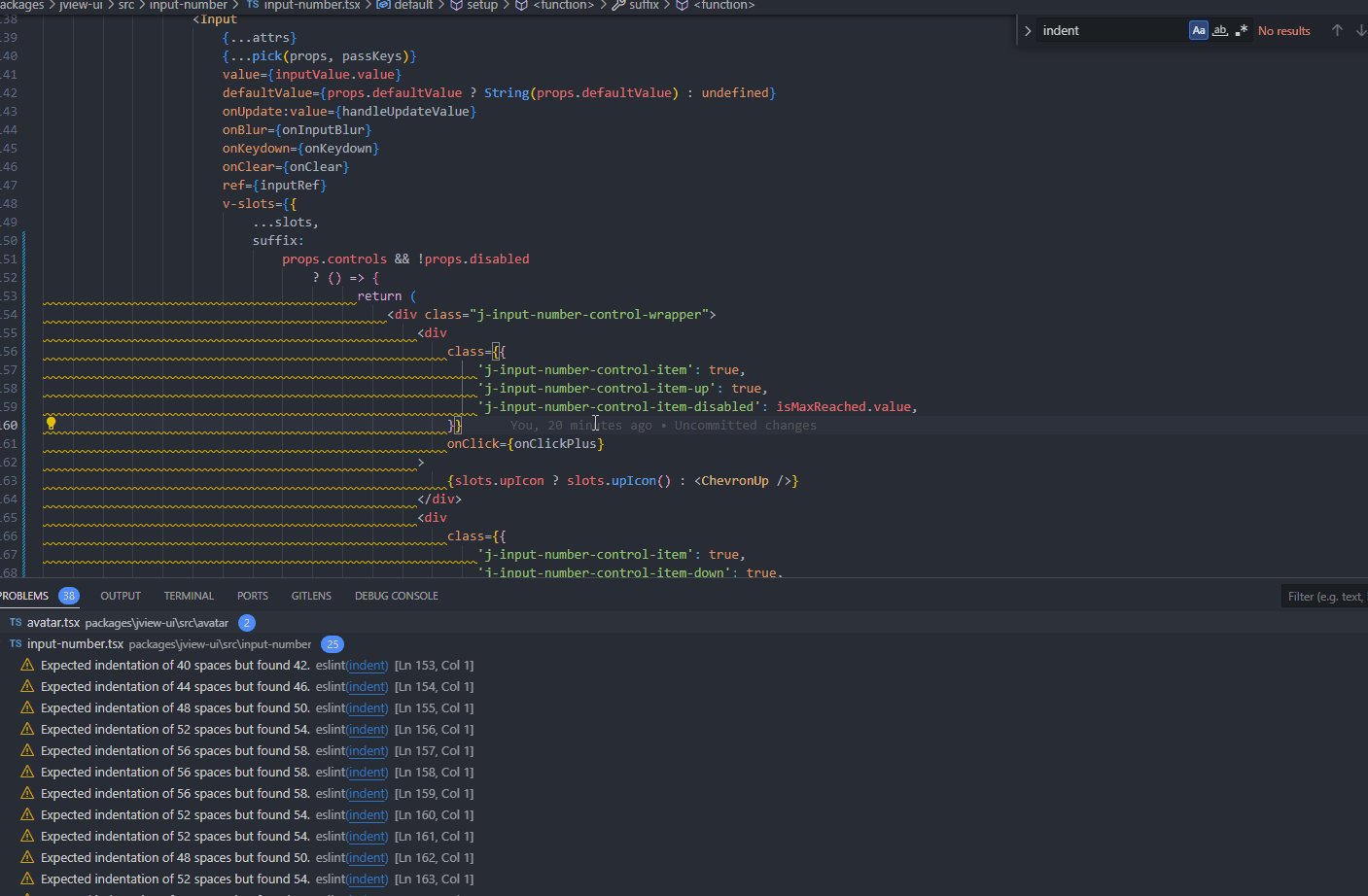
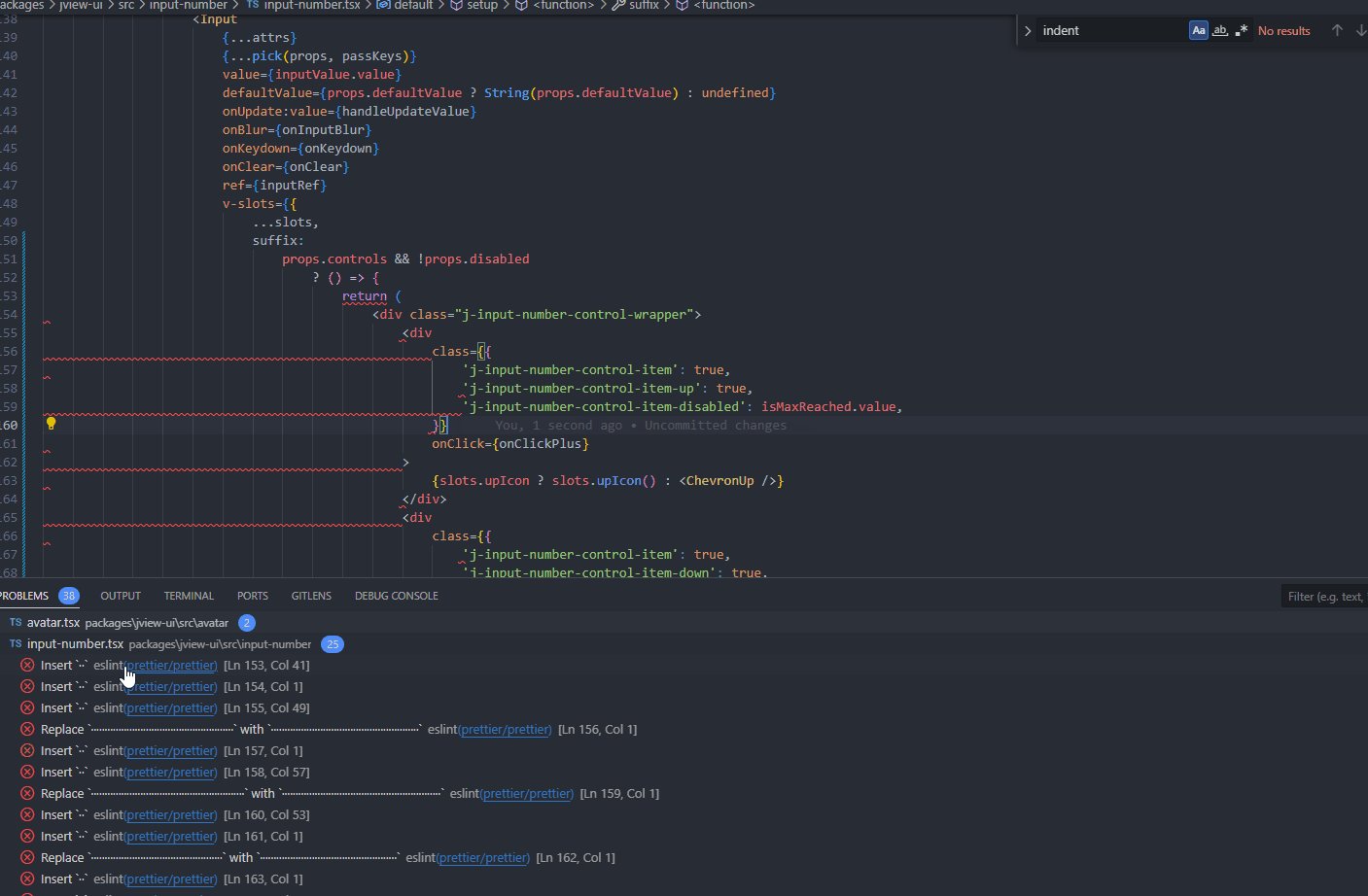
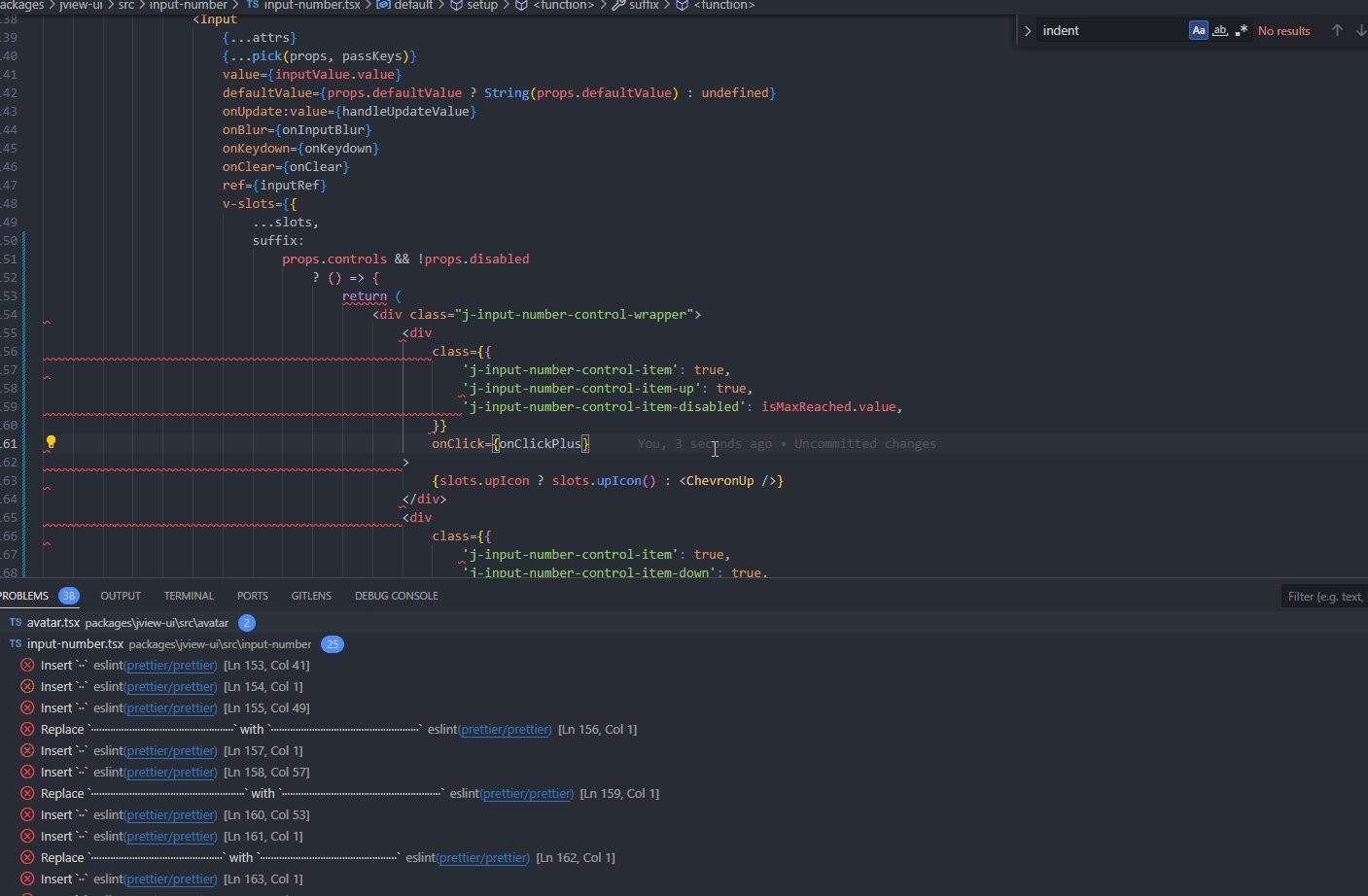
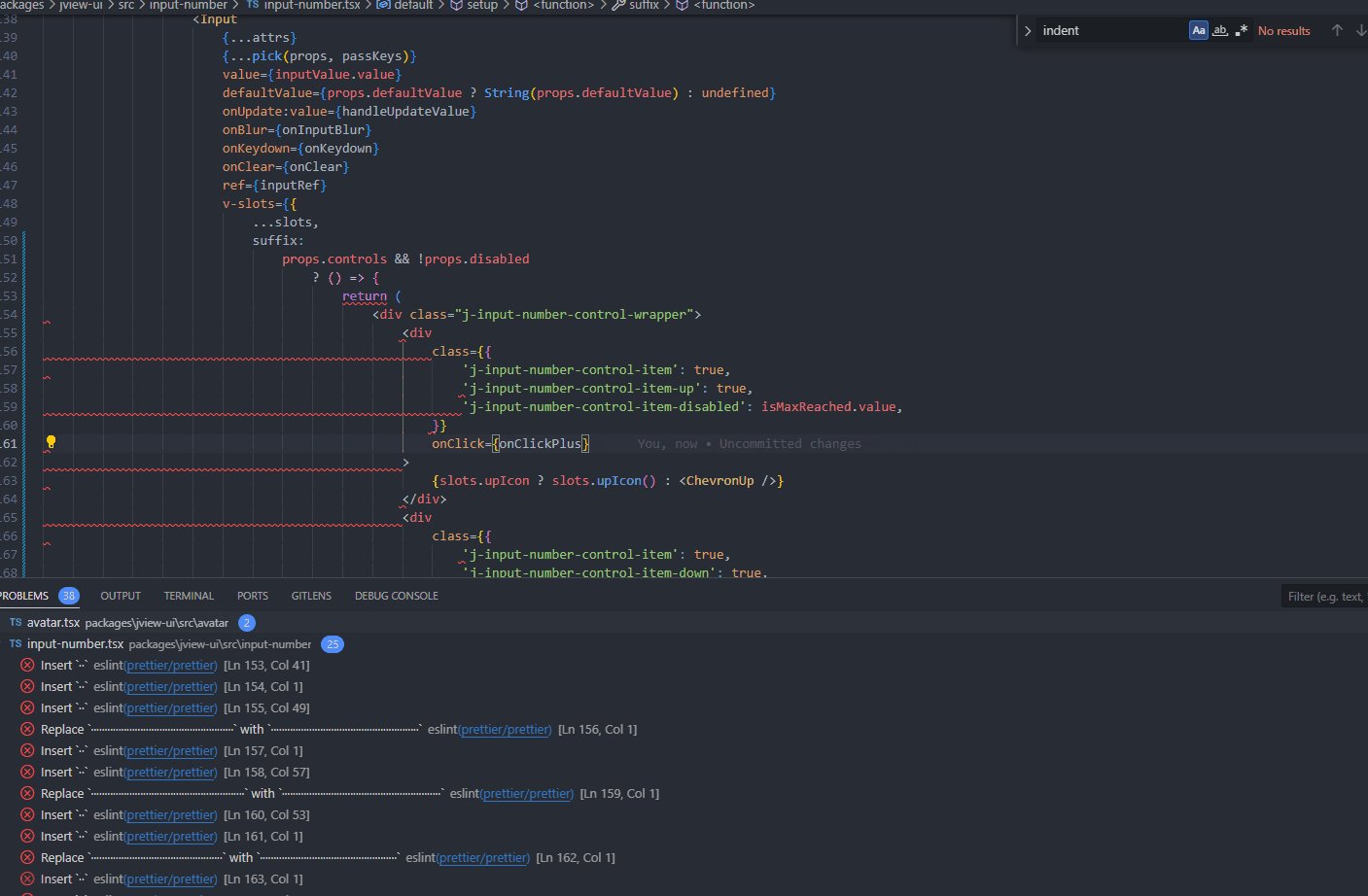
这虽然解决了大部分问题,但是我偶尔在一些 tsx 的使用过程还是会遇到一些问题,比如 prettier/prettier 与 indent 的冲突问题。具体表现为:
prettier 和 indent rule 交替生效,进入死循环。

