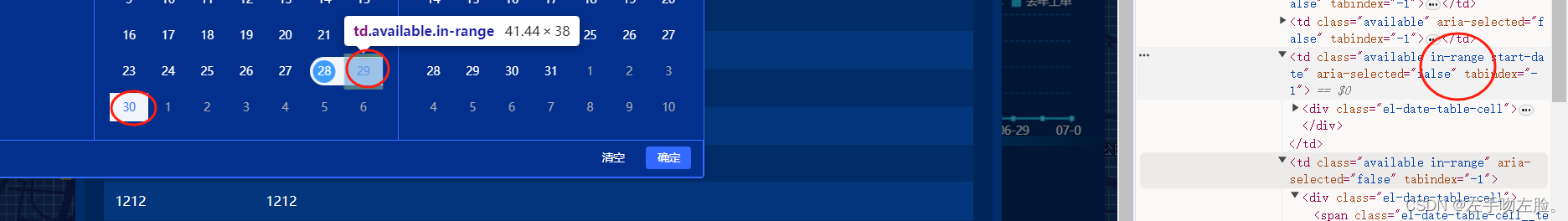
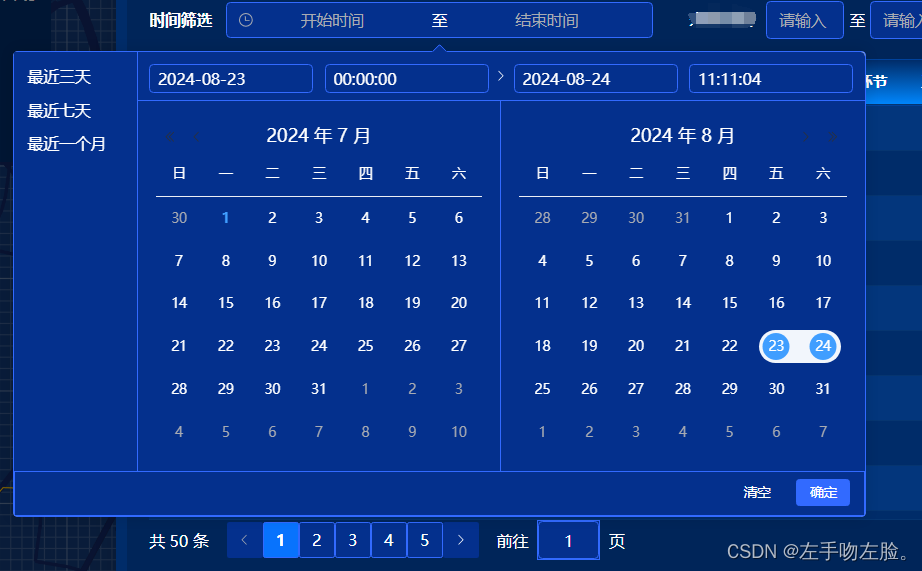
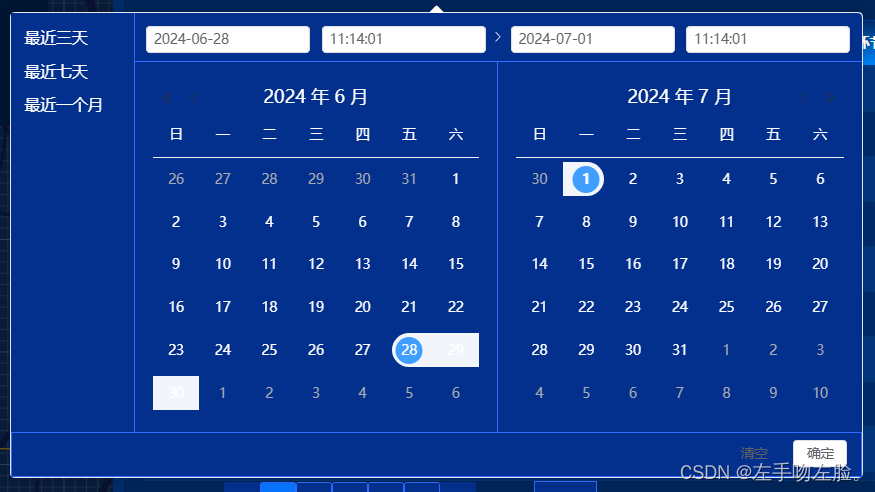
如图:

1、修改背景色
.el-date-picker.has-sidebar.has-time {
background: #04308D;
color: #fff;
border: 1px solid #326AFF
}
.el-date-picker__header-label {
color: #ffffff;
}
.el-date-table th {
color: #fff;
}
.el-icon-d-arrow-left:before {
color: #fff;
}
.el-icon-arrow-left:before {
color: #fff;
}
.el-icon-arrow-right:before {
color: #fff;
}
.el-icon-d-arrow-right:before {
color: #fff;
}
.el-picker-panel__footer {
background-color: #04308D;
border: 1px solid #326AFF
}
.el-picker-panel [slot=sidebar], .el-picker-panel__sidebar {
background-color: #04308D;
border-right: 1px solid #326AFF;
}
.el-picker-panel__shortcut {
color: #fff;
}
.el-date-picker__time-header {
border-bottom: 1px solid #326AFF;
}
.el-popper[x-placement^=bottom] .popper__arrow::after {
top: 1px;
margin-left: -6px;
border-top-width: 0;
border-bottom-color: #04308D;
}
.el-popper[x-placement^=top] .popper__arrow::after {
bottom: 1px;
margin-left: -6px;
border-top-color: #326AFF;
border-bottom-width: 0;
}
.el-picker-panel {
background: #04308D;
color: #fff;
}
.el-date-table td.in-range div, .el-date-table td.in-range div:hover, .el-date-table.is-week-mode .el-date-table__row.current div, .el-date-table.is-week-mode .el-date-table__row:hover div {
background-color: #326AFFc9;
}
.el-date-range-picker__time-header{
border-bottom: 1px solid #326AFF;
}
.el-date-range-picker__content.is-left{
border-right: 1px solid #326AFF;
}

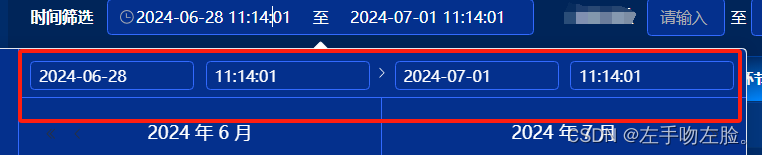
2、修改输入框
.el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
.el-input__wrapper .el-input__inner {
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
 3、修改三角号的背景色和边框
3、修改三角号的背景色和边框
.el-popper.is-light .el-popper__arrow::before {
border: 1px solid #326AFF;
background: #04308D;
right: 0;
}
.el-popper.is-pure {
border: 1px solid #326AFF;
}
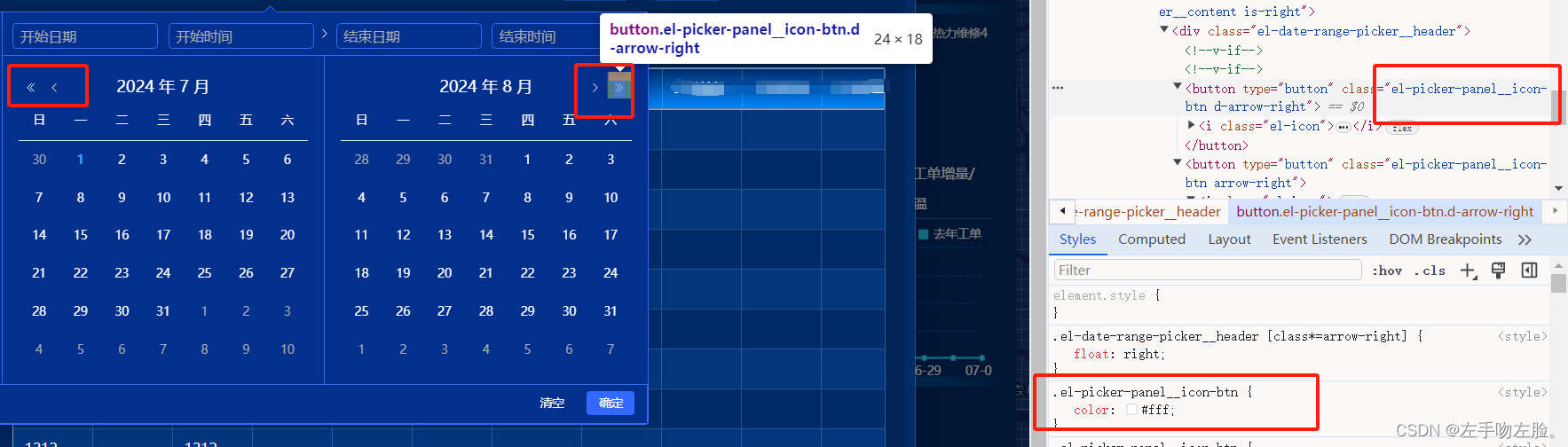
4、修改下一天下一年按钮颜色
.el-picker-panel__icon-btn{
color: #fff;
}

5、修改选中日期的字体颜色
.in-range{
color: #326aff;
}
6、最下面按钮
.el-picker-panel__footer .el-button.is-text {
color: #fff;
border: 0 solid transparent;
background-color: transparent;
}
.el-picker-panel__footer .el-button{
background-color: #326aff;
border: 1px solid #326AFF;
color: #fff;
}
.el-button.is-text:not(.is-disabled):hover {
background-color: #326aff;
}
7、全部代码
.el-date-picker.has-sidebar.has-time {
background: #04308D;
color: #fff;
border: 1px solid #326AFF
}
.el-date-picker__header-label {
color: #ffffff;
}
.el-date-table th {
color: #fff;
}
.el-icon-d-arrow-left:before {
color: #fff;
}
.el-icon-arrow-left:before {
color: #fff;
}
.el-icon-arrow-right:before {
color: #fff;
}
.el-icon-d-arrow-right:before {
color: #fff;
}
.el-picker-panel__footer {
background-color: #04308D;
border: 1px solid #326AFF
}
.el-picker-panel [slot=sidebar], .el-picker-panel__sidebar {
background-color: #04308D;
border-right: 1px solid #326AFF;
}
.el-picker-panel__shortcut {
color: #fff;
}