刚开始一直想不明白,明明已经使用 eslint-config-prettier 关闭冲突了,为什么还会有这种问题。想不明白总得解决问题,当时就只是通过加上 eslint-disable 先关闭出现问题的那个文件的 prettier/prettier 规则。
这个问题也并不是在所有 tsx 文件中都会出现,大概率会出现在三元运算符的缩进场景下。
终于,前几天在写一个新的 tsx 文件时,又遇到了这个问题,这次我实在是受不了了,也不想将就,就只能找找有没有新的讯息。
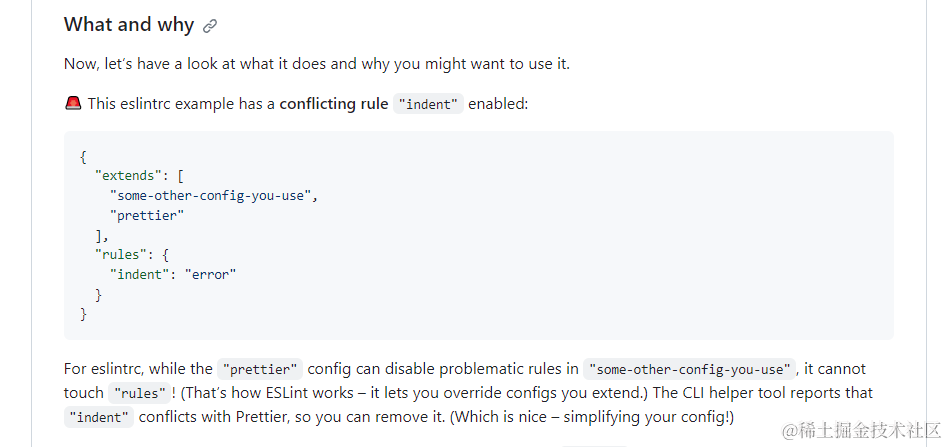
幸运的是,还真的让我找到了,之前翻看 eslint-config-prettier github 的时候似乎还没找到这一段,可能是太多用户遇到了这个问题,现在 README 都有这个案例了。

it cannot touch "rules"! (That’s how ESLint works – it lets you override configs you extend.)
所以根本问题在于 rules 的优先级很高,即便是 extends 里用了 eslint-config-prettier 也没法优先于 rules 中的相关规则。
因此我们只要把 rules 中的 indent 配置删掉即可,把 indent 的控制能力交给 prettier 即可,eslint rules 就别操这个心了!正如前文所说,既然你选择了 prettier,就要明白代码风格由 prettier 管,eslint 主要负责代码质量就好了!
附上 github 链接:This eslintrc example has a conflicting rule “indent” enabled 。
要说根本原因,可能还是没仔细研究过 eslint 的工作机制,或者说没有一个很深的印象,之前也是知道 rules 的优先级是更高的,不过在遇到这个问题时,根本没往那方面想,emm。