.el-date-picker__time-header {
border-bottom: 1px solid #326AFF;
}
.el-popper[x-placement^=bottom] .popper__arrow::after {
top: 1px;
margin-left: -6px;
border-top-width: 0;
border-bottom-color: #04308D;
}
.el-popper[x-placement^=top] .popper__arrow::after {
bottom: 1px;
margin-left: -6px;
border-top-color: #326AFF;
border-bottom-width: 0;
}
.el-picker-panel {
background: #04308D;
color: #fff;
}
.el-date-table td.in-range div, .el-date-table td.in-range div:hover, .el-date-table.is-week-mode .el-date-table__row.current div, .el-date-table.is-week-mode .el-date-table__row:hover div {
background-color: #326AFFc9;
}
.el-date-range-picker__time-header{
border-bottom: 1px solid #326AFF;
}
.el-date-range-picker__content.is-left{
border-right: 1px solid #326AFF;
}
//三角号
.el-popper.is-light .el-popper__arrow::before {
border: 1px solid #326AFF;
background: #04308D;
right: 0;
}
.el-popper.is-pure {
border: 1px solid #326AFF;
}
.el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
.el-input__wrapper .el-input__inner {
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
// 下方按钮
.el-picker-panel__footer .el-button.is-text {
color: #fff;
border: 0 solid transparent;
background-color: transparent;
}
.el-picker-panel__footer .el-button{
background-color: #326aff;
border: 1px solid #326AFF;
color: #fff;
}
.el-button.is-text:not(.is-disabled):hover {
background-color: #326aff;
}
.in-range{
color: #326aff;
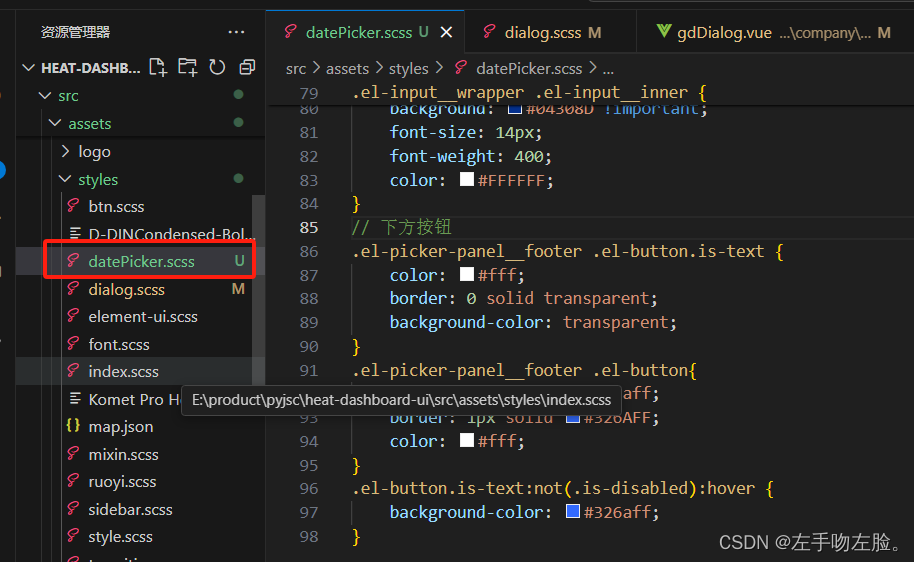
}放到assets里面间一个scss文件


main.js引用即可全局使用